Fitbit Web APIとPHP7で心拍数をブラウザに表示するサンプルコードを書きました。この記事では、サンプルコードの動作方法を共有します。
サンプルコードはGitHubからダウンロードしてください
GitHub: https://github.com/code-of-design/fitbit-heartrate-php
準備するもの
- Fitbit端末
- 筆者はFitbit Charge 2を使用
- Fitbitアプリ
- 筆者はiOS版「Fitbit」を使用
- Android版/Windows10版でもOK
- ブラウザ版のFitbitダッシュボードはNG(データ同期の都合上)
- ブラウザ
- 筆者はMacbookのGoogle Chromeを使用
- ローカルWebサーバ
- 筆者はDockerを使用
- XAMPPでもOK
Fitbitアプリの設定
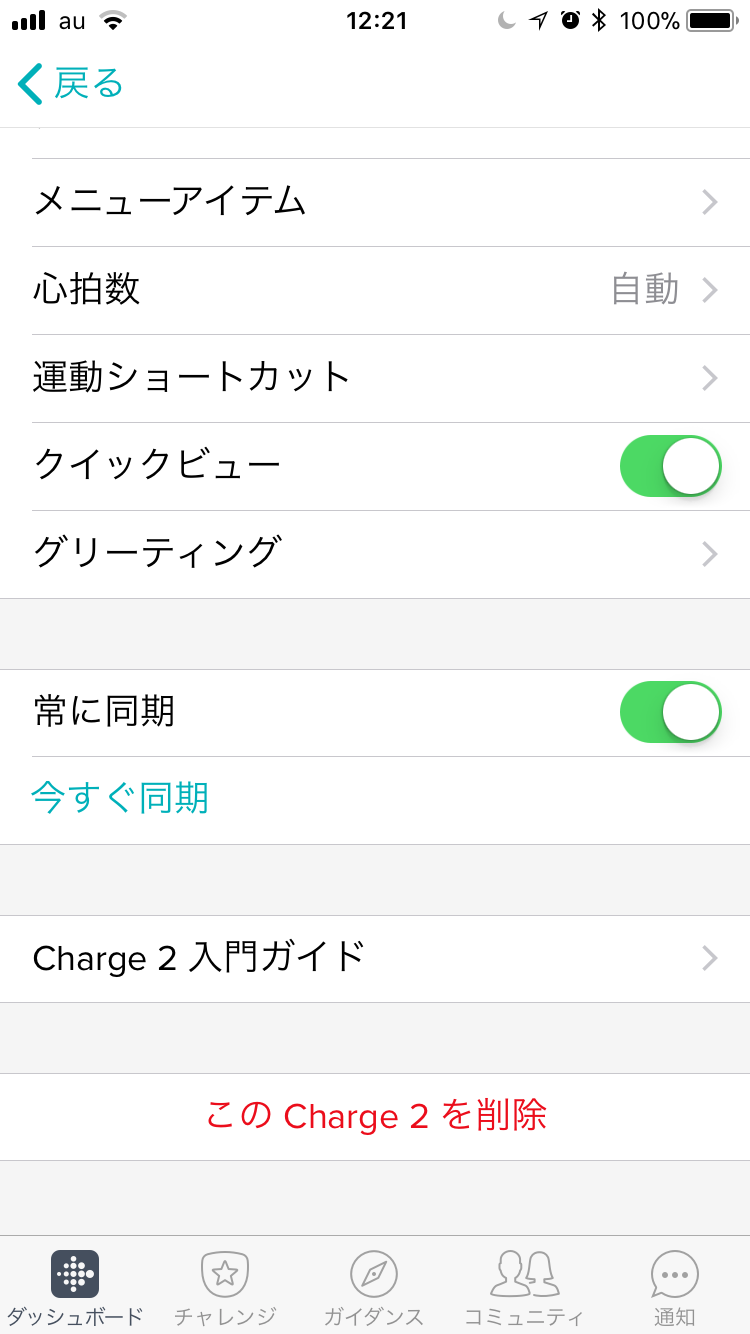
Fitbit端末とFitbitアプリはBluetooth LEでデータを通信します。この記事では、ほぼリアルタイムで心拍数を取得するので、Fitbitアプリの端末設定で「常に同期」をオンにします。
※「常に同期」状態はFitbit端末のバッテリーを多く消耗するので注意してください。

