Cognito 組み込みWebページとは
ログイン機能のSaasって感じ。つまりWebサイトのログイン部分のコーディングは不要。
・認証に必要なUI(表裏)は用意してくれる
・利用者は、不特定多数のユーザを想定している感じ。
・認証後のトークンを使えば、ログインユーザがAWS認証して各種APIを使える
とりあえず、ここではCognitoで認証して、S3公開サイト側で認証結果を表示するところまで作る
所用時間10分程度
やること
Cognitoで作れる認証サイトでログインを行った後、S3の公開サイト内の自作マイページに行き
自作マイページ内で、AWS認証を実施する。
作る
Cognitoの設定
ユーザプールの作成
(▶で展開できます)
1. ユーザプールを作ります
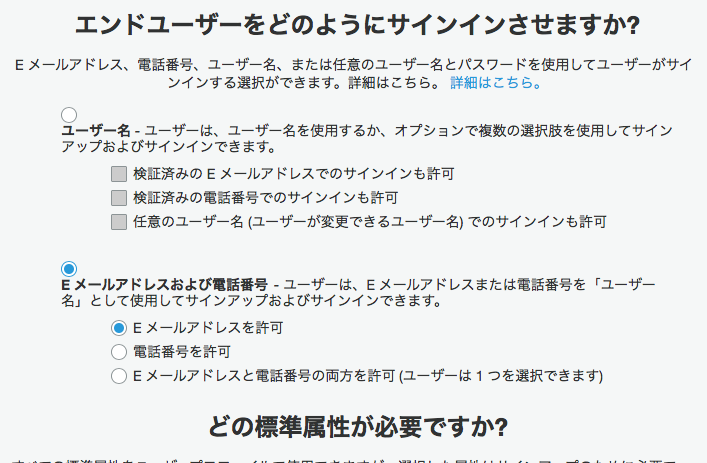
 属性は一度作成したら修正できないので修正する
**必須の属性** パネルの右上えんぴつアイコンで、**属性**ページが表示される

**E メールアドレスおよび電話番号**を選択し、**E メールアドレスを許可**を選択する
属性は一度作成したら修正できないので修正する
**必須の属性** パネルの右上えんぴつアイコンで、**属性**ページが表示される

**E メールアドレスおよび電話番号**を選択し、**E メールアドレスを許可**を選択する
 最後のページまで進んで、**プールの作成** ボタンを押す
最後のページまで進んで、**プールの作成** ボタンを押す
2.アプリケーションクライアントを作る
3.アプリの統合:ログインページを作る的な感じ
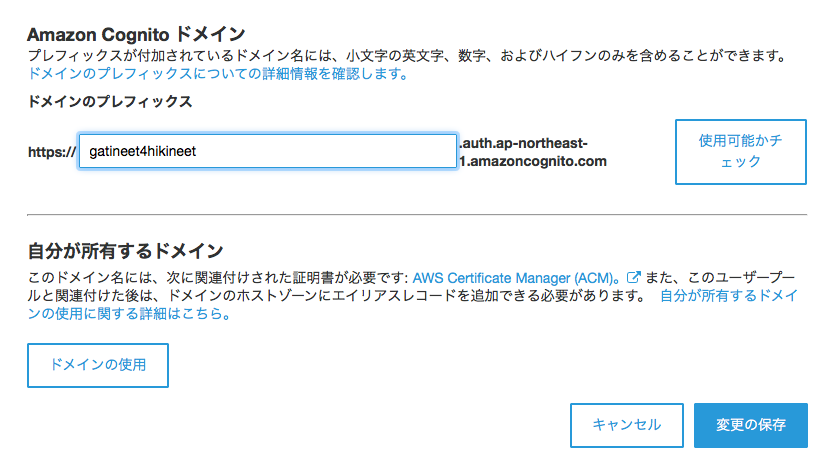
左側ペインで、アプリの統合→ドメイン名を選択して、
適当なサブドメインを入力して、使用可能かチェックボタンを押して、変更の保存ボタン

とりあえず動くかどうかのテスト
公式サイトのこのあたりに書かれています
『Cognitoドメイン』/login?response_type=token&client_id=『アプリクライアントID』&redirect_uri=『コールバックURL』
⬇︎こんな感じ
https://gatineet4hikineet.auth.ap-northeast-1.amazoncognito.com/login?response_type=token&client_id= 44hikineet8hoge0et6pgcmrgp&redirect_uri=https://www.amazon.com/

