はじめに
今日はクリスマス・イブ。
急いで仕事を片付けて帰ろうとしたその時、上司から呼び止められます。
「この UI画面のシーン ファイル、今日中に作っといて」
今までの貴方なら、やるせない悲しみを抱えつつ、様々なツールを起動していたかもしれません。
しかしこの記事を読んだ貴方なら、Unityだけを起動して、ポンポンポーンと作業して、
「お先で〜す!」
と帰れる・・・かもしれません。
レイアウトが面倒なのは、実は 2種類しかない
・ 任意個のサイズ固定のものを、片側に密着させる場合
・ サイズ固定と比率固定が混合のものを、両側に密着させる場合
これら 2つとも Layout Groupで実現できます。
🌟 基本の Hierarchy
毎回同じなので、覚えてしまいましょう!
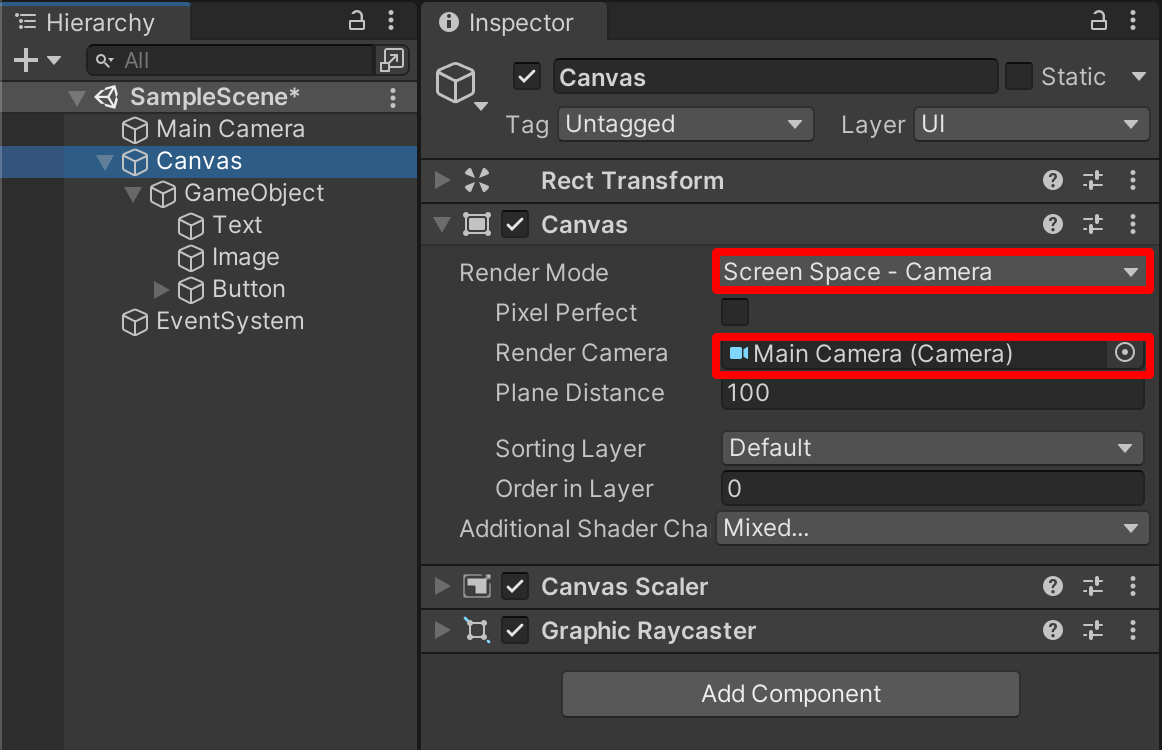
Canvas
空の GameObject
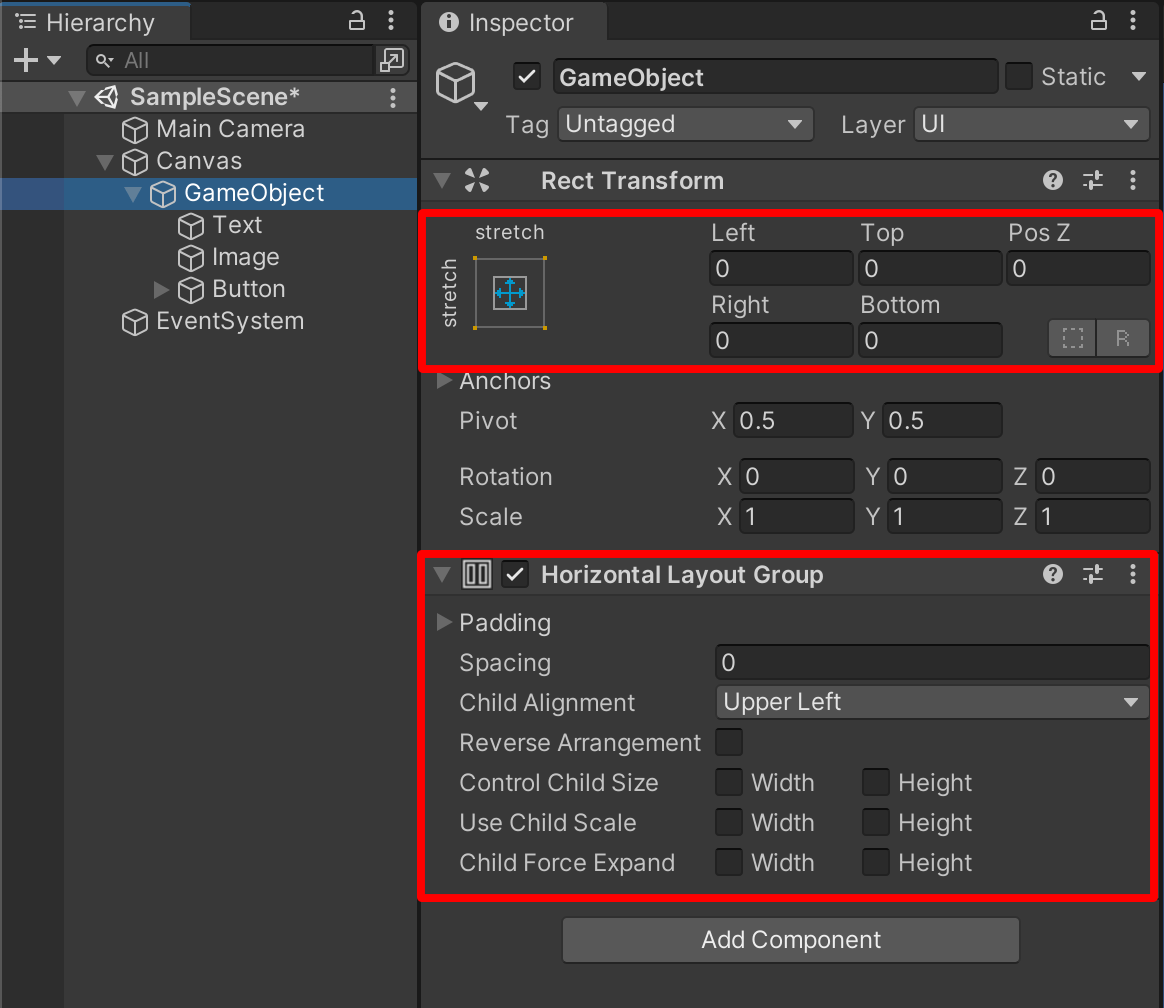
- Rect Transformを stretchで貼ります
