アプリの開発時に
躓いたところ(二か月目)
最初は
基本的なhtmlやcssのUIと
呼ばれる描画について
勉強を始めました。
現在では私は
コンピューターが理解しやすい部分と
人間が視覚的にとらえて
理解できるところを
分けて考えます。
これができるようになるのに
二か月ほどかかりました。
最初はフロントエンドやUIと
呼ばれるところについての理解から
進めるのがよいと思います。
最近はjavescriptの開発も
しようと考えているので三か月目には
取り掛かることになるとは思いますが
基本的にプログラムというのはこのjavascriptのことを指すと
私は考えています。
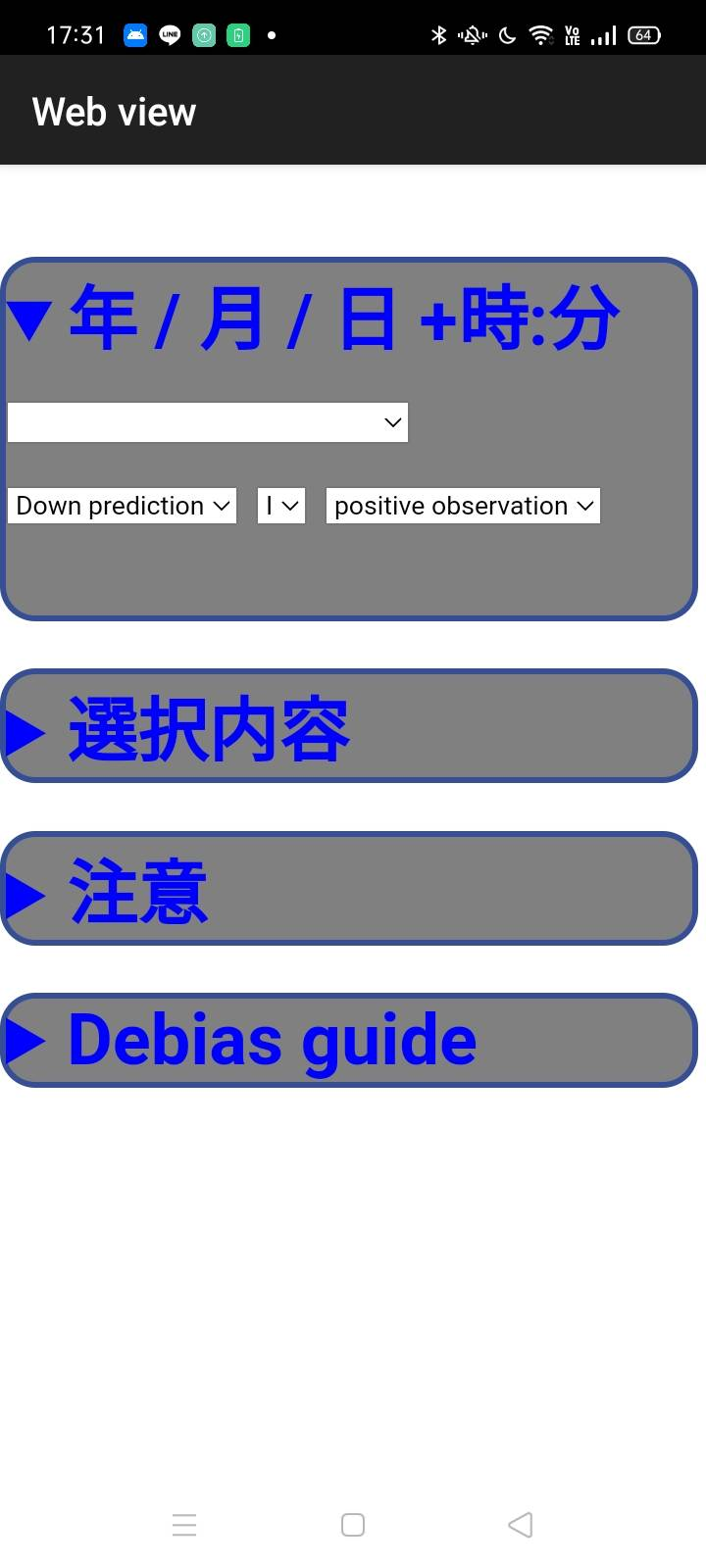
ホームページの作成からhtmlやcssの理解を深めていくのですが
