はじめに
参加予定の SPAJAM ではネイティブアプリでの出場がマストだったので、初ネイティブ開発を始めることになった。
Swift / Flutter / React Native で迷った結果、マルチプラットフォーム開発ができ、また動作が速いという点で Flutter を使うことに。
Flutter インストール & パスを通す
公式ドキュメント の Get Started から、mac OS を選択、
Get the Flutter SDK から flutter_macos_2.2.3-stable.zip をダウンロードし、Developers ディレクトリに移動。
次にパスを通す。
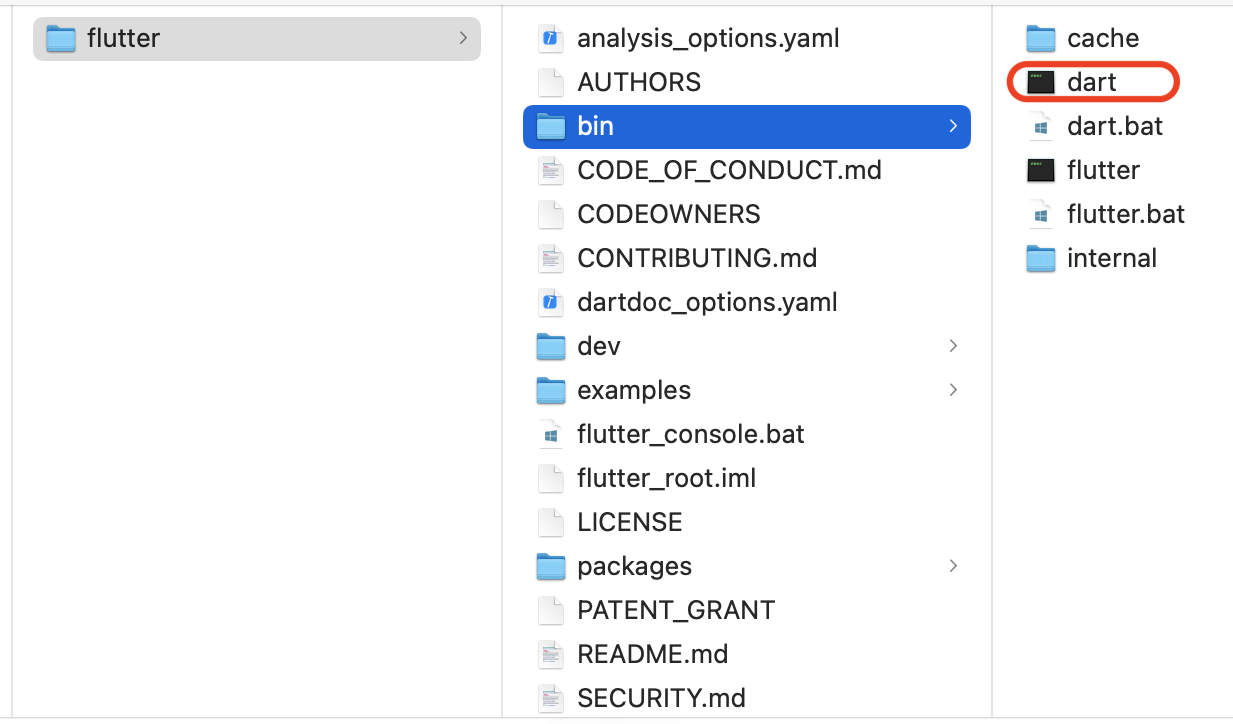
例えばダウンロードしたflutter内には、以下のようにdartという実行ファイルがあるけれど、

今の時点では、次にようにいちいちdartまでのパスを指定して実行しなければならない。
Developer/flutter/bin/dart
カレントディレクトリが変われば上のコマンドも変わるし、そもそもパスを毎回書くのも非現実的。
パスを通すことで、どのディレクトリにいても、実行ファイル名を指定するだけで実行ができるようになる。
パスを通す作業については、以下の記事がとてもわかりやすかった。
作業中、詰まったので別の記事にまとめた。