- Horizontal Layout Groupを追加します
縦向きのレイアウトの場合は Vertical Layout Groupを追加して下さい。

Button と Spriteを設定しない Image
Text と Spriteを設定した Image
そのままで OKです。
🌟 任意個のサイズ固定のものを、片側に密着させる場合
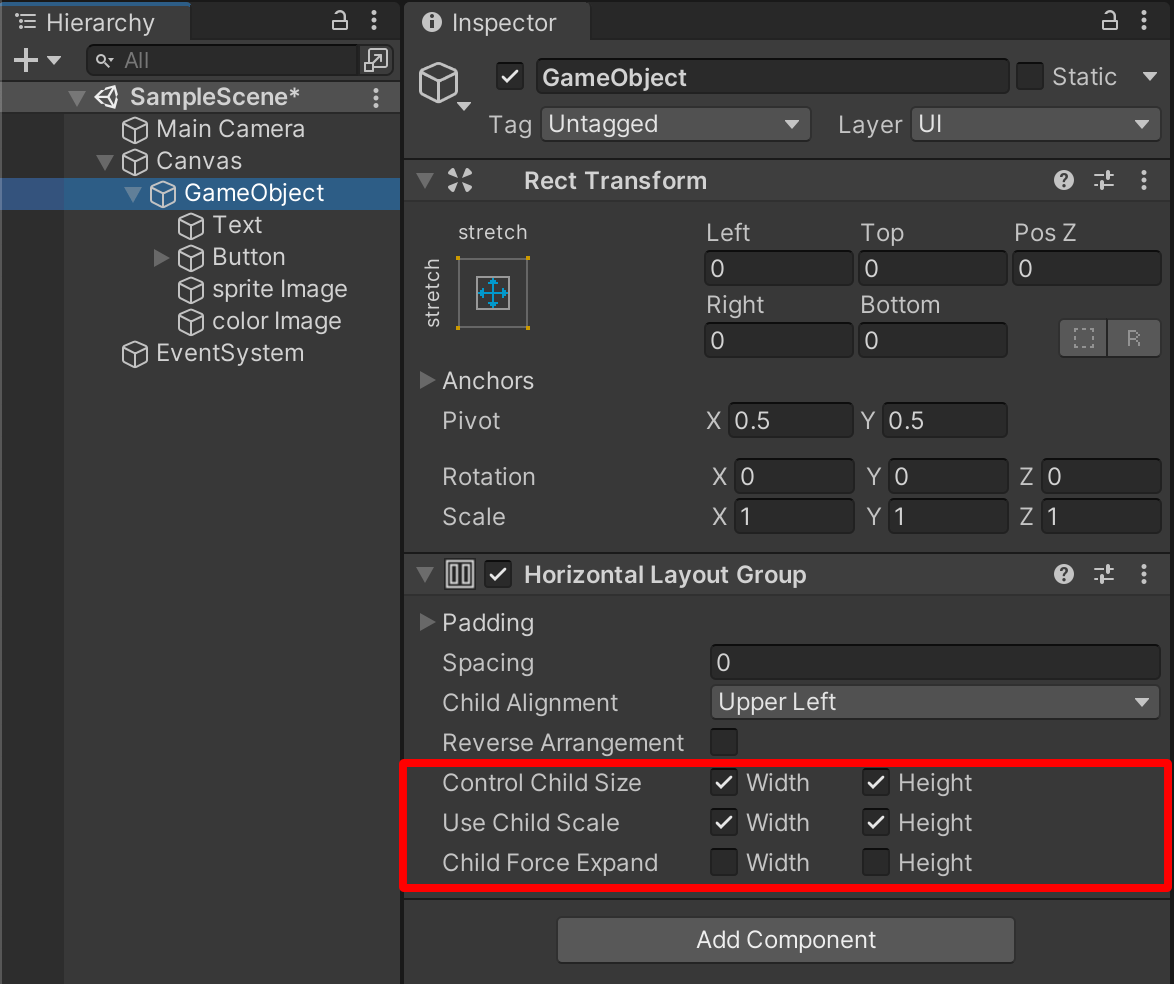
