繋がらないマッチングプラットフォーム「FLAPTALK」を運営する株式会社OneSmallStep代表取締役CTOの@_takeshi_24です。
この記事はアドベントカレンダー「diffeasyCTO西の24(にし)日連続投稿チャレンジ Advent Calendar 2019」の24日目の記事です。
この記事は前回の「JAMstackなブログ開設にチャレンジ」「Nuxt.js / Contentful でJAMstackなブログ開発編」の続きです。
JAMstackなブログ開発にチャレンジしたい方、是非Qiitaアカウントかtwitterをフォローしていただき、ツッコミやいいね!お願いします!
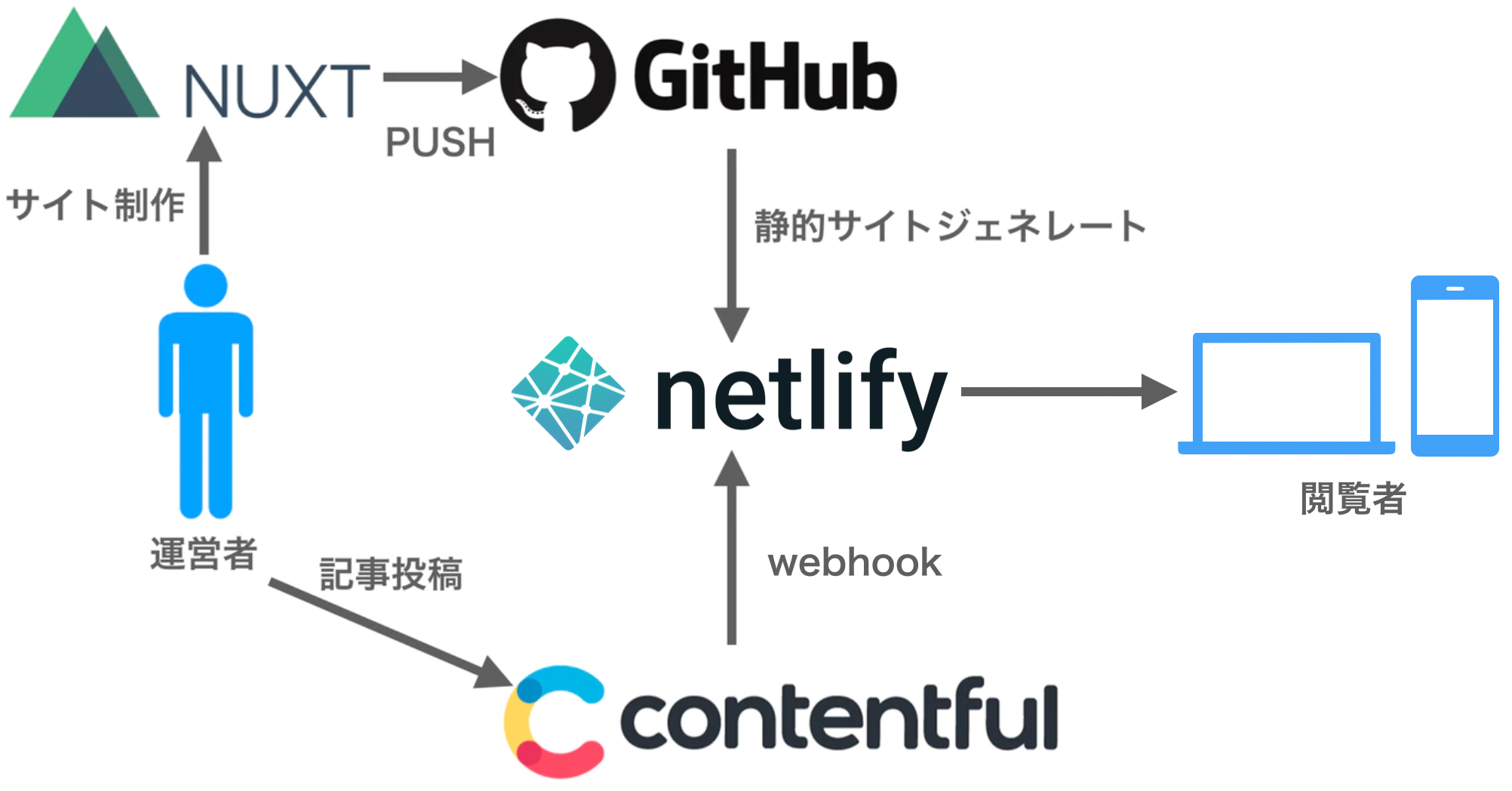
