この記事をご覧になるまえに……
超初心者が作ったわかりにくい記事と冗長なプログラム(?)となっています。
仕事中の方や、現役プログラマの方などが読むと貴方の貴重な時間を損失する可能性がありますのでご注意ください。所詮、暇を持て余した文系高校生(2018年度現在高3生)が書いた記事なので、ご容赦ください。(2015/01/25追記及び訂正済み)
LINE Notifyのサービス終了がアナウンスされました。
LINE Messaging APIとかに適時移行する必要があります。
先日、わかりやすく素晴らしい記事を書いていらっしゃる方を見つけたので、
そちらをご参考にされることをおススメします。
Webブラウザーで作ったプログラムからLINEに好きなメッセージを送信
↑Qiitaのベテランさんが書かれた記事で私の記事と違い、非常にわかりやすいです…。
もう一件紹介しておきます。
GASって何?って人向けに基本の使い方が書いてある記事です。
Google Apps Scriptとは?①
↑この記事もまた大変わかり易いです。
はじめに
初投稿ですので慣れていないところなどがありますが、お手柔らかにお願いします。(保険の一言)
なぜ普通にLINEを開いて送信しないのか?
もともと習い事終わったら電話を親の携帯に必ずTELしろって言われてるんだけど、めんどい 手間がかかるから、LINE送ることで代わりにしていい?ってきいたらOKもらった!
**免罪符を手に入れた!**文句は言わせないゾ……(笑)
今持ってるキッズスマートフォンがSH-05Eってやつ(生産終了品)で、なんとスマホにもかかわらず外でLINEが使えないのだ!( ノД`)シクシク…
ちなみに、後継のキッズスマートフォン2っていうのはLINEアプリが入るらしいです。
そんな電話とメールとカメラとフィルタリングで制限かけられまくりほとんどのサイトが見られないゴミスマホ 機能が少なくてシンプルなスマホ でなんとかGoogleサービスは使えるのです。めっちゃ遅いけド……(* ̄0 ̄)
もう高校生だし、そろそろ6年ぐらい使ぅてるから変えへんとアカンなぁと思ってるんやけど、なかなか機会が無いからなぁ……。
でも、制限が多いほうが、その制限を突破したくなったりその制限の中で遊びたくなりませんか?
(Root化とか、無理やりアプリ入れてみたりとか、PCとつなげてコマンド打ったり…)
大雑把な動作概要! (仕様書的なやつ)
スマホのホームメニューのブックマークを押す
↓
「ここを押すとLINEを送信」というボタンが表示
↓
上のボタンを押すとJavaScriptの alert('送信しますか?'); 的なやつを呼び出して、[OK]が押されたらリダイレクト
↓
上で[OK]が押されたらGASをURLから実行するページにリダイレクトしてdoGet(e)が「実行される
↓
「家族グループ」にLINEのメッセージが飛ぶ
#LINENotifyのアクセストークンについて
LINENotifyについて書いてあるページは結構あるんだけど、コロコロデザインが変わるからあまり参考にならなかったので自分で獅子奮闘してみた。とりあえず以下に大まかに書いておいたのでよろしければ参考にしてください。
**[1]**さっくりとアクセストークンを取得する
①LINENotifyのページにアクセスする
↓下のページにアクセスして自分のアカウントでログインした後に、自分の名前が書いてあるところを押すとでてくる「マイページ」をクリックした後の画面が以下の写真になります。
https://notify-bot.line.me/ja/

↑上の画像の**「トークンを発行する」**を押す。
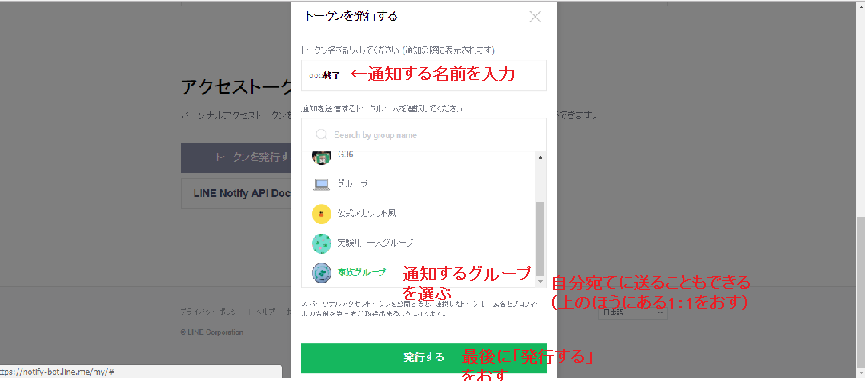
②押すと出てくる画面にトークンを発行するためにいろいろ入力。
- 通知する名前(LINENotifyから送られてきたときに初めに表示される)
- どこのグループに送るか?
