0.注意書き
筆者の本稿での意図はエディタ宗教論争を巻き起こすことではありません。「世の中では、これくらいのことが出来るようになってきている」とご参考にしてただくことが本稿の狙いです。それによって何かのお役に立てれば幸いだなと思っています。 皆さんは自分の使いやすい、皆さんの用途やプロジェクトの環境をにあったエディタを使用していただければとお断りしておきます。
1.Markdown環境について
Markdwonは以前に書いたように今後の文書生産性を変えていく可能性のあるツールの一つです。Markdownのメリットは次の点だと思います。
1.1.Markdownのメリット
- テキスト形式のため、とにかく 編集が簡単。
- テキスト形式なので、GitHubのプルリクエスト形式やGitLabのマージリクエストのプロセスに馴染みやすく、 ここ、間違ってない?と誰かが修正することも容易。
- テキスト形式のため、 変更差分の管理が容易である。
- テキスト形式のため 各種プログラムによる処理/自働化に馴染みやすい。
1.2. Markdownを取り巻く状況
Markdownを一度、使い始めてしまうと虜になります。同時に「あそこがもっとこうなれば良いのに!」と色々と要望したい機能が出てくると思います。そういった機能の多くはマークダウンとしては標準化されていないものの、独自拡張によって急速に整備されてきています。ということは、チームやステークホルダーと統一したマークダウン環境を揃えることができれば、単なるマークダウン以上に大きなメリットが享受できる時代になっているということです。
2. Visual Studio Code + Markdwon Preview Enhancedの紹介
それでは、どのエディタを使うべきかという疑問が出てくると思うのですが、2017.10月現在、個人的にはVisual Studio Code(VS Code)+Markdown Preview Enhanced(プラグイン)を推薦したいと思います。
Markdown Preview Enhancedは、もともとAtomエディタにも提供されているプラグインですが、VS Codeにもβ版が提供されるようになっています。Atomエディタは確かに膨大なプラグインがあって高度なことがたくさん出来るのですが、どうもモッサリ感があります。VS Codeは 「Atomではモッサリしていたのが軽快になる」のが素晴らしいのです。 ですので、現在のオシはVS Codeだと思います。
2.1.Markdown Preview Enhancedのインストール
すでにVS Codeのプラグインとして提供されているので、通常のプラグインインストール手順でインストールできます。

3.Markdown Preview Enhancedで出来るようになること。
Markdown Preview EnhancedはMarkdownを大きく機能拡張します。今まででは信じられないようなパワーをテキスト編集に与えてくれます。
3.1.できること:様々なUML図を描画する。(PlantUML連携)
Markdown Preview Enhancedを使うとPlantUMLとの連携が可能になります。軽く例を作ってみます。その他にも様々な図を描くことができますので、プログラマーズ雑記帳さんなどを参考にされると良いのではないでしょうか。
シーケンス図

アクテイビティ図

ステート図

クラス図

3.2.できること:様々な数式を描画する。
数式を記載することも可能です。
$\sum_{n=1}^{100}foo(n)+bar(n^2)$
3.3.できること:CSV表の取り込み
表形式をマークダウンで維持管理することは大変です。atomであればtablrというプラグインがありますが、使い勝手でもまだ問題あるかなと感じます。表はマークダウンの苦手な領域の一つです。
ですので、ここはすっぱり割り切って、CSVファイルは別途エクセルで管理するとし、Markdown Preview Enhancedで取り込んでしまうのが良いのではないかと考えます。
Markdown Preview Enhancedではimport文が使用でき、さまざまなフォーマットのファイルが使用できます。
@import "test.csv"
3.4.できること:別フォーマットでのエクスポート
HTMLファイルでエクスポートすることも簡単です。プレビュー側で右クリックしてみましょう。エクスポートのメニューが表示されましたね?

4.さらに使いこなして爆速化する。
4.1.スニペットで加速する -1-:図のテンプレート
以下のようなスニペットをエディタに記載させてみましょう。そうすると様々な図形の書式を記憶をしておく必要がなく、爆速を引き出すことができます。
スニペットに登録しておきましょう。

スニペットに登録する場合は所定のJSON形式で記載する必要があります。

以下の記事がスニペットの作成時の参考になると思います。
なお、もしマークダウンファイル(.md)にスニペットが効かない場合は、VS Codeの設定へ以下の行を加えてみましょう。
{
//エディターのフォントサイズ
"editor.fontSize": 16,
(中略)
//マークダウンでスニペットが表示されない人むけ
"[markdown]": {
"editor.wordWrap": "on",
"editor.quickSuggestions": true,
"editor.snippetSuggestions": "top"
}
}
4.2.スニペットで加速する -2-:業務のテンプレート
議事録の報告書ようなものはテンプレートでチーム共有をすると、業務の品質が定形化し加速することが期待できます。(テンプレートとして良さそうなアイデアがあれば教えて欲しいです。)
議事録
## xxxx議事録
**日時:** 2017/x/x xx:xx-xx:xx
**参加者:** xxx,xxx,
---
### 1.目的
* xxxxの対応を決める。
* xxxxの対応を決める。
### 2.結論
* xxxxをxxxとする。
* xxxxをxxxとする。
### 3.A.I.
* xxxxxする。(担当: xxx 期日: x/xまで)
* xxxxxする。(担当: xxx 期日: x/xまで)
* xxxxxする。(担当: xxx 期日: x/xまで)
### 4.議論
* xxxxはxxxではないか?(Aさん)
→ xxxにする。
4.3.プレビューのスタイルシートをカスタマイズする。
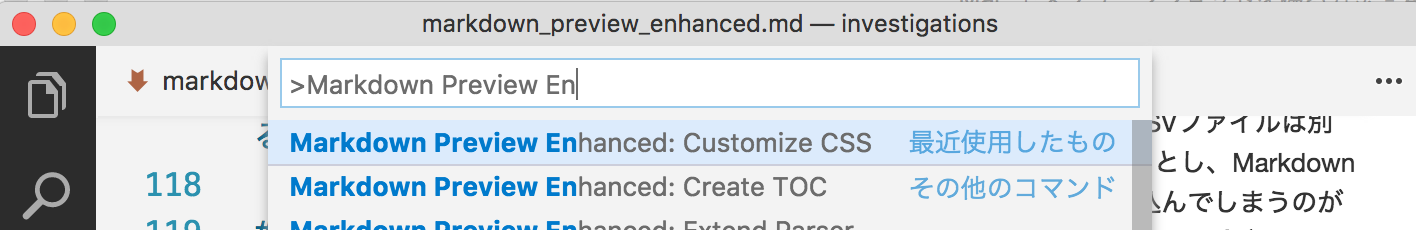
Preview側のフォントサイズが気にくわないなど、Preview側の表示を変更することもあるでしょう。VS CodeのコマンドパレットからMarkdown Enhanced Preview : Cutomize CSSを選択することでCSSを編集することができます。

5.まとめ
まとめます。私見ですが、以下のように思います。
- Markdownは今後の業務の生産性を革新をするツールの一つで、現在、猛烈な速度で機能拡張されています。
- Markdownの拡張機能までチーム内で統一して利用することで、更に生産性向上を期待できます。
- スニペットまでチームで統一することで、さらなる業務の高速化、作成物の品質安定が期待できます。
- これらを 2017/10時点で最もサクサクで行ってくれるのがVisual Studio Code + Markdown Preview Enhancedだと思います。
- 皆さんのチームでも導入してみてはいかがでしょう!?