APEXCHARTS
以前の記事[GolangとDBを接続して株価データをチャート表示する]では、GoogleChartsを利用してチャート表示しましたが、最近Vueを勉強していて、APEXCHARTSという良さげなツールを見つけたので共有します。
(以下では、Vueでの実装方法について説明しますが、普通のjavascriptでもReactでも使えるので、詳しく知りたい方はAPEXCHARTSのホームページで調べてみてください。)
今回は、DEMOにもあるCandleStickを使って実装していきます。
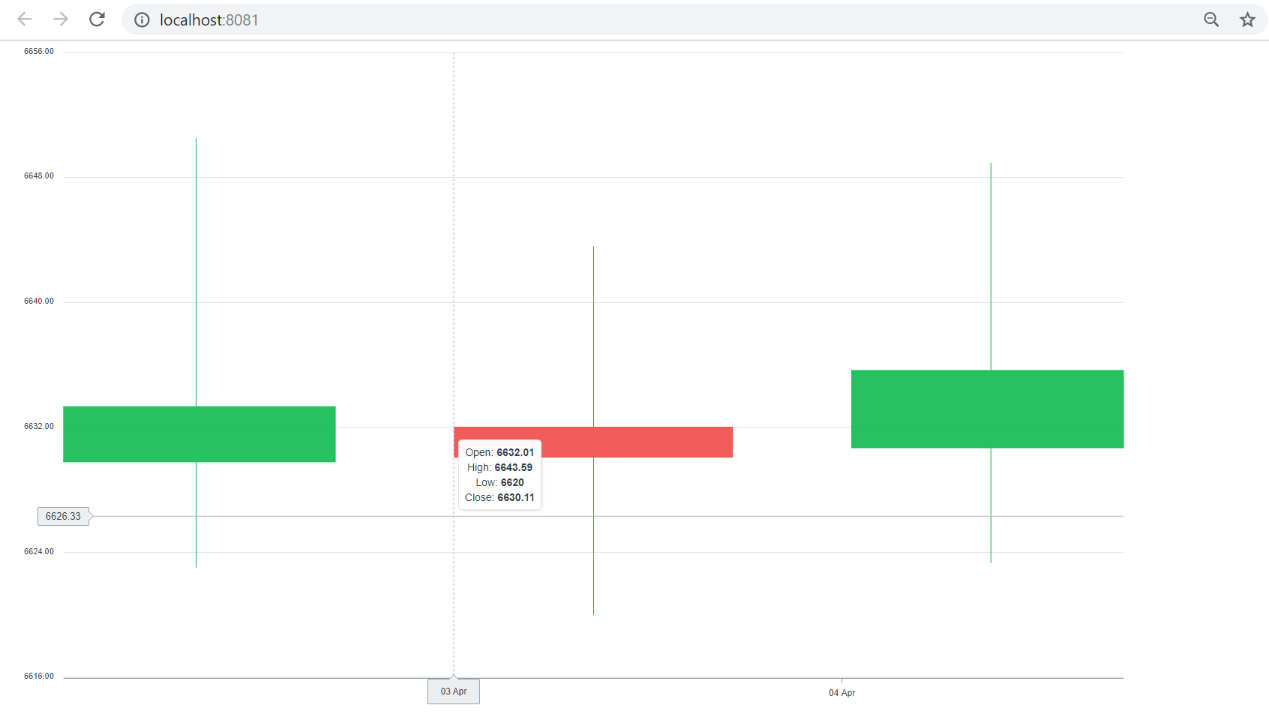
今回はBasic版を採用します。
準備
DEMOサイトでは細かい実装方法は載っていないので、APEXCHARTSのGithubを参考にしました。
npm
npm install --save apexcharts
ソース
<template>
<div>
<apexchart width="1500" type="candlestick" :options="chartOptions" :series="series"></apexchart>
</div>
</template>
<script>
import ApexCharts from 'apexcharts'
export default {
data: function() {
return {
chartOptions: {
title: {
text: 'CandleStick Chart',
align: 'left'
},
xaxis: {
type: 'datetime'
},
yaxis: {
tooltip: {
enabled: true
}
}
},
series: [{
data: [{
"x": "2019-04-02",
"y": [6629.81, 6650.5, 6623.04, 6633.33]
},
{
"x": "2019-04-03",
"y": [6632.01, 6643.59, 6620, 6630.11]
},
{
"x": "2019-04-04",
"y": [6630.71, 6648.95, 6623.34, 6635.65]
},
]
}],
}
},
};
</script>
data>series>dataの中身にjsonでxに日付、yに[始値,高値,安値,終値]をセットするだけで割としっかりしたチャートが表示できます。
今回は紹介ということであまり実践的なソースではなかったので、次の記事ではGoで構築したWebサーバから株価データのjsonを渡す方法について、解説します。