※公式のフォーマットとは異なります!
※使えなくなるオプションがあるかもしれません!
完全に個人用です。
よくあれこれどうやったっけと忘れて、その度時間けかちゃってるのでメモ残しておきます。
これを、使え!!
<div class="mycontainer">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="item swiper-slide">1</div>
<div class="item swiper-slide">2</div>
<div class="item swiper-slide">3</div>
<div class="item swiper-slide">4</div>
<div class="item swiper-slide">5</div>
</div>
</div>
<!-- ページネーション -->
<div class="swiper-pagination"></div>
<!-- ナビゲーションボタン -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
公式と違うところは、
マルポチやボタンが「.swiper-container」の外に出てることです。
ここから下では、その理由とか経緯を説明していきます。
なんでそんなことを
swiperで次へ/戻るボタンや、マルポチを公式通りの方法でhtmlを書くと、
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="item swiper-slide">1</div>
<div class="item swiper-slide">2</div>
<div class="item swiper-slide">3</div>
<div class="item swiper-slide">4</div>
<div class="item swiper-slide">5</div>
</div>
<!-- マルポチ -->
<div class="swiper-pagination"></div>
<!-- 次へ/戻るボタン -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
ですね。
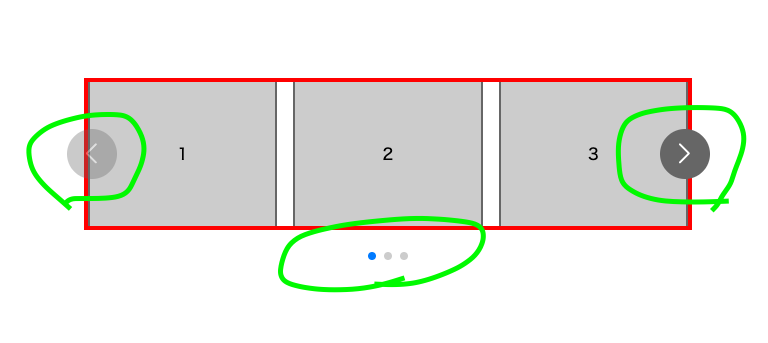
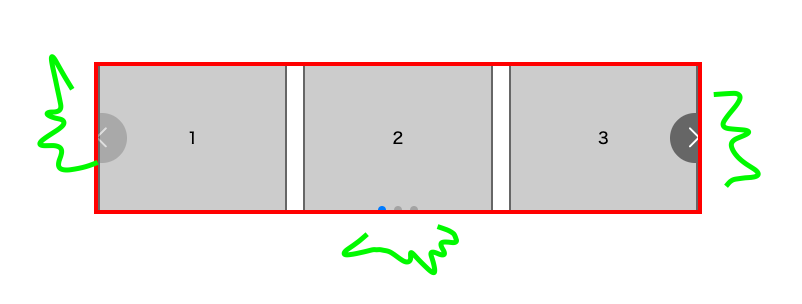
緑で囲った部分が赤枠のカルーセルエリアから飛び出していることがお分かりいただけるかと思います。
これ、公式のフォーマット通りの形で実現しようとするとかなりめんどくさい。
なぜか。
理由はswiperの一番外側のクラスにあたる「.swiper-container」に対して公式cssでoverflow: hiddenが当たってしまっているからです。
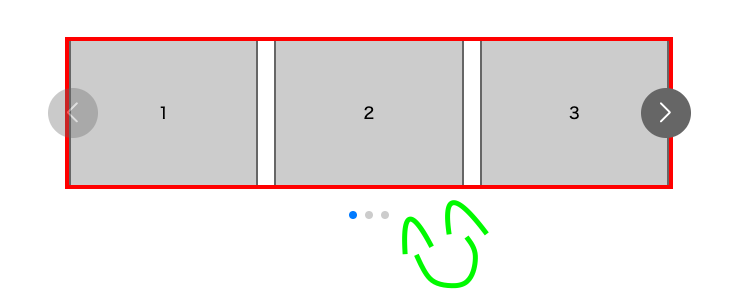
なので素直にフォーマットに従いつつcssでマルポチなんかのbottomを下げたとしてもこうなっちゃうわけです。

いやん!
だから俺は外に出した
cssで公式のoverflow:hiddenを上書きして、、
とかもありかもしれませんが一番外に出しちゃうのが楽かなという結論に至りました。
つまりこうです。
<div class="mycontainer">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="item swiper-slide">1</div>
<div class="item swiper-slide">2</div>
<div class="item swiper-slide">3</div>
<div class="item swiper-slide">4</div>
<div class="item swiper-slide">5</div>
</div>
</div>
<!-- ページネーション -->
<div class="swiper-pagination"></div>
<!-- ナビゲーションボタン -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
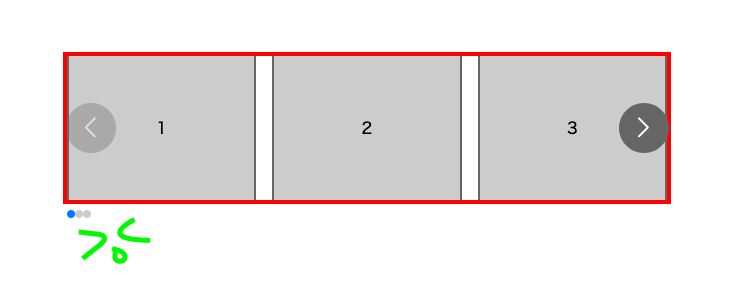
これで公式cssのoverflow:hiddenから解き放たれました。
代償として、マルポチのスタイルが死んでしまうようですが...

ただ、案件でswiper公式のスタイルをそのまま使うことなんてないでしょう。
どうせ何かしらで上書きするのだからこんなの屁でもありません。
一応、それっぽくする修正css置いてはおきますが。
.swiper-pagination {
left: 50%;
bottom: -40px !important;
transform: translateX(-50%);
}
.swiper-pagination-bullet {
margin: 0 4px;
}
完璧ですね☆
※使用したswiperのバージョンは5.4.5でした。