はじめに
誕生日の入力欄を以下のようなドラム式ものに変更してほしいと要望があったため、その実装方法について調べてみました。

調べてみると、<input type="date">で実装できるとの記事があったため、実際に試してみました。
結論
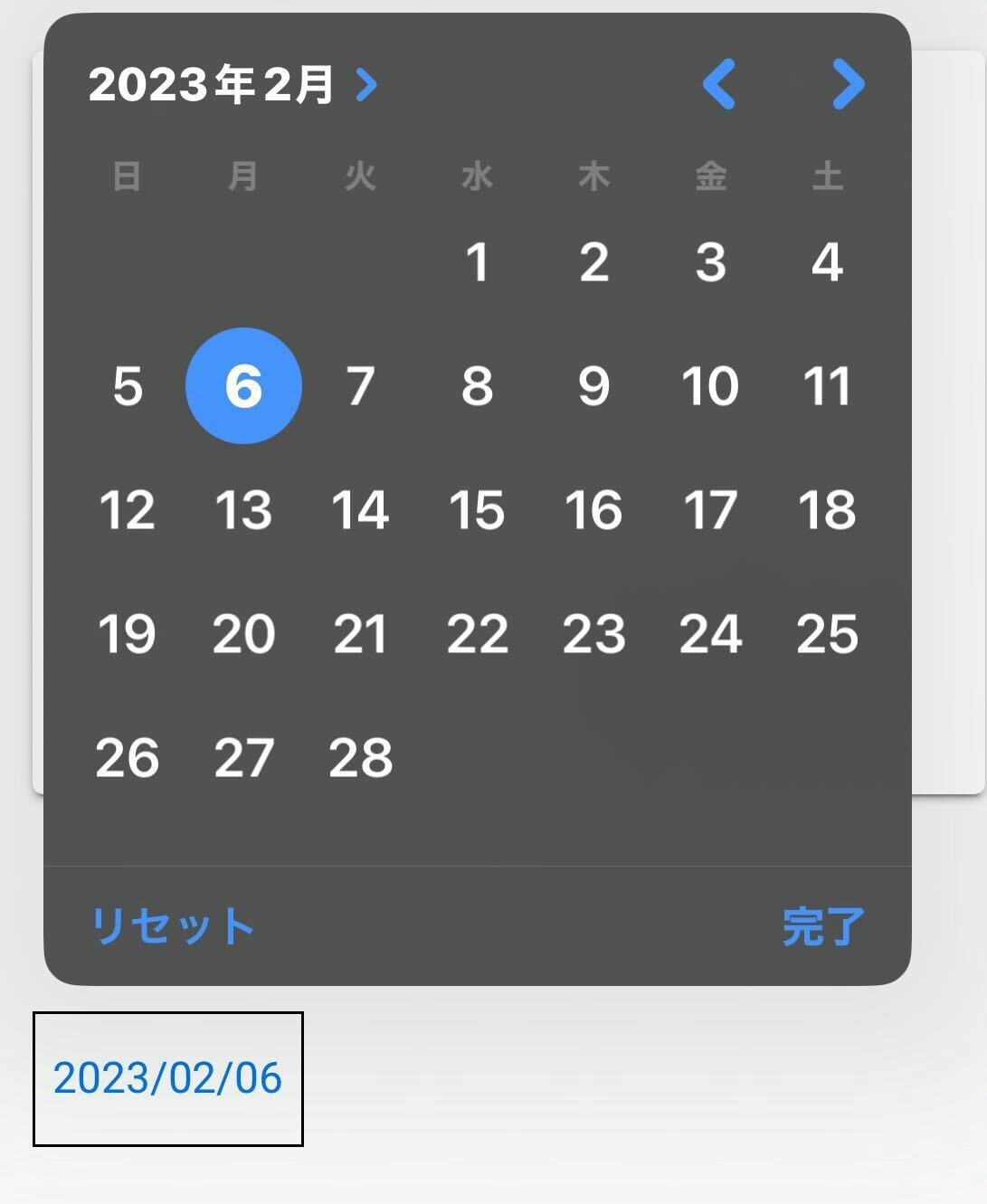
<input type="date">を実装し、iPhoneで確認してみたところ、以下のようにカレンダーで表示されました。

これは、iosのアップデートで標準の日付選択欄が変わったことが原因みたいです。
最後に
現状、誕生日の入力欄をドラム式にするにはプラグインを入れるしかなさそうです...
まだ、調査を開始したところなので、間違えていたら申し訳ないです。
何かおすすめの実装方法があればお教えいただければ嬉しいです!
実装できたら。また記事をアップしようと思います。