基本的には部分的な変更をしながら使えるCSSをネット上から切り貼りする
つぎはぎで構わないので描画が崩れないように理想とするUIを作っていきます。
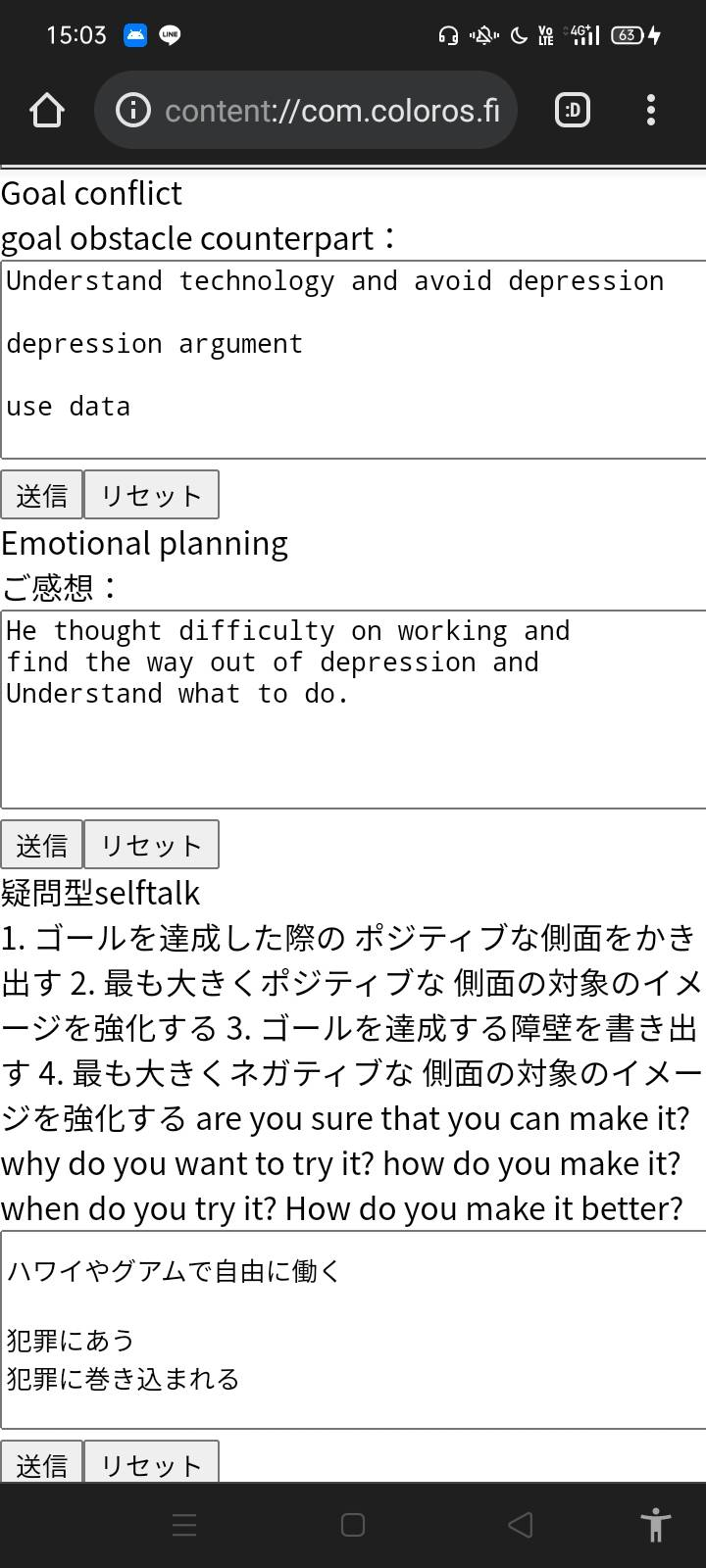
