背景
在宅勤務が続いており家族全員が狭い家にひしめいています。一人一部屋の個室がとれない上にプリンタなど共有なものも多いので、テレカン中でも家族が部屋を出入りすることがしばしば。家族としても私がテレカン中なのかそうでないかが閉まったドアの外から分かるとドアを開けるときに注意するべきか分かって良さそうです。
なので部屋の外にテレカン中は「ON AIR」と表示がでるサインを作ってみました。
出来上がり
テレカン中は「ON AIR」と表示。
テレカンをやっていないときをどう表現するか悩んだのですが、今は「GOOD」と表示してます。「OFF AIR」や「OFF」とかも考えたのですが、何となくポジティブなワードを常に表示するのがいいかなと。
表示内容は手元のコントローラで切り替えます。
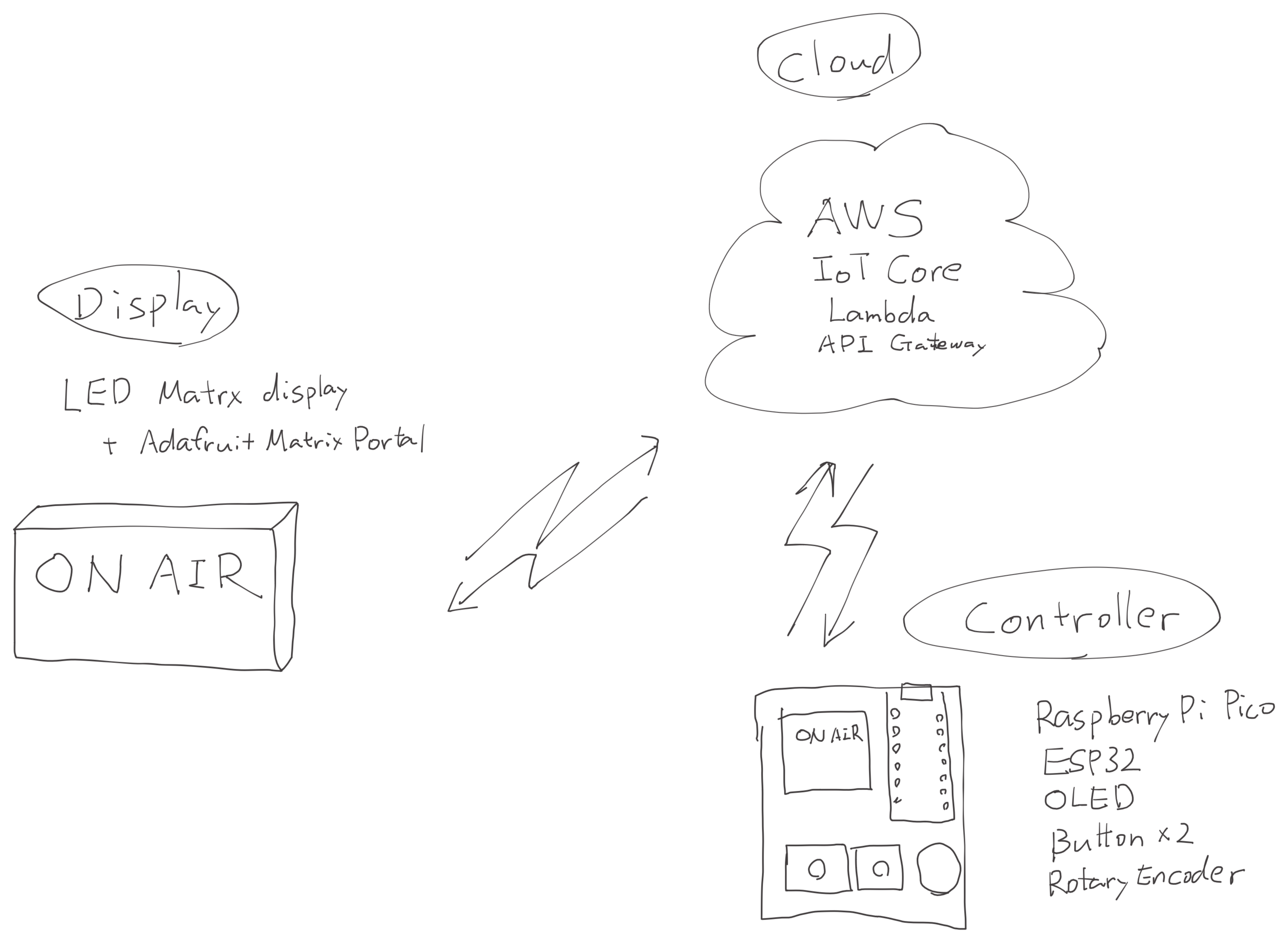
全体の構想
とりあえず今は「ON AIR」と表示するだけですが、将来的には今日の予定なんかも表示させたりしたくなるかも。なので表示部にはLEDマトリックスを使います。
表示内容はネット経由でコントロールできるようにして、電源さえ確保できればどこにでも設置できるようにします。
AdafruitのMatrix Portalはまさにそのためのボード。ありがたく使わせてもらいます。
ネット経由で表示内容をやり取りするとなると、JSONなどStringの処理が多くなります。ArduinoのC言語だとまどろっこしいのでCircuitPythonでコードを書きます。
表示内容を操作するのは Web pageを作っても良いのですが、突然電話がかかってきて「ON AIR」表示に切り替えたりもできるように、専用コントローラを作ります。こちらもCircuitPythonが使えるとディスプレイ側とコードを共通化できていいはず。Raspberry Pi PicoとESP32の組み合わせだとAdafruitのライブラリを活用してラクできそうです。
クラウド側ははじめはadafruit.ioでスタート。ライブラリが充実しているし難しい設定もないのでラク。最終的にはAWSのIoT Coreを使いました。「あるべき状態」をクラウド側にもたせるDevice Shadowの機能を使うことで、なにかの拍子にディスプレイやコントローラのどちらかがリセットされても表示内容に矛盾が起こらなくなります。
コントローラは専用基板を起こしたり、ディスプレイ側は筐体を作ったりと割と大作になりました。
その1 全体構想
その2 ディスプレイ
その3 コントローラ 下書き中
その4 クラウド 下書き中