バナー作成は楽しいけど、できるだけ早く作成したいもの。
そこで、バナーを作成するときに、参考にしているサイトをまとめてみました。
前提条件
- 飛び先がある場合は、基本イメージや配色は飛び先に合わせます。
- 指定色がある場合は、指定色を必ず使用します。
レイアウト
要素を置いてみて、配置を悩んだときに眺めるサイトたちです。
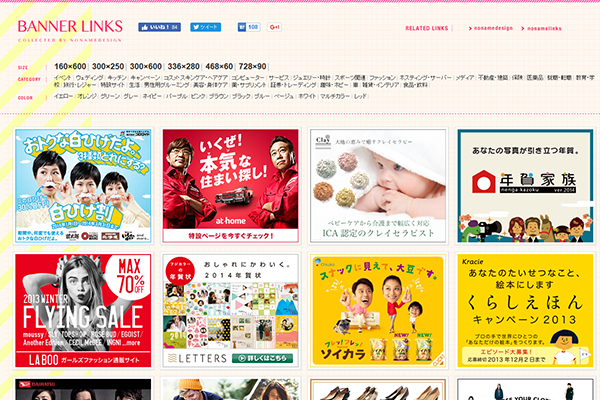
1. BANNER LINKS
様々なバリエーションを集めたバナーまとめサイトです。
バナーのレイアウト・見せ方のあしらいなどを参考にしています。
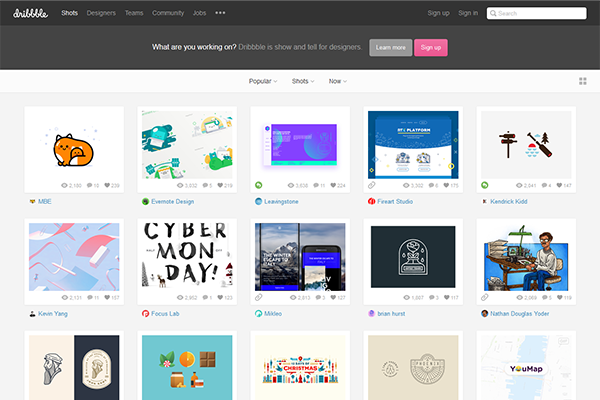
2.Dribbble
クオリティの高いサイトが多く登録されています。
イメージを固めるためのインプット用にしています。
配色サイト
飛び先のイメージがない場合や、メインカラーと合わせる色を探るときに利用するサイトたちです。
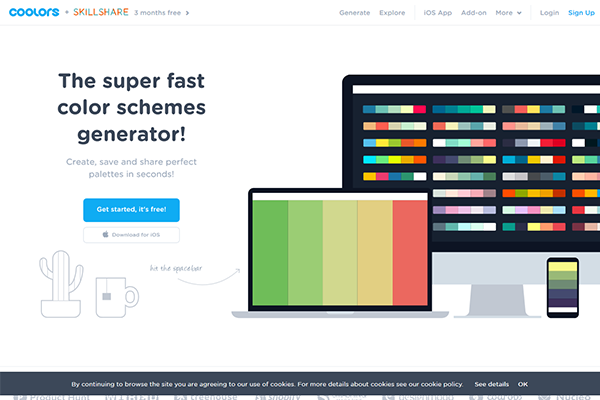
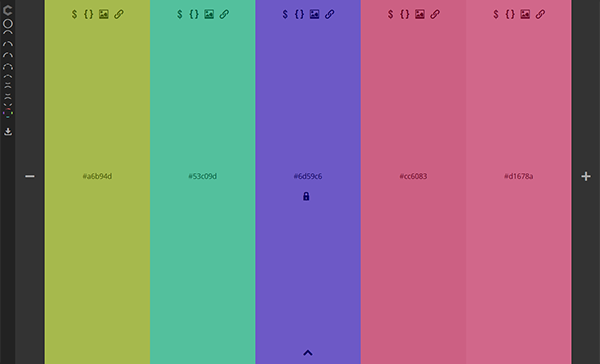
1.coolors
最近の一番のお気に入りの配色サイトです。
スペースキーで、どんどんカラーを変更し、気に入った色が見つかるとロックして、その他ほ配色を決めることができます。
2.Colourco.de
カラースキームを画面上をマウスで移動して作成できるツールです。
高度すぎるため、使い方に慣れが必要。
3.BrandColors
各ブランドサイトのカラーリングが必要な時に使ったりします。
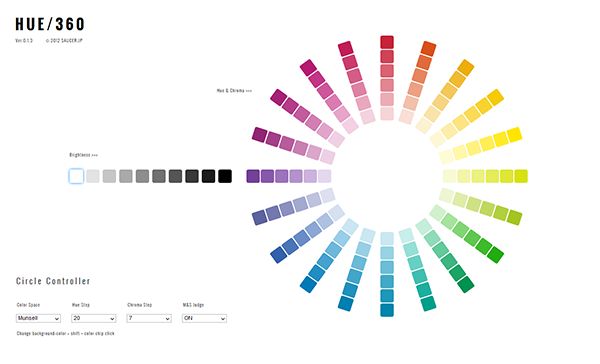
4.HUE/360
明度・再度・色相の関係性を確認するときに使ったります。
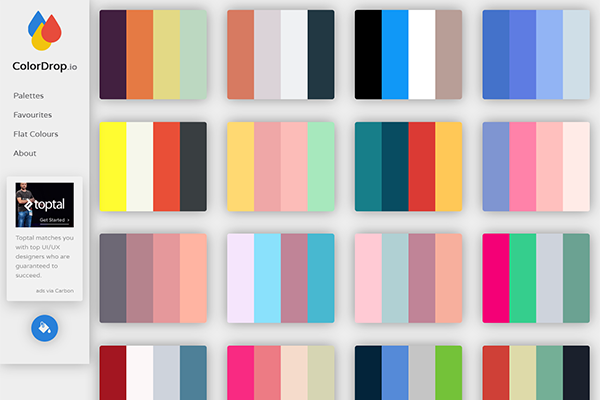
5.ColorDrop
バナーの配色イメージがないとき、直感的に選びたい時に眺めるサイトです。