はじめに
何かしらの開発経験があれば「VSCode」という単語は聞いたことがあるだろう。VSCodeとはエディタのひとつで、機能性や拡張性が優れており、開発者に愛されている(少なくとも私にはww)。
実際のインストールや概要についてはネット上に様々な記事(例えばこちら)があるので割愛させていただく。今回は私が今までの開発から経験において、「もっと早く知りたかったな」「これは便利!」などのExtenstions(拡張機能)を紹介したい。
カテゴリーとしては見た目と機能の2つに分け、ぜひご参考になればと!
見た目
開発モチベーション向上のため、見た目は大事(←個人意見)
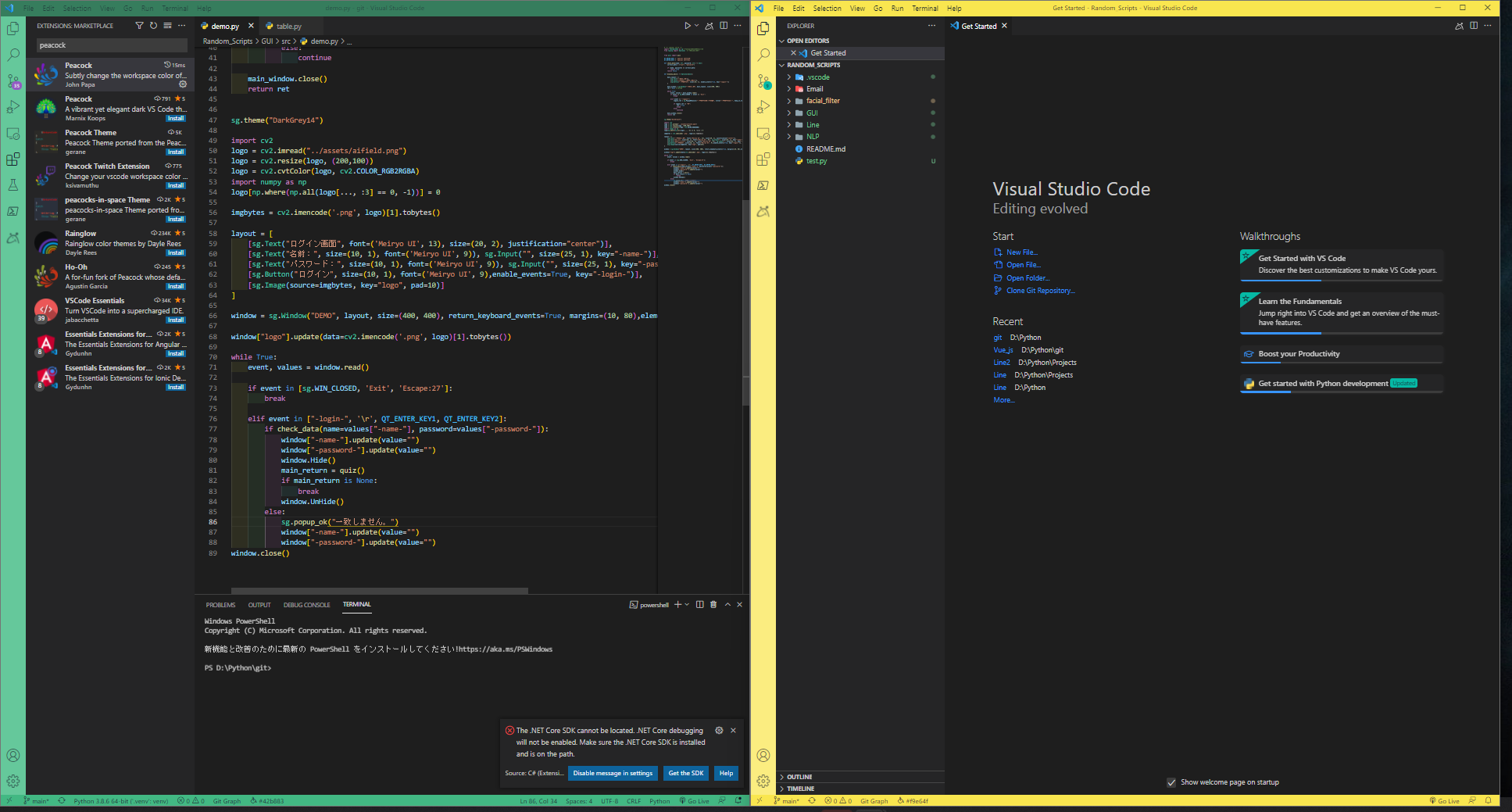
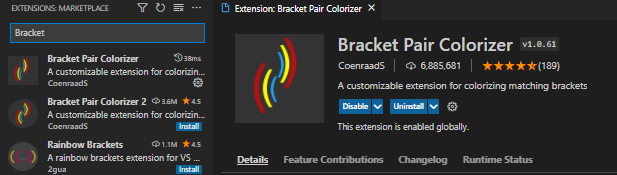
①Bracket Pair Colorizer
Pythonを書くには()や[]などが欠かせないので、それらを分かりやすくしてくれる。また、他のコードを区別する意味では非常に便利!