dev.fitbit.comで開発用アプリケーションの登録
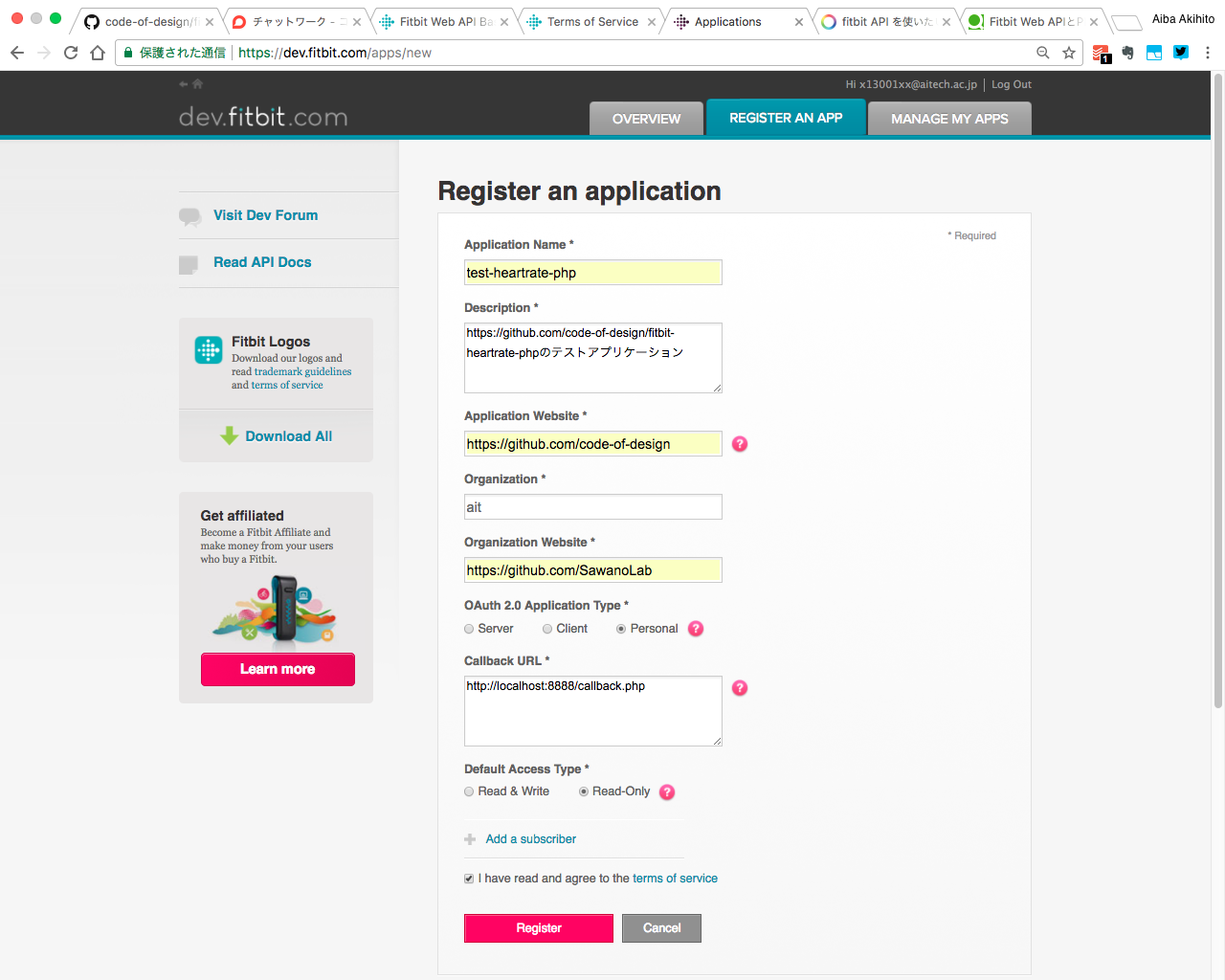
https://dev.fitbit.com/apps/new にアクセスし、開発用アプリケーションを登録します。
- Application Name、Description、Application Website、Organization Websiteは適当に入力してください
- OAuth 2.0 Application typeは必ずPersonalを選択してください
- Callback URLはサンプルコードではhttp://localhost:8888/callback.php