前回はContentfulで記事を投稿し、Nuxt.jsで表示するところまでを解説しましたが、今回はContentfulへの記事投稿をトリガーにNetlifyでGitHubからNuxt.jsのソースを取得し、静的サイトをジェネレートし、配信するまでを解説します。

Nuxt.jsの修正
Contentfulで記事を取得して生成される動的なルートを静的サイトとして生成するため、nuxt.config.jsを以下のように修正します。
import { createClient } from './plugins/contentful.js'
let envSet = {}
if (environment !== 'production') {
envSet = require(`./env.${environment}.js`)
}
export default {
//・・・
generate: {
routes() {
const client = createClient()
return client
.getEntries({ content_type: process.env.CTFL_CONTENT_TYPE_POST })
.then((entries) => {
return entries.items.map((entry) => {
return {
route: '/posts/' + entry.sys.id,
payload: entry
}
})
})
}
}
}
payloadでentryをセットしていますが、記事詳細ページを生成するときに、再度Contentfulにリクエストを投げて記事を取得せずに、一覧で取得した記事データを利用するためです。
記事ページも以下の通り、payloadがあればそちらからデータを取得するように修正します。
<template>
<section class="container">
<h1>{{ post.fields.title }}</h1>
<v-row>
<v-col>
<div v-html="toHtmlString(post.fields.body)"></div>
</v-col>
</v-row>
</section>
</template>
<script>
import { documentToHtmlString } from '@contentful/rich-text-html-renderer'
import { createClient } from '~/plugins/contentful.js'
const client = createClient()
export default {
