まえがき
こちらは GAOGAO Advent Calendar 2022 ことしもGAOGAOまつりです の 17 日目の記事として公開されています。
今回は Next.js で作成した静的サイトを AWS Amplify 上にデプロイを行い。サブドメインにアクセスした際に表示されるようにしました。
ドメインは Xserver domain で取得しており、ルートドメイン上には wordpress が乗っかっております。
https://aburasoba.org/ → wordpress, Xserver で動いている。
https://tech.aburasoba.org/ → Next.js, Amplify で動いている。
上記のような構成を目指しました!
前提
- ドメインは取得済み。今回は Xserver Domain で取得している
- Next.js で静的なページを作成済みで、GitHub に push 済
手順
Next.js アプリケーションを Amplify にデプロイする
簡潔に
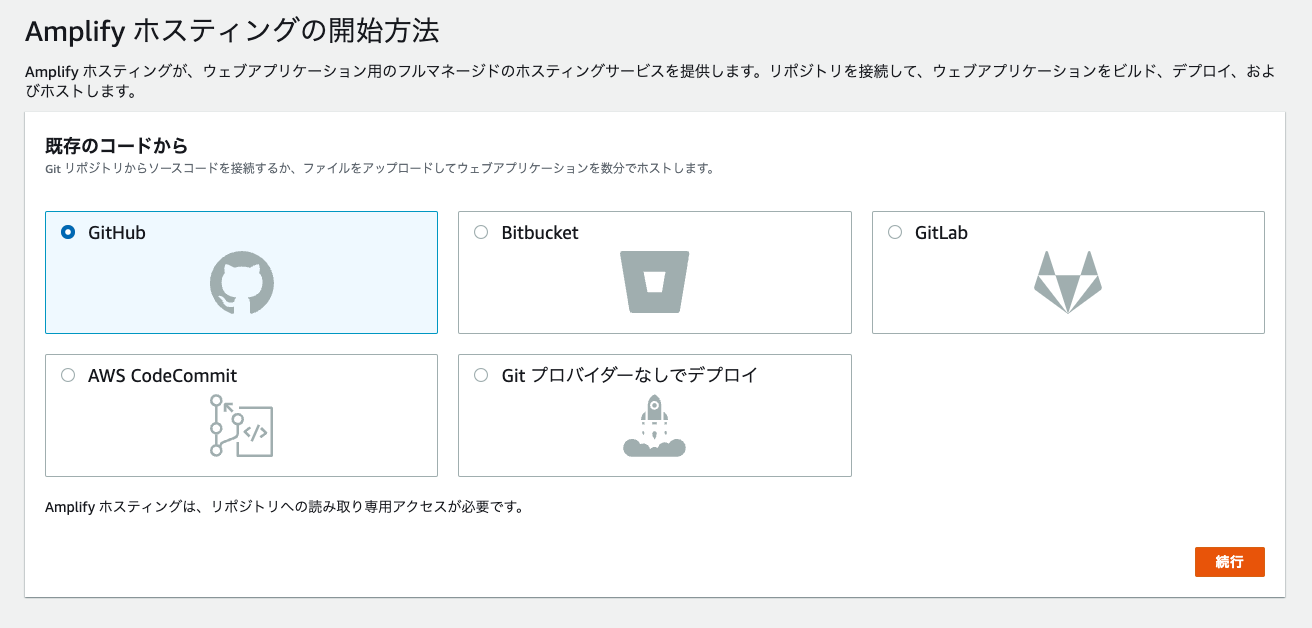
- Amplify ホスティングを選択
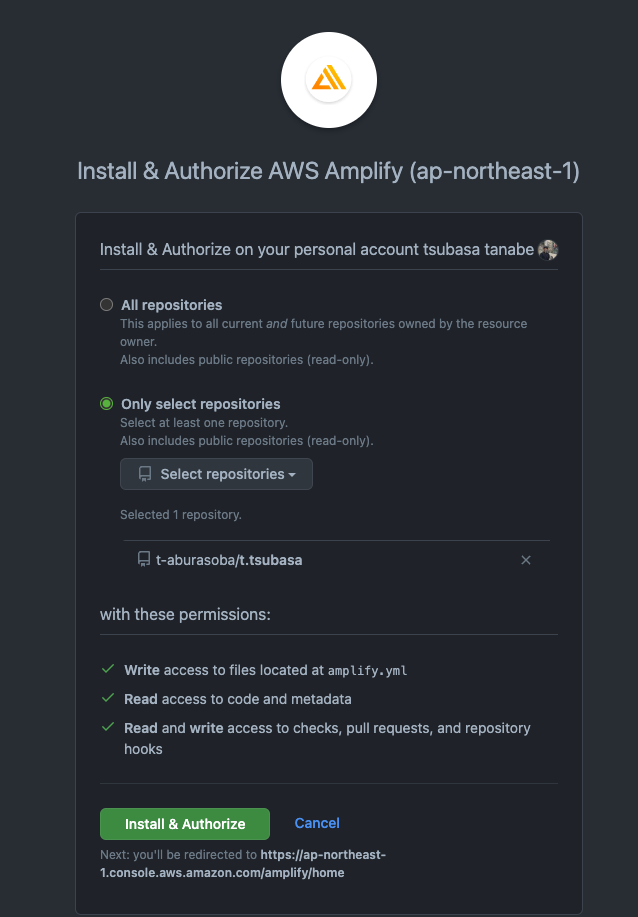
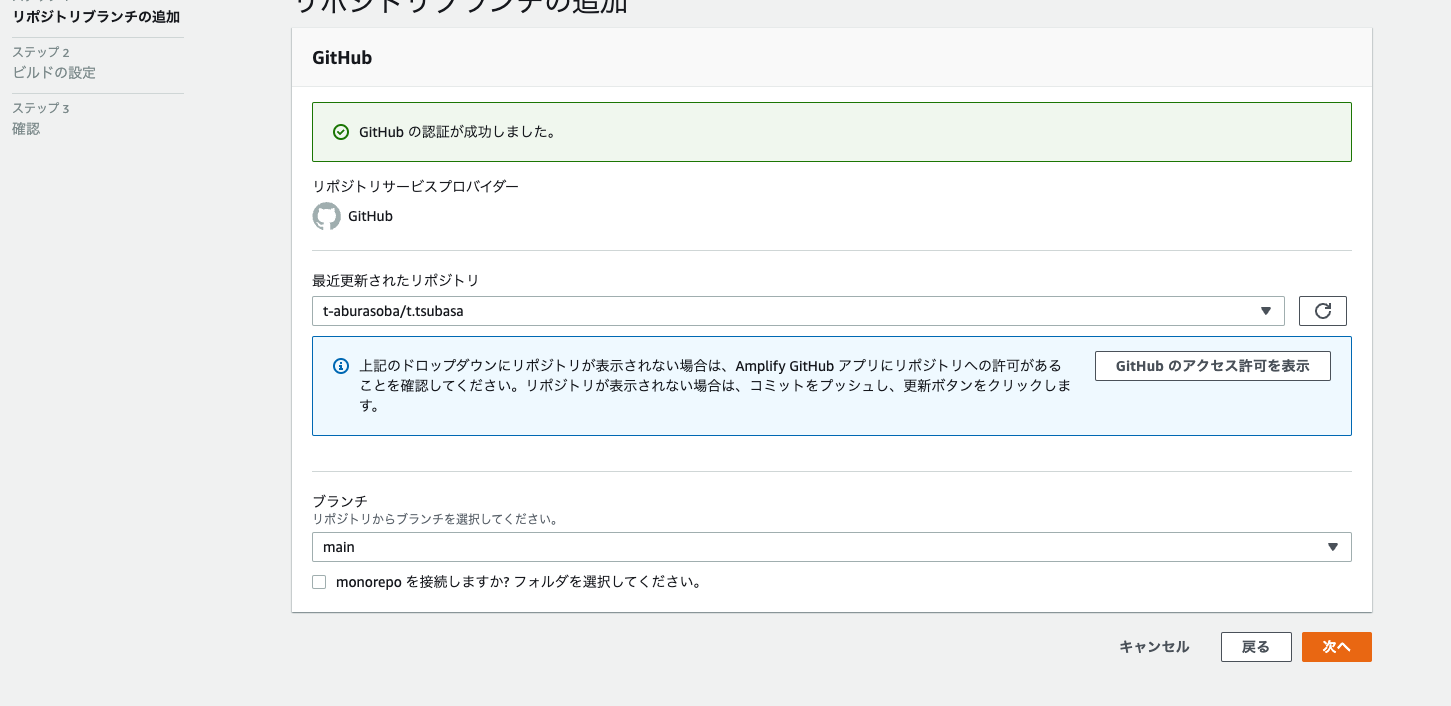
- Next.js アプリのリポジトリを選択する
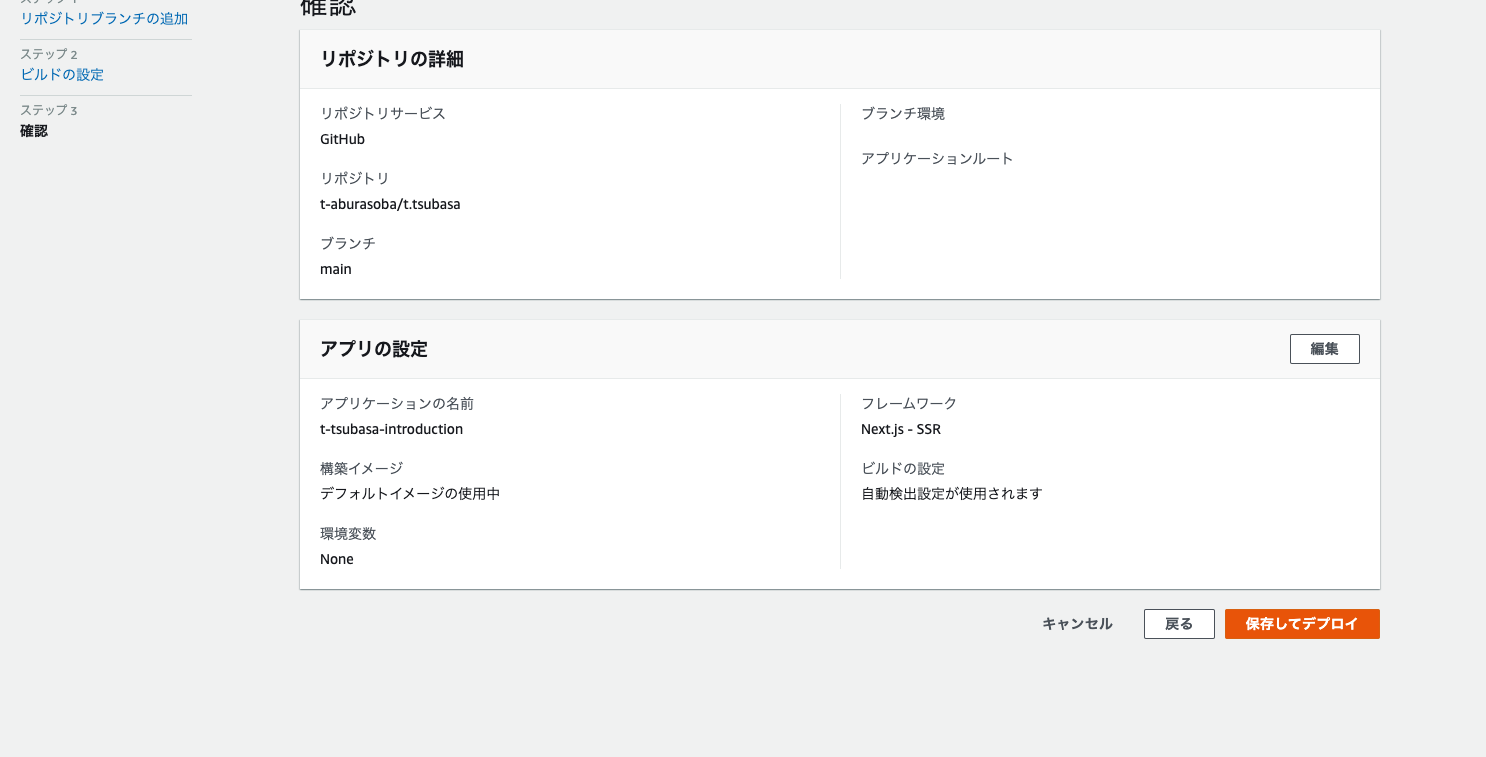
- クリック。終わり。