にします(XAMPPの場合はhttp://localhost:80/callback.php にしてください)
- Default Access TypeはRead-Onlyにします
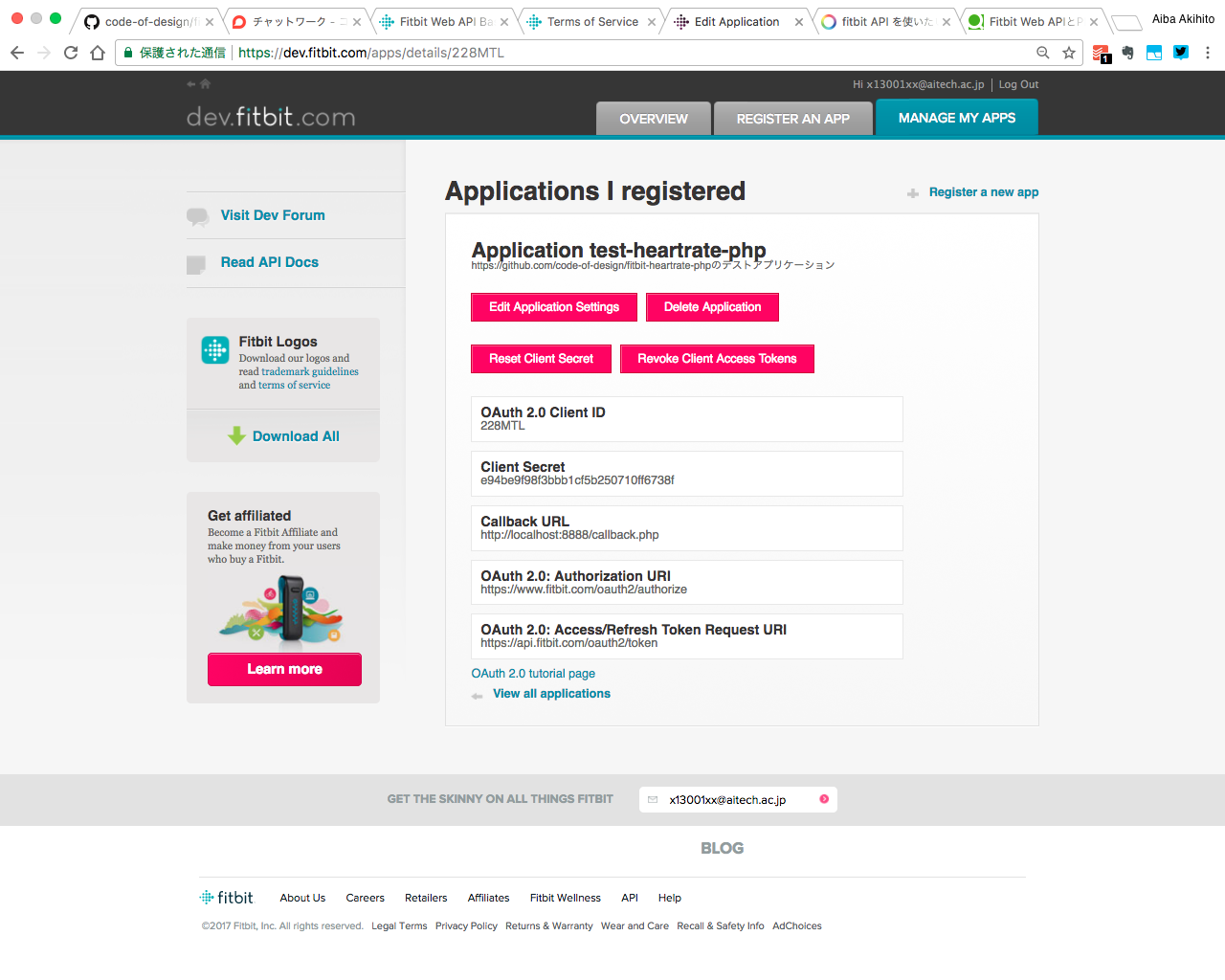
「Register」ボタンをクリックすると、Applications I registeredページに移動します。
OAuth 2.0認証の設定
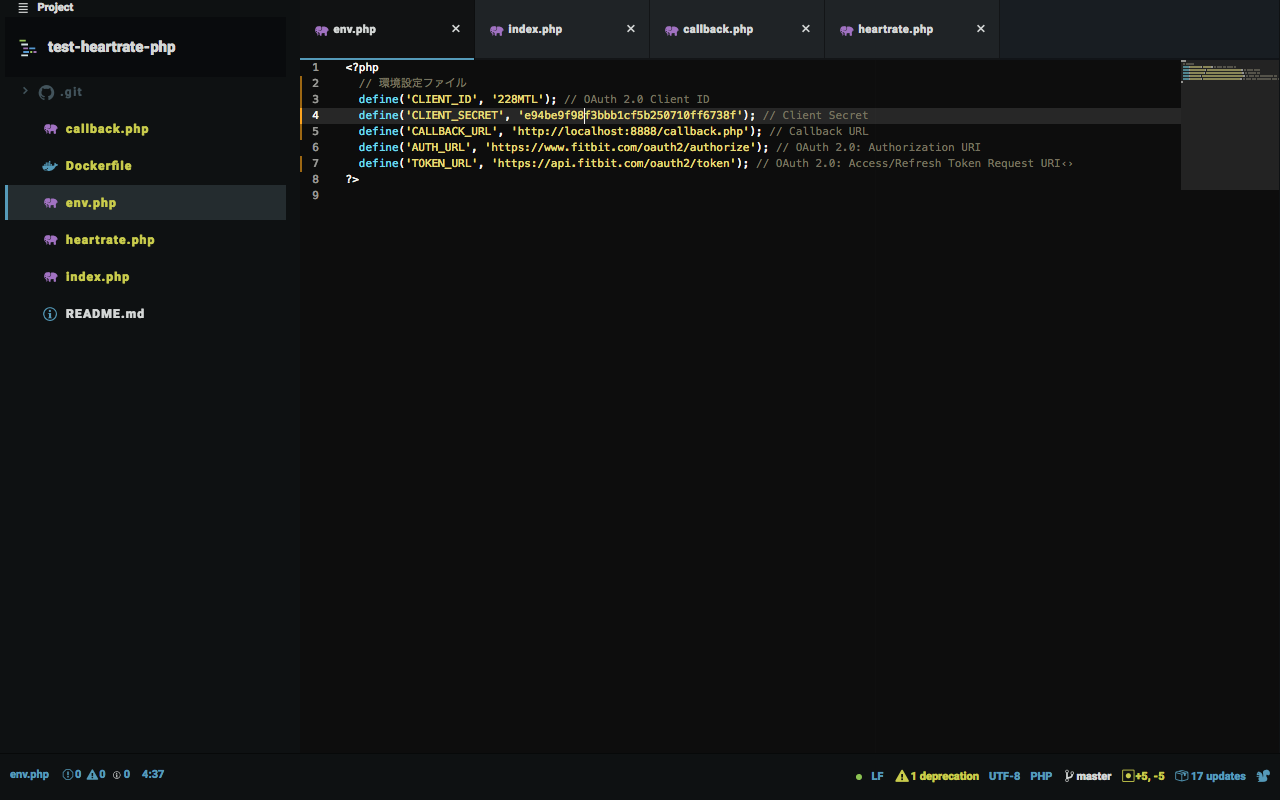
Applications I registeredページの情報に基づき、サンプルコードのenv.phpファイルを編集します。
