GoogleAppsScript (GAS) なら Web ブラウザーだけでプログラミングできる。GASで作ったプログラムから LINE に好きなメッセージを送信してみよう(1時間に1000回まで送信できる)。
スタンプも送れる。
前提
- Googleアカウントを持っている。
- LINEアカウントを持っている。
GoogleAppsScript を使ってみる
まずは、Webブラウザーでのプログラミングを試してみる。おなじみの、Hello World という文字をログに出力してみる。
空の Google Spread Sheet を作る
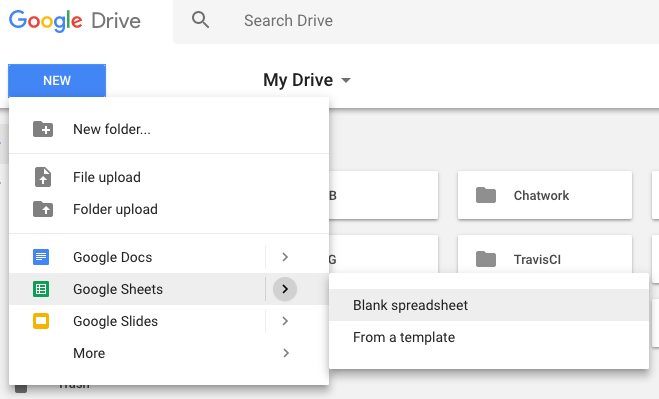
https://drive.google.com にアクセスして、左上にある New ボタンから、
New > Google Sheets > Blank spreadsheet
Script editor でプログラミングする
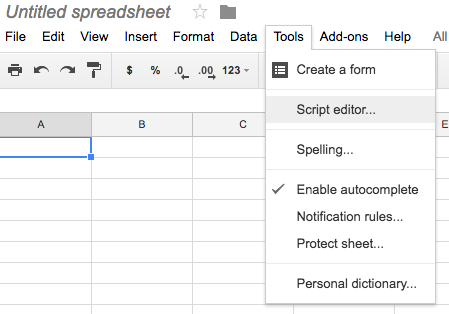
作成した Spread Sheet のメニューで、
Tools > Script editor...
好きな文字列をログに出力してみる。
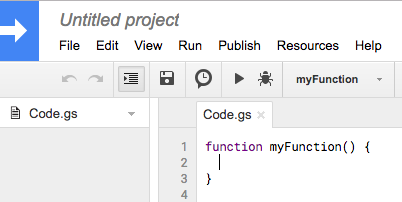
Script editor の myFunction に、
次のプログラムを書く。
function myFunction() {
Logger.log('Hello World');
}
書いたプログラムを実行する。具体的には、黒い右向き三角ボタンを押すか、メニューから
Run > myFunction
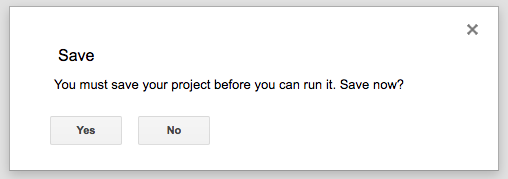
を選択する。すると、先にソースコードを保存するよう警告が表示される。Yes ボタンを押す。
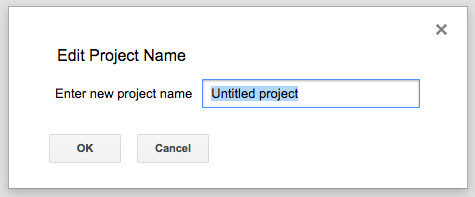
さらに、プロジェクト名を入力するよう警告が表示される。適当なプロジェクト名を入力して OK ボタンを押す。
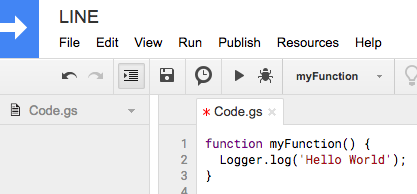
ここではプロジェクト名を LINE にする。すると、Script editor の名前が変わる。
気を取り直して、プログラムを実行する(黒い右向き三角ボタンを押す)。
プログラムが間違っていなければ、何も表示されずに静かに終わる。
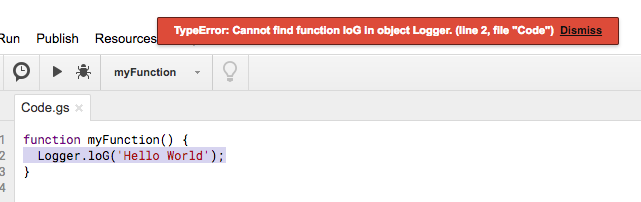
もし、プログラムが間違っていると、エラーが表示される。
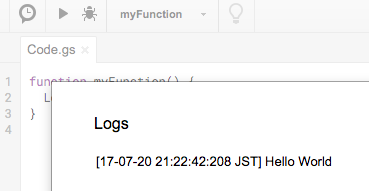
プログラムが間違っていない場合、ログに文字列 Hello world が出力される。ログを確認するには、Script editor のメニューから
View > Logs
を選択する。
LINE Notify を使ってみる
