この記事は、フラー株式会社 Advent Calendar 2021 の15日目の記事です。
14日目の記事は @SaturnR7 さんによる TouchDesignerとpythonに触れる でした。
こんにちは。
フラーのフロントエンドエンジニアの曽我部です。
私事ですが、最近自動車免許を取るために教習所に通いはじめました。(まだほぼ行ってない)
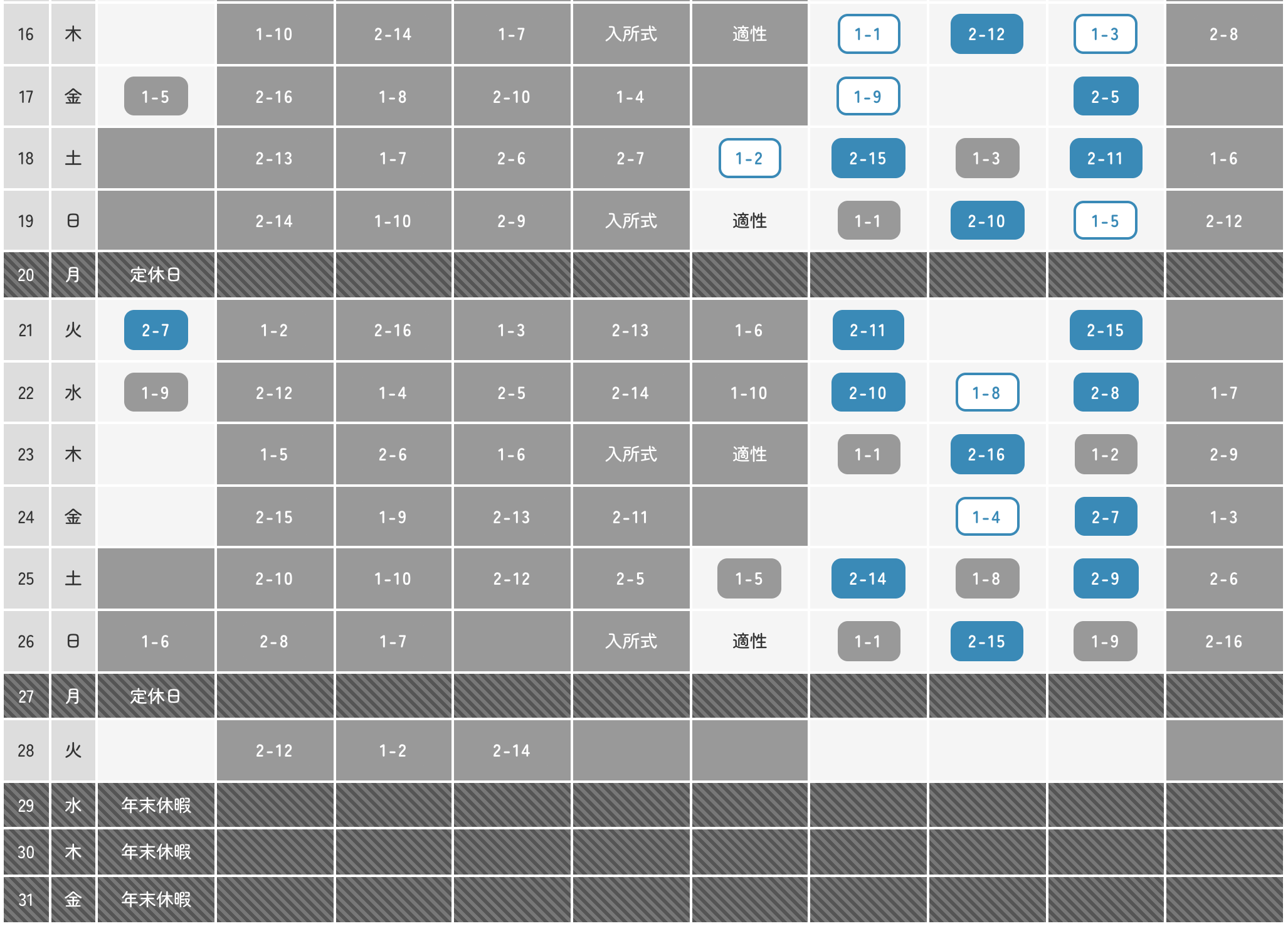
教習所の予定表をみながら、見づらい!これは予定立てるのめっちゃめんどいやつ!と思い、ちょうどアドベントカレンダーもあったので、Reactでちょっとしたアプリを作ってみることにしました。
できたのはこちら!ででん
https://aikosogabe.github.io/driving-school-schedule/