- CLIENT_IDはOAuth 2.0 Client IDの値に変更してください
- CLIENT_SECRETはClient Secretの値に変更してください
- CALLBACK_URLはCallback URLの値に変更してください
- AUTH_URL、TOKEN_URLはそのままでOKです
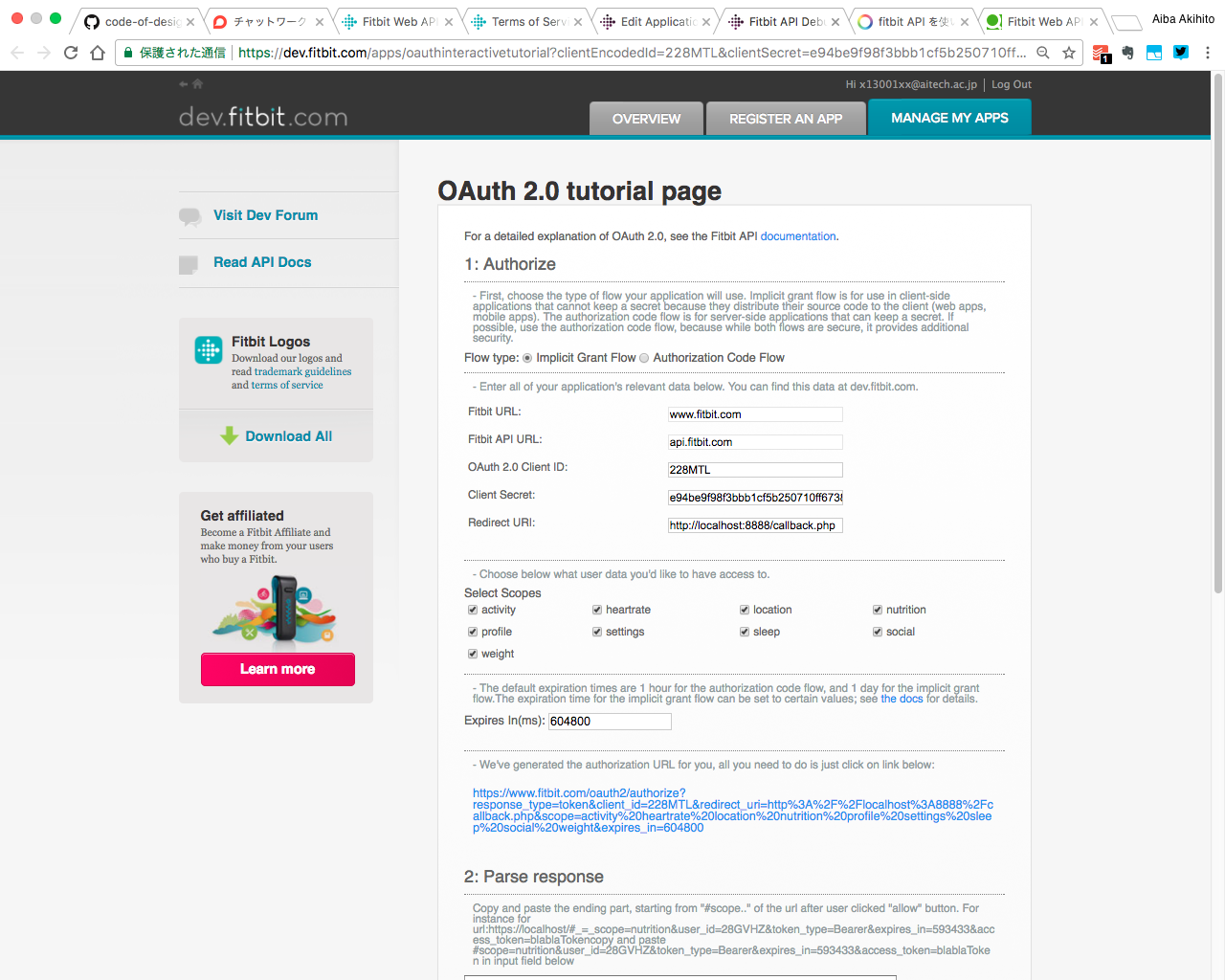
サンプルコードのenv.phpファイルの編集ができたら、Applications I registeredページの 「OAuth 2.0 tutorial page」をクリックしてしてください
