jQueryでCSSを適用してみた
jQueryでテキストに色をつけて遊んでいたら、CSSの適用対象の優先順位が気になったので検証してみた。
結果
以下のような規則が得られるかと思いきやそうでもないらしい。
(今回は時間切れのため断念)
- タグ : 子要素を指定したCSSには負ける。とか
- id : classには負ける。とか
- class : めっちゃ強い。とか
こんな感じになると思ってた。。。
がしかし、コメントいただいた方々のおかげでそもそもプログラムが破綻していたことに気づき修正した内容を追記していってみる。
テストしたHTML(そもそも記述が間違っていたHTML)
CSSを指定しているfunctionの中身を入れ替えて試してみてほしい。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>jQuery CSS test</title>
</head>
<body>
<p>jQuery CSS test</p>
<ul id="pink">
<li id="red">0. 同階層id (HTML要素 < id)</li>
<li class="blue">1. 同階層class (HTML要素 < class)</li>
<li id="red" class="blue">2. 同階層idとclass (HTML要素 < class < id)</li>
<li>3. 親要素id (HTML要素 < id)</li>
<li>
4. 親要素id (HTML要素 < id)
<ul id="red" class="blue">
<li>4-0. 親要素idとclass (HTML要素)</li>
<li id="pink">4-1. 同階層id (id < HTML要素)</li>
<li class="blue">4-2. 同階層class (HTML要素 < class)</li>
<li id="pink" class="blue">4-3. 同階層idとclass (HTML要素 < id < class)</li>
<li>4-4. 親要素idとclass (HTML要素)</li>
</ul>
</li>
</ul>
<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script>
<script>
$(function() {
<!-- class -->
$(".blue").css('color', 'blue');
<!-- HTML要素 -->
$("ul").css('color', 'green');
<!-- id -->
$("#pink").css('color', 'pink');
<!-- id -->
$("#red").css('color', 'red');
});
</script>
</body>
</html>
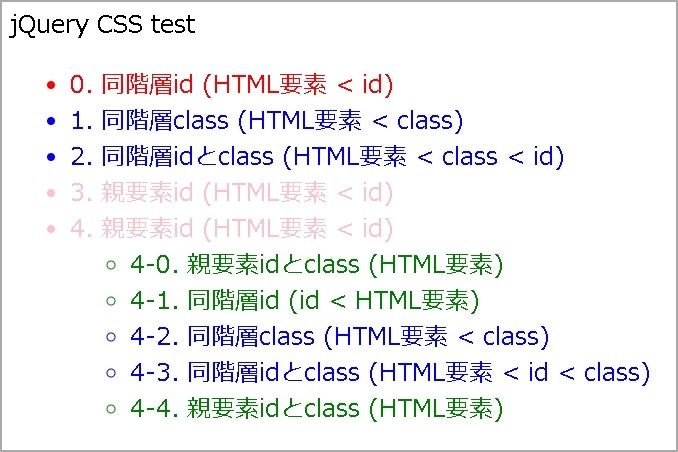
上の(間違った)HTMLの結果
上の記述順だとこうなる。
順番入れ替えるとなんだかようわからん結果になる。。。。。。。
ダメな理由
idが重複している。
初歩的だけどDeveloper Toolではページを読み込んだときなどにコンソールに何も出ない。
ということはブラウザの読み込みとしては問題ないけど、HTMLの仕組みとして適切でないよ、ということか!
試しにコンソールで「console.log($("#red"))」を、実行したところ、innerHTMLが最初のid="red"の「0. 同階層id (HTML要素 < id)」になっていることを確認できました。。。
それで1つめのid="red"の箇所だけ赤くなってるのか。。。
あと"<"とかを実体参照で書いていないのもDOMが壊れる原因らしい。知らなかった。。
直したHTML( idを一意にして、"<"を"<"にした)
ちなみに"<"の"lt"は、"less than(より小さい)"の略。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>jQuery CSS test</title>
</head>
<body>
<p>jQuery CSS test</p>
<ul id="1">
<li id="2">0. 同階層id (HTML要素<id)</li>
<li class="blue">1. 同階層class (HTML要素<class)</li>
<li id="3" class="blue">2. 同階層idとclass (HTML要素<class<id)</li>
<li>3. 親要素id (HTML要素<id)</li>
<li>
4. 親要素id (HTML要素<id)
<ul id="4" class="blue">
<li>4-0. 親要素idとclass (HTML要素)</li>
<li id="5">4-1. 同階層id (id<HTML要素)</li>
