Firebaseとは?
Googleが提供しているBaaS(Backend as a Service)です。
BaaSとは、その名の通り、バックグラウンドを提供してくれるサービスです。
リアルタイムデータベース、バグ検出、ユーザー認証、ストレージ、テスト、Analytics・・・などなど様々なプロダクトを組み合わせて、アプリを素早く開発できるサービスです。
もちろん、インフラの管理は不要です。
Firebase使ってみた
コンソールでプロジェクトの作成
まずは、Firebaseのプロジェクトを作成します。
Firebaseのサイトから「使ってみる」をクリックします。

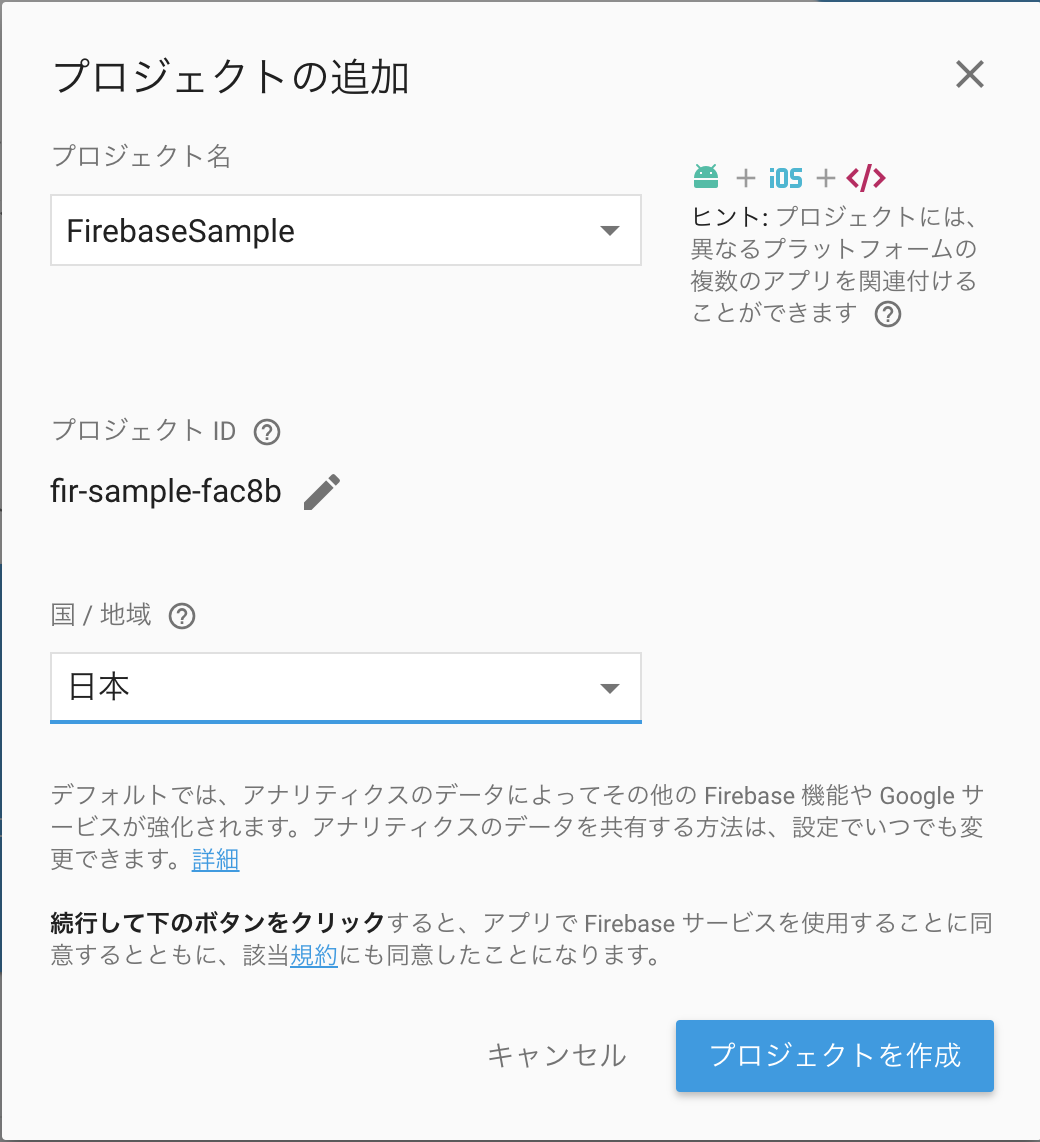
「プロジェクトを追加」をクリックして、プロジェクト名、国/地域を入力します。

ここでは「FirebaseSample」の名前でプロジェクトを作成しています。
FirebaseでWebアプリ開発
ローカル環境にFirebaseツールをインストールします。
npm install -g firebase-tools
Firebaseプロジェクトを初期化します。例として、~/firebaseに作成します。
cd ~/firebase
firebase init
 Hostingを選択します。
Hostingを選択します。
? Select a default Firebase project for this directory:
先ほど作成したFirebaseプロジェクトを選択します。
ここでは「FirebaseSample」を選択します。
アプリを作成します。
今回はNuxt.jsのテンプレートを使ってWebアプリを作成します。
作成されたfirebase.jsonファイルと同じディレクトリで、以下のコマンドを実行します。
cd ~/firebase
vue init nuxt-community/starter-template sample
とりあえず公開してみる
Nuxtプロジェクトをビルドします。
cd ~/firebase/sample
npm run generate
distにビルドされたアプリが出力されるので、firebase.jsonを以下のように修正します。
{
"hosting": {
"public": "sample/dist"
}
}
Firebaseサーバーに公開します。
$ cd ~/firebase
$ firebase deploy