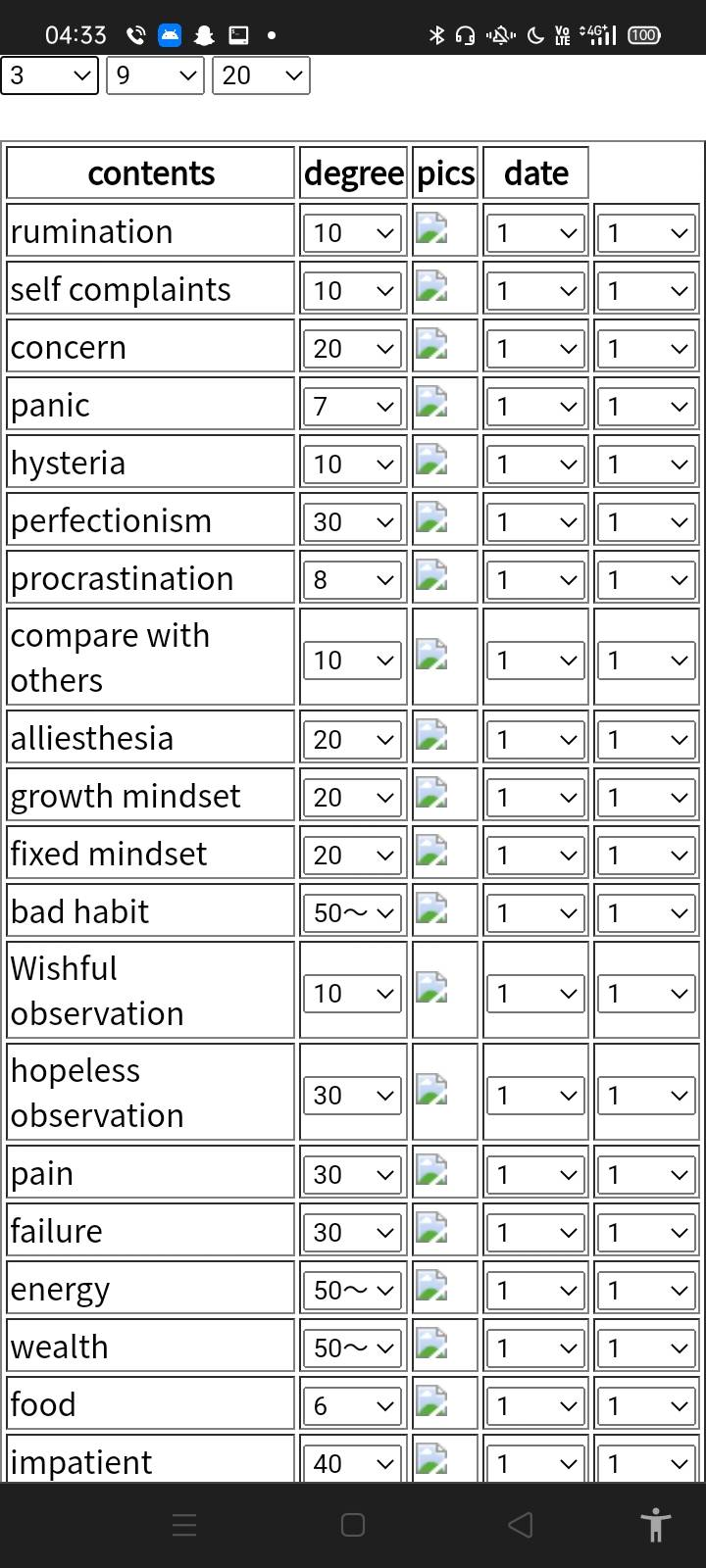
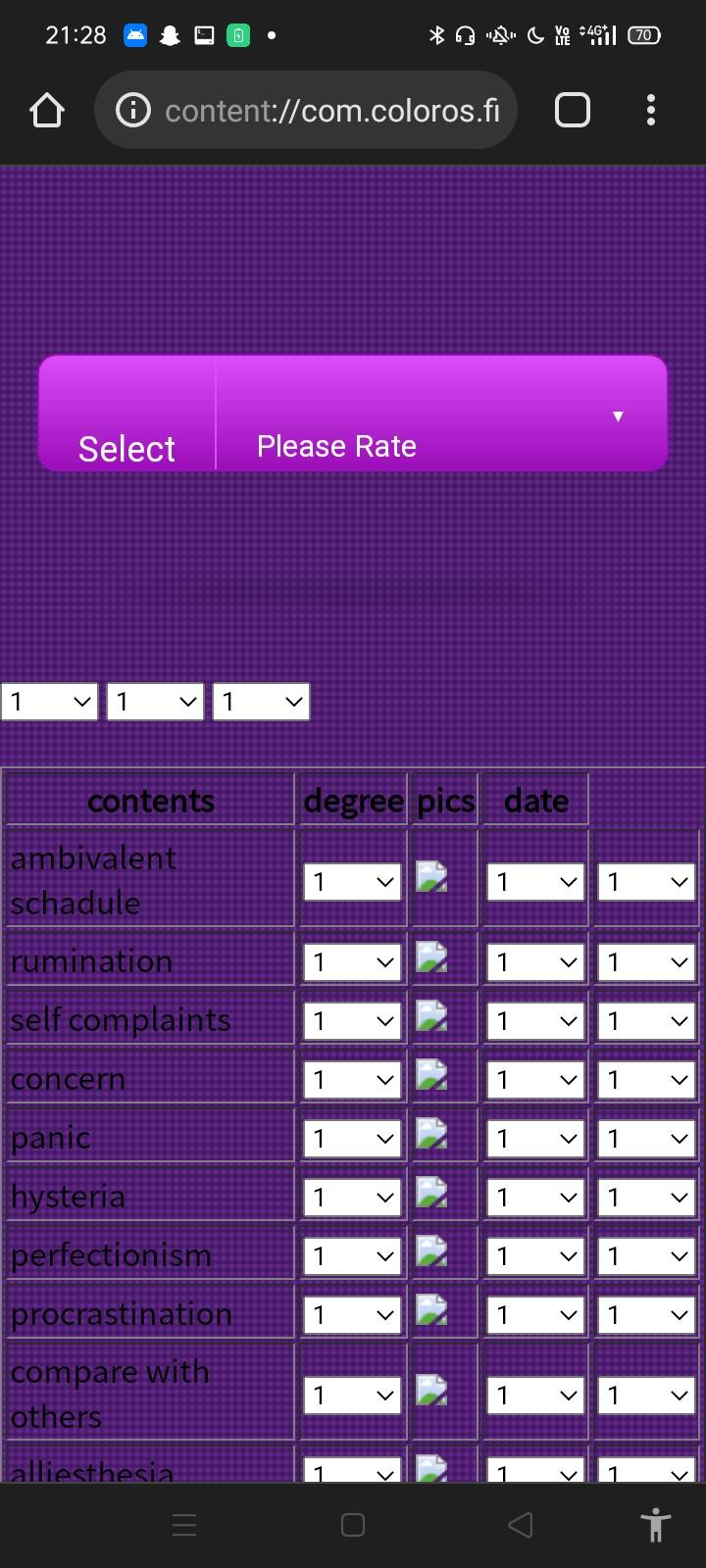
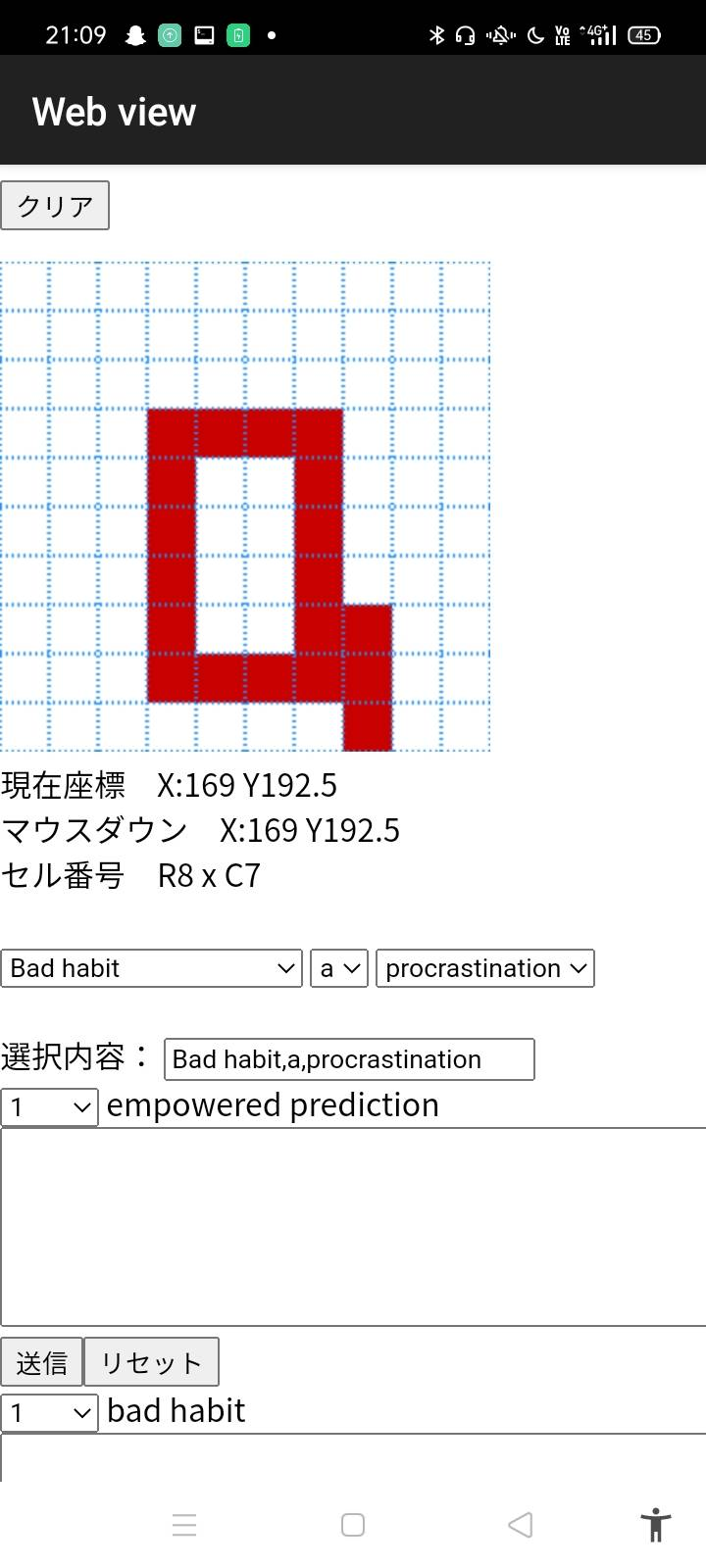
