はじめに
.js-accordionとクラス名に当てるとアコーディオンになるみたいな、
良く使われるjs処理がどこで記述されてるかを一瞬で見つける方法です。
結論を先に書くと
Networkタブで検索かけたら一瞬で見つかりました!
使い所
サイト全体で共通のjsファイルなんかを読み込んでおいて、
その中で良く使われるアコーディオンなり、アンカーリンクなりの処理を書いておいて、どこでも呼び出せるようにみたいなことって良くあるかと思います。
ただ、ある程度長く運用を続けているサイトになってくると、
共通で読み込んでるjsファイルが数が増えてきちゃって
- base.js
- share.js
- utilty.js
みたいな後から入った人からするとどこに何が書かれてるか分かんない状況になっちゃうんですよね。
で、アコーディオンの挙動に問題があった場合とかまず調査するためにその処理がどこに書かれてるか探すところから始めるかと思いますが、これを僕は検証機能の「source」タブを使って読み込まれたjsファイルを一つ一つ開いて「.js-accordion」で検索かけたりして探してたんですよね。
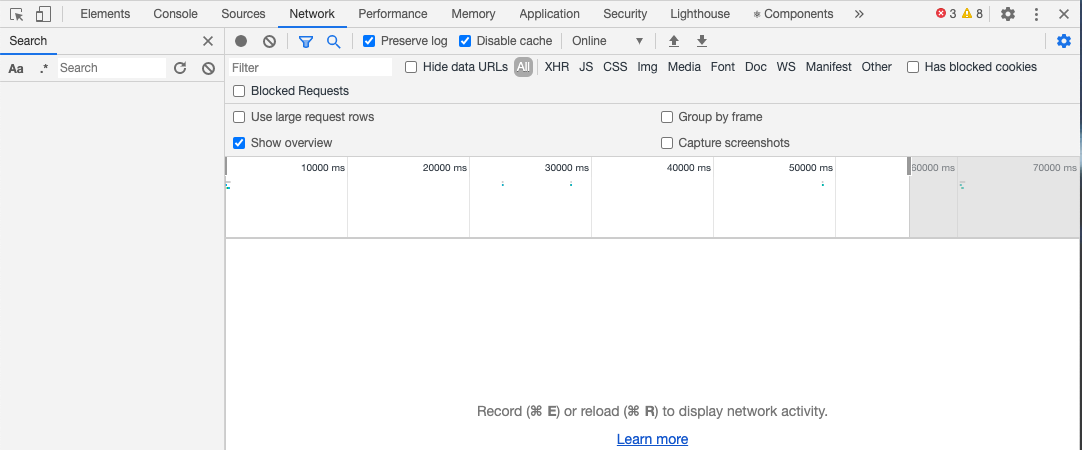
これを「Network」タブの方でCtrl+fしたら左側にこんな検索メニューでてくるんですよ。

ここで「.js-accordion」とかって検索すると、
それが書かれてるファイルと行数がパッと出てくるんでそれで解決です。
誤操作でたまたまこの探し方発見したんですけど感動しました。