=== Deploying to 'fir-sample-fac8b'...
i deploying hosting
i hosting: preparing sample/dist directory for upload...
✔ hosting: 16 files uploaded successfully
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/xxxxxxxxxx/overview
Hosting URL: https://xxxxxxxxxx.firebaseapp.com
Hosting URLにアクセスすると、テンプレートから作成したNuxtのページが表示されます。

Cloud Firestoreにデータ保存
npmでFirebase SDKをインストールします。
$ cd ~/firebase/sample
$ npm install firebase --save
grpcのエラーが出る場合は、grpcもインストールします。
$ npm install grpc --save
~/firebase/sample/plugins/firebase.jsを以下の内容で作成します。configの内容はFirebaseコンソールの「ウェブアプリに Firebase を追加」から確認できます。
import firebase from 'firebase'
var config = {
apiKey: 'xxxxxxxxxx',
authDomain: 'xxxxxxxxxx.firebaseapp.com',
databaseURL: 'https://xxxxxxxxxx.firebaseio.com',
projectId: 'xxxxxxxxxx',
storageBucket: 'xxxxxxxxxx.appspot.com',
messagingSenderId: 'xxxxxxxxxx'
}
if (!firebase.apps.length) {
firebase.initializeApp(config)
}
export default firebase
Firestoreにデータを書き込む
FirestoreはFirebaseで提供されているNoSQLクラウドデータベースです。
まずは、Firebaseコンソールで、Firestoreを有効にします。