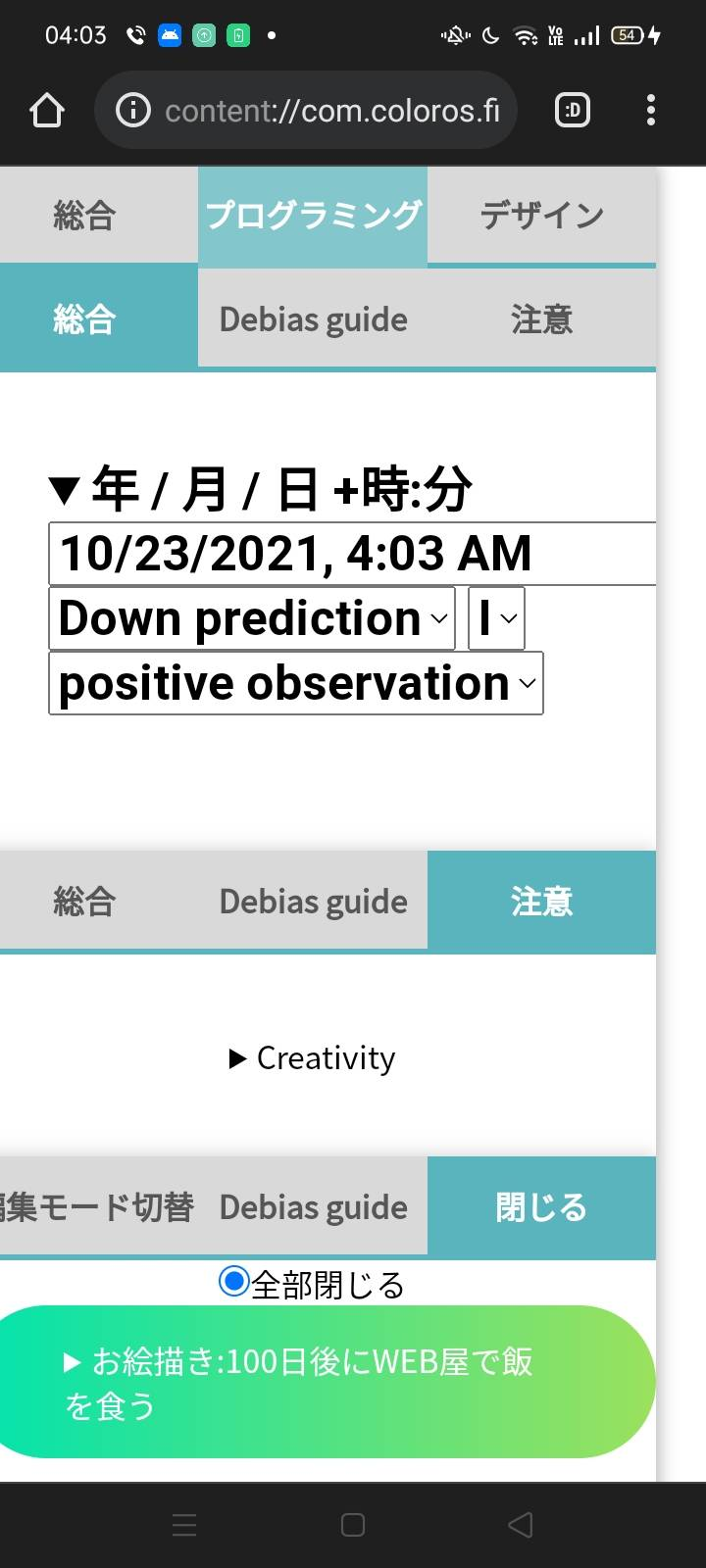
最初に作ったものがこちらで現段階ではまだ完成ではないです。
バックエンドの機能は知り合いが作ったもので基本的には
アンドロイドで開発環境を整えるものでした。
一緒にHTMLを学ぼう!