<li class="blue">4-2. 同階層class (HTML要素<class)</li>
<li id="6" class="blue">4-3. 同階層idとclass (HTML要素<id<class)</li>
<li>4-4. 親要素idとclass (HTML要素)</li>
</ul>
</li>
</ul>
<ul>
付け足したulタグの中。
<li>ulタグの中のliタグの中。</li>
</ul>
<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script>
<script>
$(function() {
<!-- class -->
$(".blue").css('color', 'blue');
<!-- HTML要素 -->
$("ul").css('color', 'green');
<!-- id -->
$("#1").css('color', 'pink');
$("#2").css('color', 'red');
$("#3").css('color', 'orange');
$("#4").css('color', 'gray');
$("#5").css('color', 'yellow');
$("#6").css('color', 'brown');
});
</script>
</body>
</html>
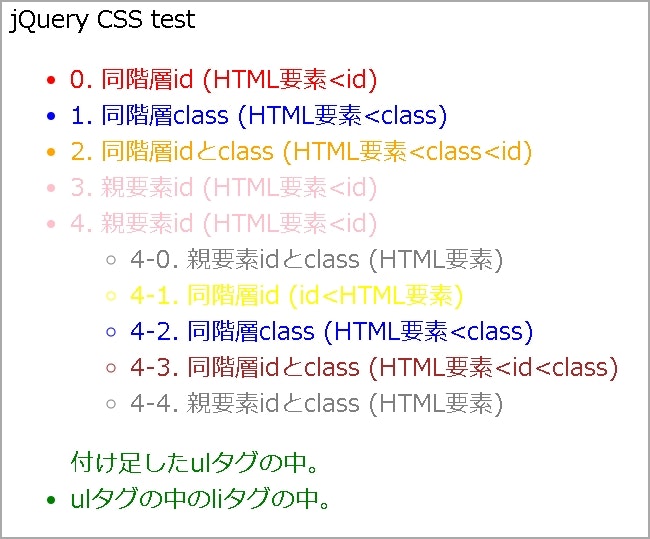
上の(直した)HTMLの結果
なるほど。HTML要素とかidとか関係なく、記述の順番によって上書きされていることがわかる。
idとかclassとかつけすぎて読解に時間がかかった。。。
と思ったら、、、
idの先頭に数字はダメらしい。
数字を利用する場合は、先頭の数字をエスケープする必要があった。
ちなみにエスケープは「\3」らしい (うそ)
なんで「3」!???
と思ったら、
1は16進数で31、9は16進数で39、だから「\(エスケープ)31」とかになってた。
さらに直したHTML( idの先頭の数字をエスケープした)
エスケープは「\」と「16進数」にすることで対応。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>jQuery CSS test</title>
</head>
<body>
<p>jQuery CSS test</p>
<ul id="1">
<li id="2">0. 同階層id (HTML要素<id)</li>
<li class="blue">1. 同階層class (HTML要素<class)</li>
<li id="3" class="blue">2. 同階層idとclass (HTML要素<class<id)</li>
<li>3. 親要素id (HTML要素<id)</li>
<li>
4. 親要素id (HTML要素<id)
<ul id="4" class="blue">
<li>4-0. 親要素idとclass (HTML要素)</li>
<li id="5">4-1. 同階層id (id<HTML要素)</li>
<li class="blue">4-2. 同階層class (HTML要素<class)</li>
<li id="6" class="blue">4-3. 同階層idとclass (HTML要素<id<class)</li>
<li>4-4. 親要素idとclass (HTML要素)</li>
</ul>
</li>
</ul>
<ul>
付け足したulタグの中。
<li>ulタグの中のliタグの中。</li>
</ul>
<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script>
<script>
$(function() {
<!-- class -->
$(".blue").css('color', 'blue');
<!-- HTML要素 -->
$("ul").css('color', 'green');
<!-- id (idでは先頭に数字を使えないためエスケープする必要がありました) -->
$("#\\31").css('color', 'pink');
$("#\\32").css('color', 'red');
$("#\\33").css('color', 'orange');
$("#\\34").css('color', 'gray');
$("#\\35").css('color', 'yellow');
$("#\\36").css('color', 'brown');
});
</script>
</body>
</html>
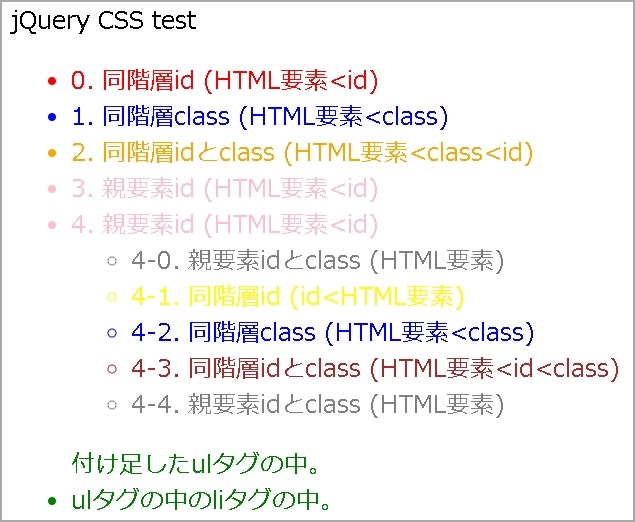
さらに直したHTMLの結果
なるほど。ブラウザとか文字コードとか気にすべきところをいろいろすっ飛ばして書いたけど、きっとjQueryとか諸々のバージョンとかも気にすべきなんだろうな。