- Firebase コンソールを開き、新しいプロジェクトを作成します。
- 左のメニューから「Database」を選択し、「Firestore ベータ版を試してみる」をクリックします。
- 「有効にする」をクリックします。
Firestoreにデータを書き込みます。
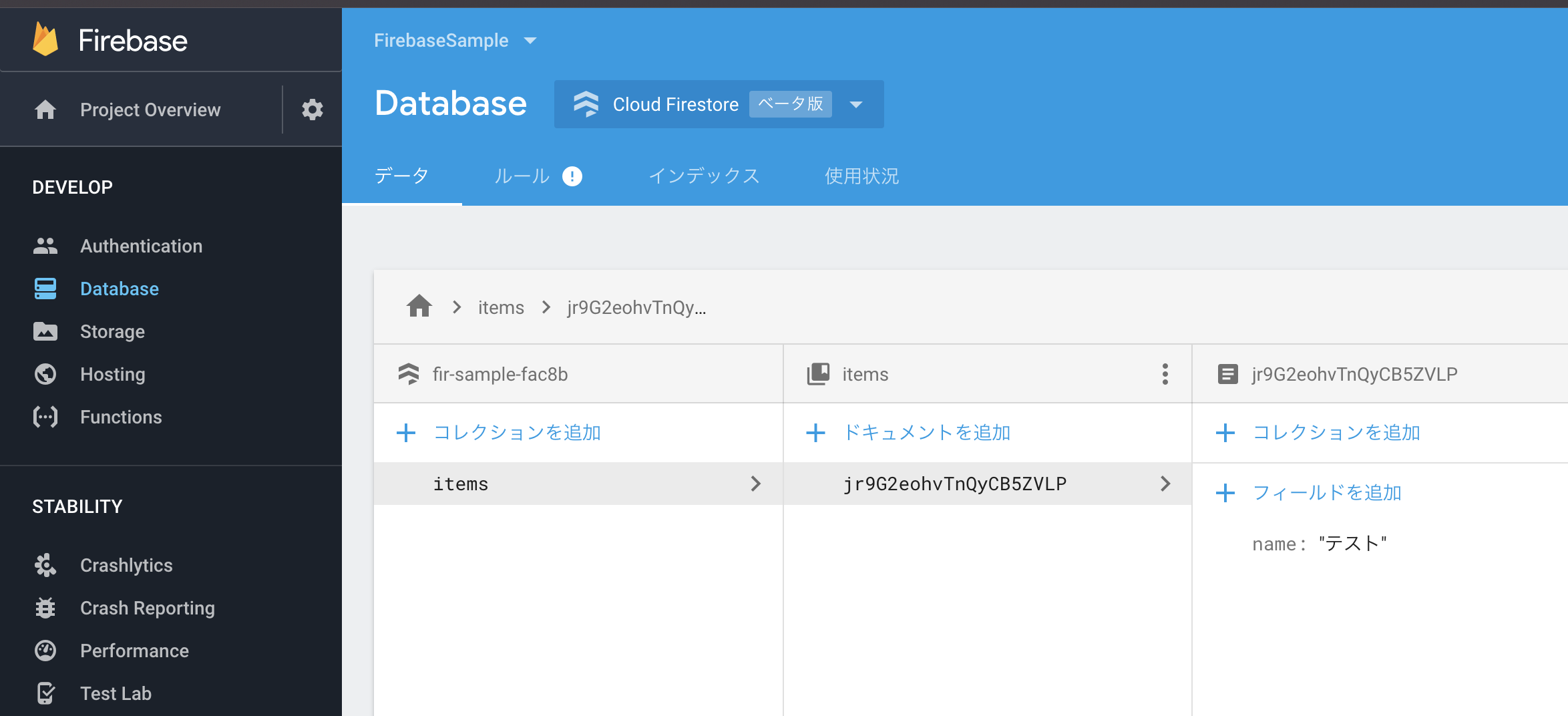
itemsコレクションに{name: 'テスト'}のデータを書き込む例は以下の通り。
import firebase from '~/plugins/firebase'
import 'firebase/firestore'
const db = firebase.firestore()
db.collection('items').add({name: 'テスト'})
Firebaseコンソールでデータが追加されたことが確認できます。

Firestoreのデータを読み込む
次に先ほどFirestoreに書き込んだデータを読み込みます。
import firebase from '~/plugins/firebase'
import 'firebase/firestore'
const db = firebase.firestore()
var names = []
db.collection('items').get().then(function (querySnapshot) {
querySnapshot.forEach(function (doc) {
names.push(doc.data().name)
})
})
この例ではitemsコレクションの全てのデータをnames配列に格納しています。
Firestoreのドキュメントにあるように、whereによる絞り込み、orderByによるソートも可能です。
まとめ
簡単なFirestoreの読み書きだけでしたが、バックエンドはFirebaseにお任せできますので、簡単なWebシステムであればフロントエンドの開発だけで、アプリの開発が可能です。
今回はWebアプリでしたが、iOS、Androidアプリのバックエンドとしてももちろん使えます。
2018/10/13追記
2018年9月21日にNuxt v2がリリースされました。
Nuxt v2とFirebaseを使ったPWA対応Webアプリケーション開発について、こちらにまとめました。
Nuxt v2とFirebase(CloudFirestore)でPWA対応Webアプリ開発
