はじめに
これは
この記事はこちらの記事を参考してかいています。
詳しくはこちらまでhttps://qiita.com/inoue2002/items/a87df2b520f8b6e37f42
目次
1 環境構築(必要なものをダウンロード)
ngrok
node.js
git
VScode
環境構築(ngrok)
ngrokをダウンロードします。
↑こちらからサイトに飛べます。

下の方にこちらがでてきます。あとは解凍するだけ。
環境構築(node.js)
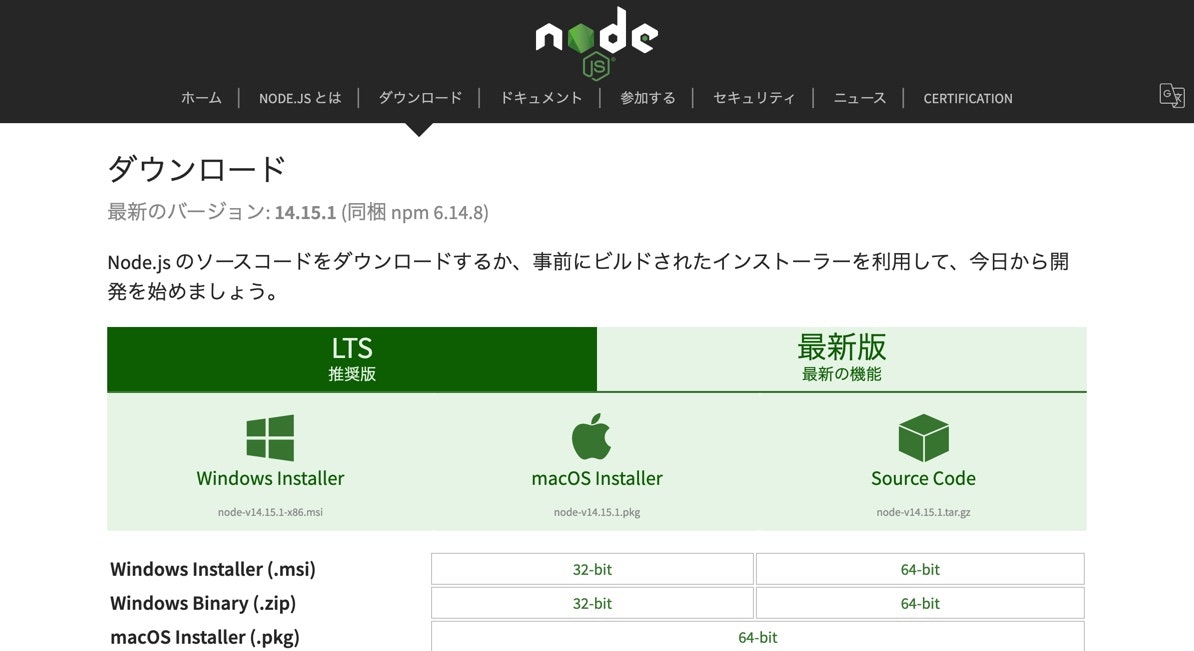
node.jsをダウンロードします。
↑こちらからサイトに飛べます。

お使いのOSの方をダウンロードします。マックならmacOS installerをクリック

こちらをクリックして説明通りに進めます。
環境構築(git)
次はターミナルでbrew install gitを入力します。
※ターミナルの開き方
Macのターミナルは、Application -> ユーティリティー -> ターミナルに存在します。
また、command + space を押し、Spotlight検索を起動して、terminal.appと入力することでも起動できます。
パスワードを求められたら自分のパソコンのログイン時のパスワードを入力します。
※エラーがあったり、きちんとインストールできないときはこちらをします。
ターミナルで次を入力してください。そして、enterを押します。
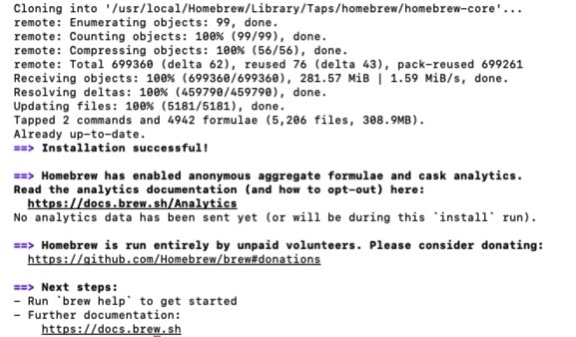
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"