非常に簡単でした!
詳細
画面に沿ってボタンを押していくだけなので非常に簡単ですね。
現在、Amplify 指定のドメインになっているため私のサブドメインを指定するような設定にしていきましょう。
ドメインの設定
Xserver で取得したドメインを Route53 のネームサーバー管理できるようにする
Xserver での各種レコードの変更が私の場合上手くいかなかった(正常な値のはずなのにバリデーションに弾かれて CNAME が設定できなかった)為、ドメインの管理を Route53 に移行します。
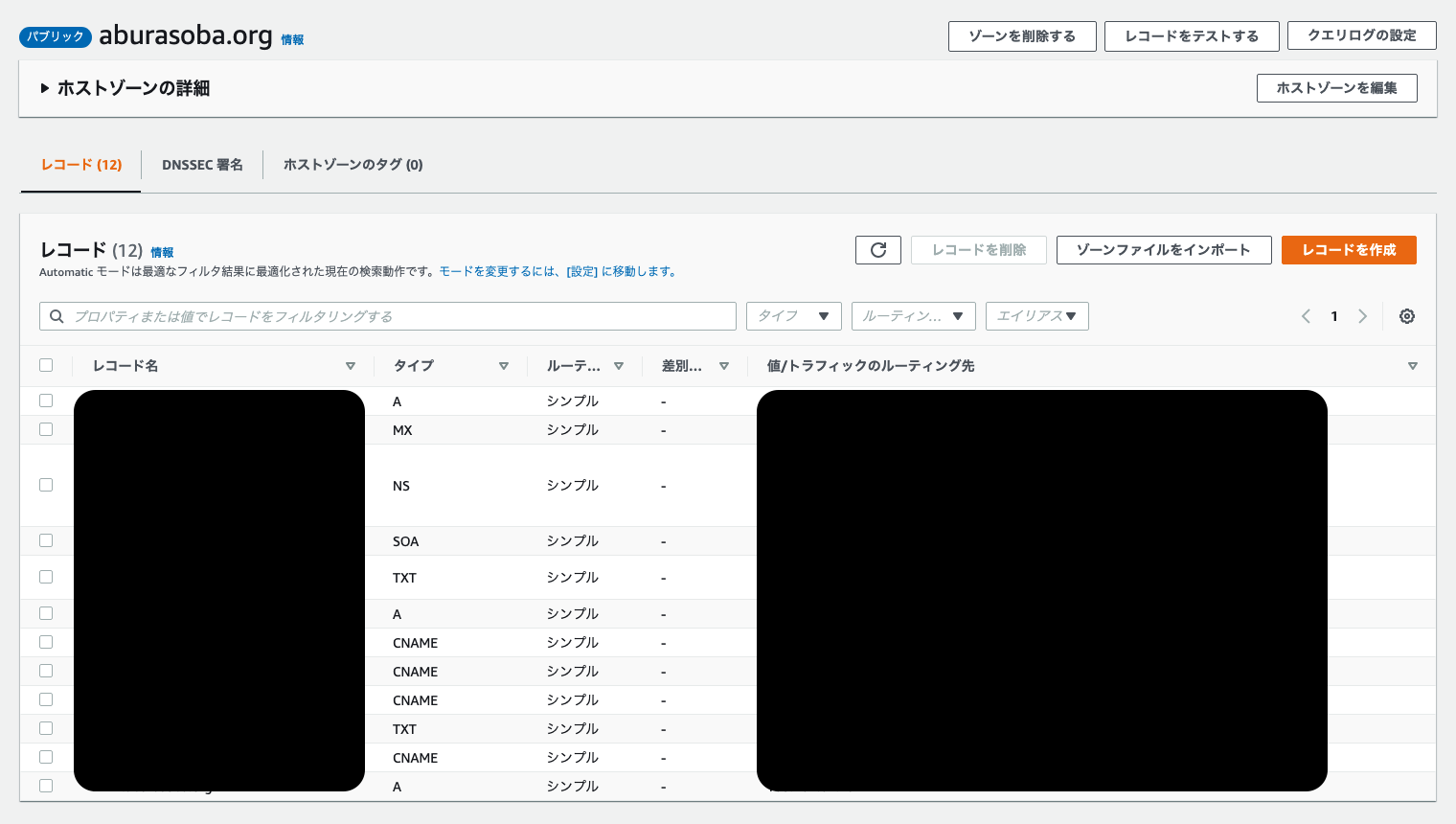
ホストゾーンの作成
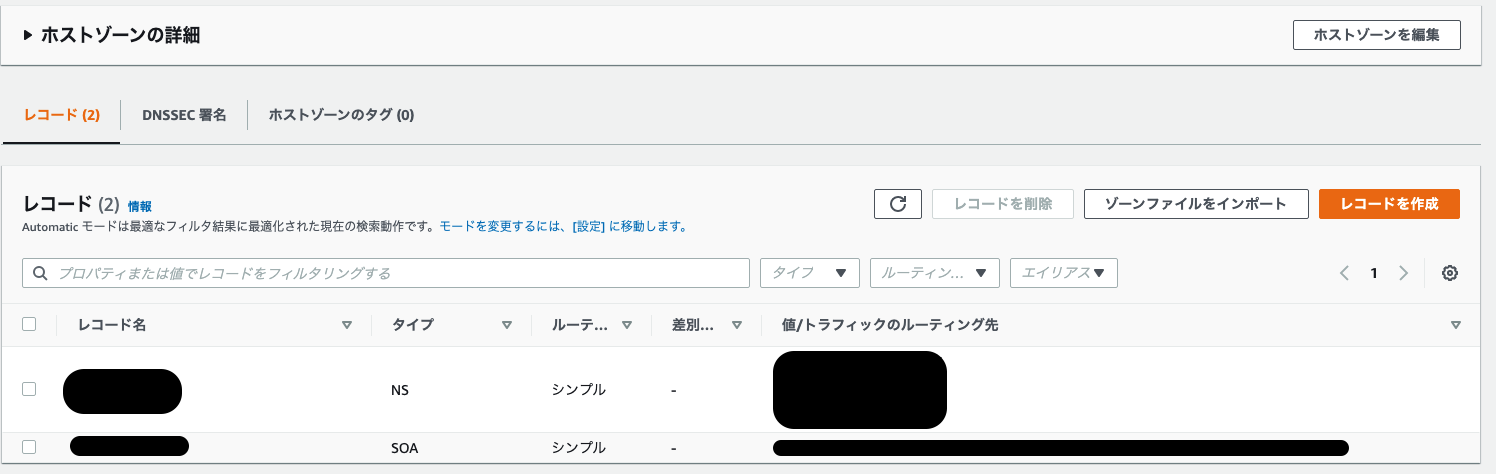