OAuth 2.0 tutorial page
OAuth 2.0 tutorial pageに移動したら、1: Authorize内の- We've generated the authorization URL for you, all you need to do is just click on link below:以下のアドレスをクリックしてください。Fitbit Web APIの認証ページに移動します。
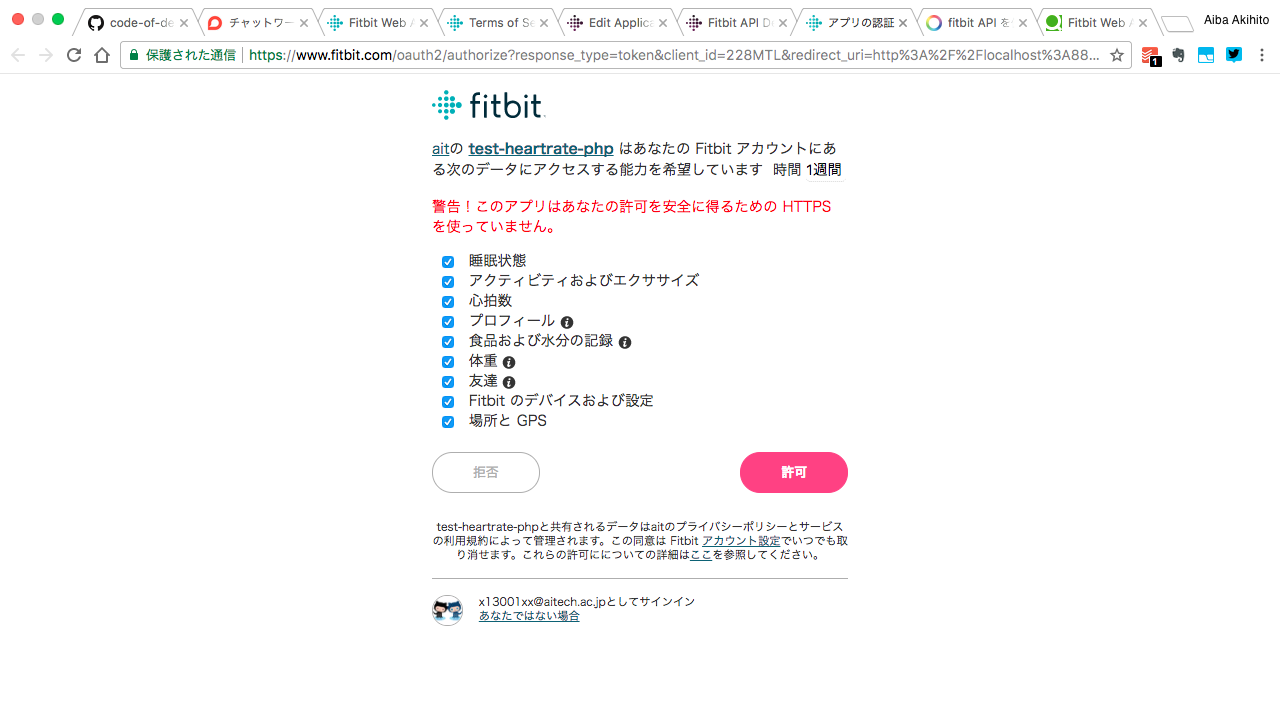