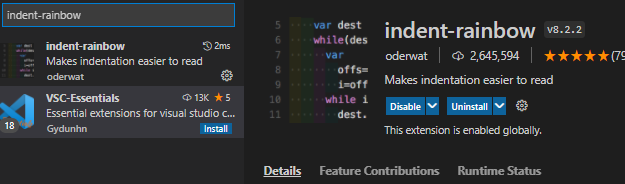
②Indent-Rainbow
私はIndent(インデント)のせいで何回も怒られ、Classや関数やループ・IF文などなどで、Indentが出てくる。それを分かりやすく、なおかつキレイに提示してくれる。

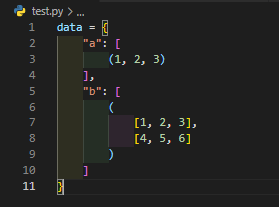
①Bracket Pair Colorizerと②Indent-Rainbowの2つの組み合わせた結果:

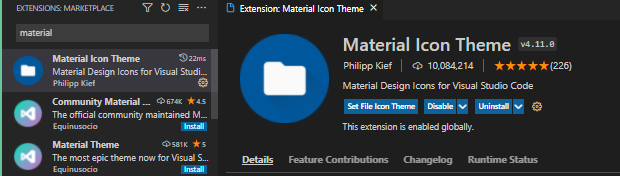
③Material Icon Theme
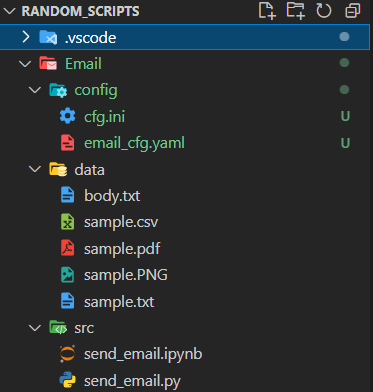
左側にあるExplorerには「src」「config」「data」「assets」など一般的に存在するフォルダがあり、それらをおしゃれにしてくれる。

結果:

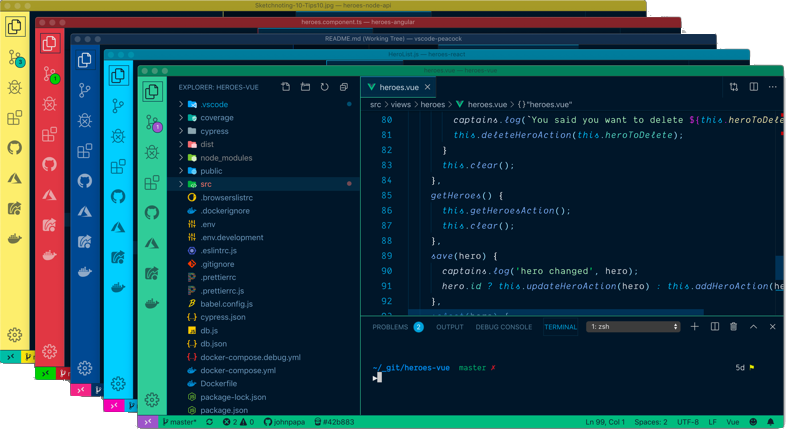
④Peacock
Front-End(フロントエンド)とBack-End(バックエンド)を同時に開発する時には複数のVSCodeを起動するだろう。その際にはどれがフロントなのかどれがバックエンドなのかを分かりやすいように、VSCodeの枠に色を付ける。

