UnityではオブジェクトのテクスチャにGIF画像を設定できないみたいなので、テクスチャをGIF画像っぽく切り替えるスクリプトを作成してみました。
※もしテクスチャにGIF画像を設定する方法があれば、ご教授ください f^_^
Script (C#)
using UnityEngine;
using System.Collections;
public class GifTextureScript : MonoBehaviour {
public Texture[] textures;
public GameObject obj;
public float changeFrameSecond;
private float dTime;
private int frameNum;
// Use this for initialization
void Start () {
dTime = 0.0f;
frameNum = 0;
}
// Update is called once per frame
void Update () {
dTime += Time.deltaTime;
if (changeFrameSecond < dTime) {
dTime = 0.0f;
frameNum++;
if(frameNum >= textures.Length) frameNum = 0;
}
gameObject.renderer.material.SetTexture ("_MainTex", textures[frameNum]);
}
}
設定方法
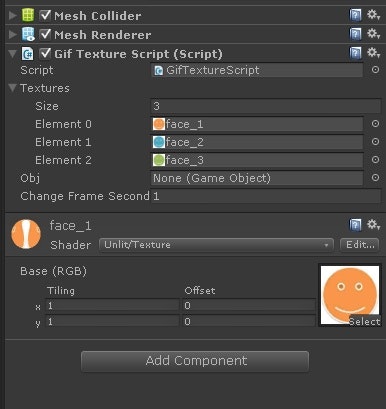
作成したスクリプトをUnityのオブジェクトに設定します。
(手順)
作成したスクリプトを適当なオブジェクトに組み込む。
↓
「Textures」のSizeに画像数をセットする。
↓
Sizeの数に合わせて「Element」の欄が表示されるので、0から切り替える順に画像をセットする。
↓
「obj」欄にテクスチャを貼る対象のGameObjectをセットする。
↓
「Change Frame Second」に切替間隔の秒数をセットする。
これで設定が完了です。
実機及びエミュレータで確認してみて、GIF画像のようにアニメーションしていればOKです。
他の方法
今回はイメージ画像をUnityのインターフェースから直接設定しましたが、画像数が多いと面倒になります。
以下の投稿に画像数が多いとき用の方法も投稿したので、良ければご参考にしてください。