ではこちらの紹介をしていきます!
つかったもの
- vite
- React
- TypeScript
- Radix
教習所の予定表のデータの取得
これはかなりアナログです😭
教習所のサイトからPDFでダウンロードしてきてそれをcsvファイルに変換したものを直接置いています。
そのままだと不要な情報(備考など)が入っていたり、変なスペースが入ったりしているのでいい感じに整形して使います。。
機能1 選択済みの他の授業をdisableにする
1-10 など授業名が入ったボタンを選択すると、他の1-10はdisableにします。

単純ですがこれが一番ほしかったやつ
機能2 除外条件を追加する
仕事をしながらだと平日日中は無理なので、それを表に反映させたい!と思って作った機能です。
表の上にある除外条件を追加のボタンをクリックすると、ダイアログが開きます

このダイアログはRadix というコンポーネントライブラリを使って実装してみました!
何を隠そう今回の裏テーマは Radixをつかってみた でもあるのです…!
公式のドキュメントのここ にパーツが全部書いてあるのでそれを適宜カスタマイズしました。
ダイアログ部分はこんな感じ(一部省略)です。
import { css } from "@emotion/react";
import * as Dialog from "@radix-ui/react-dialog";
import { Cross2Icon, ChevronDownIcon, PlusIcon } from "@radix-ui/react-icons";
const StyledOverlay = css`
position: fixed;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.4);
inset: 0;
`;
...省略...
export const CustomDialog: React.FC = () => {
return (
<Dialog.Root>
<Dialog.Trigger asChild>
<button className="text-button">除外条件を追加</button>
</Dialog.Trigger>
<Dialog.Overlay css={StyledOverlay} />
<Dialog.Content css={StyledContent}>
<Dialog.Close asChild>
<button css={StyledCloseButton}>
<Cross2Icon />
</button>
</Dialog.Close>
<Dialog.Title css={StyledTitle}>除外条件を追加</Dialog.Title>
...省略...
</Dialog.Content>
</Dialog.Root>
);
};
便利!!!!!!!!!!!!
RadixはCSSもあたっていなくてまっさらな状態なので自由にカスタマイズできます。
なにより最高なのはアクセシビリティが担保されていること…!
たとえばこのダイアログのコンポーネントだと、開くとダイアログの一番最初の要素にフォーカスが当たるようになっていて、かつ、フォーカスがダイアログの外に出ないようになっています。(tabキーで操作してみてください😌 )
こういった実装は地味に大変なのですごく便利です。
機能の紹介に戻ります!
ダイアログでは条件名・対象・開始時間・終了時間を入力するようになっています。
フラーは10-15時がコアタイムなので、平日のこの時間は除外しましょう。
青い+ボタンを押すと条件が追加されます。
追加した条件の右にある赤い−ボタンを押すと条件が削除できます。

じゃん!
このように、条件を追加すると対象の時間はグレーになり、ボタンも押せなくなります。

あと、休みの日はゆっくり寝たいので8-13時は…さよならします👋
こうみると自分が通える時間がわかりやすくなって選びやすくなりますね。

条件を追加したところで授業を選んでいきます…

頑張れば年内7個くらい授業受けれそう!(受けるとは言っていない)
改善・これから実装したいこと
- 選択中(反転)と未選択だと未選択の方が目立つので改善したい
- 今は仮免前で一段回目なので2-Xのボタンは非表示にしたい(切り替えられるといいかも?)
- すでに受講済みの授業を登録できるようにしたい(これは完全に必要だった)
おわり
役に立つかは置いておいて、試してみたいライブラリを試せたし、見た目もできるだけ可愛くしたり、、いろいろできたので良しとします!
自分があったらいいな、と思うものを作るのは楽しいですね。
教習所頑張って通うぞ…
ではみなさまよいお年を👋