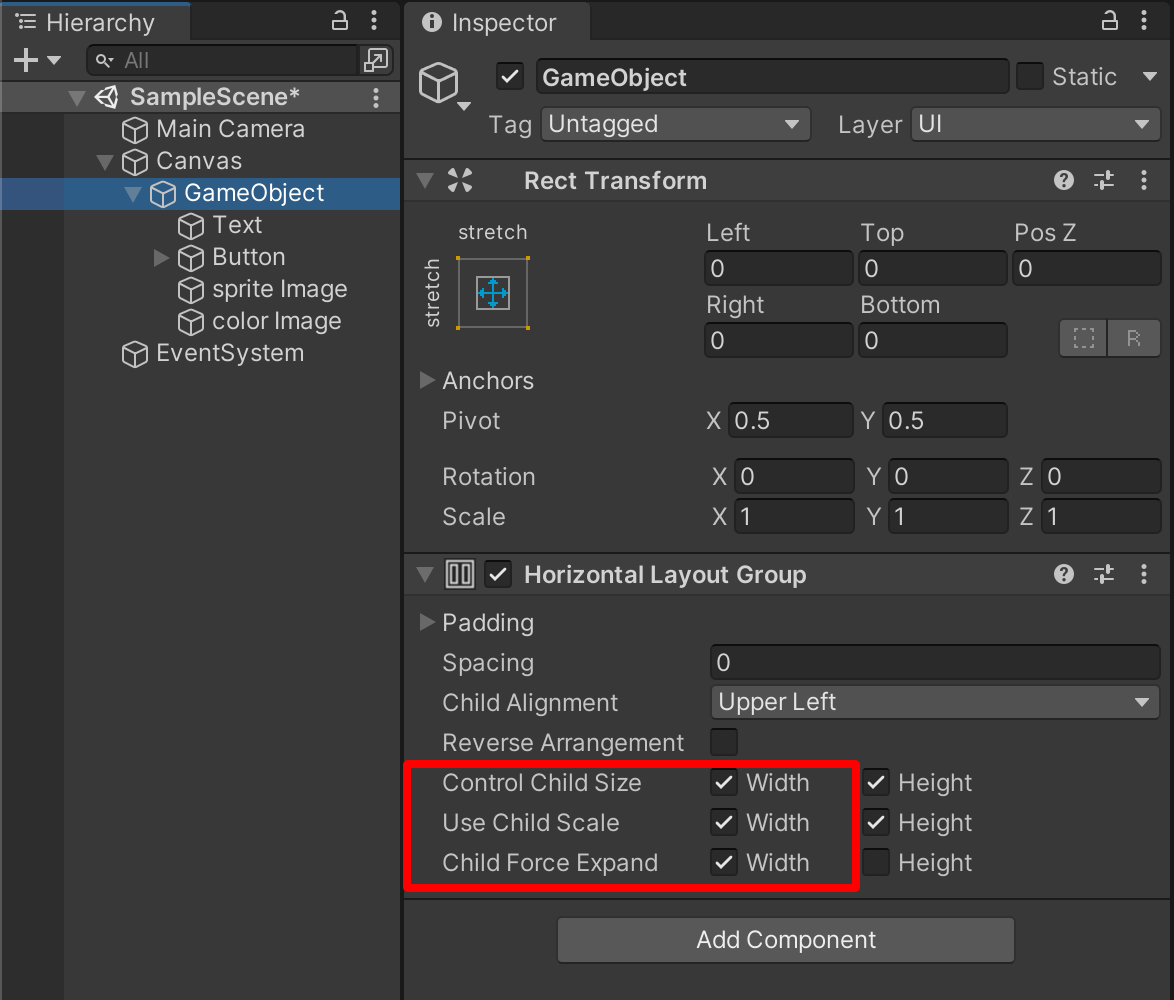
GameObject
Horizontal Layout Groupを設定します。
- Control Child Size: On
- Use Child Scale : On
- Child Force Expand: Off
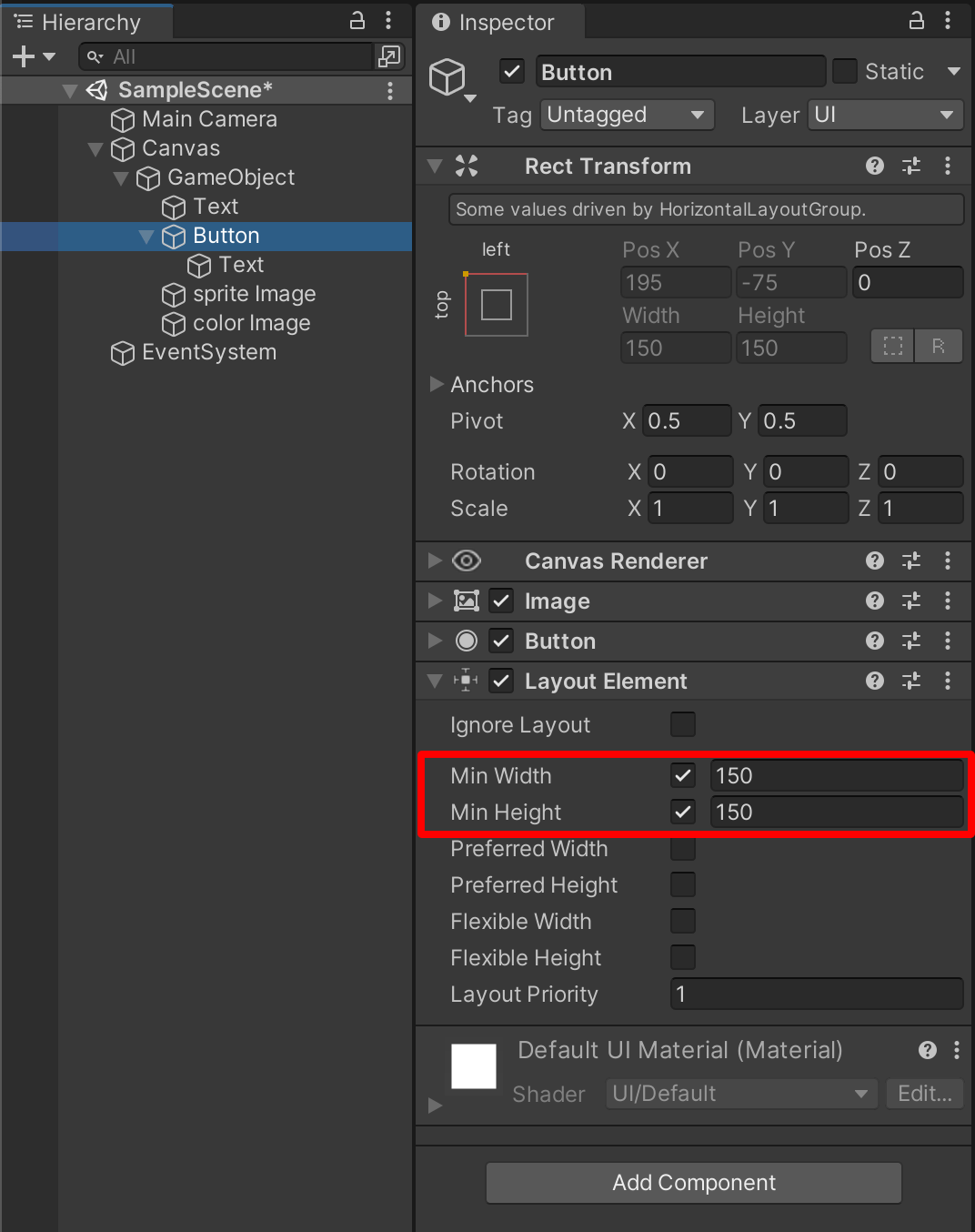
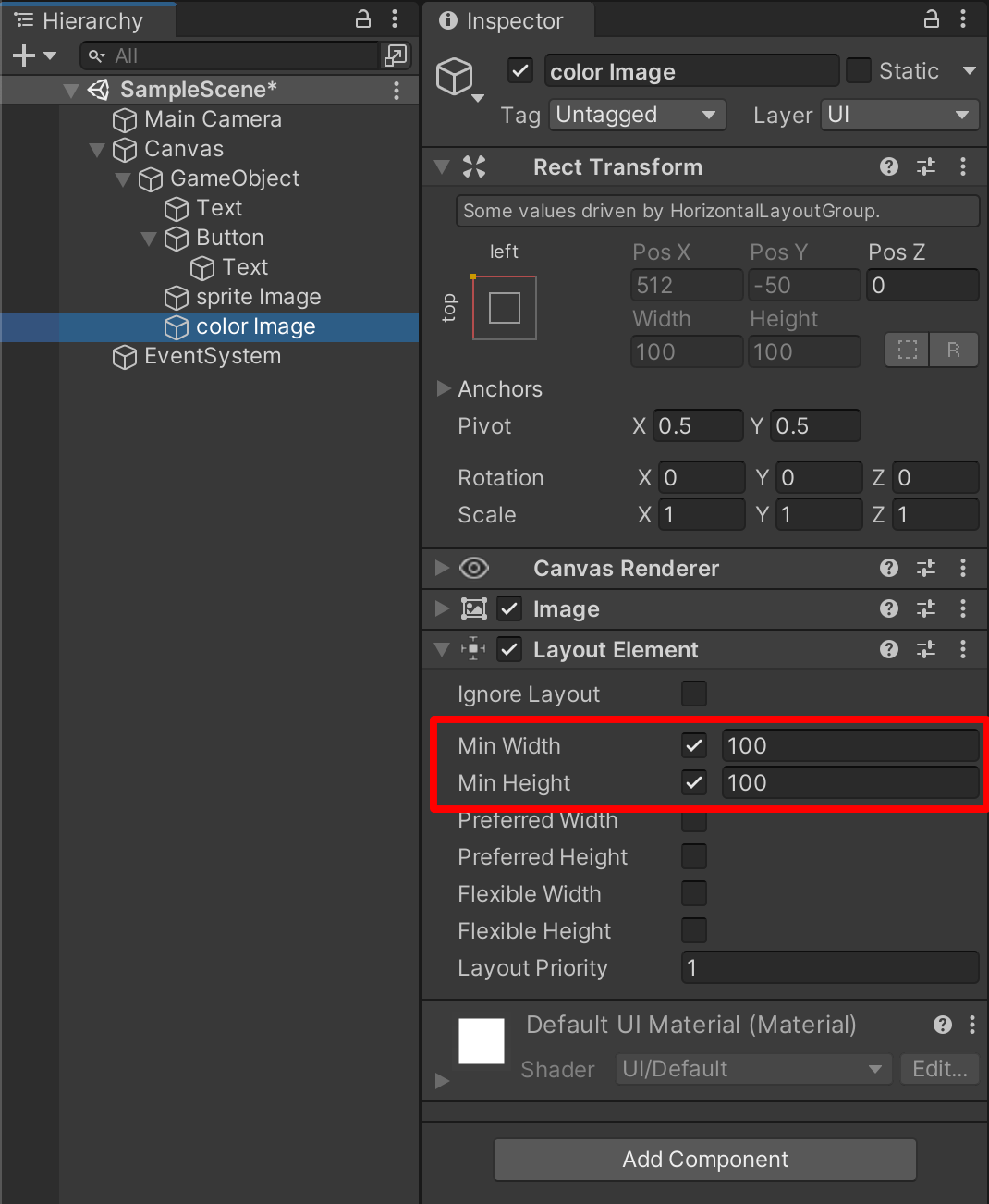