async asyncData({ params, payload }) {
// payloadのデータがあれば、そちらから取得する
if (payload) return { post: payload }
const entry = await client.getEntry(params.id)
return {
post: entry
}
},
methods: {
toHtmlString(obj) {
return documentToHtmlString(obj)
}
}
}
</script>
修正したらGitHubにpushします。
Netlifyの構築
アカウント登録
以下のサイトからNetlifyにアクセスし、アカウント登録がまだの場合は、GitHubアカウントで登録します。
https://app.netlify.com/
Siteの登録
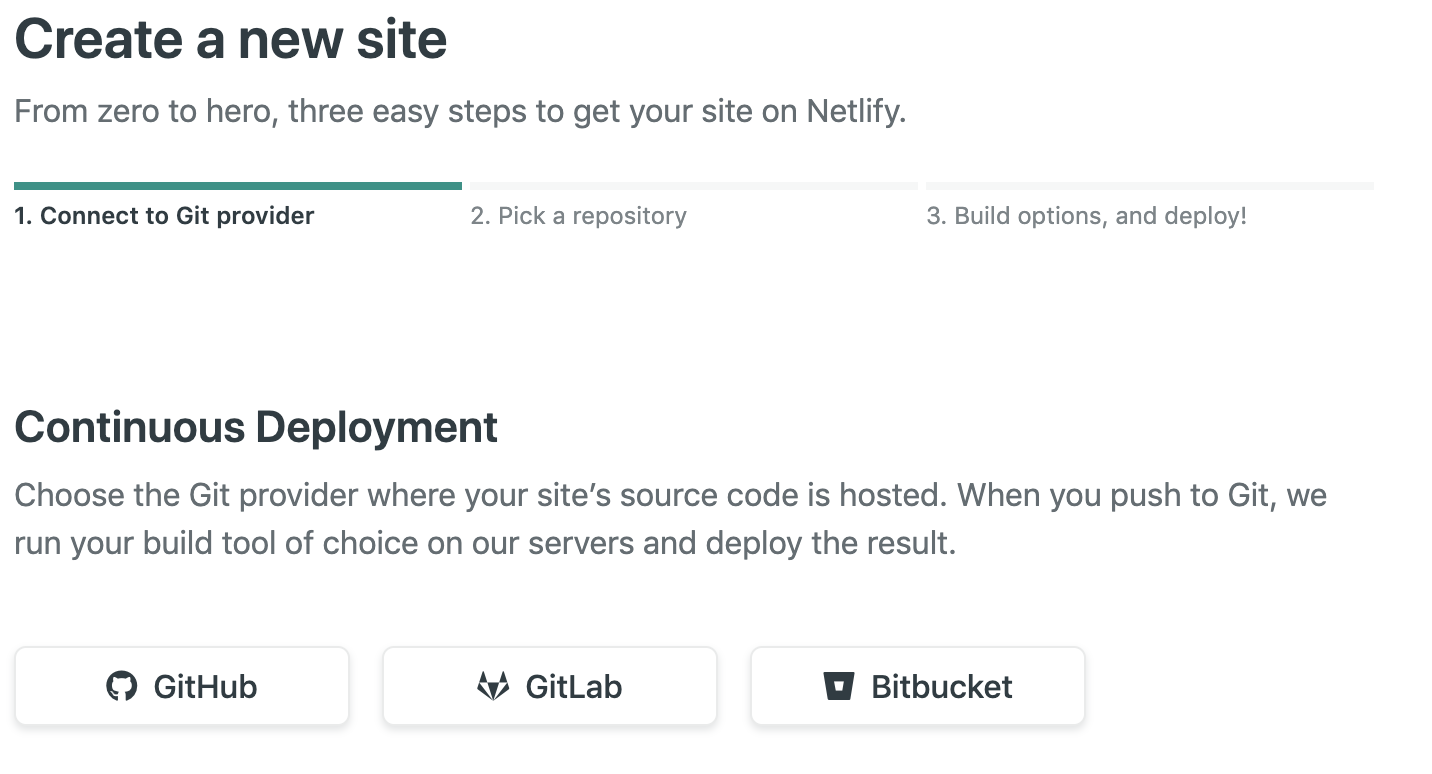
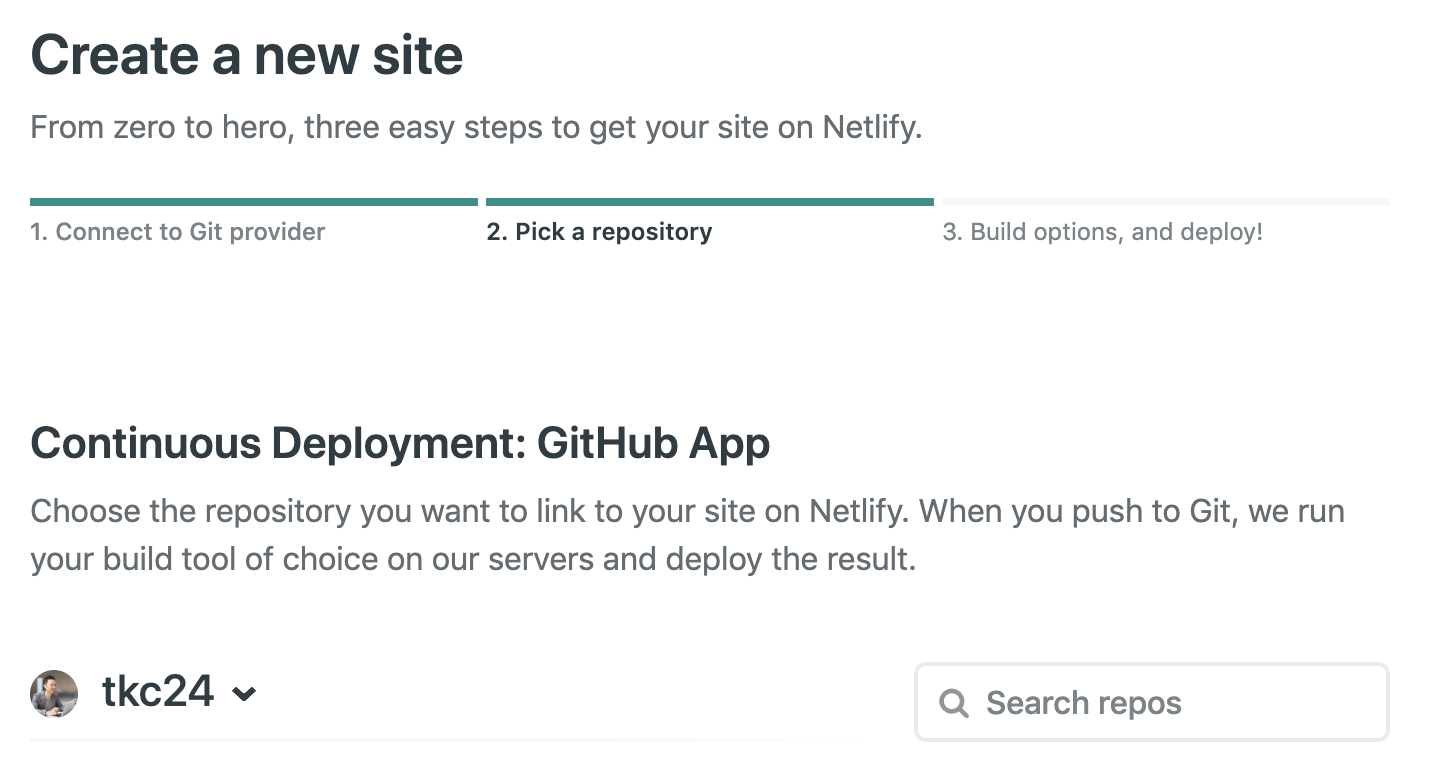
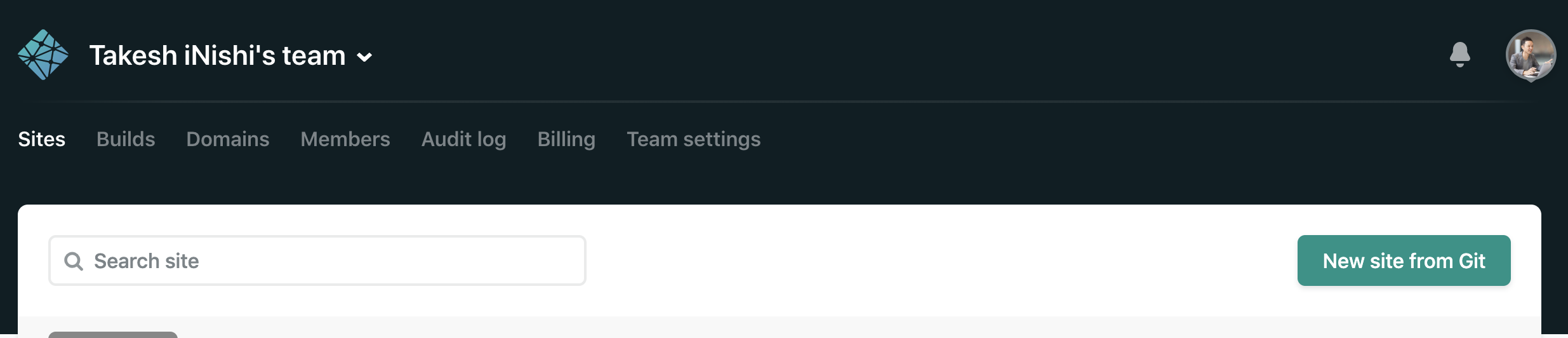
Sitesを開き、「New site from Git」をクリックします。

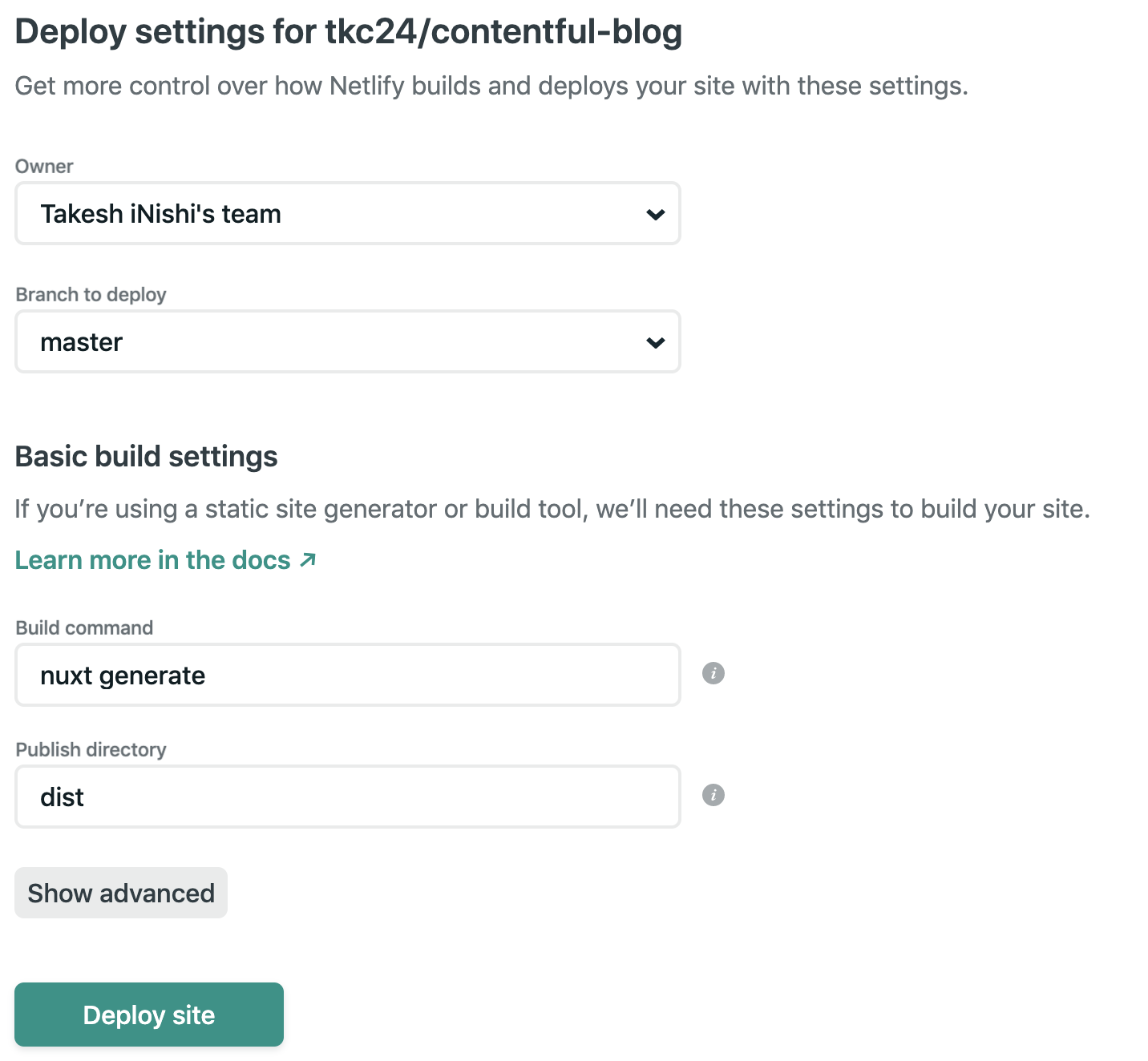
デプロイするブランチを選択し、
Build command : nuxt generate、Publish directory : distを入力します。

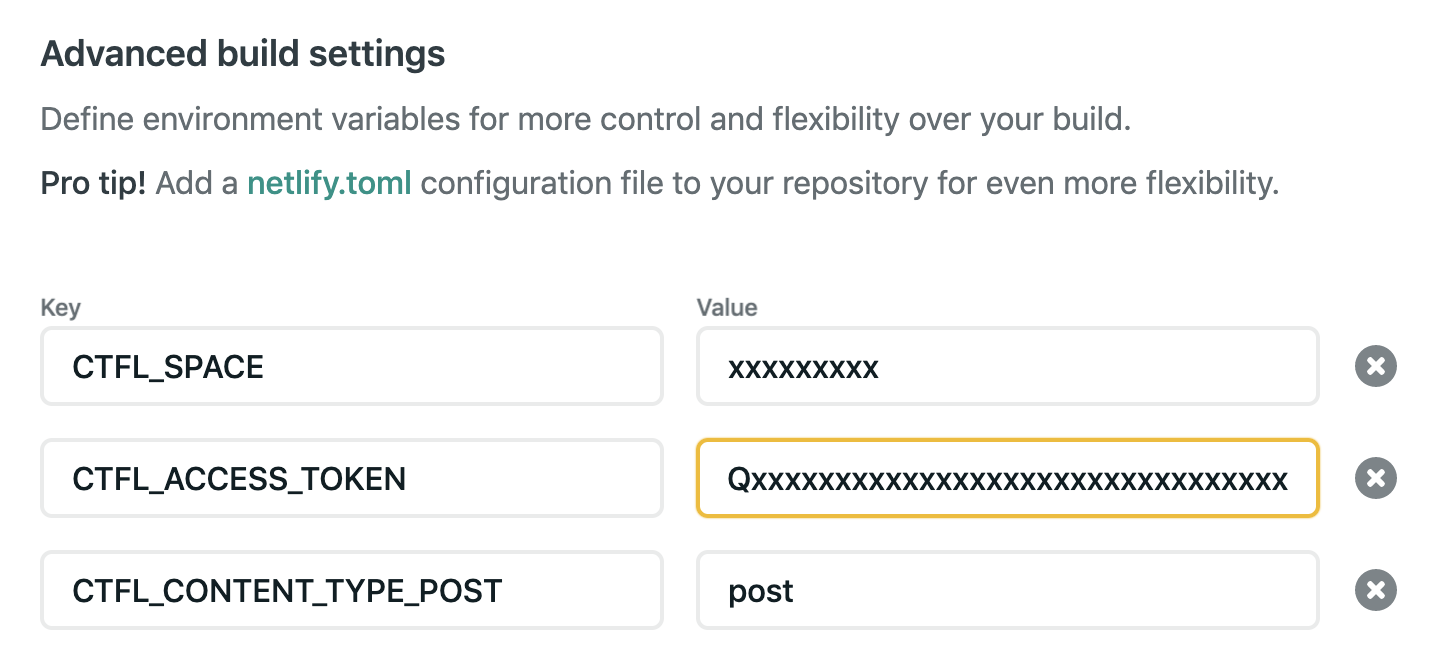
環境変数ファイルはソース管理から除外しているため、「Show advanced」をクリックし、環境変数を設定します。