手順:
F1 → ">Peacock: change to a Favorite Color" → 色の選択
機能
これらのExtenstionsは非常に便利な機能を提供し、開発がよりスムーズに行えるであろう。
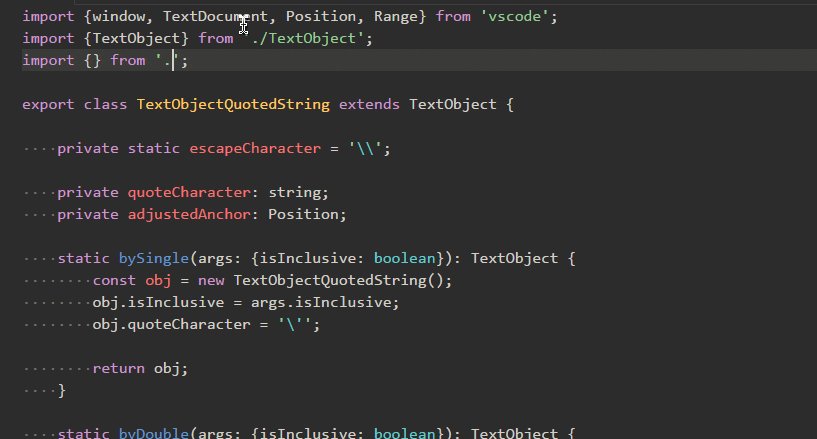
⑤Python Indent
⑥Codesnap
コードの解読やデバッグする際にやむを得ずにソースコードのコピペが必要な時があるだろう。その際に簡単かつキレイにできるExtenstions!
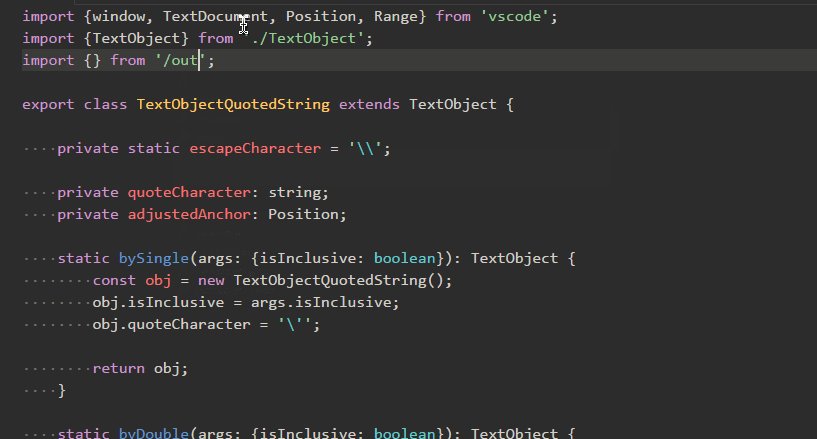
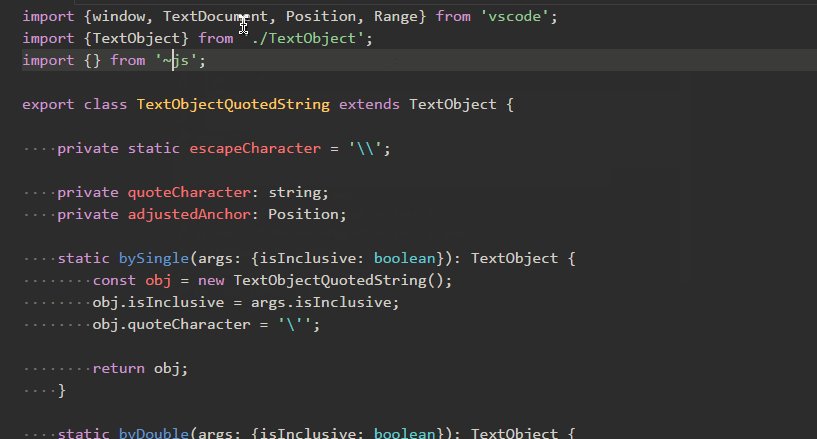
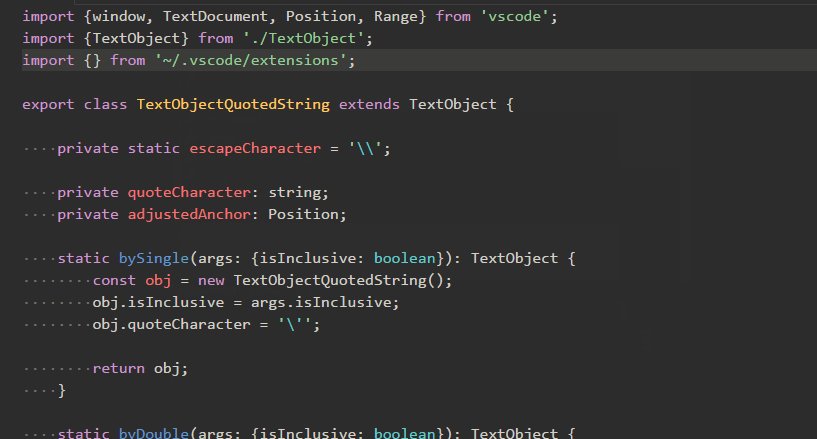
⑦Path autocomplete
ファイルやフォルダのパスを入れる時は多いだろう。その際にファイルやフォルダの名前を提示してくれる。これはマジでもっと早く知りたかった

あとがき
今回は私がVSCodeで開発する時に非常に役に立つExtenstionsをいくつか紹介した。もしご参考になれたらと思います。VSCodeには非常に本当に様々なExtenstionsがあるので、もし何かいいものがあればぜひ教えてください!
それでは!