Button と Spriteを設定しない Image
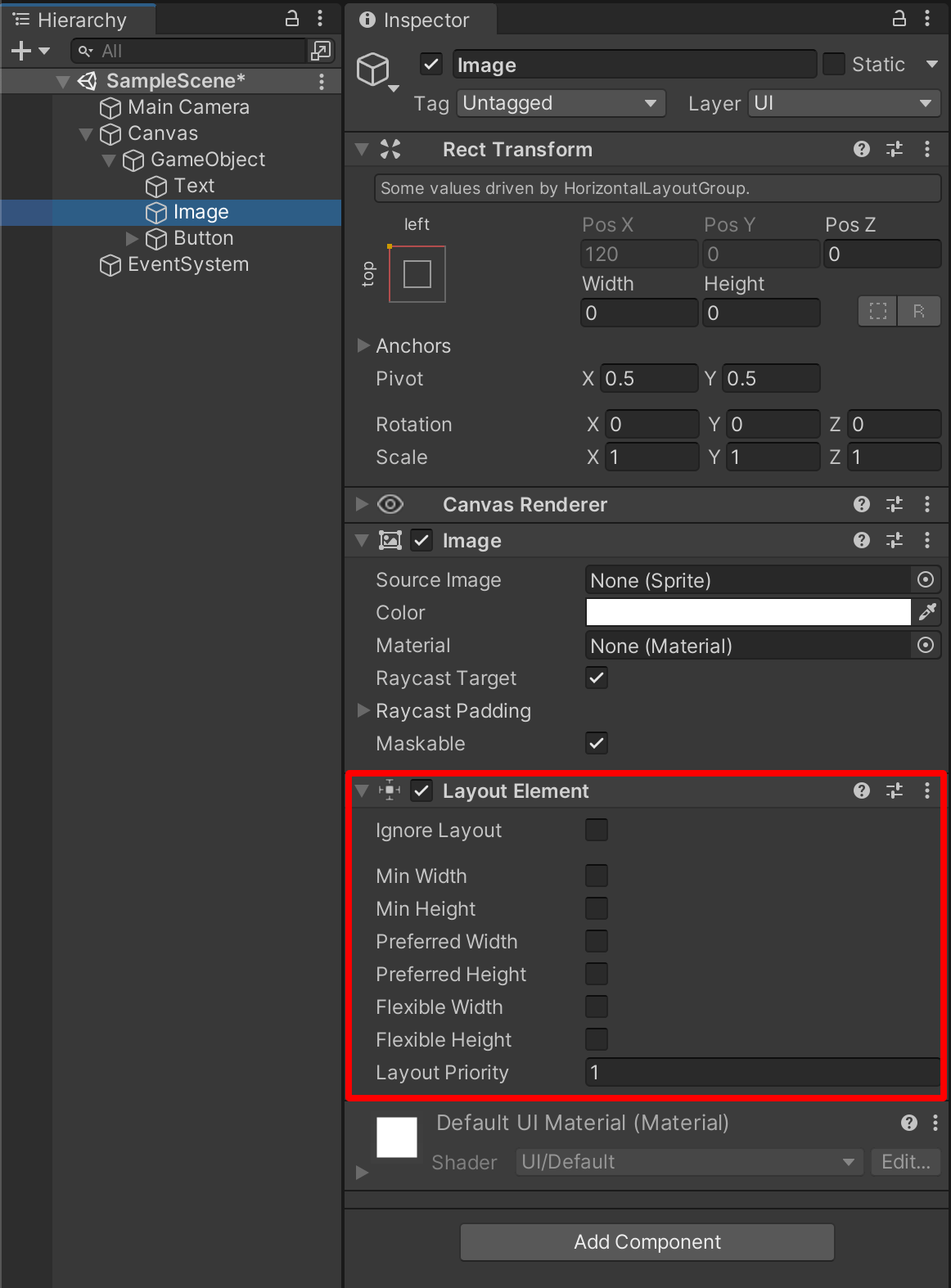
Layout Elementを設定します。
- Min Width: サイズ固定の px
Text と Spriteを設定した Image
自身の横幅が自動で設定されるので設定は不要です。
🌟 サイズ固定と比率固定が混合のものを、両側に密着させる場合
GameObject
Horizontal Layout Groupを設定します。