Fitbit Web APIの認証ページに移動したら、「認可」ボタンをクリックしてください。
認可が完了するとサンプルコードのcallback.phpに移動します。
これでサンプルコードからFitbit Web APIを利用する準備が整いました。
心拍数をブラウザに表示する
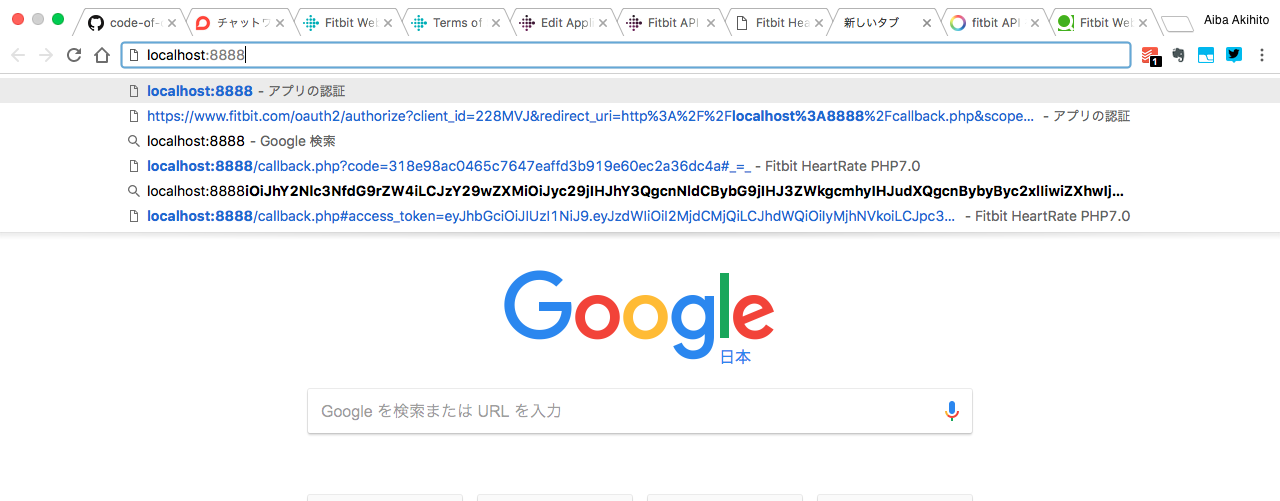
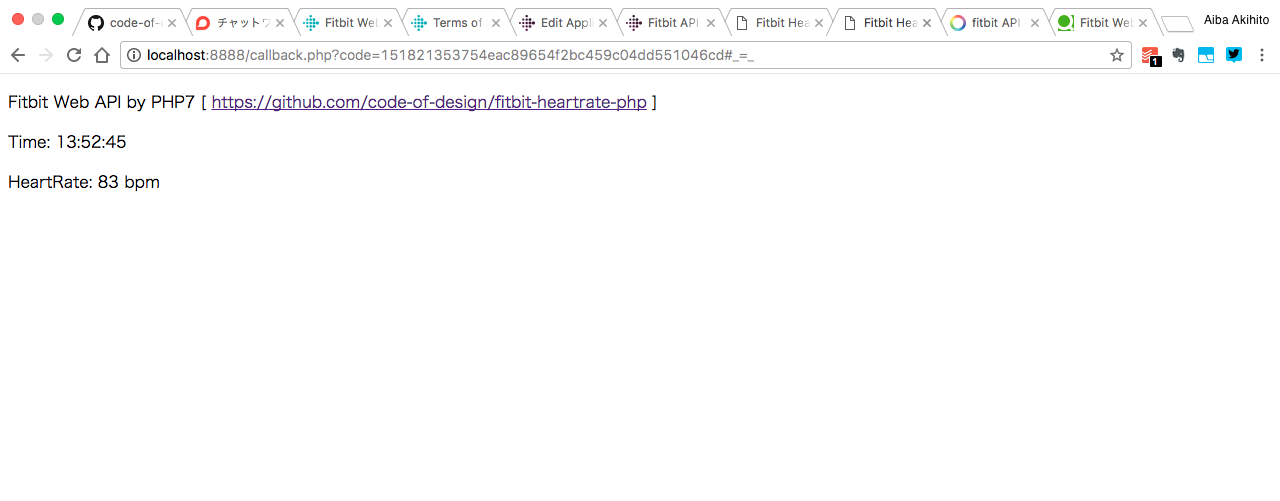
新しいタブを開き、http://localhost:8888/ にアクセスします。(XAMPPの場合は、http://localhost:80/ )
最後に同期された時間と心拍数が表示されます。