-
一般的なグループ(あらかじめ作っておく)今回は目的が家族に通知なのでこっち!
2.自分だけに送るグループ(1:1)ではなく一番上の「1:1でLINENotifyから通知を受け取る」を選ぶ
(今回は2-2のグループの名前は「家族グループ」として話を進めます。) - 一番下の緑色のボタン、「発行する」を押す。
-
一般的なグループ(あらかじめ作っておく)今回は目的が家族に通知なのでこっち!
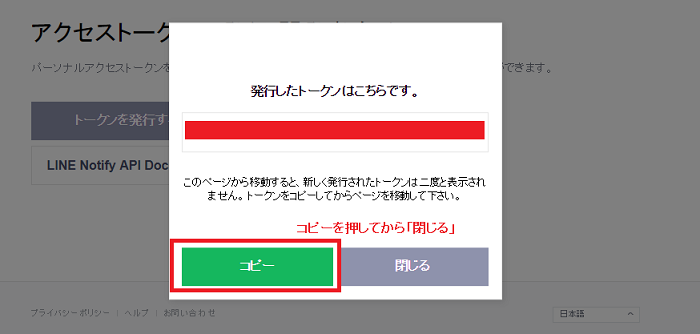
③出てくる画面の文字(アクセストークン)をメモする
注意するところは、閉じるを押したら2度と表示されないのでしっかりメモを取っておくこと(長いから、手書きじゃなくてとりあえずメモ帳やテキストエディタにコピーしておくのがおススメ)と、他人に絶対に教えないこと(私は他人に質問するときに間違えて教えたことがあります、経験談です。めっちゃメッセージ来ましたwww)
③LINE Notifyを友達追加する
普通に「LINE Notify」のアカウントを友達追加します。
次に追加したやつをここでは「家族グループ」に招待します。
友達確認の画面で追加されていることを確認してください。
余談ですが、なぜ画像がペットボトルの蓋かというとグループ作った時にアイコンに合う丸いものがそれしかなかったからです(笑)……。

これでLINENotifyの設定は一旦終わりです。次はGoogleAppsScriptでプログラムしていきます。「アクセストークン」を忘れずに!
#[2]さっくりとプログラムする
GASで作ります。細かいことはわからないので(笑)検索してください。
function doGet(){
Logger.log('\ndoGet関数が実行されました。');//改行の後LOG出力
Logger.log('\nScriptの実行を開始します。\n')//改行の後、開始メッセージ
var today = new Date();//GoogleAppsScriptのサーバより日付時刻の取得?
var today = Utilities.formatDate(today,'Asia/Tokyo','M月d日 hh時mm分'); //Dateのフォーマットの変更
var api_url = 'https://notify-api.line.me/api/notify';//なんかおくるURLらしい。エンドポイント?(よくわかってない)
//var accessToken = 'PropertiesService.getScriptProperties().getProperty("accesstoken_debug");'//アクセストークン(LINE notify)(1対1)「デバッグ用」
var accessToken = 'PropertiesService.getScriptProperties().getProperty("accesstoken_piano_end");'; //アクセストークン(LINE ntify)(家族グループ)「家族グループ送信:本番用」
var my_telphone = 'PropertiesService.getScriptProperties().getProperty("phone_number");'//自分の電話番号を格納
var write_message =
'\n\n🎹が終わりました。\n🎹教室から出たところです。\nいまから電車に乗って帰ります。'
+'\n\n【この後の電車】\n 00:00(新快)\n 00:00(普通)\n 00:00(新快)\n 00:000(普通)\n 00:00(普通)\n 00:00(新快)'
+'\n\n'+my_telphone+'\n\n送信サーバ時刻:\n'+today;//\nで改行
var options = {
'method' : 'post',//LINEの仕様でpost固定らしい
'headers': {
'Content-Type': 'application/x-www-form-urlencoded',//私にはわからない呪文(Content-Typeかなぁ?)