ログに Hello World と表示できることを確認できたので、LINE から Hello World と送信してみる。
事前準備:アクセストークンを取得する
プログラムからLINEに送信するのに必要な「アクセストークン」を取得する。このトークンが人に知られると、悪用されてしまうので、絶対に秘密にする。
https://notify-bot.line.me にログインして、LINE アカウントでログインする。
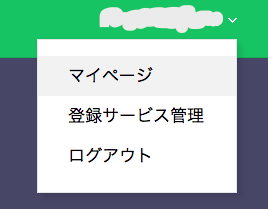
マイページへ移動する。
トークンを発行する。
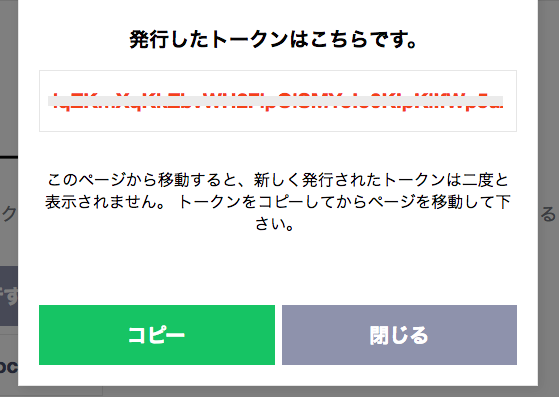
トークン名を記入し、通知先を選択し、「発行する」ボタンを押す。

アクセストークンが表示されるので、メモしておく。他の人に知られないように注意する。
Script editor を使って LINE にメッセージを送信する
Script editor に戻り、myFunction の中身を次のように書き換える。アクセストークンは先ほどメモしたものを使う。
function myFunction() {
var accessToken = 'ここにアクセストークンを書く';
var message = 'Hello world';
var options = {
'method' : 'post',
'headers': {
'Authorization': 'Bearer ' + accessToken
},
'payload' : {
'message': message
}
};
var response = UrlFetchApp.fetch('https://notify-api.line.me/api/notify', options);
Logger.log(response);
}
(黒い三角か、メニューから)プログラムを実行すると、このプログラマからネットワークにアクセスしても良いか尋ねられる。一度だけ許可すれば、今後は尋ねられなくなる。
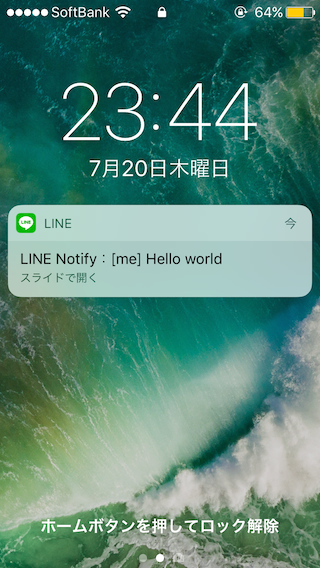
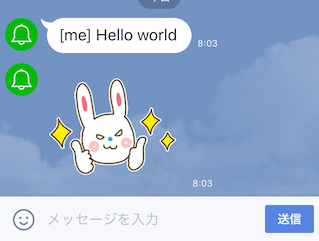
ネットワークへのアクセスを許可すると、LINEから Hello World と通知される。
スタンプを送るには
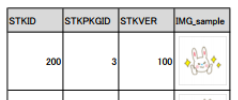
https://devdocs.line.me/files/sticker_list.pdf にあるスタンプを送ることができる。
message に加えて、stickerPackageId と stickerId を指定すれば良い。
STKID (200) が stickerId,
STKPKGID (3) が stickerPackageId にそれぞれ相当するので、
'payload' : {
'message': message,
