この記事は、俺的RxSwiftまとめ①,俺的RxSwiftまとめ②の続きです。
Observableとは何か?
observable,observable sequence,sequence,streamこれらは全部同じ意味を持つ言葉で、イベントの流れである。(RxSwiftでは、sequenceということが使われることが多い)

(引用)
Everything is a sequenceなのだ。
ここでいうイベントとは、数値や自身で定義したクラスのインスタンス、タップジェスチャーなどが含まれる。
このイベントは、以下のEnumで定義されている。
public enum Event<Element> {
case next(Element)
case error(Error)
case completed
}
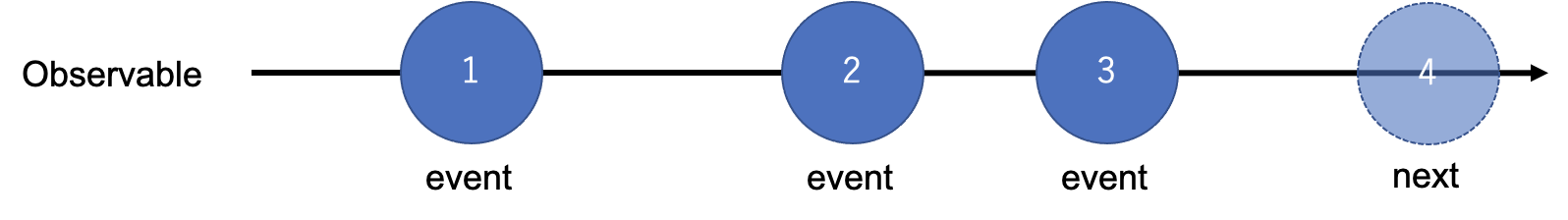
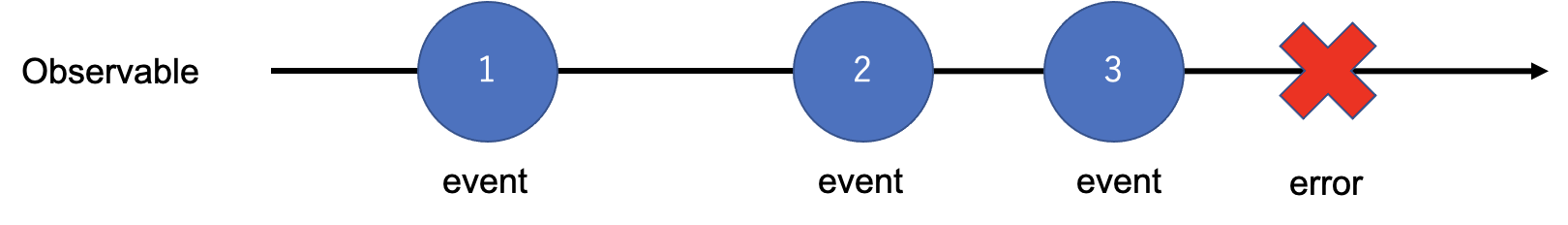
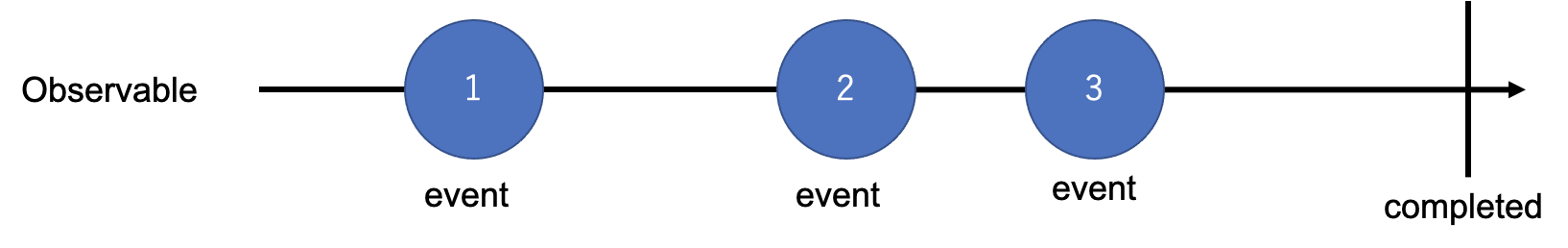
それぞれのcaseの場合どうなるか、Observable(sequence) 下記を表すマーブルダイアグラムとともに見ると、

nextの場合は、Observableは次のイベントを放出する。また、error/completedが呼ばれるまで、イベントを放出し続ける。

errorの場合はErrorを放出し、observableはイベントの放出をストップする。

completedの場合は、observableが停止し、イベントを放出をストップする。
どうやってObservableを用いて処理をするか?
Observableから放出されるイベントを使用するためには、subscribeする必要がある。(ObservableはSubscribeされるまで、イベントを放出したり、operatorでの処理を行わない)
この際、イベントタイプごとに、handlerを追加することができる。
また、nextだったらElement,errorだったらエラーインスタンスをhandlerに渡すことができる。
例
下図のマーブルダイアグラムに示されたObservableについて考える
let one = "1"
let two = "2"
let three = "3"
let observable = Observable.of(one, two, three)
observable.subscribe { event in
print(event)
}
next(1)
next(2)
next(3)
completed
subscribeすると、イベントが順次扱えるようになる。
それをprintすると、出力のようにnextが3回流れ、最後にobservableの停止を意味するcompletedが流れてくる。