'Authorization': 'Bearer ' + accessToken//アクセストークンの代入的な?
},
'payload' : {
'message': write_message//上のメッセージを書いた関数をここにいれてるようだ。
}
};
UrlFetchApp.fetch(api_url, options);//送信
Logger.log('\n↓以下のメッセージを送信しました。↓\n--------------------'+write_message+'\n--------------------\n');//送信後メッセージ内容をLOG出力
Logger.log('\n送信が正常に完了いたしました。');//改行の後、完了メッセージをLOG出力
//doGet用のURLにアクセスしたら表示される文字
//return(GASのウエブアプリケーションのURLに表示される文字、何もないとさみしいから)
HtmlService.createHtmlOutputFromFile('index').setSandboxMode(HtmlService.SandboxMode.IFRAME);//index.htmlにアクセス
var output = HtmlService.createTemplateFromFile('index');//index.htmlをテンプレファイルとして使う
return output.evaluate();//テンプレからレンダリングして表示
html.evaluate(today);
}
function execFunc(today) {
var html_time = today;
}
Utilities.formatDate(today,'Asia/Tokyo','M月d日 hh時mm分');は日付を任意の形に直せる最強の呪文。それをvar todayに代入。その最強の呪文に関しては参考にさせていただいた素晴らしい投稿に詳しく載っていますのでご参考ください。私にはGASの公式英語ページを読むような英語力はないし公式ページよりわかりやすい実例が載っていてわかりやすいですw
PropertiesService.getScriptProperties().getProperty("プロパティで設定した値");はセキュリティ上アクセストークンが見えたらよろしくないので…見られないようにしてその値を代入。[ファイル]→[プロジェクトのプロパティ]→[スクリプトのプロパティ]の値を「プロパティで設定した値」に入れてます。
Logger.log('値');は(私が)心配性なもので…LOG出力をしています。
##GASにアクセスしたら送信完了ですから、送信完了HTMLを作る!
[ファイル]→[新規作成]→[HTMLファイル]でindex.htmlを作る
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>END_PIANO</title>
<style>
h1{
font-size:16pt;
background:#AAFFAA;
padding:5px;
}
p{
margin:10px;
}
</style>
</head>
<body>
<h1>ピアノ🎹終了自動LINE通知システム</h1>
<p><?= new Date(); ?></p>
<p><?= execFunc(); ?></p>
<p>ピアノが終了したことをLINEグループ(家族グループ)へ送信し、完了しました。。</p>
</body>
</html>
HTMLの説明はめんどくさいので長くなるので省略します。
URLにアクセスしたら送信されるようにする
URLにアクセスしたらDoGet関数が実行されるとどっかに書いてありました。
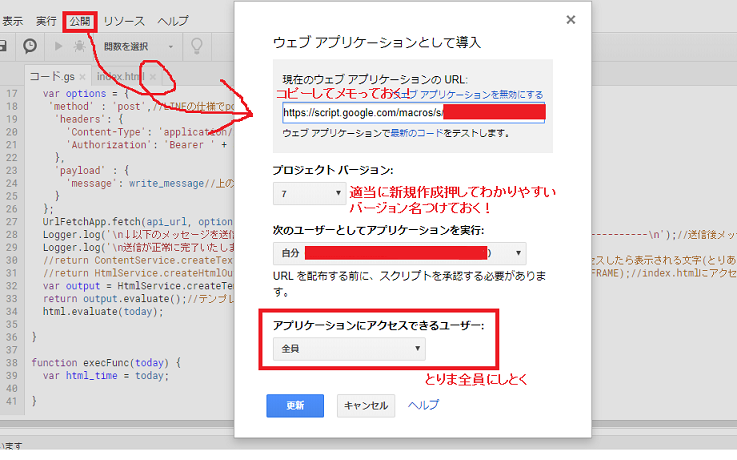
[公開]→[ウエブアプリケーションとして導入…]を押すと次の画面になります。

更新を押して完成。
レンタルサーバーを借りてそこにファイルをUPする
このページをブクマに入れておく
<!DOCTYPE html>
<html>
<head>
<!--metaタグ開始-->