body{background-color: 色の指定;}UIデザインの変更を行うために背景色background のcssの変更をしました。

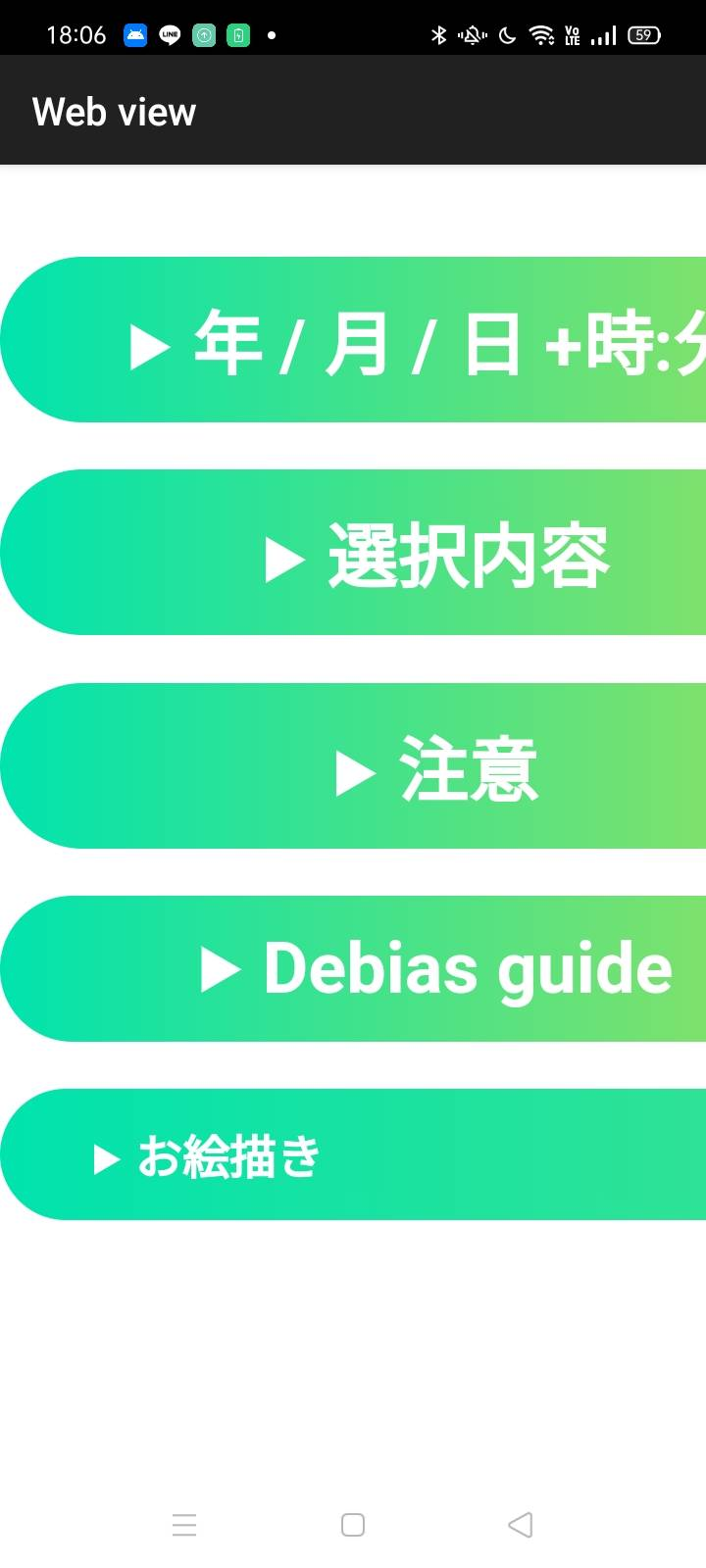
次にメニューを追加しました。
メニュー
1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月この辺りは基本的にCSSを変更してます。
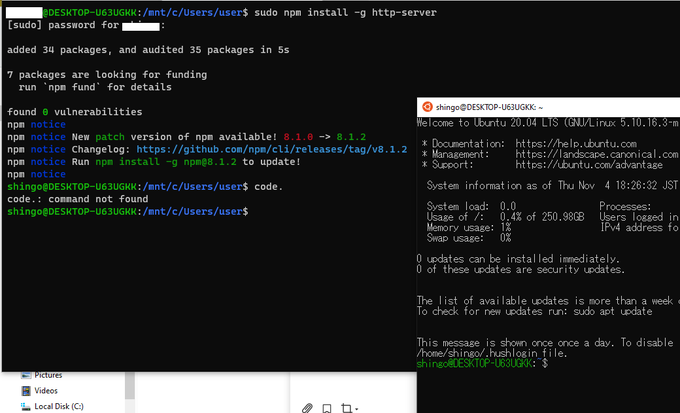
ここでjavascriptに興味を持ち出しました。約一か月目くらいです。

開発環境を整えました。
くわしくはこちら。https://www.youtube.com/watch?v=MeqS1BCrRZI