色々やった結果、無事パスを通すことに成功。
which flutter
>> /Users/ユーザ名/Developer/flutter/bin/flutter
flutter doctor で足りないものを確認
ターミナルから以下のコマンドを実行。
flutter doctor
Java が入ってないと言われたので、次の記事を参考に Java をインストール。
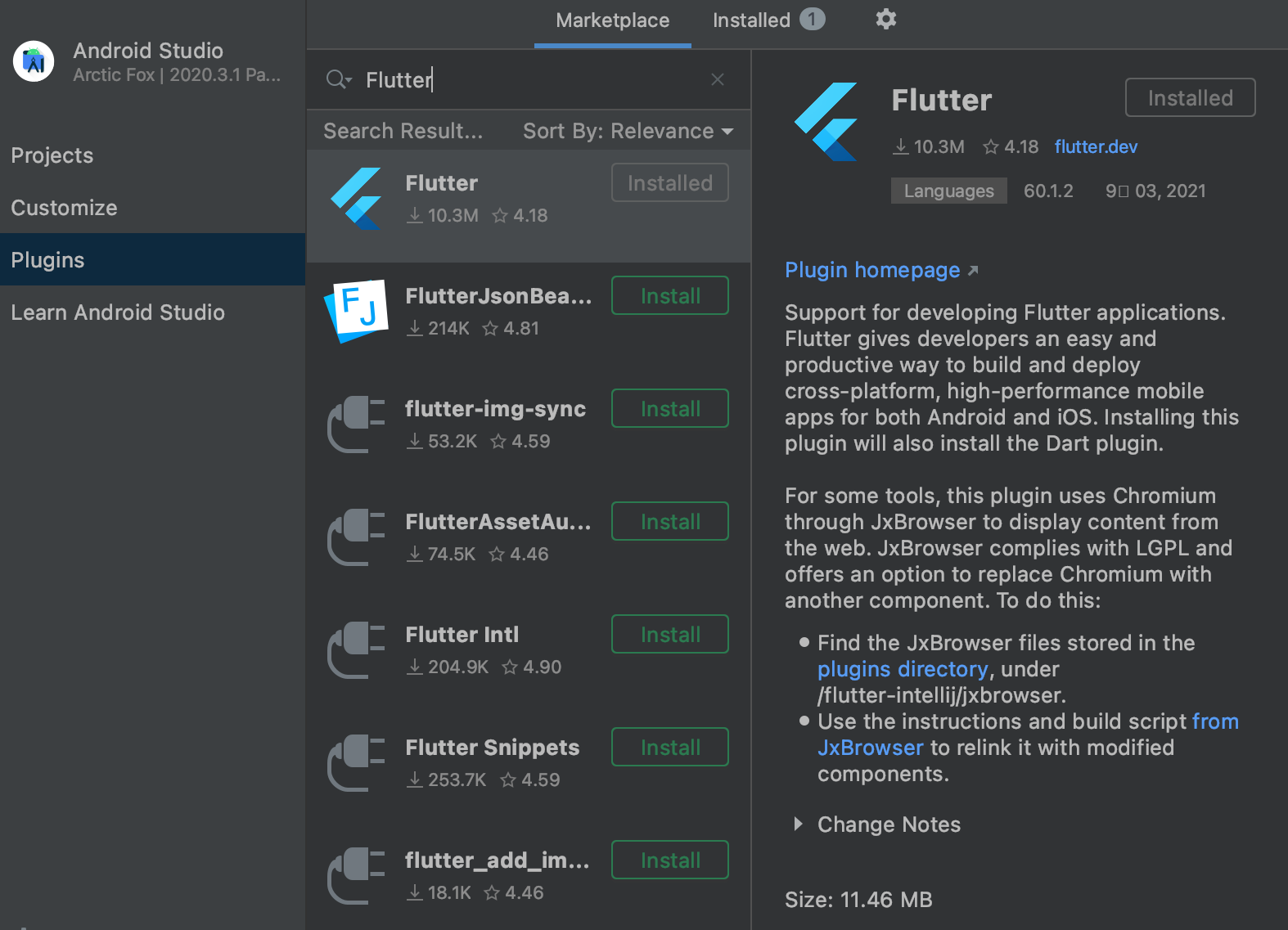
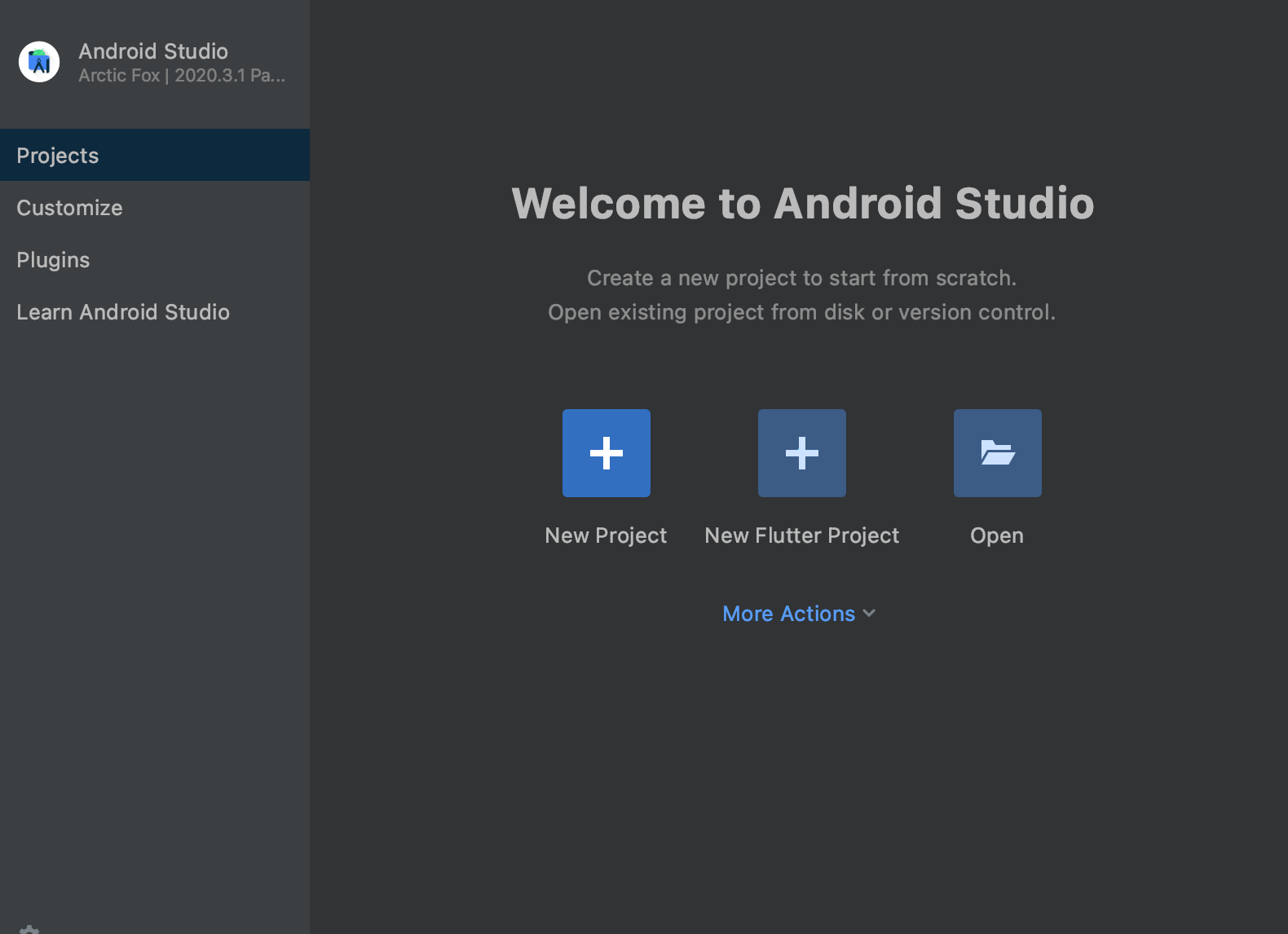
Android Studio もないと言われたので、こちらからダウンロード。