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><!--文字コードをUTF-8にする-->
<meta http-equiv="Content-Style-Type" content="text/css"><!--CSS-->
<meta http-equiv="Content-Script-Type" content="text/javascript"><!--JavaScript-->
<!--<meta http-equiv="refresh" content="#;URL=http://">--><!--リダイレクト-->
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=9.0, user-scalable=yes"><!--スマホ用設定-->
<!--metaタグ終了-->
<script>
function GoGAS() {
//OK
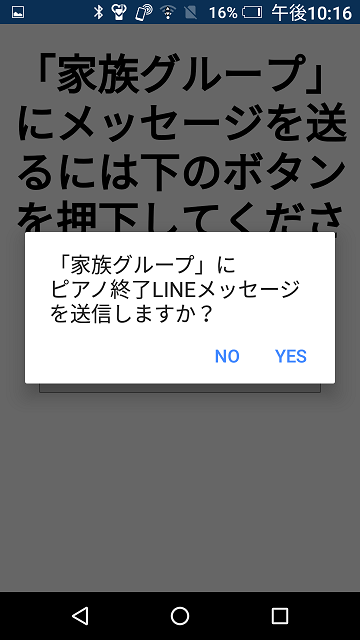
if(window.confirm('「家族グループ」に\nピアノ終了LINEメッセージを送信しますか?')){
location.replace("さっきコピーしたURLをここに!!");
//ブラウザの戻るボタンを押して戻らないようにしてる
//GoogleAppsScriptのページを呼び出し処理させる
}
else{
alert("LINEへの送信をキャンセルしました。");
}
}
</script>
<title>LINE_notify_PIANO_END</title>
<style type="text/css">
input{
padding: 20px 20px;
font-size: 1.0em;
text-align:center;
}
</style>
</head>
<body style="text-align:center;">
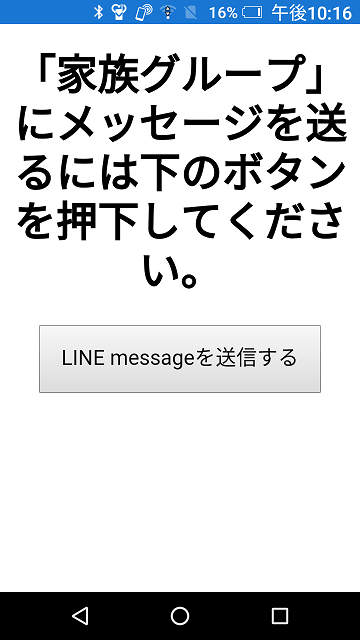
<h1 style="text-align:center;">「家族グループ」にメッセージを送るには下のボタンを押下してください。</h1>
<form>
<input type="button" value="LINE messageを送信する" onclick="GoGAS()">
</form>
</body>
</html>
とりま完成・問題点
とりあえず完成した。(イェーイ!!)
レンタルサーバーのHTMLのURLの階層はできるだけ深くややこしくしたが、もし分かれば誰でもアクセスできてしまう。だれでもアクセスできると、めっちゃメッセージ来るかもしれない。アクセストークンは定期的に変えたほうがいいかも。
可能ならばPASSWORDを打ってそれがあっている場合だけメッセージを送る処理を実装してみたい。(気が向いたら……)
よく考えたらこんなんにセキュリティとかいらんなw
レンタルサーバもサービス終了してるし...
この記事の内容について
不十分な点やわかりにくい点、誤字脱字などは、Qiitaの編集リクエストで教えてください。ご指摘大歓迎です。
ご不明な点は、Qiitaの下部のコメントか**ついったー(Twitter)あてにDMでも送ってください。
Qiita投稿初めてなので、不十分な点がありましたらお気軽にご指摘ください。
この記事を閉じる前に、よかったらついでにコメント**&**いいね![]() **などもよろしくお願いします。この記事の画像は、作成者を詐称(自分が作ったなどと言う行為)しなければご自由にお使い頂いて構いませんのでご自由にお持ち帰りください。
**などもよろしくお願いします。この記事の画像は、作成者を詐称(自分が作ったなどと言う行為)しなければご自由にお使い頂いて構いませんのでご自由にお持ち帰りください。
2025年追記(更新履歴)
Markdown記法が正しく反映されていなかった(当時よくわかんなかった)ので直した。
ついでに、LINE Notifyのサービス終了について記述した
検索用キーワード:LINENotify,LINE Notify,GAS,GoogleAppsScript,HTML,CSS,初心者,アクセストークン取得方法