AWS コンソール、Route53 からホストゾーンを作成します。
該当のドメインで作成しましょう。
私の場合には、「aburasoba.org」のホストゾーンを作成。

ここで、4 つの NS レコードが作成されるのでメモしておきましょう。
Xserver での設定
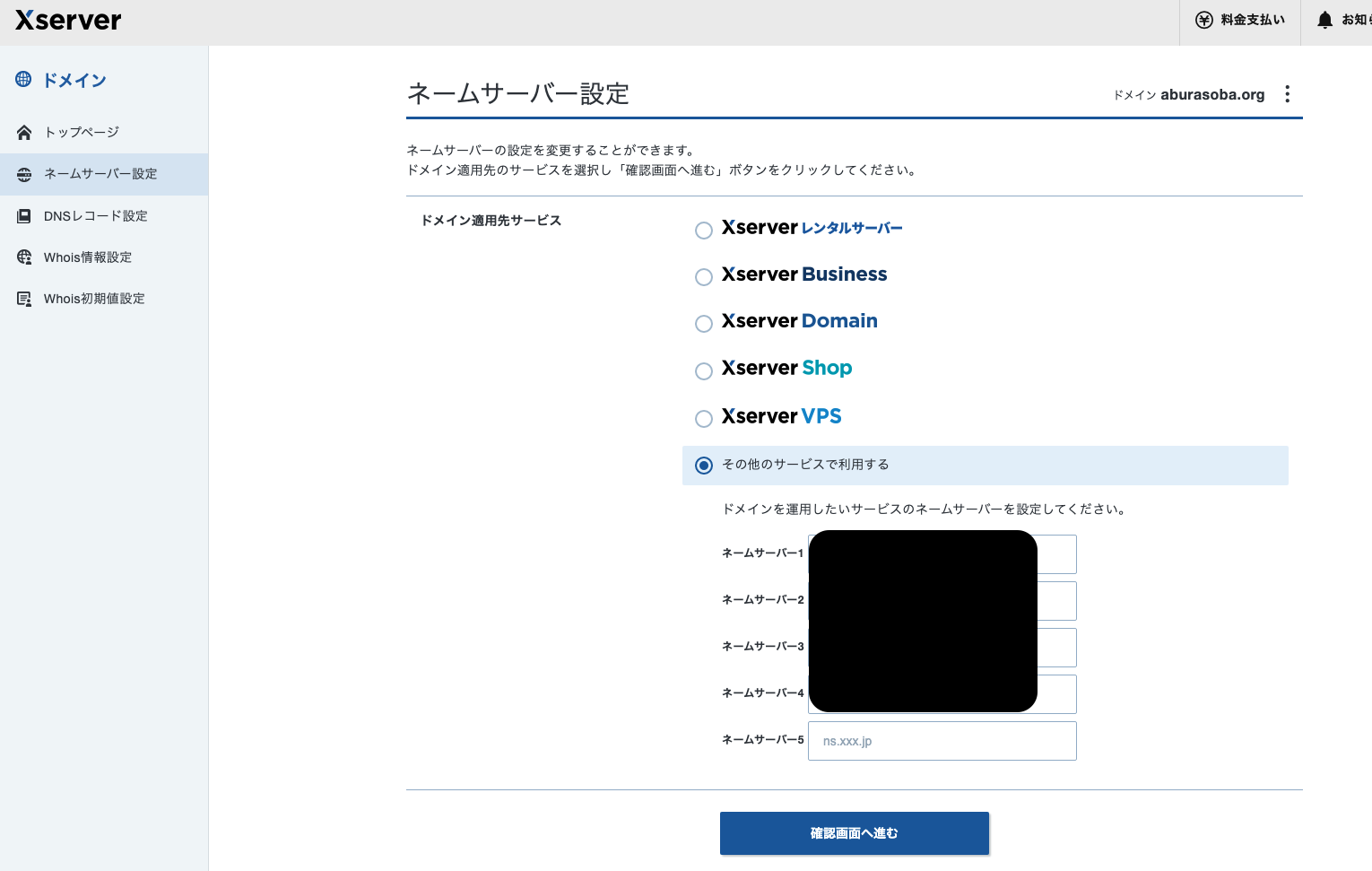
先ほどの NS レコードを、Xserver ドメインページの「ネームサーバー設定」で設定を行いましょう。

ここまで設定すると、ドメインの DNS レコードの設定を Route53 で行うことができるようになります!
ルートドメインの DNS レコードを Route53 に移動する。
