Playwrightでファイルのアップロードのテスト【テスト自動化】
・Playwrightでテスト自動化をかんたんに
・インストール等は他ドキュメントが詳しいので省略します
・ファイルのアップロードが必要な場合
環境
・Windows10 64bit
・node.js v14.15.5
・cygwin
Playwright とは
Playwrightは、Chromium、Firefox、WebKitを単一のAPIで自動化するNode.jsライブラリです。
常に環境に配慮し、機能があり、信頼性が高く、高速なクロスブラウザーWeb自動化を可能にするように構築されています。
個人的な感想ですが、「Windows で webkit (safari) も実行できる」ブラウザテスト自動化用のツール。
Selenium(最近はあまり触っていないですが・・・)より使った感じは良好。
待ちの処理も優秀でかなり使いやすいと感じました。あと動画が撮れちゃうのもイイですね。
いろいろな言語に対応してますが、ここでは node.js のスクリプトで載せます。
ブラウザ起動など
npx playwright wk https://www.wikipedia.org/
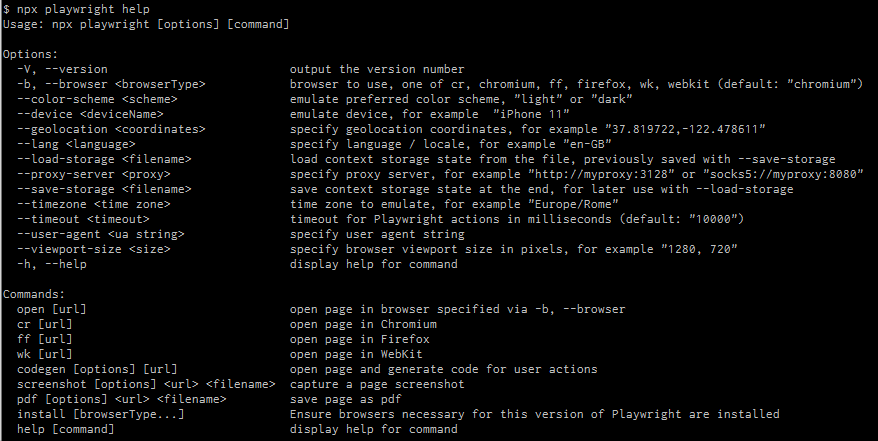
・使い方

codegen とするとブラウザが起動し操作した内容をスクリプトにしてくれます。(最初はこれを使うと便利)
ファイルをアップロードさせる方法
const [ fileChooser ] = await Promise.all([
page.waitForEvent('filechooser'),
page.click('text="ファイルを選択"'),
]);
await fileChooser.setFiles('c:/path/to/upload.jpg');
await page.waitForSelector('text="upload.jpg"');
text="ファイルを選択" の所がファイル選択ダイアログを開くボタン。
ダイアログを開く際に、filechooser と一緒に待たせることでファイルをアップロードすることができます。
最後の waitForSelector ではアップロード後のファイル名を(jsで)表示させ、検知させてアップロード完了まで待たせてます。
この辺は実装内容によって変わってくると思います。
span にある内容を取得したい場合(おまけ)
const spanText = await page.$eval('//span[contains(text(),"%s")]/following-sibling::span[1]'.replace("%s", target),
el => el.innerHTML);
※target 文字列の入ったspan の次の span の中身を取得
xpath で自由に設定できるので自在に取れます。
video を撮影したい場合(おまけ)
const context = await browser.newContext({
locale: 'ja-JP',
timezoneId: 'Asia/Tokyo',
viewport: { width: 1000, height: 900 },
recordVideo: { dir: 'd:/tmp/playwright/videos/' },
});
コンテキストの設定に設定すると勝手に撮影して保存してくれます。
以上、お疲れさまでした!