この記事は以下のバージョンで検証しています
- vscode v1.27.2
- TODO Highlight v1.0.4
TODO Highlightとは
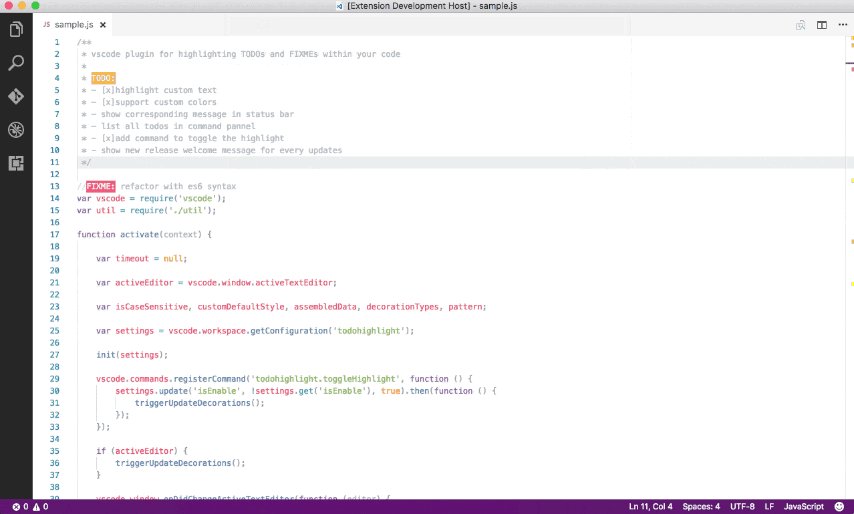
Vscodeの拡張機能。
プロジェクト内のファイルにTODO:もしくはFIXME:と表記している場所を拾い、一覧のリストを表示することができる。
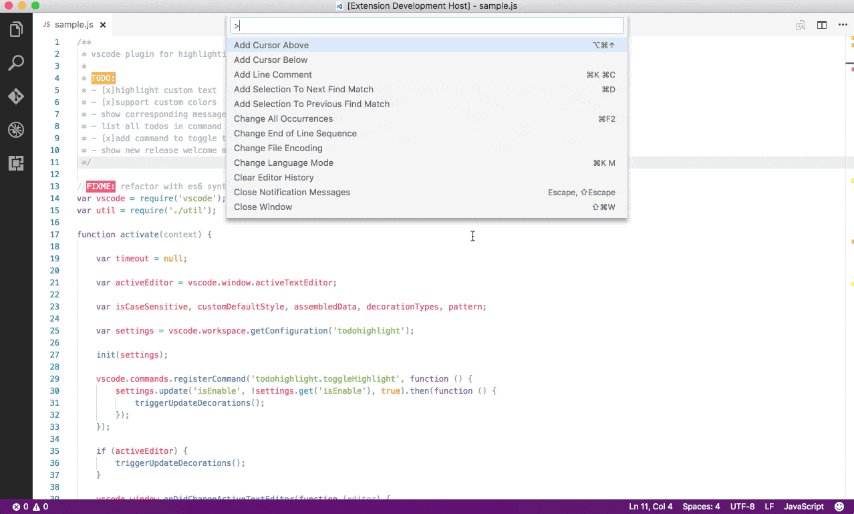
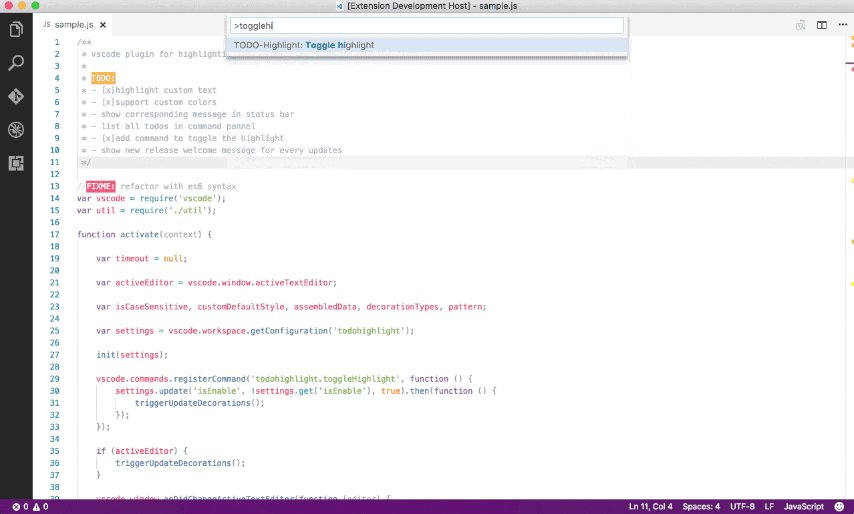
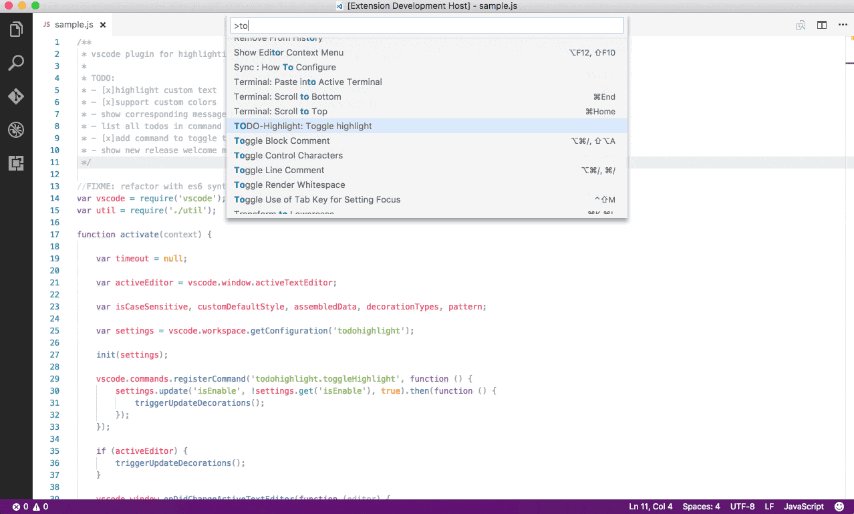
コマンドパレットからtodohighlight.toggleHighlightを呼ぶとハイライトをon/offできる。
TODO Highlight - Visual Studio Marketplace
ちなみに、どんなにマイナーな言語だろうと設定さえすれば使える。
コマンドパレットからtodohighlight.listAnnotationsを呼ぶとリストを表示できる。
このコマンドを実行した時にファイル中からTODO:を拾いにいくのであって、TODO:と書き込んで保存しただけでは一覧に加わらないので注意。
このコマンドは多用することになるのでkeybindings.jsonに以下を追加すると便利。
{
"key": "ctrl+shift+t",
"command": "todohighlight.listAnnotations"
},
この設定により、"ctrl+shift+t"でリストを表示できる。
検索条件
初期設定ではTODO:もしくはFIXME:の文字を探してファイル内の検索を行っている。
- 大文字であること
- コロン(:)を付けること
これだけ守っていればちゃんと拾ってくれる。
コンソール
todohighlight.listAnnotationsを実行するとコンソールに一覧が表示される。
# 1 file:///Users/hoge/path/to/README.md:17:22
TODO: hoge
# 2 file:///Users/hoge/path/to/index.js:5:1
FIXME: fuga
リンク部分をoption+クリックでファイルを開くことができる。
FLQ(よくありそうな質問)
リストのURIをoption+クリックしたらエラーになるんだけど。
todohighlight.toggleURIをtrueに設定してみるといいよ!
markdownに書いた
TODO:がリストアップされないんだけど。
todohighlight.includeで設定できるよ!
リスト機能は使いたいけどハイライトはウザい。
コマンドパレットからtodohighlight.toggleHighlightを呼んだらいいよ!
NOTE:とかDEBUG:とか独自のキーワード使いたい。
todohighlight.keywordsで設定できるよ!
ハイライトのデザイン変えたい
todohighlight.defaultStyleでカスタマイズできるよ!