ここまででドメインの DNS レコード設定を行うことができましたが、問題があります。
aburasoba.org のページ見れなくなった。
そりゃそうですね。そもそも Xserver で DNS を管理していたものを、Route53 に移動しました。
そして、まだ Route53 での DNS 管理の設定を行っていません。
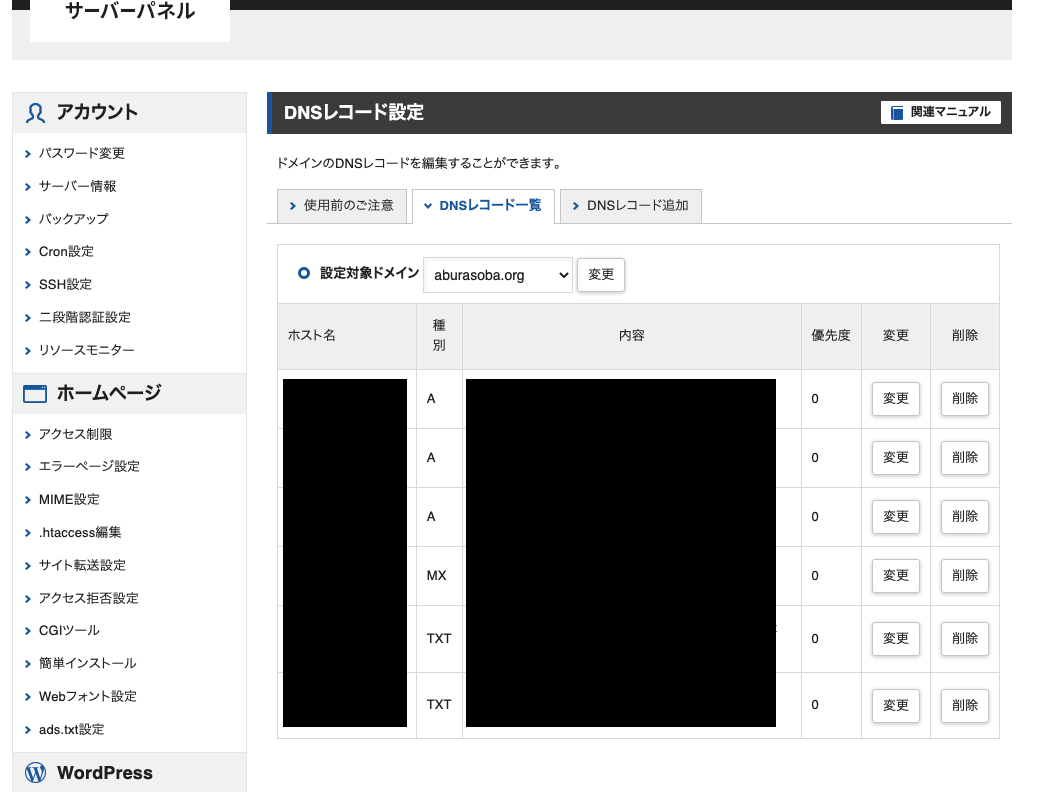
Xserver のサーバーパネルから DNS レコードの設定を確認し、Route53 へ移行しましょう。
- サーバーパネルで DNS レコード設定を確認
- Route53 に確認したレコードを設定
こちらの設定が反映されるまでには少々時間がかかりますが、こちらで既存のサイトも復帰します!
