More than 3 years have passed since last update.
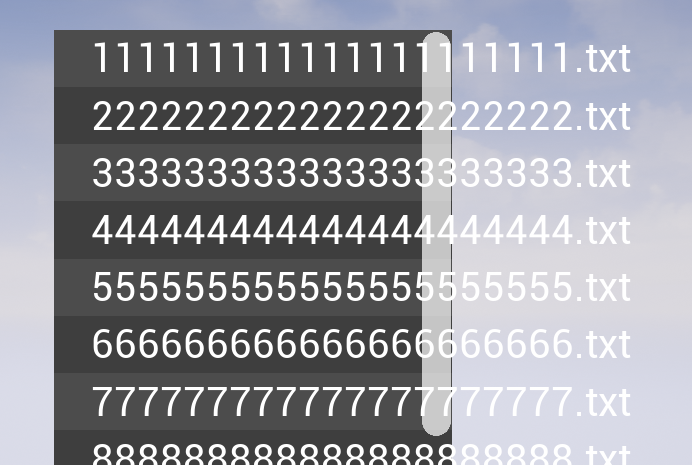
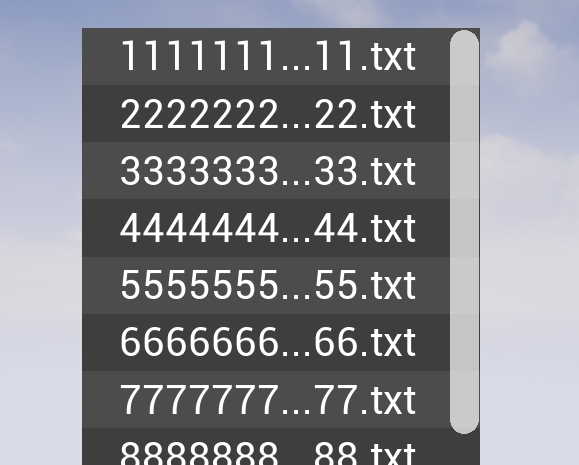
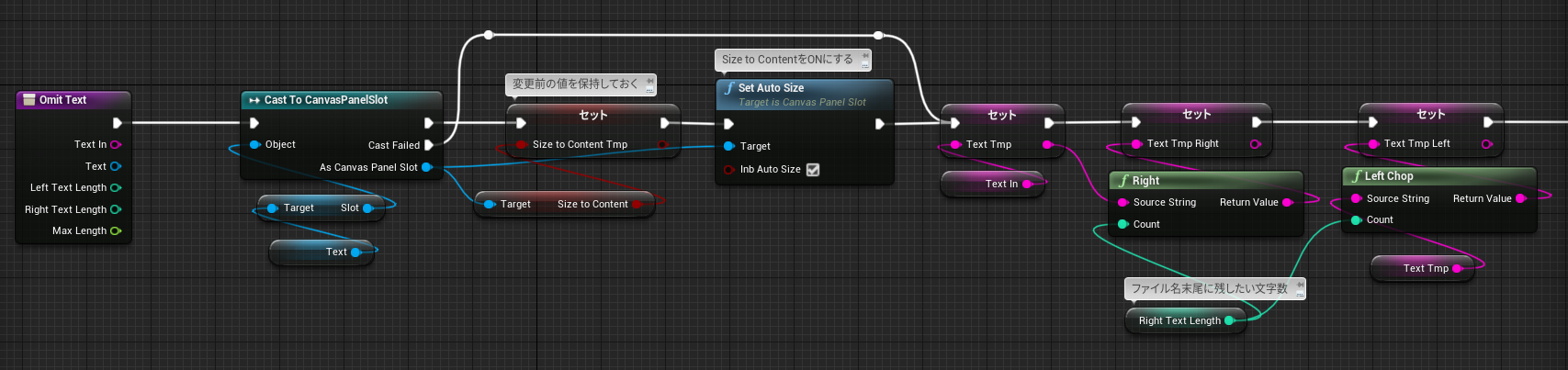
