環境
Xcode12.0/Swift5
実装
ViewController.swift
import UIKit
extension UIColor {
// グラデーションの開始色
static let gradationStartColor = #colorLiteral(red: 1, green: 0.07205364853, blue: 0.1780711412, alpha: 1)
// グラデーションの終了色
static let gradationEndColor = #colorLiteral(red: 0, green: 0.4784313725, blue: 1, alpha: 1)
}
class ViewController: UIViewController {
@IBOutlet private weak var GradationView: UIView!
override func viewDidLoad() {
super.viewDidLoad()
let gradientLayer = CAGradientLayer()
gradientLayer.colors = [UIColor.gradationStartColor.cgColor, UIColor.gradationEndColor.cgColor]
//グラデーションレイヤーをViewに合わせる
gradientLayer.frame = GradationView.bounds
//グラデーションレイヤーをビューの一番下に配置
GradationView.layer.insertSublayer(gradientLayer, at: 0)
}
}
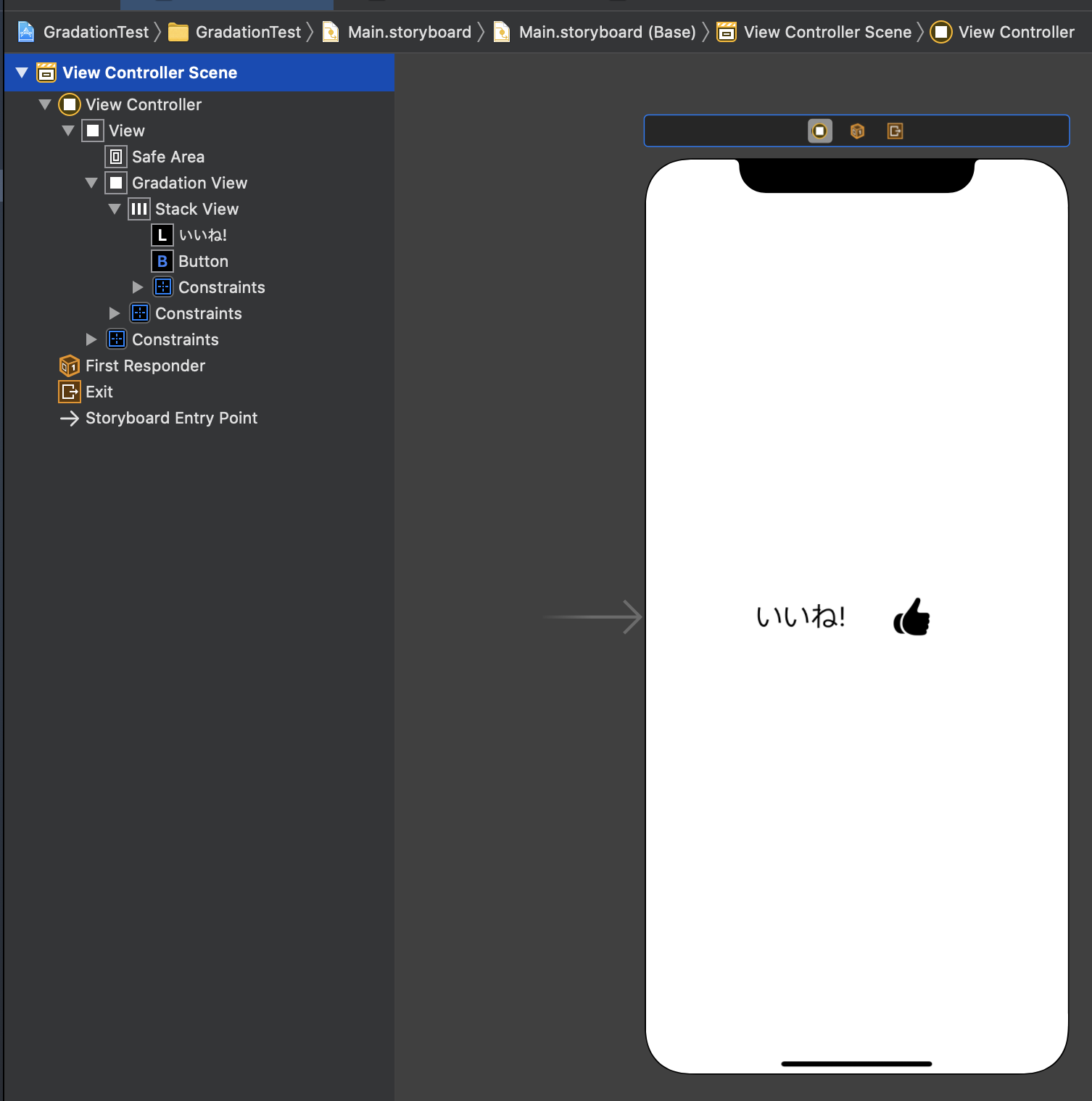
Main.storyboard
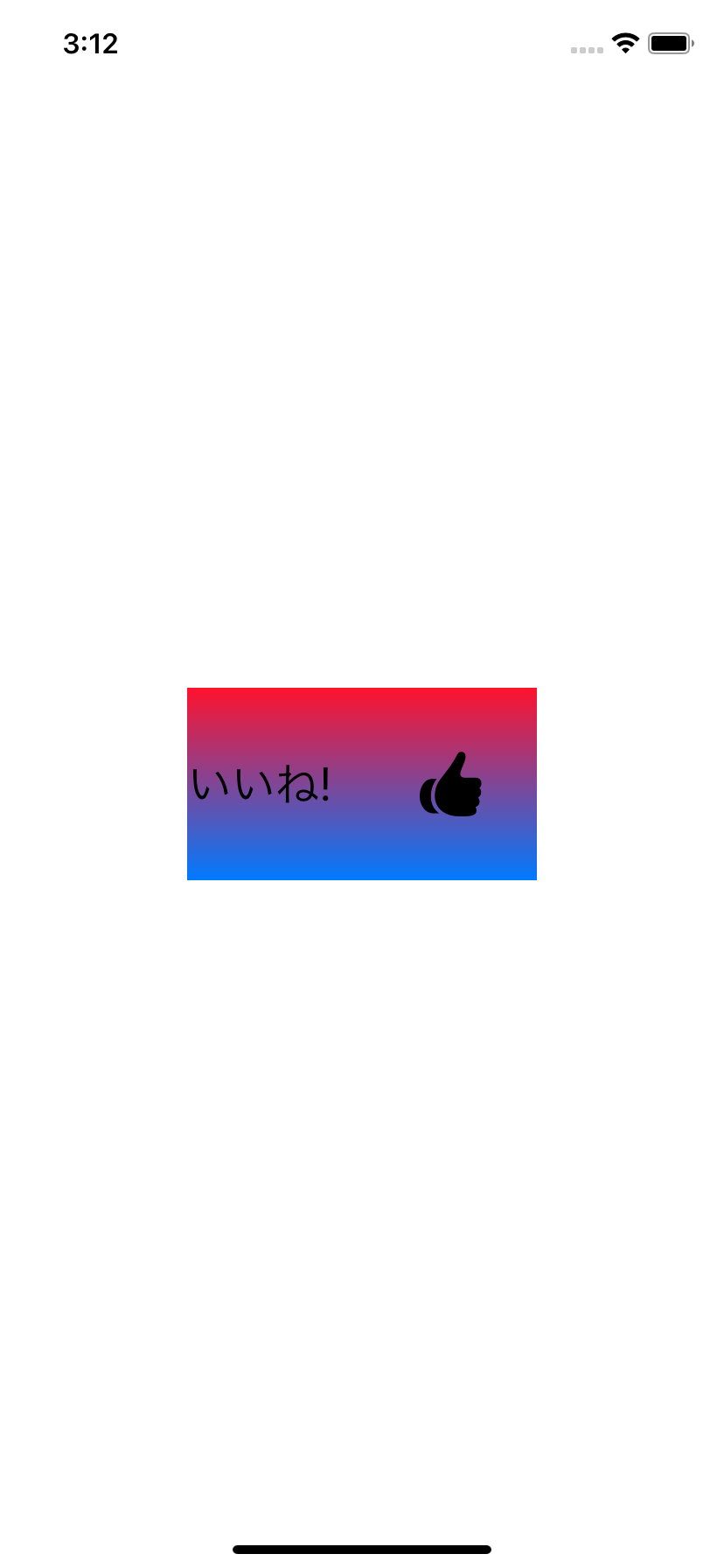
実行結果

- (大規模な画面だと、AutoLayoutで設定したviewにグラデーションを設定する場合、プロパティにしないと上手くいかないことがある。)