はじめに
Widgetで文字数が多い時に、指定したサイズ内に収まるように一部を「...」で省略させる方法の備忘録です。
力技で解決しているので、もっと良いやり方があれば教えてください。
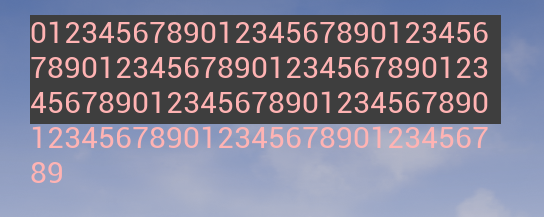
Before:
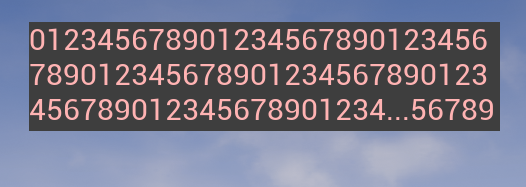
After:
改行しないバージョンはこちら
環境
Windows10
UE4.27.2
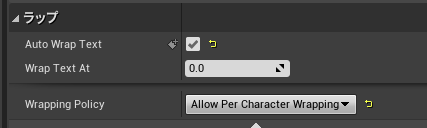
事前準備
RichTextBlockの「Auto Wrap Text」をTrue、「Wrapping Policy」を「Allow Per Character Wrapping」に変更して、文字数に応じて改行するようにしておきます。