コマンド
注: ここからは公式そのままです。
コマンドパレット(cmd+shift+p)から呼び出せるコマンド
todohighlight.toggleHighlight
ハイライトのon/off切り替え
todohighlight.listAnnotations
キーワードをファイル内から収集してリストを表示
todohighlight.showOutputChannel
リストを表示(収集は行わない)
設定
User settingsから設定できる項目
todohighlight.isEnable
ハイライトするか否か。初期設定はtrue
todohighlight.isCaseSensitive
大文字と小文字を区別するか否か。初期設定はtrue
falseにするとtodo:の様に小文字でも検索対象になる。
todohighlight.keywords
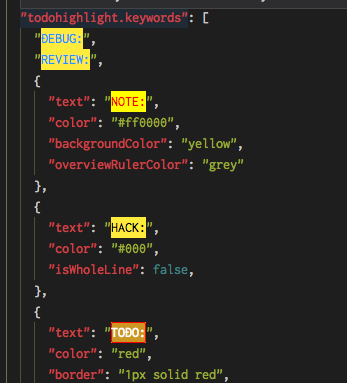
検索対象になるキーワードを追加。公式の例を以下に記す。
"todohighlight.keywords": [
"DEBUG:",
"REVIEW:",
{
"text": "NOTE:",
"color": "#ff0000",
"backgroundColor": "yellow",
"overviewRulerColor": "grey"
},
{
"text": "HACK:",
"color": "#000",
"isWholeLine": false,
},
{
"text": "TODO:",
"color": "red",
"border": "1px solid red",
"borderRadius": "2px", //注:borderRadiusを `border`と一緒に使うと、何も変わらないでしょう
"backgroundColor": "rgba(0,0,0,.2)",
//他のスタイリングのプロパティはここに書くといいよ
}
],
この設定によりDEBUG:とREVIEW:が追加される。NOTE:とHACK:はスタイルも指定、もとからあるTODO:はstyleが上書きされて違うデザインのハイライトになる。
todohighlight.keywordsPattern
todohighlight.keywordsはテキストを追加するが、この項目は正規表現でのパターンを追加する。
"todohighlight.keywordsPattern": "TODO:|FIXME:|\\(([^)]+)\\)",
//highlight `TODO:`,`FIXME:` or content between parentheses
この設定では括弧()をも検索対象に加えている。
ちなみに以下の設定でconsole.なんちゃらをピックアップできる。ただしconsole.log埋め込みまくりのコードはカオスになるので注意。
"todohighlight.keywordsPattern": "console.\\w*"
todohighlight.defaultStyle
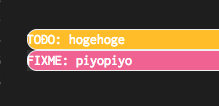
デフォルトのハイライトデザインをカスタマイズする。
以下の設定では角が丸くなりハイライトが行全体になる。
"todohighlight.defaultStyle": {
"color": "red",
"backgroundColor": "#ffab00",
"overviewRulerColor": "#ffab00",
"cursor": "pointer",
"border": "1px solid #eee",
"borderRadius": "10px",
"isWholeLine": true,
},
todohighlight.include
TODO管理をするファイルを指定。初期状態は以下のファイルをGlobで指定してある。
"todohighlight.include": [
"**/*.js",
"**/*.jsx",
"**/*.ts",
"**/*.tsx",
"**/*.html",
"**/*.php",
"**/*.css",
"**/*.scss"
],
初期設定ではmarkdownは管理対象外になっている。管理するには以下の様に設定追加。
]
...
// 追加する
"**/*.md",
...
[
todohighlight.exclude
TODO管理から除外するファイル(ディレクトリ)を指定。初期状態は以下。
"todohighlight.exclude": [
"**/node_modules/**",
"**/bower_components/**",
"**/dist/**",
"**/build/**",
"**/.vscode/**",
"**/.github/**",
"**/_output/**",
"**/*.min.*",
"**/*.map",
"**/.next/**"
],
todohighlight.maxFilesForSearch
「検索のための最大ファイル、ほとんどあなたはこれを設定する必要はありません。」(公式からgoogle翻訳)
todohighlight.toggleURI
コンソールに出力されるファイルパスを設定。初期設定はfalse
option+クリックでファイルに飛べない時はtrueに設定してみると直る。
その他
このプラグインを使うことで設定したTODOを拾うことができますが、落とし穴がひとつ。
それは「TODOを設定したけどそのまま開いてないプロジェクトはTODOが忘れ去られてしまう」ということ。
そこで以下のテクニックが使える。
- 上層のdirectoryでvscodeを開く
-
"ctrl+shift+t"でTODOリストを表示
これで下層のTODOを全てリストアップしてくれる。
極端な話、ホームディレクトリからでもできるけど、それなりに時間がかかる。
code ~/path/to/repoくらいで開いて試してみるといいです。