- Control Child Size: On
- Use Child Scale : On
- Child Force Expand: On
Button と Spriteを設定しない Image
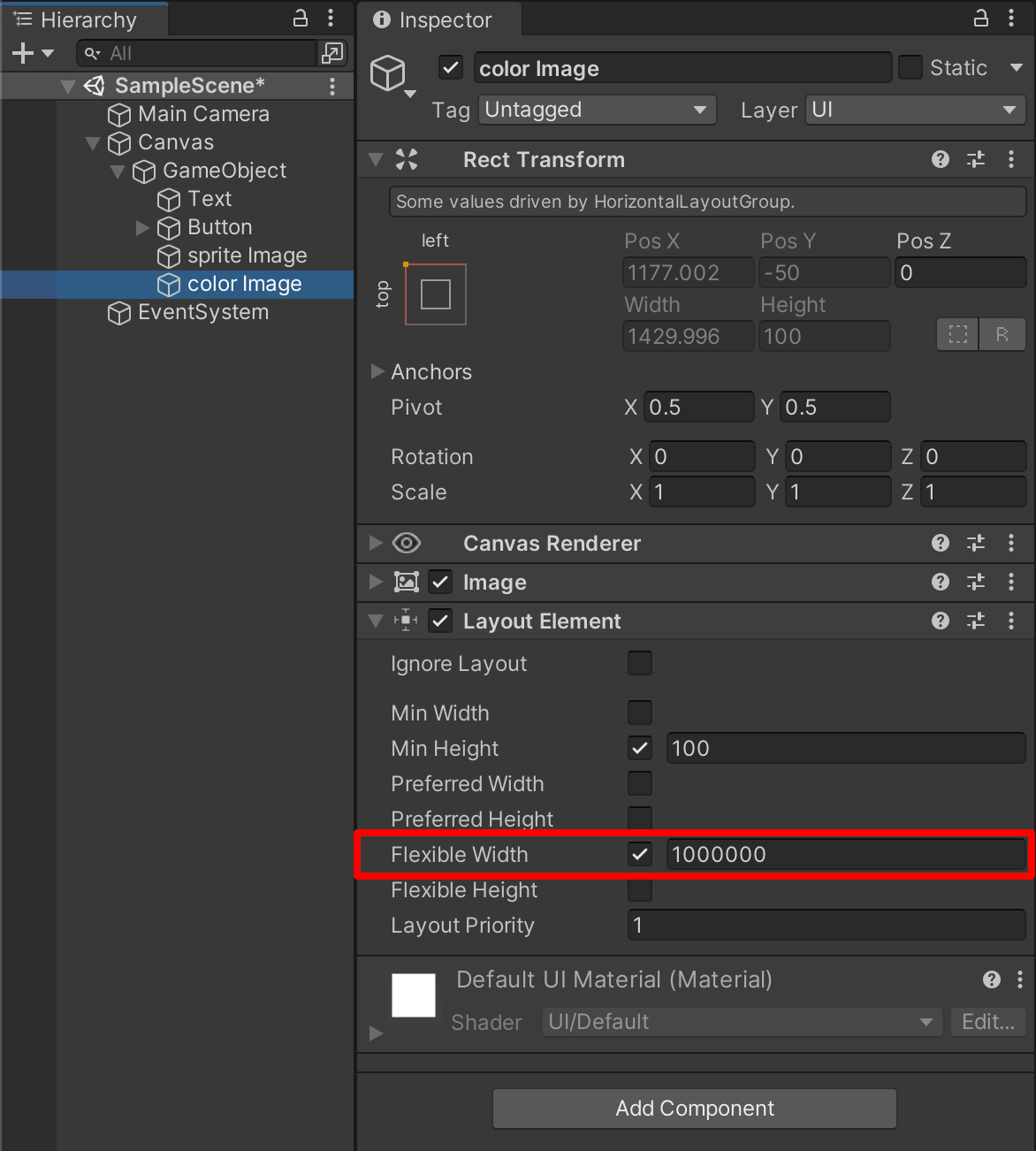
Layout Elementを設定します。
- Flexible Width: 10000... とにかく大きな値