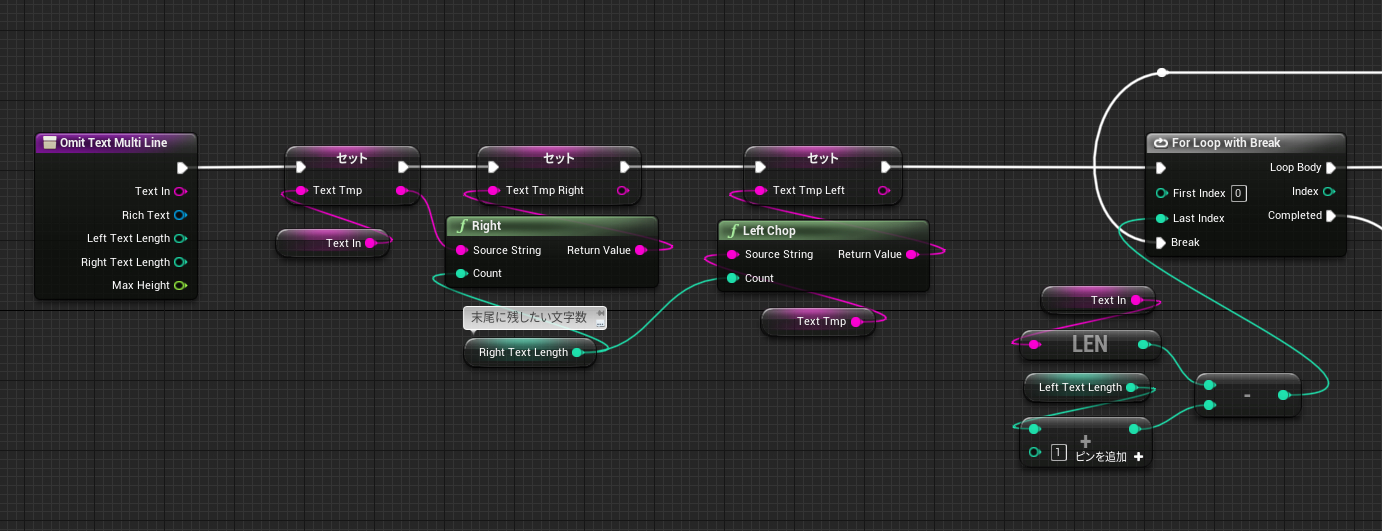
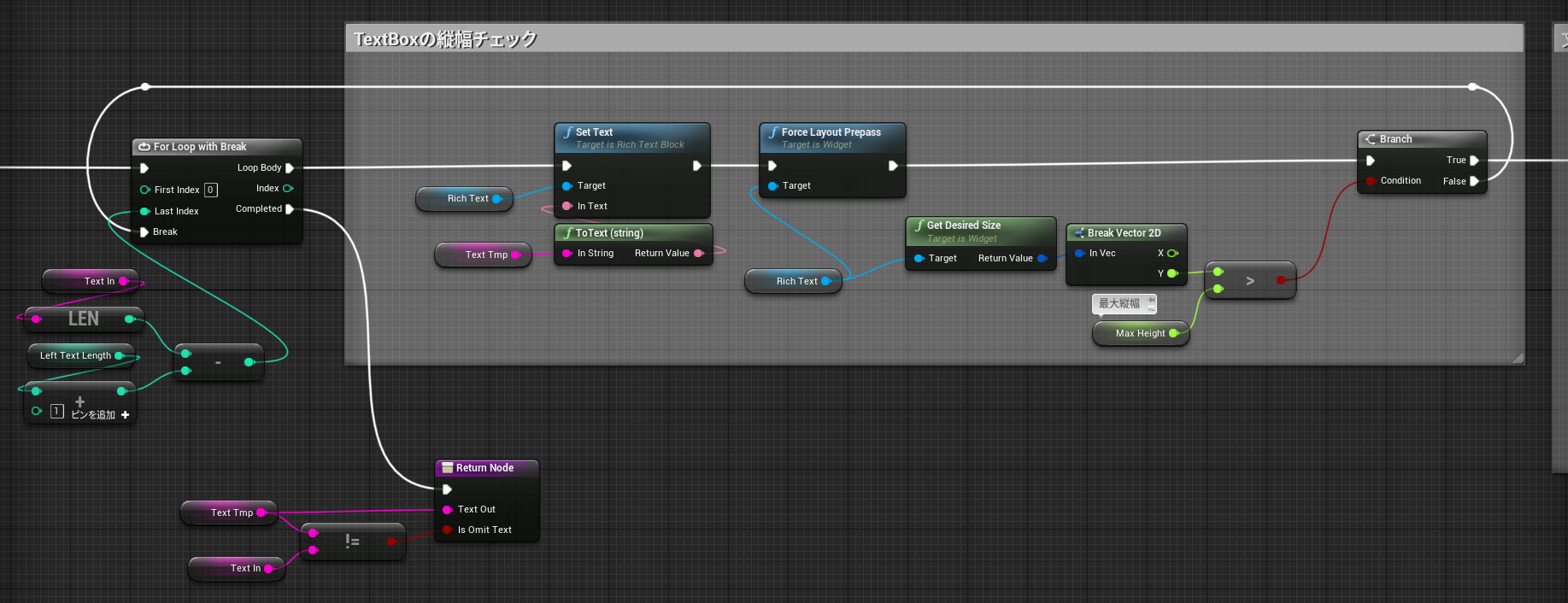
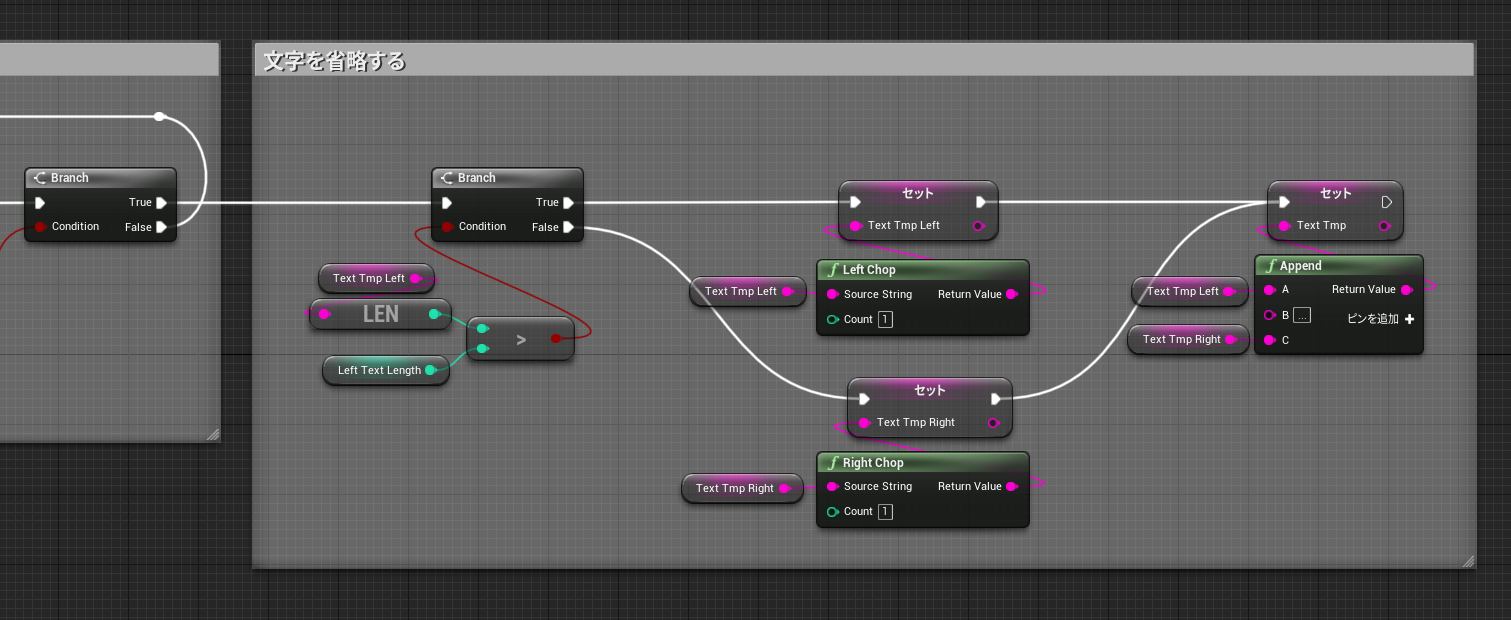
実装
ざっくり解説すると、指定したサイズ内に収まるまでループ内で1文字ずつ減らしています。(力技)
注1)TextBlockの大きさで判別しているため、CanvasPanel直下等、文字数に応じてTextBlockの大きさが変わる状態でないと使えないと思われます。
注2)Widgetを表示(Add to Viewport等)したのと同じフレームで実行すると上手くいかないようです。Delayを入れるなどして別フレームで実行してください。(原因までは追えていません)