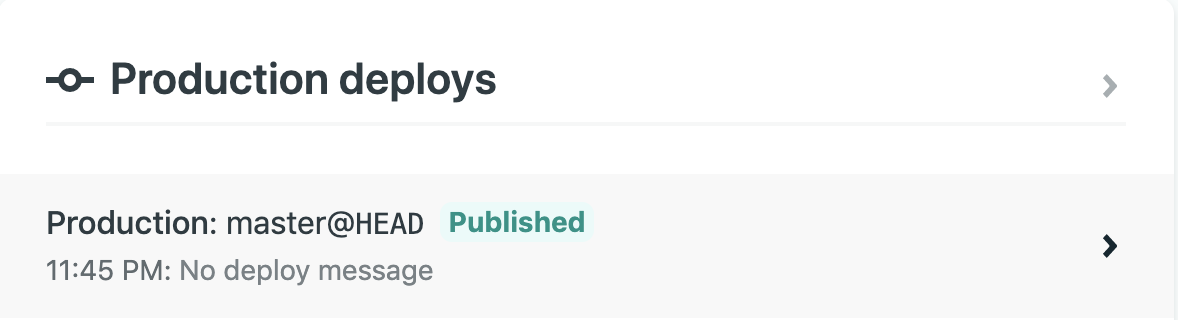
「Deploy site」をクリックすると、静的サイトの生成が実行され、公開されます。

Contentfulの記事投稿をトリガーに自動デプロイ
次に、Contentfulに記事が投稿されたら、Netlifyの静的サイト生成とデプロイを自動実行するよう対応します。
NetlifyでWebhooksのURL発行
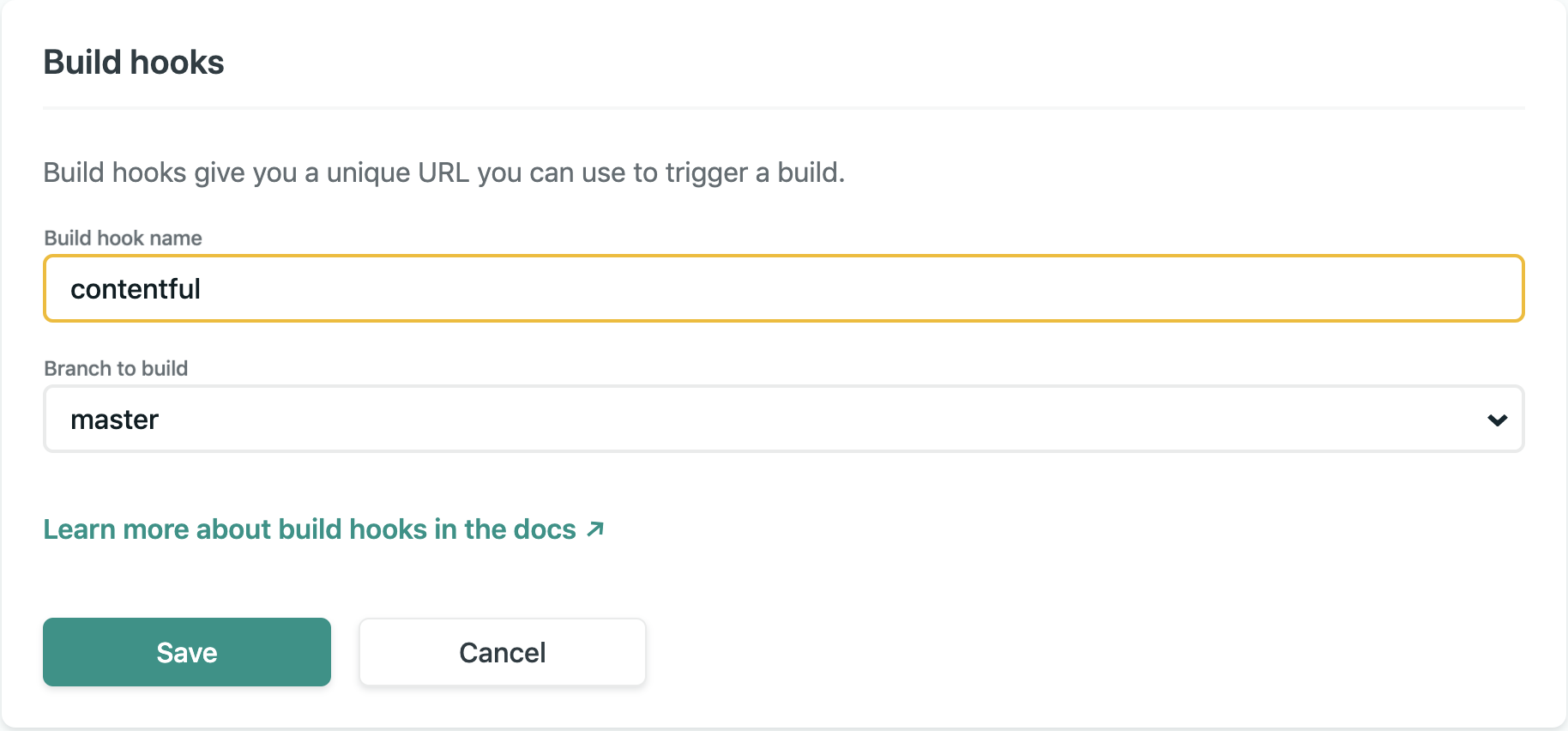
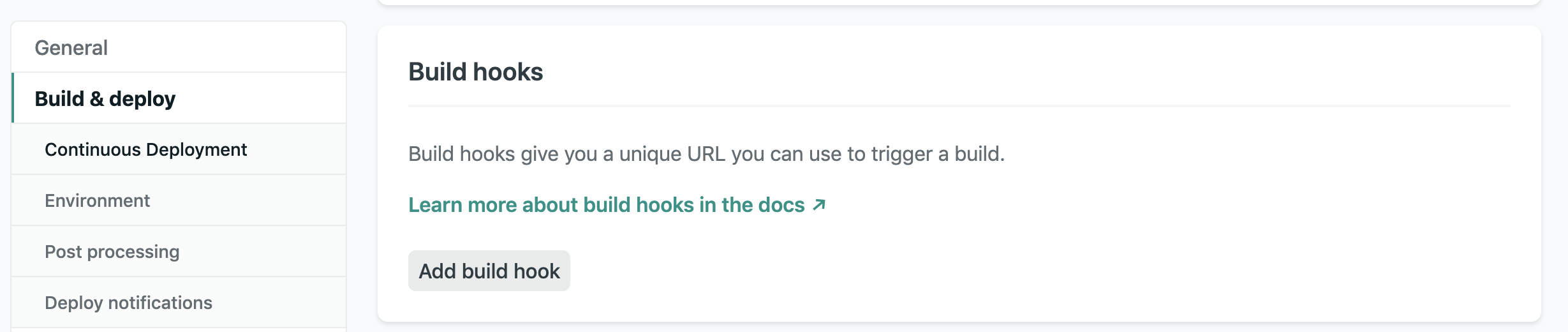
Netlifyの「Settings」→「Build & deploy」から「Build hooks」に遷移し、「Add build hook」をクリックします。

URLが発行されるのでコピーします。
