UnityにてテクスチャをGIF画像のようにアニメーションする方法は、「テクスチャをGIF画像のようにアニメーションする方法(直接設定)」でも投稿しましたが、画像数が多いとかなり面倒。
なのでフォルダに格納してある画像を読み込む方法も作成したので、別の方法として投稿します。
今回使用する機能
今回はUnityに用意されている「Resources.Load("対象のアセット名")」メソッドを使用します。
このメソッドは「Assets/Resources」内のアセットに直接アクセスするためのメソッドになるので、アセット名が間違えていると読み込みができないので注意してください。
事前準備
Resourcesフォルダの作成
Resources.Load("対象のアセット名")」は「Resources」フォルダにアクセスするため、まず「Assets」以下に「Resources」フォルダを作成してください。
イメージ画像用フォルダを準備
イメージ画像を格納するフォルダを作成し、先ほど作成した「Resources」フォルダ内に置いてください(フォルダ名は任意)。
そのフォルダにアニメーションするイメージ画像を置いてください。
イメージ画像のファイル名設定
アニメーションしたい順に、ファイル名を1から連番で設定してください。
例:gif_1、gif_2、gif_3 ...
※このファイル名の「gif_」部分は任意ですが、必ず統一してください。
Script
ではスクリプトになります。
using UnityEngine;
using System.Collections;
public class GifTextureFolderScript : MonoBehaviour {
public GameObject obj;
public float changeFrameSecond;
public string folderName;
public string headText;
public int imageLength;
private int firstFrameNum;
private float dTime;
// Use this for initialization
void Start () {
firstFrameNum = 1;
dTime = 0.0f;
}
// Update is called once per frame
void Update () {
dTime += Time.deltaTime;
if (changeFrameSecond < dTime) {
dTime = 0.0f;
firstFrameNum++;
if(firstFrameNum > imageLength) firstFrameNum = 1;
}
Texture tex = Resources.Load(folderName + "/" + headText + firstFrameNum) as Texture;
obj.renderer.material.SetTexture ("_MainTex", tex);
}
}
設定方法
それでは設定です。
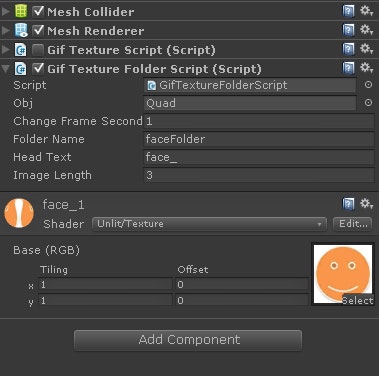
今回は「faceFolder」フォルダにある[face_1, face_2, face_3]画像を切替アニメーションしていきます。
(設定手順)
適当なオブジェクトに「GifTextureFolderScript」を設定。
↓
「obj」欄にテクスチャを貼る対象のGameObjectをセットする。
↓
「Change Frame Second」に切替間隔の秒数をセットする。
↓
「Folder Name」にイメージ画像が格納されているフォルダ名をセットする。
↓
「Head Text」に連番前のファイル名をセットする。
※例:ファイル名が"face_1"なら「face_」と記述する。
↓
「Image Length」にイメージ画像の数をセットする。
設定が完了したので、実機、もしくはエミュレータで確認してください。
アニメーションができていればOKです。
まとめ
今回は画像数が多いものに対応するため、このスクリプトを作成しました。
前回のものより簡単ですが、アニメーションする画像数が多くなるほどメモリ不足の心配が出てくるので注意してください。