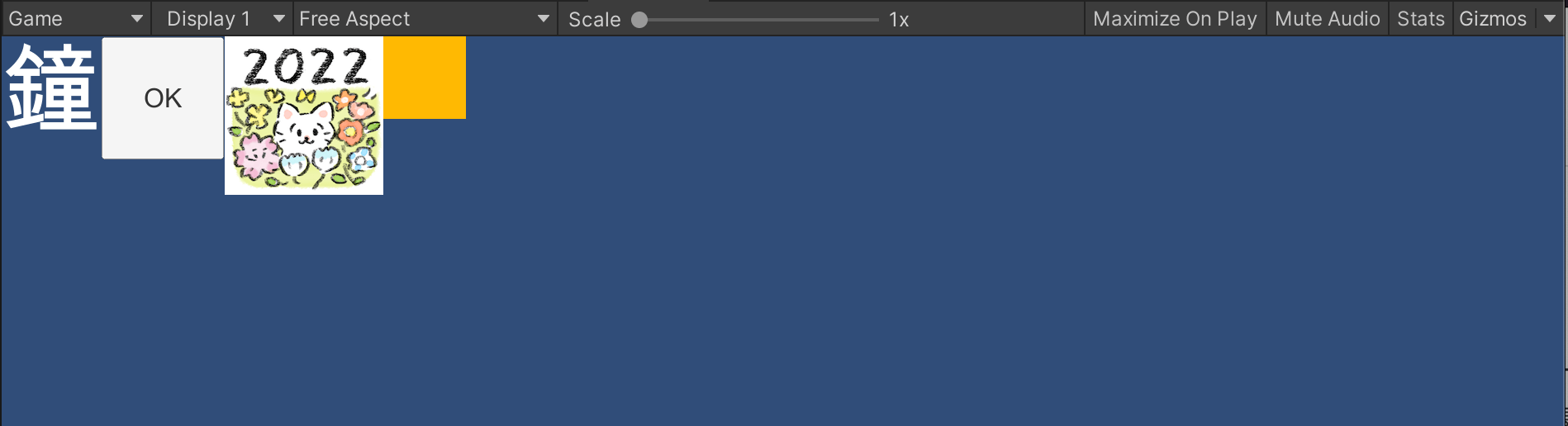
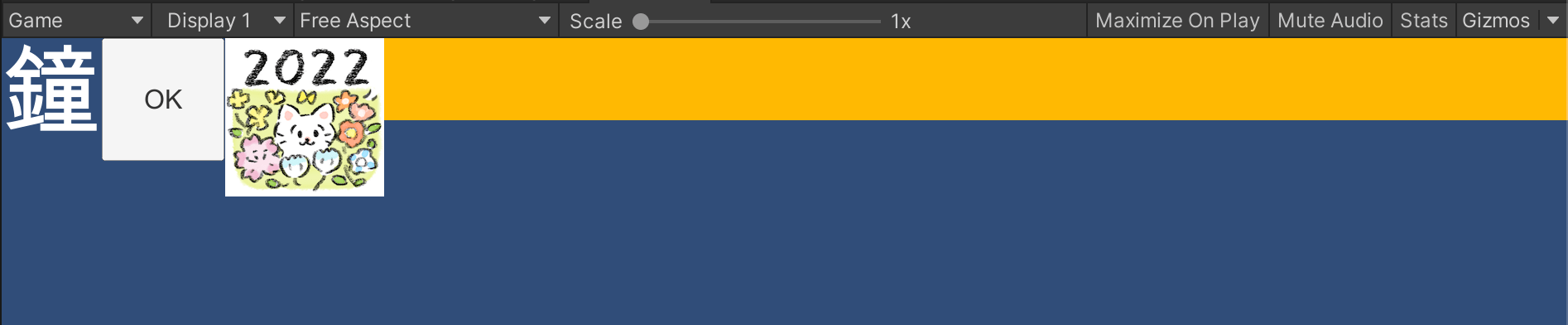
🎉 実装例
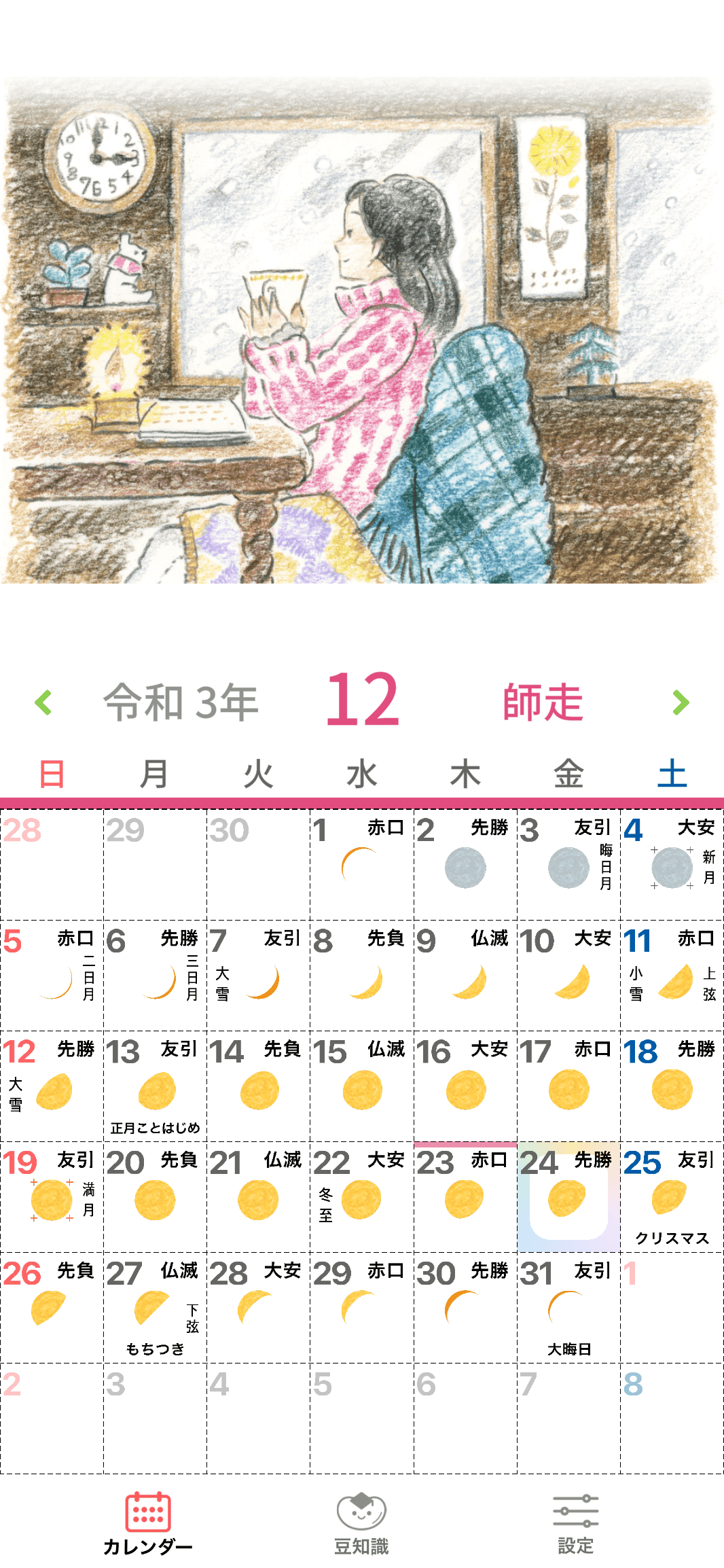
現在「歳時記カレンダー+」という、日付をタップするとその日の記事が読めるカレンダー アプリを開発しています。この画面は Unity UIを使い、全て手動でレイアウトしています。日付は 1日毎に別々の GameObjectになっています。スワイプで左右にスクロールさせることが出来ますが、レイアウトは破綻しません。

※画面は開発中のものです。
さいごに
実はこの方法を見つけるまで Unity UI (uGUI)で思い通りレイアウトできず、四苦八苦していました。Unity UIは説明不足で分かりづらくて・・・本当に時間を返してほしい😭
でも僕の涙がみんなの笑顔😊になるなら〜と思い、今回の知見を共有させていただきました。
皆様のクリスマスが楽しいものになりますように。メリークリスマス!⛄️🎄🎁✨