Installation successfulとあれば成功です。
環境構築(VScode)
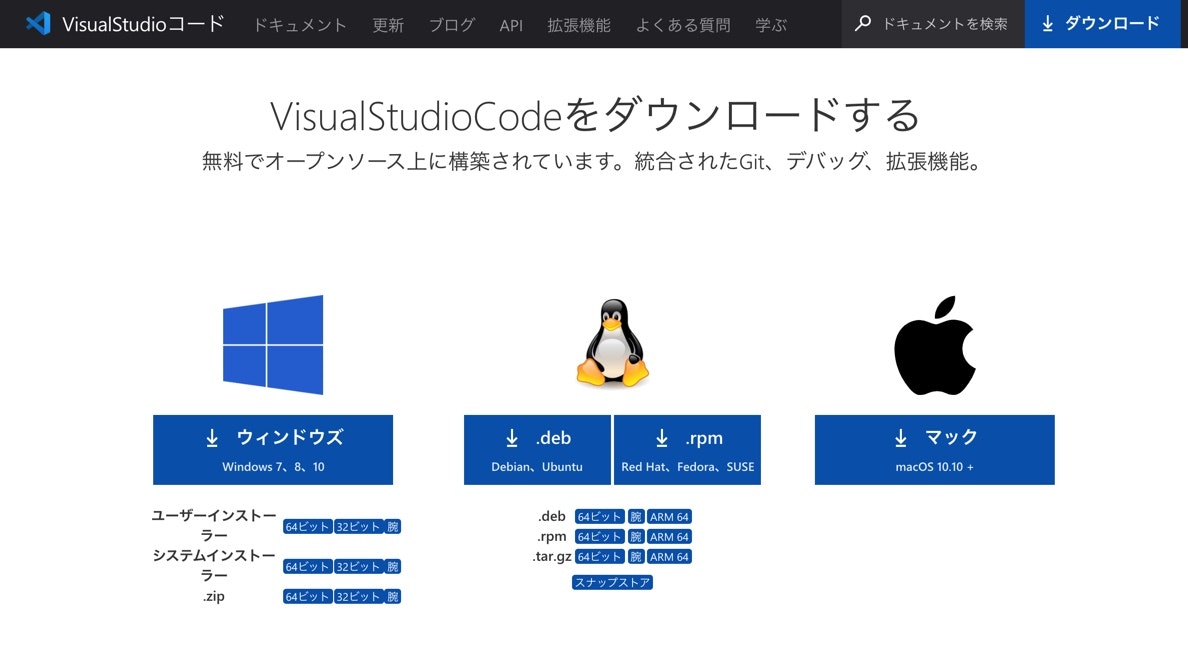
VScodeをダウンロードします。
↑こちらからサイトに飛べます。

お使いのOSの方をダウンロードします。

下の方にこれがあればオッケーです。
ターミナルでインストールできたかを確認
git
git -versionとターミナルで入力する
git version 2.23.0と表示されたらオッケーです。
ngrok
ngrok -vと入力して
ngrok version 2.3.35と表示されたらオッケーです。
node.js
node -vと入力して
v12.13.0と表示されたらオッケーです。
VScode
VScodeはFinderをクリック→ダウンロードをクリック。その中にこれのマークがあればオッケーです。

これで環境構築編は終了です!お疲れ様でした!
次からはインストールしたものを使ってどんどんすすめていきます!!