背景
会社PCが更新されたので、改めて環境作ります。
環境
ThinkPad X1 で環境を作ります。
- OS: Windows10 Enterprise
- プロセッサ:Intel(R)Core(TM)i5-8250U CPU@ 1.60GHz, 1.80GHz
- 実装メモリ(RAM):8.00GB
- システムの種類:64ビットオペレーティングシステム、x64ベースプロセッサ
- HDD: SSD128GB
ATOMの環境構築
ATOMのインストール
ATOM公式HP(自動でOS等認識します)
https://atom.io/

ATOMの日本語化
Install a Packageでjapanese-menuを検索し、インストール。
https://atom.io/packages/japanese-menu
タグの自動成型
atom-beautifyを検索し、インストール。
https://atom.io/packages/atom-beautify
Sass/Compassの環境構築
Sassが使える環境にしたいので、AtomにSassとCompassを導入します。
参考にしたHP
http://weblifetimes.com/atom-compass-compile/
Rubyのインストール
インストーラはこちら。
https://rubyinstaller.org/downloads/
環境が欲しいだけなので「WITHOUT DEVKIT」から選択すればよいと思います。
Rubyのインストールにはこちらを参考にしました。
https://www.kenschool.jp/blog/?p=3898
今回はRuby2.5.3-1(x64) を選択。
*USE UTF-8 as default extarnal encoading.*にチェック入れてインストーラをインストールします。
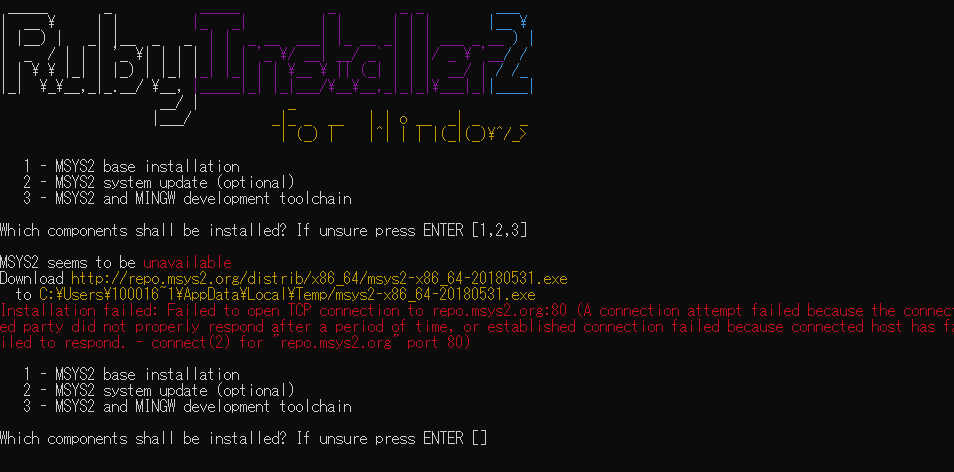
Proxy環境でMSYS2のインストールに躓く

想定の範囲内だったけど、やっぱProxyめんどくさい。
https://qiita.com/kiyoneet/items/8bbc8ffd006855593e4e
ここを参考に、あらかじめダウンロードすることに。
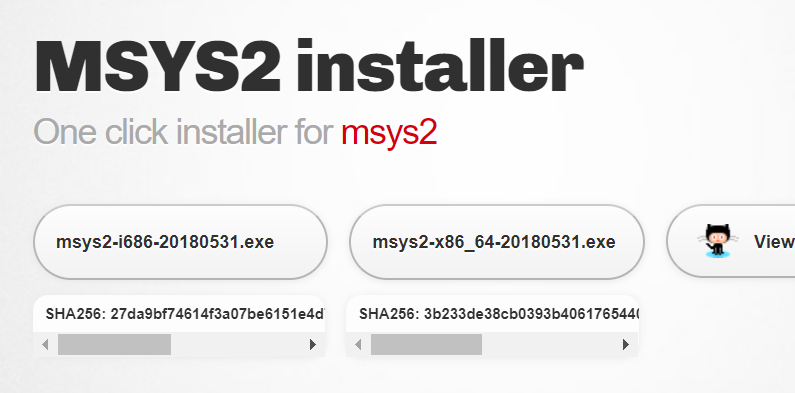
http://www.msys2.org/
ここからMSYS2をダウンロードします。

右のインストーラでよいはず。インストールして完了です。
Sassのインストール
proxy設定しないとgemが使えないので、こちらを参考にインストール。
https://qiita.com/wakaba260/items/f7794cea3fac8c694dcf
SassはRubyのプロンプトで以下を実行
gem install sass -r -p http://{ID}:{password}@{proxy server}:{port}/
無事Sassインストール成功。
Compassのインストール
Sassと同様にインストール。
gem install compass -r -p http://{ID}:{password}@{proxy server}:{port}/
インストール完了。順調~。
Atomでコマンド実行できるようにする。
Atomでatom-terminal-panelをインストール。
https://atom.io/packages/atom-terminal-panel
これで、AtomでSassがコンパイルできるようになりました。
最後に
何度も環境作ってて、あちこちページを行き来するのが嫌すぎて。。。
ちょっと纏めたいなと思って書き始めました。