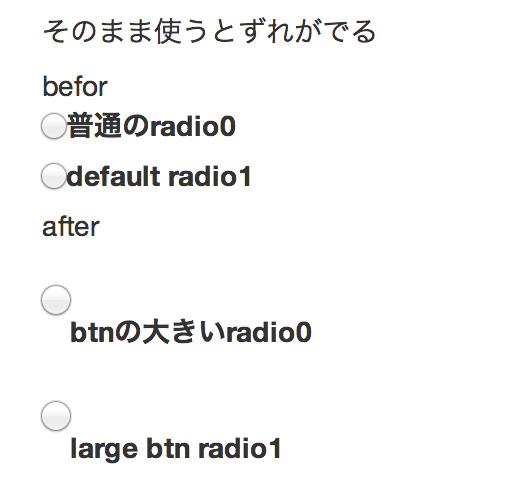
大きいradioボタンを作るのに.input-lgをつけたらlabelの位置がずれてしまうので
修正したときのメモ。

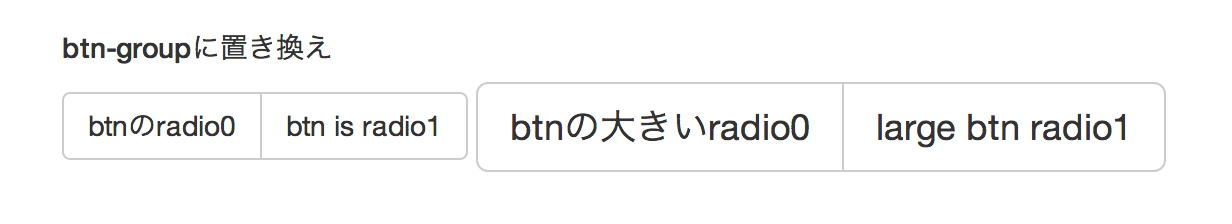
案1. btn-groupを使う
丸いradioボタンはボタン形式にしてしまう。
bootstrapでは
data-toggle="buttons"
を設定するとradioをボタングループのUIに変更できるのでそっちを選択。
ボタンの大きさは.btn-lgをつければ大きくなる

sample-btn.html
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-default"><input type="radio" name="radio-btn" value="0">btnのradio0</label>
<label class="btn btn-default"><input type="radio" name="radio-btn" value="1">btn is radio1</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-default btn-lg"><input type="radio" name="radio-btn-lg" value="0">btnの大きいradio0</label>
<label class="btn btn-default btn-lg"><input type="radio" name="radio-btn-lg" value="1">large btn radio1</label>
</div>
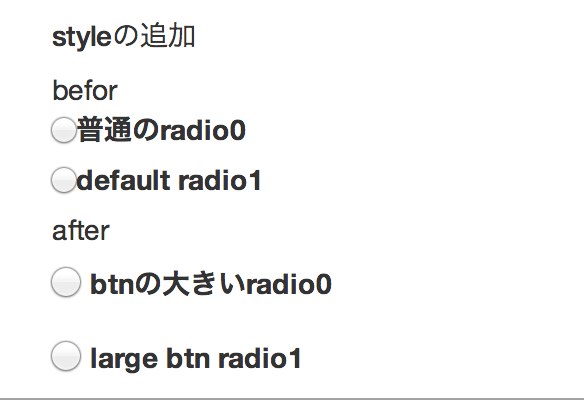
案2 スタイルを追加してがんばる
labelのテキストをspan要素にしてvertical-alineで調整
.input-lgはheightが46pxありradioに適用すると行間が開きすぎるのが気になったのでそこもちょっと調整
でも大きくなるのがちょっとだけだから少し寂しい。。。

sample-radio.html
<div class="radio-lg-box">
<label><input class="input-lg" type="radio" name="raio-lg" value="0"><span>btnの大きいradio0</span></label>
</div>
<div class="radio-lg-box">
<label><input class="input-lg" type="radio" name="raio-lg" value="1"><span>large btn radio1</span></label>
</div>
sample-css.html
.radio-lg-box .input-lg {
height: 25px;
}
.radio-lg-box label {
cursor: pointer;
}
.radio-lg-box span{
vertical-align: 5px;
margin-left: 5px;
}