めでたしめでたし。
Amplify でサブドメインを指定する
では最後に、サブドメインと Amplify を接続していきましょう。
とは言っても、Route53 へ DNS 管理を移動しておりますので簡単です。
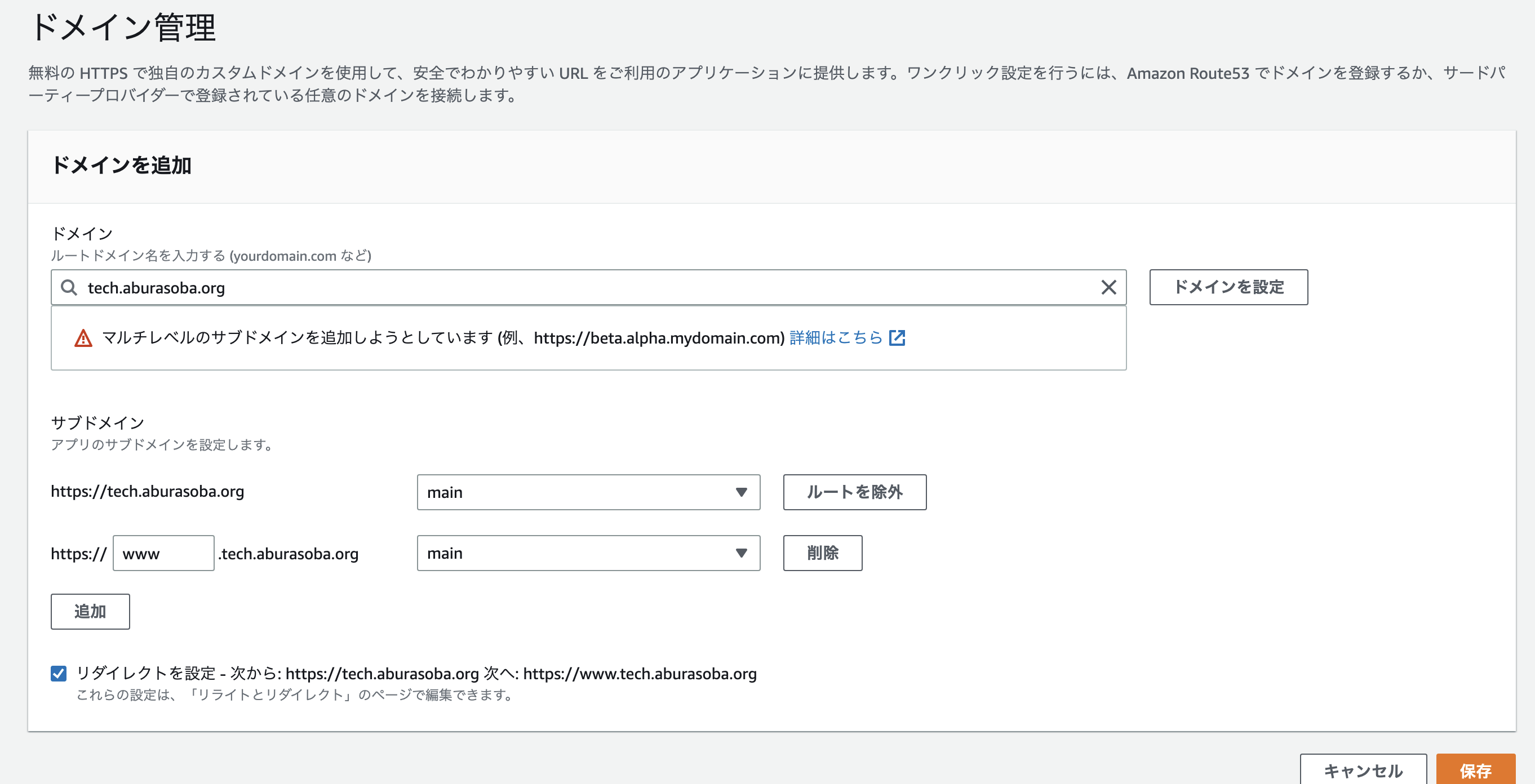
ドメインを設定する。
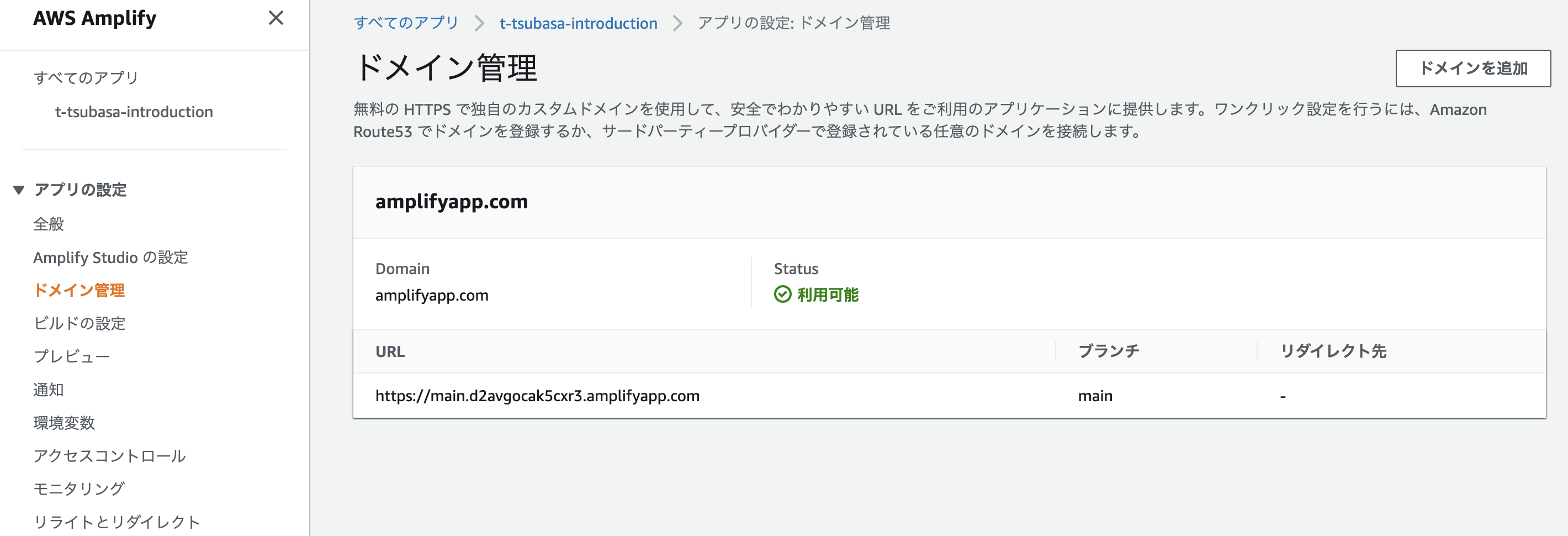
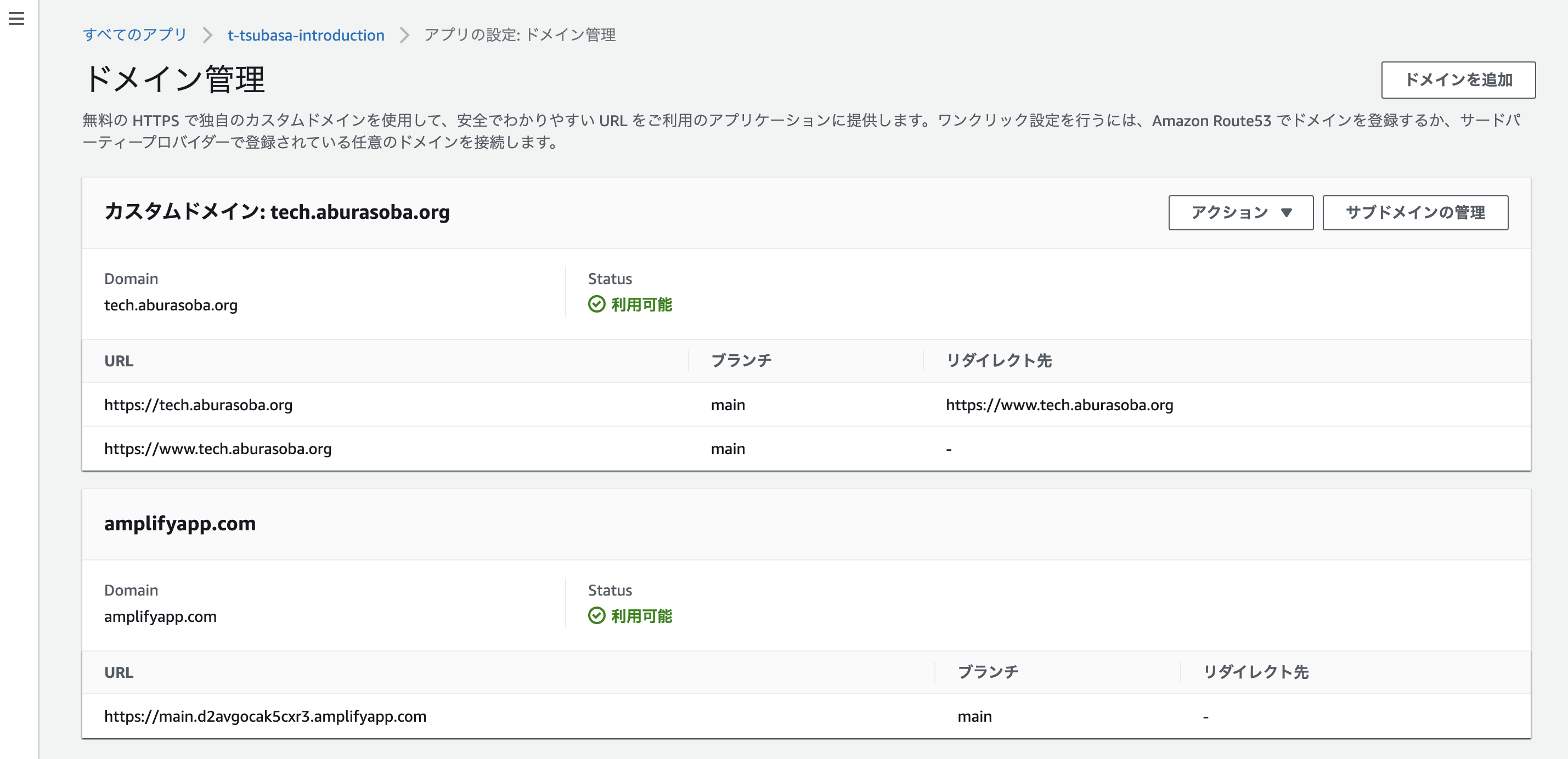
まずは、Amplify のコンソールからドメイン管理画面に移動します。
ドメインを追加から、サブドメインを追加していきます。
追加画面では、追加したいドメイン(私だと、tech.aburasoba.org)を Input へ記入し、保存ボタンを押下しましょう。

保存ボタンを押下後、SSL 証明書の発行および、Route53 への CNAME の設定を Amplify が自動で行なってくれます。
5 分ほど時間が経つと Status が 利用可能 と表示されます。ここまでくれば完了です!
