WindowsでNode.js(Angular)を使ったフロントエンドの開発環境を整えるにあたってハマったところを残しておきます
開発環境
- OS: Windows 10 Home
- エディター: VSCode
- コンソール: WSL1(Ubuntu)
VSCodeのGUIで使用するGitを変更する
同じレポジトリをWSLとVSCode両方から弄っている人は今すぐにVSCodeの設定を変更してください
でないとそのうちどちらからも書き込みができなくなるデッドロックが発生します
発生するタイミングは把握できませんでしたが、
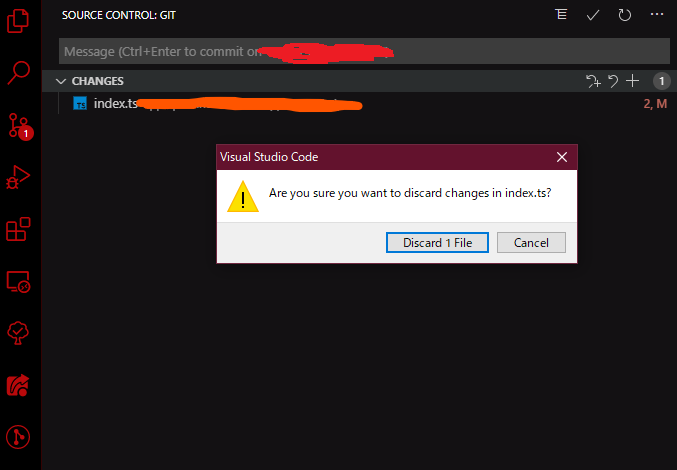
VSCodeのGUIでファイルの変更を取り消す(discard changes)ときに発生する気がします
この症状が起きるたびにレポジトリをクローン→npm installを繰り返す羽目になるでしょう
push前だと絶望ものです
(あとから気付いたことですが、windowsを再起動すれば直るかもしれません)
「Remote WSLを使ってWSLで完結させろよ!💢」
気持ちはわかりますが、
どうしてもPowerShellを使わなければならない事態に直面したため、ぼくの環境ではWSLで完結させることができなくなってしまいました(後述します)
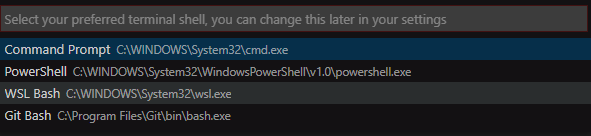
VSCodeのターミナルで使用されるShellのデフォルトを変えれば、
VSCodeが使用するGitも変わると思っていたのですが
VSCodeが使用するGitは、VSCodeのSettingを変更しなければ変更されず、Windows版のGitのままです
ではどうやって変更すればよいかというと、WSLGitというexeファイルをsetting.jsonで指定してやります
手順についてはこちらの記事やWSLGitのReadmeに載っているので参考にしてください
これをすることでVSCodeのGUIで使用されるGitがGit for WindowsからwSL上のGitに切り替わります
これを行ったことで以後デッドロックには陥らなくなりました
VSCodeのデフォルトで使用される改行コードをLFにする
チームはみんなMac環境なのでレポジトリの改行コードも全部LFです
WindowsのデフォルトはCRLFなので
これを行わないと新しいファイルを作成するたびに手動で改行コードをCRLFからLFに変更しないといけないので、非常にめんどくさいです
忘れたままコミットしたときにはこれもまた絶望ものです
簡単なのでサクッとやっておきましょう
VSCodeのsetting.jsonに以下を記載するだけです
..
"files.eol": "\n",
..
WSL1は中~大規模のプロジェクトには耐えられない
無垢で何も知らなかった頃の僕は勿論WSL上で完結させようとレポジトリもWSL上にクローンし、VSCodeもWSLから起動し、AngularやfirebaseのCLIもWSLにインストール。
UNIXライクで快適な開発環境が整いました
開発が一段落し、ビルドしようとコマンドを叩き、
終わるまでコーヒーでも入れてくるかと席を立ち数分、ビルドは未だ終わらず。
それから暫く一服しながら見守っていた僕は思いました
「これ止まってるわ」
92% chunk asset optimization TerserPlugin
92% chunk asset optimization TerserPlugin
で処理が止まっているので調べてみると
Angularの公式でissueがたてられてました
- 92% chunk asset optimization TerserPlugin -JavaScript heap out of memory #13939
- It takes forever in "92% chunk asset optimization" can it be cached or disabled? #5775
Nodeでビルドする際、--max-old-space-size=8192で使用するメモリを増やしているのですが
これをWSL1上で行うと十分なメモリーが確保されないようで、海外の歴戦の猛者たちも諦めてPowerShellでビルドするしかないようでした
せっかくWSLでnode、gcloud、gitなどなど使えるようになったのに結局WindowsにNode入れるしかないのか…
やだ…汚したくない…
と思いながらも渋々僕もこのムーブに従いPowerShellでビルドしましたとさ。
(ちなみにNode.jsはUnix系でお世話になっているnodenv(anyenv)と同じ.node-versionで管理ができるnodistを使用してインストールしました)
これがあるのでWSLで触ったりVSCodeから触ったりとおかしなことを始めるようになったのですが
この記事を書きながら、Remote WSLやめる必要なかったじゃんと思い始めているのは内緒です
(2020/3/20 追記)
HyperでWSLを使おうとするとhypercwdが機能しないバグも有りましたね…(Error when opening a new tab #51)
Settings Sync
補足で、VSCodeの設定を複数のマシンで共有できる拡張機能Settings Syncを紹介します
GitHubのアカウントがあれば簡単に設定できるので使ってない方はぜひ。
{
..
// @sync os=windows
"terminal.integrated.shell.windows": "C:\\Windows\\System32\\wsl.exe",
..
}
のように、特定のOS(Mac,Linux,Windows)のみ有効にできる書き方ができるので
OSに依存した設定も安全に同期することができます
まとめ
2020年春に予定されているWindows 10のアップデートではやくWSL2とDockerが使えるようになるのを待つばかりです