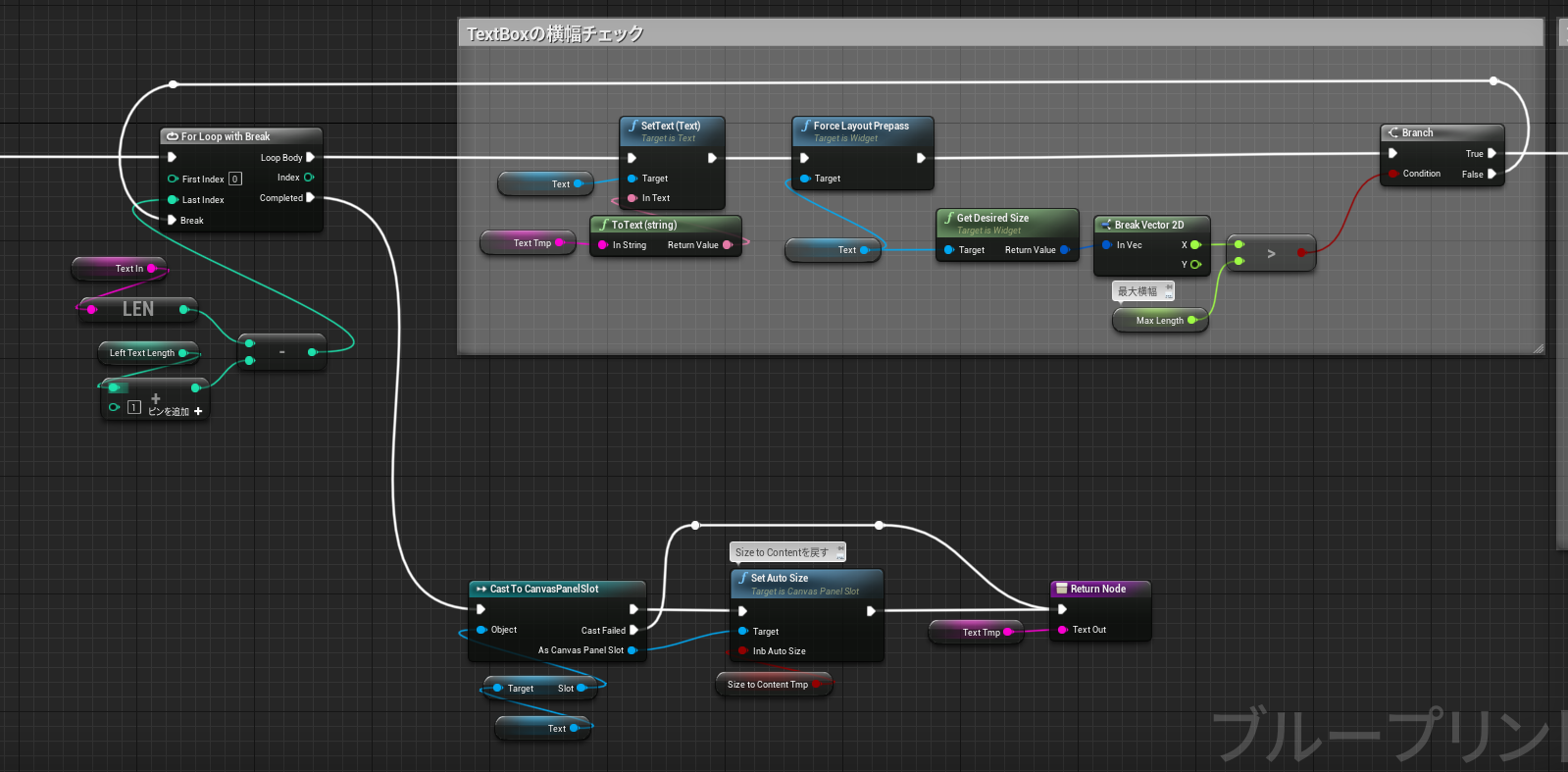
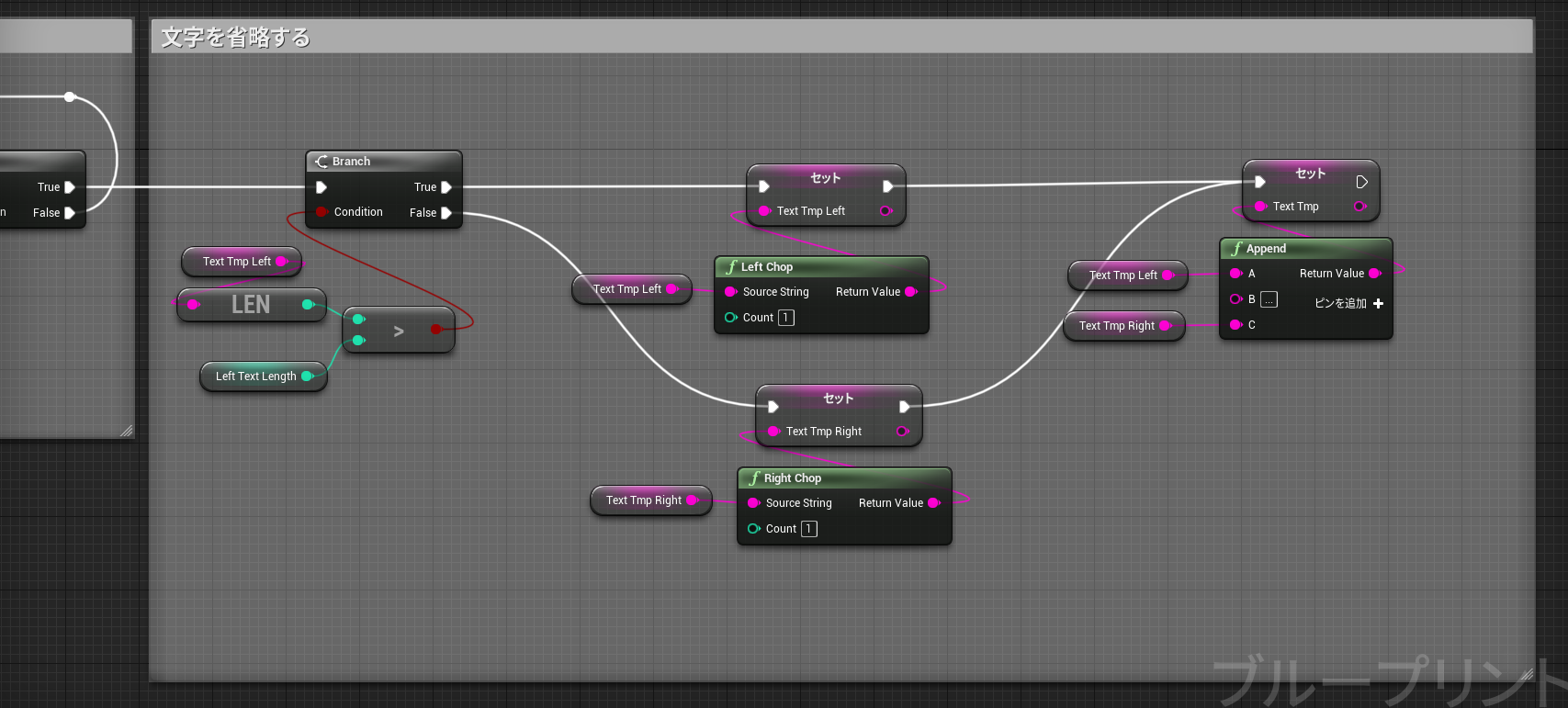
[UE4]文字列がWidgetからはみ出した時に省略表示する(1行編)
Last updated at Posted at 2022-11-04
Register as a new user and use Qiita more conveniently
- You get articles that match your needs
- You can efficiently read back useful information
- You can use dark theme