ContentfulのWebhooks設定
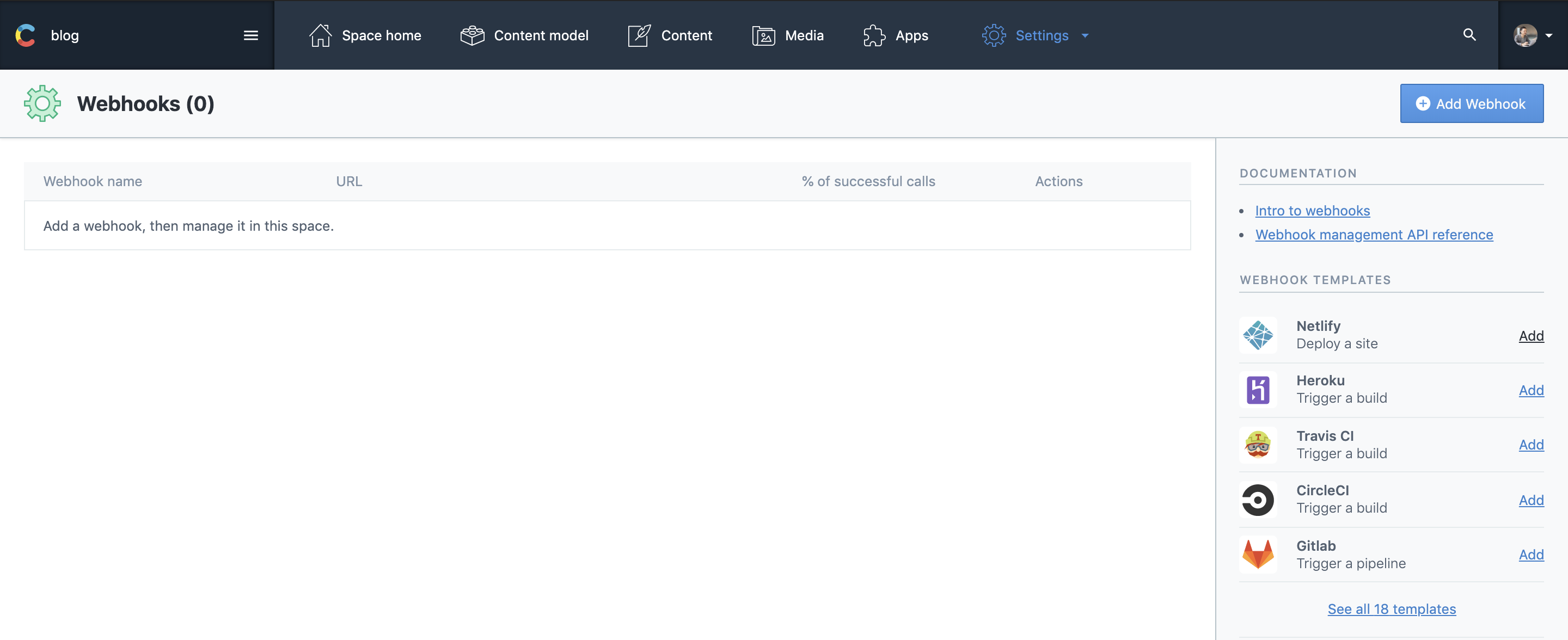
次にContentfulのスペースを開き、「Settings」から「Netlify」の「Add」をクリックします。

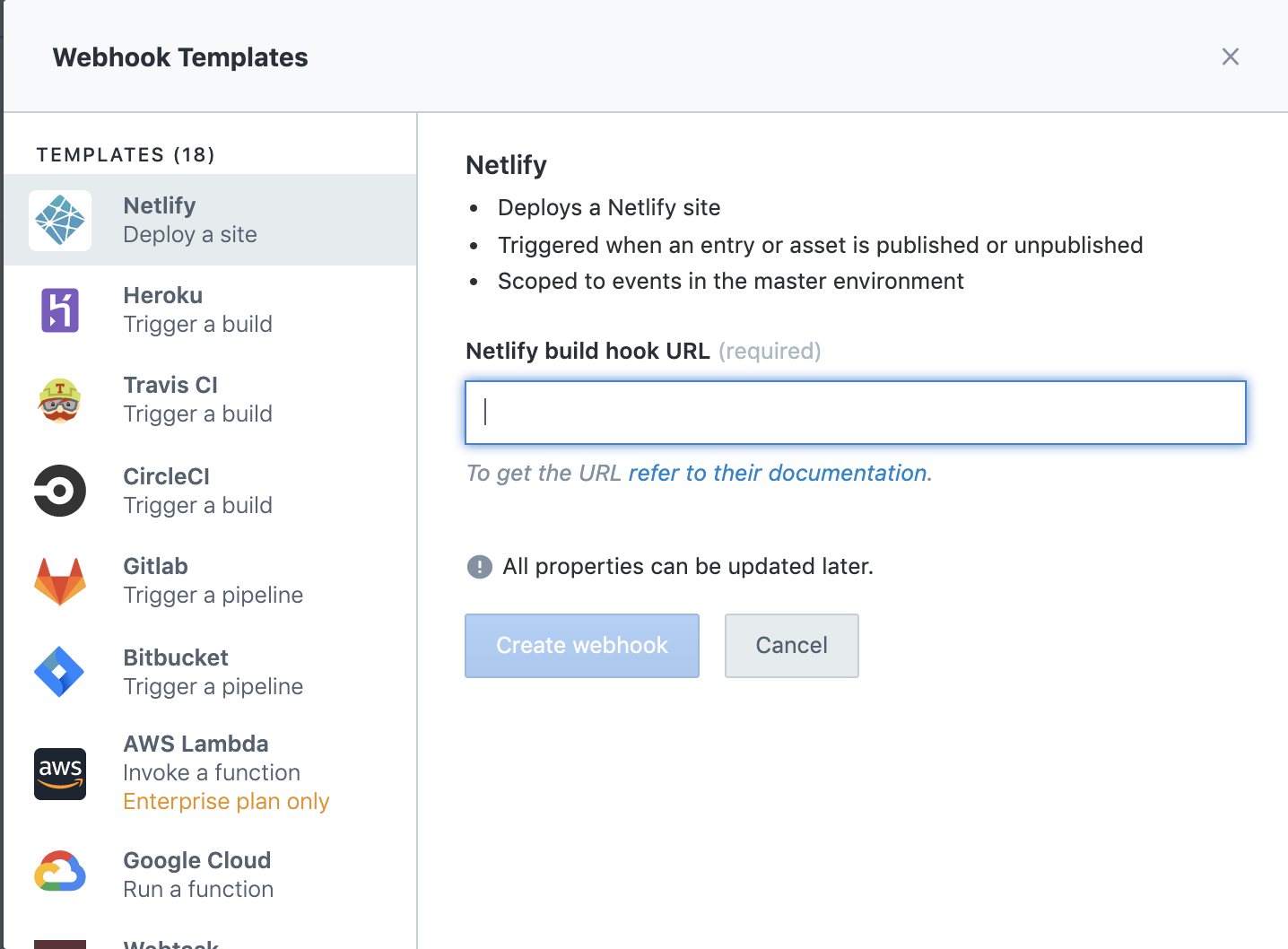
先ほどコピーしたNetlifyのWebhooksのURLを貼り付けて、「Create webhook」をクリックします。

記事投稿
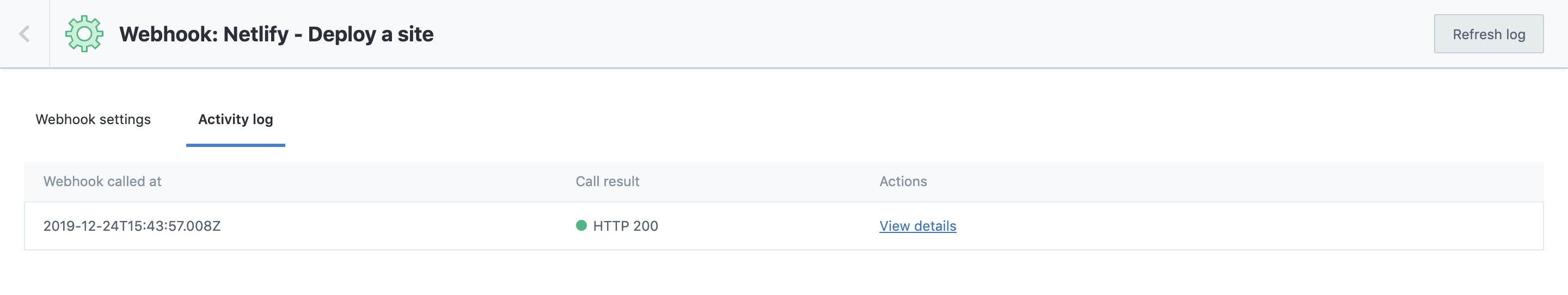
記事を投稿すると、Webhookが実行され、Netlifyのdeployが走ります。


これで、Contengfulで記事投稿すると、NetlifyにジェネレートされたNuxt.jsの静的サイトがデプロイされます。