#今回の目次
・使用技術
・作ろうとしたきっかけ
・開発手順
##使用技術
GAS(Google App Script)で開発した

選んだ理由としては、環境構築やサーバーを用意する必要がないし、手軽に開発をできるから!
#きっかけ
きっかけは、友人と遊んでいて、割り勘できるようなbotあればほしいと言われて、1日で実装!
#成果物
これから新歓とかあるしこれ使えば簡単に割り勘できるし、いちいち口で何円とか言わなくてもLINEだからテキストを送ればいいだけで済むから便利や! pic.twitter.com/0fpnV4dkcu
— キンジョウ (@kinjoshotaro616) March 29, 2021
#開発手順
まずは、LINEDeveloperConsoleでbotを作っていきます!
つくったbotからアクセストークンなどを取得してきます
今回はそこの部分は省きます!
もし、わからない場合はこちらへ
次に、GoogleDriveにいきます。
![CE02128F-3AD2-4C6C-833E-A8BE16BB61BF_4_5005_c.jpeg]
(https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/763535/21013db7-a7cb-45d5-e380-e89a316838d9.jpeg)
新規をクリック
スプレッドシートをクリック
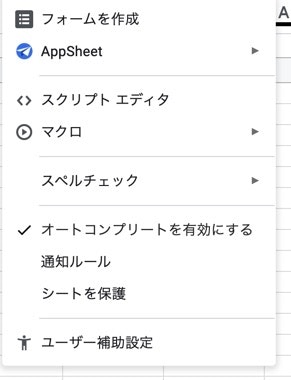
ツールをクリック
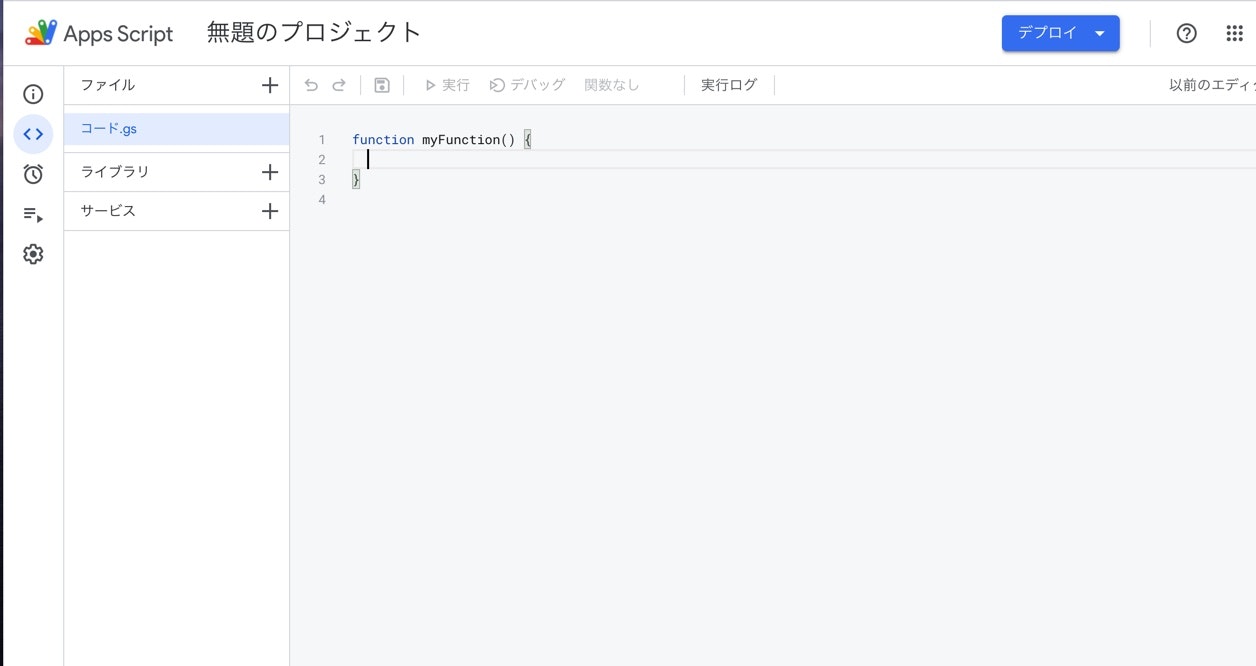
スクリプトエディタをクリック
ここのコードを全部削除して、下のコードを貼る
const ACCESS_TOKEN = "アクセストークンを入れる";
function doPost(e) {
if (typeof e === "undefined") {
return;
}
else {
const sheet = SpreadsheetApp.getActiveSheet();
const json = JSON.parse(e.postData.contents);
const user_text = json.events[0].message.text;
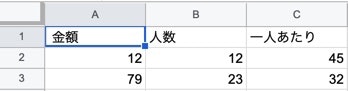
//これのせいで↓、スプレッドシートのセル(A列とB列とC列)に値が最低2列ないとスプレッドシートがバグる!