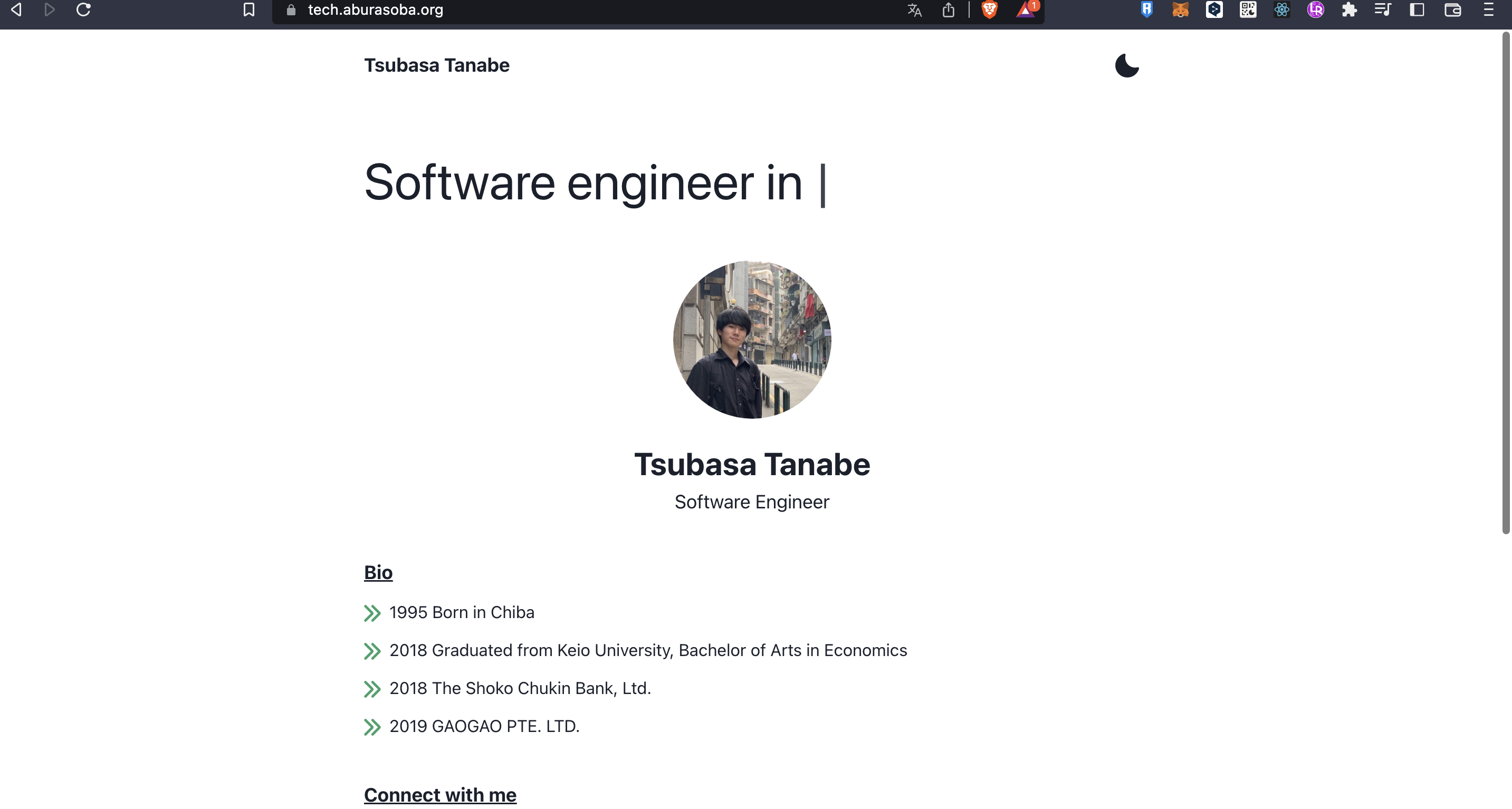
このように、指定したサブドメインでアクセスすることが可能です。
https://tech.aburasoba.org/