Node Schoolとは
無料でNodeやjavascriptなどの関連技術を学べるオープンソースツールです。
https://nodeschool.io/
不意に存在を知り、少し調べるとjavascriptの勉強にも適しているということで、実際にTryしてみようと思います。
Node.jsをインストール
https://nodejs.org/ja/
こちらの公式サイトから最新版をインストールできます。
その際に、npmというパッケージマネージャーも同時にインストールできます。
講座にチャレンジ!
javascripting
まず手始めに、「チュートリアル」のボタンから、講座一覧を覗いて見ます。
(※筆者は日本語に変えてサイトを見ています)

このなかのjavascriptingをやってみます。
指示通り、コマンドプロンプトで
npm install -g javascripting
と実行すると、教材(?)がインストールされます。
これで、コマンドプロンプトで
>javascripting
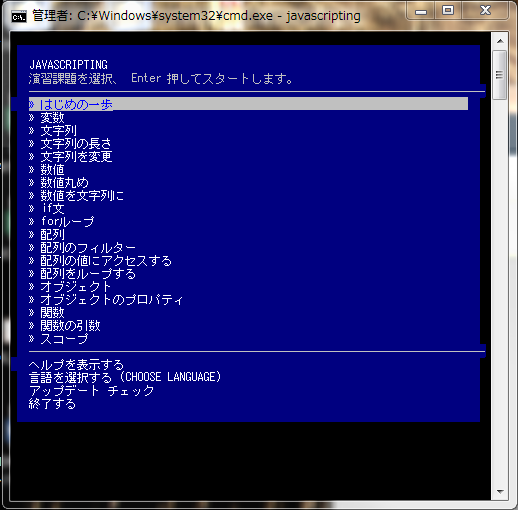
が起動可能になりますので、早速実行。
すると、以下のような状態に変わります・・!
ここからは、順番にコマンドプロンプトで操作しながら、任意のエディタを使って、javascriptの基本をひたすら打ち込む感じでした。
javascriptが初心者・・・という人は、そもそもコマンドプロンプト基点でファイルをいじる・・・ということすら難儀に感じるかもしれませんが、
「mkdirでディレクトリを作れ」などという指示もあるので、コマンドプロンプトの動かし方の練習にもなるかもですね。
How to markdown
マークダウン記法についての講座があったので、ちょっとやってみました。
Qiitaをよく見てはいるけど、綺麗に書ける自信がない・・・htmlタグでやってきたからマークダウンは慣れてない・・・
みたいな、まさに筆者のような人間にはもってこいです。
(いまだに強調とかボールドタグ使います。)
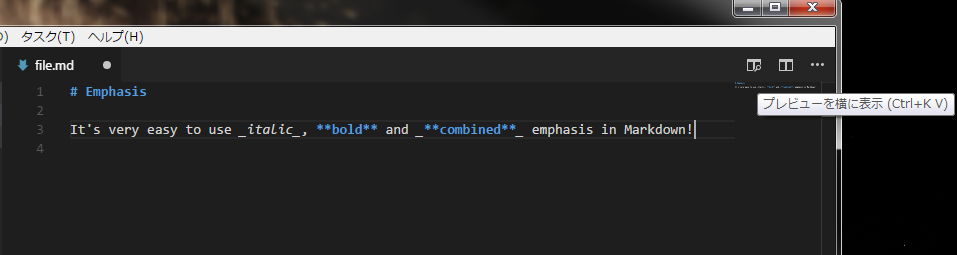
この講座をやるときは、VScodeがとても使いやすかったです。
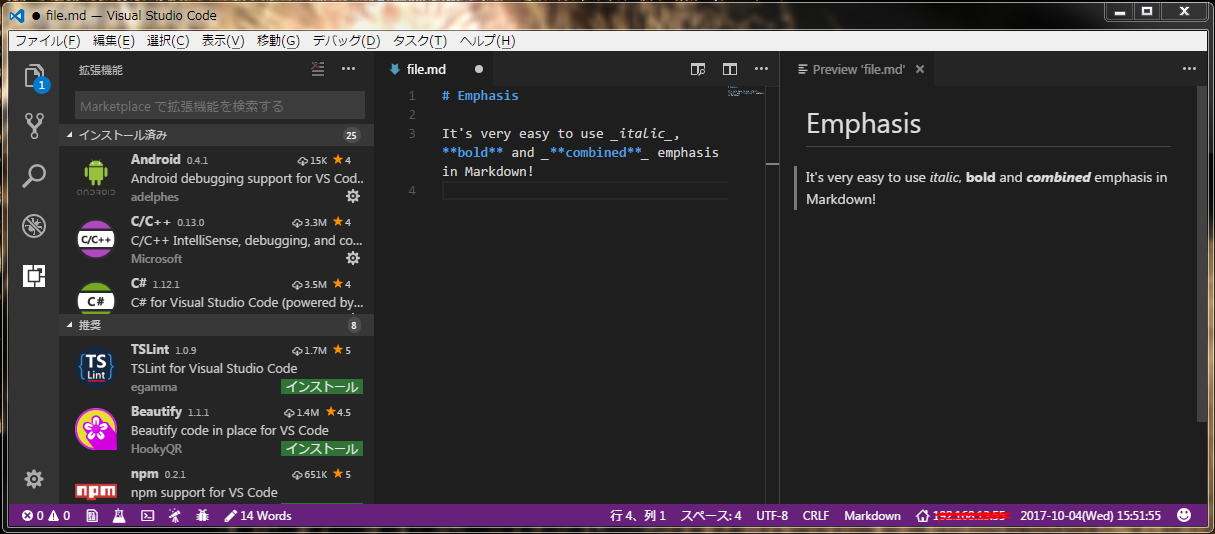
VScodeなら、markdown拡張子を編集中、右上のボタンもしくは Ctrl+K Vから「プレビュー」を表示できます。

こちらの記事で VS code & Markdownがもっと使いやすい方法紹介されています!是非ご一読!
https://qiita.com/kitfactory/items/2fde799fa092f0d8f0f1
【追記】このように、課題に挑戦しつつ、どのようにマークされているか随時確認できます。

ただ、この講座は現在英語しかない模様・・・
せっかくのオープンソフトなので、GitHubとMarkdown記述の練習がてら、翻訳をしてみようと思います。
やりながら翻訳して進めて行きますので、もしかしたらそのうち日本語が選べるようになってるかもしれません。
末筆
まだ基本をやっているところですが、面白いと思う講座があれば順番に紹介できればと思います。
参考記事
書いている途中ですばらしい先駆者様を発見してしまいました。参考になります。
https://qiita.com/kenfdev/items/277ce7a7310ac246b3b3