はじめに
Firebase admin SDKを使うと、Firebase Authenticationで認証されたユーザーのuidをできるだけ認証情報を維持したまま、無理やり変更することができました。もしご利用になる場合は、何をやっているか理解した上で、自己責任でやってください。
流れ
uidがbeforeになっているユーザーをafterに変えたいとしましょう。やることの大枠は3ステップです。
-
beforeの情報をFirebase Authenticationから取得する -
beforeをFirebase Authenticationから削除する。afterがすでに使われている場合はafterも削除する。 - 1で取得した
beforeの情報を、afterとしてFirebase Authenticationにimportする
2.でbeforeやafterを削除していることに注意してください。
実装
今回はTypeScriptで書いていきます。
import * as admin from 'firebase-admin'
const auth = admin.auth()
const beforeUid = 'before'
const afterUid = 'after'
const beforeUserRecord = await auth.getUser(beforeUid)
await auth.deleteUser(beforeUid)
await auth.deleteUser(afterUid) // if need
await auth.importUsers([{
uid: afterUid,
email: beforeUserRecord.email,
phoneNumber: beforeUserRecord.phoneNumber,
providerData: beforeUserRecord.providerData,
// set more fields if need
}])
キモはbeforeのproviderData、すなわち認証情報をafterにセットしている部分です。これにより一部を除く認証情報が引き継がれます。細かい仕様は公式ドキュメントをご参照ください。
注意点
パスワード認証は引き継げない
👆で「一部を除く認証情報が引き継がれる」と書きました。上記の実装だとSign in with Apple含めた外部IdPによる認証や電話番号認証は引き継げるものの、メアドパスワード認証(providerDataのproviderIdがpasswordのもの)の認証情報は引き継げません。これも引き継げるようにしようと思うと一工夫必要になってきます。
具体的な実装は省きますが勘所を書いておきます。公式ドキュメントのImport users with Firebase SCRYPT hashed passwordsも参考になります。
- importUsersに
passwordHashやHashアルゴリズムなどの情報を渡す必要があります -
passwordHashはドキュメントによるとauth.listUsers()で取ってこれると書いてあるが実際にはなぜか取得できないので、CLIで取得する。firebase auth:export -P your_project_id users.csvで取得できます。 - 2で取得したcsvから対象のユーザーのpasswordHashやpasswordSaltを取得する
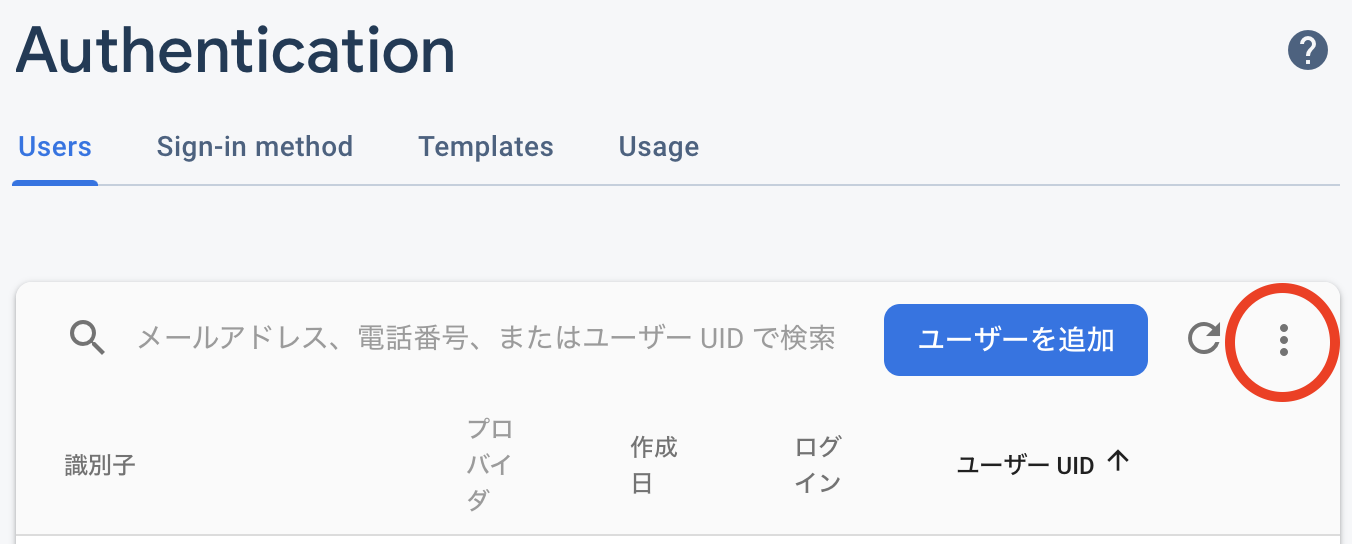
- Firebase ConsoleのAuthenticationの三点リーダーを押してパスワードハッシュパラメータを取得し、importUsersに3と合わせて渡す

emailやphoneNumberの重複があってもimportできてしまう
公式ドキュメントのUsageにこう書いてあります。Firebase Authenticationはクライアントからのユーザー作成時はemailなどのUniqueであるべきフィールドが重複しているとエラーになります。ですがimportUsersはその重複チェックを行なってくれないようです。気をつけましょう。
Importing a user with any other field duplicated (e.g. email) will result in an additional user with the same value. Consequently, when you use this API, you must ensure that you do not duplicate any unique fields.
クライアントのハンドリングについて
beforeは消えてしまいますので、クライアント側の実装方法によっては予期せぬ状態になってしまうことがあるでしょう。基本的にはログアウトさせて、再度ログインさせるとよいです。uidがafterになっているはずです。
おわりに
用法用量を守ってご利用ください。よかったらTwitterフォローしてください👇
Firebase Authenticationで認証したユーザーのuidを変更する https://t.co/CoAxXPbJ8p #Qiita
— moga🍳 (@_mogaming) September 8, 2020
書いた!