はじめまして。
オークファンでWebデザイナーとして働いています
@af_takeと申します。
アドベントカレンダー14日目ということで今年も残すとこわずか。
時間の流れるスピードに戦慄を覚えますが、、気を取直していってみましょう。
日々デザインツールで使用しているPhotoshopとXD。
自分はUIデザインはXD、その他のバナーやLPはPhotoshopと完全に使い分けていますが、
それぞれの良い点を利用しつつ、お互いを連携させて制作が進められないかと思い
記事を作成してみました。
Photoshop1本で最後までデザインされる方も多いかと思いますが、
XDを使用する事で以下のような恩恵を受けられます。
・XDの機能「リピートグリッド」で作業効率をアップ
・プロトタイプで実際の動作を確認できる
・URL共有ですぐさま確認だし
・動作が軽くサクサク動く
それでも痒いところに手が届くPhotoshopの力も借りたい。
そこでPhotoshopで作成したデザインをCCライブラリを使用して
XDでレイアウトしてみたいと思います。
Photoshopで作成したデザインをCCライブラリに保存
CCライブラリとは保存したデザインアセットをどこからでも使用できる便利な機能ですが、作成したデザインをCCライブラリパネルにドラッグ&ドロップするだけで簡単に保存できます。
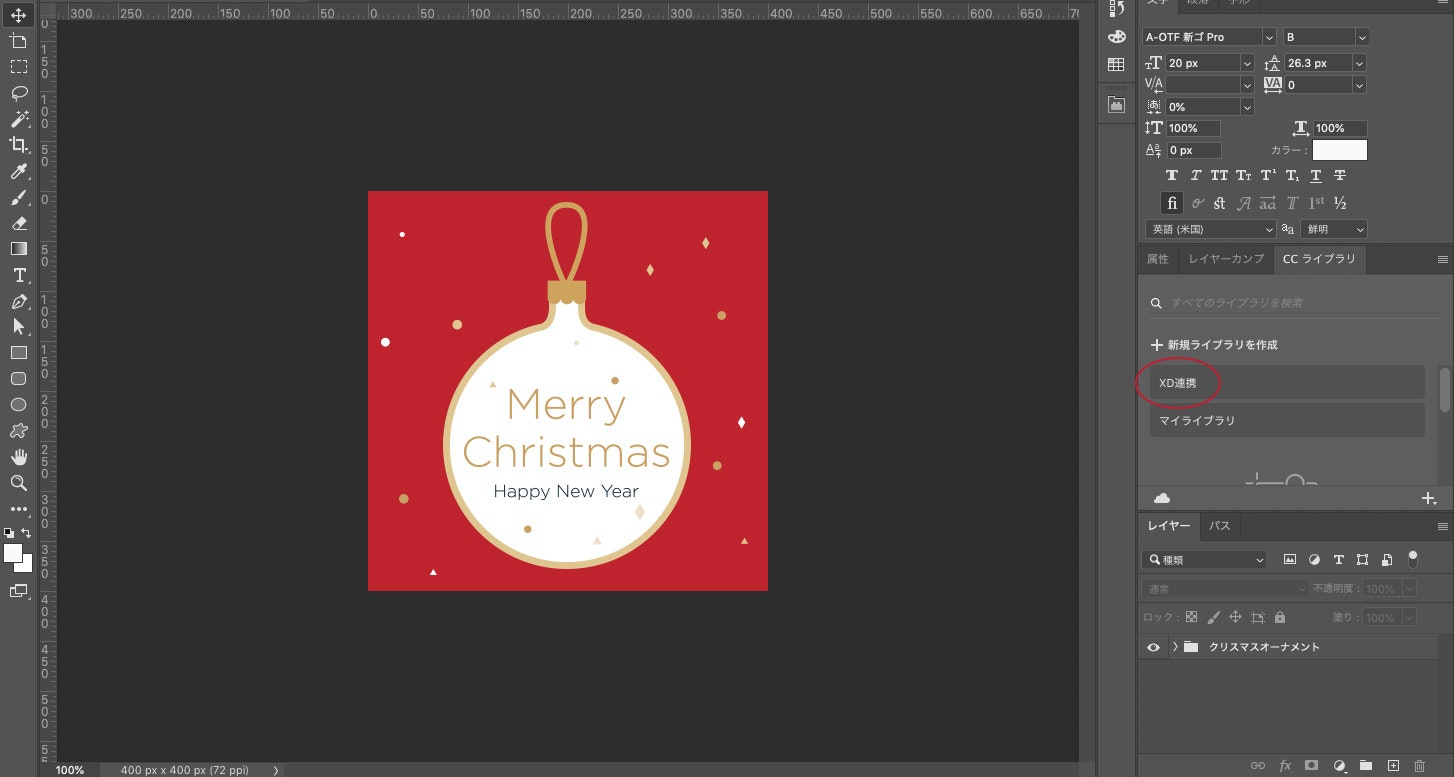
1.保存するライブラリを選択
CCライブラリパネルでアセットを保存するライブラリを選択します。

2.作成したデザインをドラッグ&ドロップで保存
今回Photoshopで用意したクリスマスカードをレイヤーグループごと
CCライブラリパネルにドラッグ&ドロップするとアセットが保存されます。

XDにアセットを配置
XDを開き、ツールバーのアイコンからライブラリパネルを選択。
ドキュメントアセットが表示されている場合は左上の戻るボタンからライブラリ一覧に移動します。

保存したアセットが表示されるので
選択してカンバス上へドラック&ドロップすることで配置できます。

アセットの再編集
配置したオブジェクトはリンクオブジェクトとして配置されているため
Photoshopでの再編集が可能です。
Photoshopが開くのでアセットに変更を加え保存します。

XDに戻ると変更した内容が反映されます。
またアセットの左上のアイコンをクリックすることで、リンクが解除され独立したアセットとしても表示できます。

まとめ
今回、実際にCCライブラリを使用して作業してみましたが
使ってみた感触として、少々動作が不安定な気がする...でした(^^;
自分の使い方が間違っているのか、なにか設定が悪いのか
Photoshop側でアートボードやレイヤーマスクを設定していると
何故か再編集しても更新されない。
またデザインデータが重いとやはり更新されないことがありました...
検索してみると、どうやらそういう事がちょこちょこあるようで、
Adobe Creative Cloudを再起動してみるなど
いろいろと手を打たれているようで、自分も行ってみましたが上手くいかず
結局今回はアートボードは設定せず軽めのデザインデータで実践してみました。
(きっともっと簡単なデザインパーツの共有などに適しているのでしょうね)
そして一番重要なことですが
CCライブラリに保存したアセットはチーム内で共有しておかないと
リンクが切れます。
昔作ったデザインを再編集したいのだが
リンクが切れとる (;´Д`)
というような事にもなりかねませんね。
利用するにはそういったことをしっかり管理して使いたいところです。
ということで少し歯切れの悪い結果となってしまいましたが
うまく使いこなせばきっと便利な機能のはず..!
気になった方は是非試してくださいませ🙇♂️
最後までお読み頂きありがとうございました。それでは!