const ArowCell = sheet.getRange(1, 1).getNextDataCell(SpreadsheetApp.Direction.DOWN).getRow();
const BrowCell = sheet.getRange(1, 2).getNextDataCell(SpreadsheetApp.Direction.DOWN).getRow();
if (user_text === "割り勘する") {
const reply_token = json.events[0].replyToken;
let options = JSON.stringify({
"replyToken": reply_token,
'messages': [{
"type": "text",
"text": "金額を入力してください!"
}],
})
const header = {
"Content-Type": "application/json; charset=UTF-8",
"Authorization": "Bearer " + ACCESS_TOKEN,
}
const option = {
"method": "post",
"headers": header,
"payload": options,
}
UrlFetchApp.fetch("https://api.line.me/v2/bot/message/reply", option)
}
else if (user_text === "使い方") {
const reply_token = json.events[0].replyToken;
const options = JSON.stringify({
"replyToken": reply_token,
'messages': [{
"type": "text",
"text": `使い方は`+"\n"+
`・スマホの方は、下の割り勘を始めるを押してね!`+"\n"+
`・PC, タブレットの方は、`+"\n"+`いきなり金額、人数の順番で入力してね`+"\n"+
`・半角で入力してね!`+"\n"+
`・単位はなし!`
}],
})
const header = {
"Content-Type": "application/json; charset=UTF-8",
"Authorization": "Bearer " + ACCESS_TOKEN,
}
const option = {
"method": "post",
"headers": header,
"payload": options,
}
UrlFetchApp.fetch("https://api.line.me/v2/bot/message/reply", option)
}
else if (ArowCell > BrowCell) {
const sheet = SpreadsheetApp.getActiveSheet();
const lastRow = sheet.getLastRow();
sheet.getRange(lastRow, 2).setValue(user_text);
let price, people;
price = sheet.getRange(lastRow, 1).getValue();
people = sheet.getRange(lastRow, 2).getValue();
sheet.getRange(lastRow, 3).setValue(price / people);
const person = sheet.getRange(lastRow, 3).getValue();
const money = Math.ceil((person * 100) / 100)
const reply_token = json.events[0].replyToken;
let options = JSON.stringify({
"replyToken": reply_token,
'messages': [{
"type": "text",
"text": "一人当たりは" + money + "円です"
}],
})
const header = {
"Content-Type": "application/json; charset=UTF-8",
"Authorization": "Bearer " + ACCESS_TOKEN,
}
const option = {
"method": "post",
"headers": header,
"payload": options,
}
UrlFetchApp.fetch("https://api.line.me/v2/bot/message/reply", option)
}
else {
const user_text = json.events[0].message.text;
const sheet = SpreadsheetApp.getActiveSheet();
const lastRow = sheet.getLastRow();
sheet.getRange(lastRow + 1, 1).setValue(user_text);
const reply_token = json.events[0].replyToken;
let options = JSON.stringify({
"replyToken": reply_token,
'messages': [{
"type": "text",
"text": "人数を入力してください"
}],
})
const header = {
"Content-Type": "application/json; charset=UTF-8",
"Authorization": "Bearer " + ACCESS_TOKEN,
}
const option = {
"method": "post",
"headers": header,
"payload": options,
}
UrlFetchApp.fetch("https://api.line.me/v2/bot/message/reply", option)
}
}
}
こんな感じに好きな数字を埋めておく必要がある!
(誰かいいコードがあればおしえてください、、)
デプロイをクリック
新しいデプロイをクリック
初めての場合は、ネジのところをクリックして、ウェブアプリをクリックしてください
上の説明文は、空白で大丈夫です
一つ注意点は、アクセスできるユーザーを全員しておくことです!
そして、デプロイをクリック
最後に、発行されたURLをwebhookにはる!
完成!お疲れ様でした!