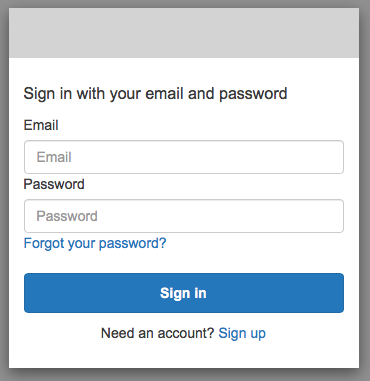
おーできました。
作りたてなので、早速ユーザを登録する必要があります。
SignUpリンクをクリックすれば、登録ページが出て来て、検証メールが来て、登録される感じです。
このあたりはやって見りゃわかります。
ユーザプール管理画面の”ユーザとグループ”あたりを見てると、ユーザの状態が変わるので、合わせてご確認を。
ログインが成功すると、指定通りhttps://www.amazon.comに遷移します。
ロゴとか設定できるので、いじってみるとテンション上がります
はい。次は遷移先に自作マイページを設置して、飛んでくるパラメータを使います。
自作マイページの準備
…の前に、IDプールするもの()を作ります。
説明は後でします(いつかします。たぶんします。質問禁止です。自分で調べろください)
4.フェデレーテッドアイデンティティの作成
5.自作マイページの作成
下記ソースの変更箇所は、『ユーザプールID』と『IDプールID』の2点のみです
<html>
<head>
<meta charset='utf-8'>
<title>hogeAuth サンプル</title>
<script src='https://code.jquery.com/jquery-2.1.4.min.js'></script>
<script src="https://sdk.amazonaws.com/js/aws-sdk-2.259.1.min.js"></script>
<!-- https://github.com/amazon-archives/amazon-cognito-identity-js/tree/master/dist このあたりからもってくる -->
<script src="./aws-cognito-sdk.min.js"></script>
<script src="./amazon-cognito-identity.min.js"></script>
<script type='text/javascript'>
//セッション取得系で必要なパラメータ
const UserPoolId = '『ユーザプールID』';
const IdPoolId = '『IDプールID』';
const params = new URLSearchParams(location.hash.slice(1));
//URL中のパラメータからトークンを取り出し、AWS.config.credentials を設定する
checkSession = function () {
var widToken = params.get('id_token');
$('#message').text(widToken);
AWS.config.region = 'ap-northeast-1';
AWS.config.credentials = new AWS.CognitoIdentityCredentials({
IdentityPoolId: IdPoolId,
Logins: {
['cognito-idp.ap-northeast-1.amazonaws.com/' + UserPoolId] : widToken
}
});
AWS.config.credentials.refresh(function(err) {
if (err) {
$('#message').text('エラー:' + err + '\n\n' + widToken);
} else {
$('#message').text('正常!:アイデンティティ IDはこれです → ' + AWS.config.credentials.identityId);
}
});
}
</script>
</head>
<body>
<h5>マイページ</h5>
<div id="message" ></div>
<button onclick="checkSession()">再チェック</button>
<!-- 起動時にcheckSession関数を呼び出す -->
<script type='text/javascript'>$(window).ready(checkSession);</script>
</body>
</html>
※JavaScriptは本業ではないので、適当に書いています。
ようするにやりたいことは、Cognito認証が成功すると、QueryStringの「id_token」にトークンらしき文字列がやってくる
AWS.config.credentialsに↓の形で渡せば、AWS各種サービスが使える状態になる(ただしIAMロールで絞っている)
{
IdentityPoolId: 『IDプールID』,
Logins: {
cognito-idp.ap-northeast-1.amazonaws.com/『ユーザプールID』 : Cognitoログインページで発行されたトークン
}
}
6.ユーザプールの遷移先を修正します
で、動くかどうかのテスト
さっきのログインのためのURLでログインページを表示します。
・認証していない→ログインページが出てくる
・すでに認証済み→「認証済みだけど進める?ページが出てくる」
で、進めると
自作ページが出てきて、AWS.config.credentials.identityIdが出てくる
このIDは、フェデレーション(略)の管理ページにも出てます
明示的なログアウトは
公式サイトのこのあたりに書かれています
まとめ
登場人物
| ID | 設定箇所 | メモ |
|---|---|---|
| ユーザプールID | ユーザープール全体のID | |
| アプリクライアントID | ユーザープール→アプリクライアントのID | |
| Cognitoドメイン | アプリの統合→ドメイン名 | 【ほげほげ】.auth.ap-northeast-1.amazoncognito.com |
| コールバックURL | アプリの統合→アプリクライアントの設定 | 自作マイページ(https必須)[^1] |
| IDプールID | フェデレーティッドアイデンティティで作成 | ユーザプールIDとアプリクライアントIDを設定 |
まとめ
とりあえずの足掛かりとして作ってみた。
こいつをいじっていけば、選択肢はかなり増えそう。
ちなみに、IDを公開しちゃって大丈夫なのか?という議論がこのあたりでされています。
まぁ大丈夫そうですが。。
とりあえず、かなりいろんな事ができそうですな。
ノシ