'stickerId': '200', // 追加
'stickerPackageId': '3' // 追加
}
}
のように追加する。
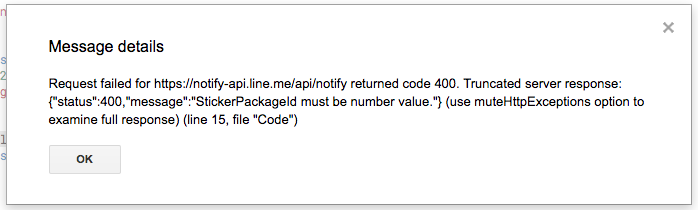
ここで注意が必要なのが、stickerId と stickerPackageId は(数字ではなく)文字列として指定すること。
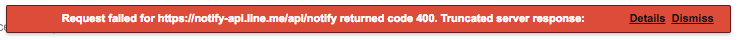
もし、以下のように数字として指定すると、エラーになる。
//間違った例
'payload' : {
'message': message,
'stickerId': 200, // 間違い
'stickerPackageId': 3 // 間違い
}
}
Details を押すと、理由が表示される。
参考
おまけ
Script property を使うと、アクセストークンを直接書かずに済むので、画面をのぞき見されてもちょっと安心。
Properties Service | Apps Script | Google Developers
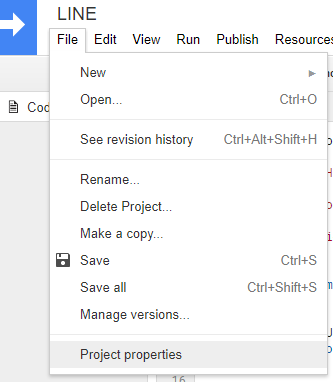
Script editor のメニューから
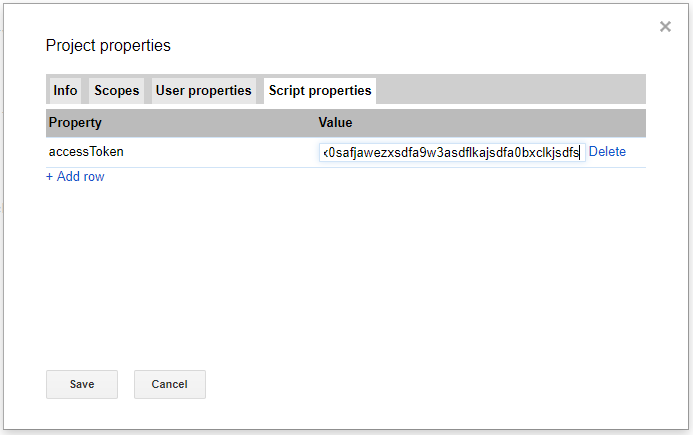
File > Project properties
を選択する。
Script proerties タブを選択して、+ Add row リンクを押し、Property に accessToken、Value にメモしたアクセストークンを記入して、Save ボタンを押す。
プログラムの var accessToken = ... のところを以下のように書き換える。
function myFunction() {
var accessToken = PropertiesService.getScriptProperties().getProperty('accessToken');
var message = 'Hello world';
var options = {
'method' : 'post',
'headers': {
'Authorization': 'Bearer ' + accessToken
},
'payload' : {
'message': message
}
};
var response = UrlFetchApp.fetch('https://notify-api.line.me/api/notify', options);
Logger.log(response);
}
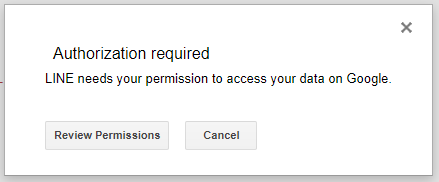
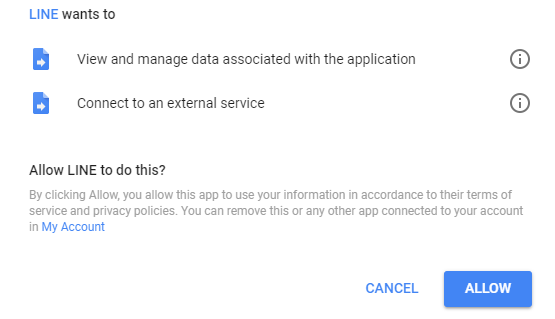
プログラムを実行すると、保存したデータにアクセスしてよいか尋ねられるので、許可する。
これでソースコードに直接アクセストークンが表示されることはなくなる。