はじめに
某新宿のIT系専門学校一年のYuumaと申します。
今学校の授業でhtmlでWebページを製作しているのですが制作している過程で役に立ちそうなサイトをいくつか見つけたので紹介していきたいと思います。
Unsplash
知っている人も多いと思いますがこのサイトは60万枚以上の美麗な写真が著作権フリーで使えるサイトです。(しかも商業利用もOK)
著作権フリーなので探せばいろいろなブログやサイトでこのサイトの写真が使われてます。
サイトには検索機能があるほかアカウントを作ればお気に入りを設定することもできますし複数の写真をまとめたコレクションといったものを作ることもできます。
↑こんな感じの綺麗でエモい画像がたくさんあります。
Url https://unsplash.com/
fontisto
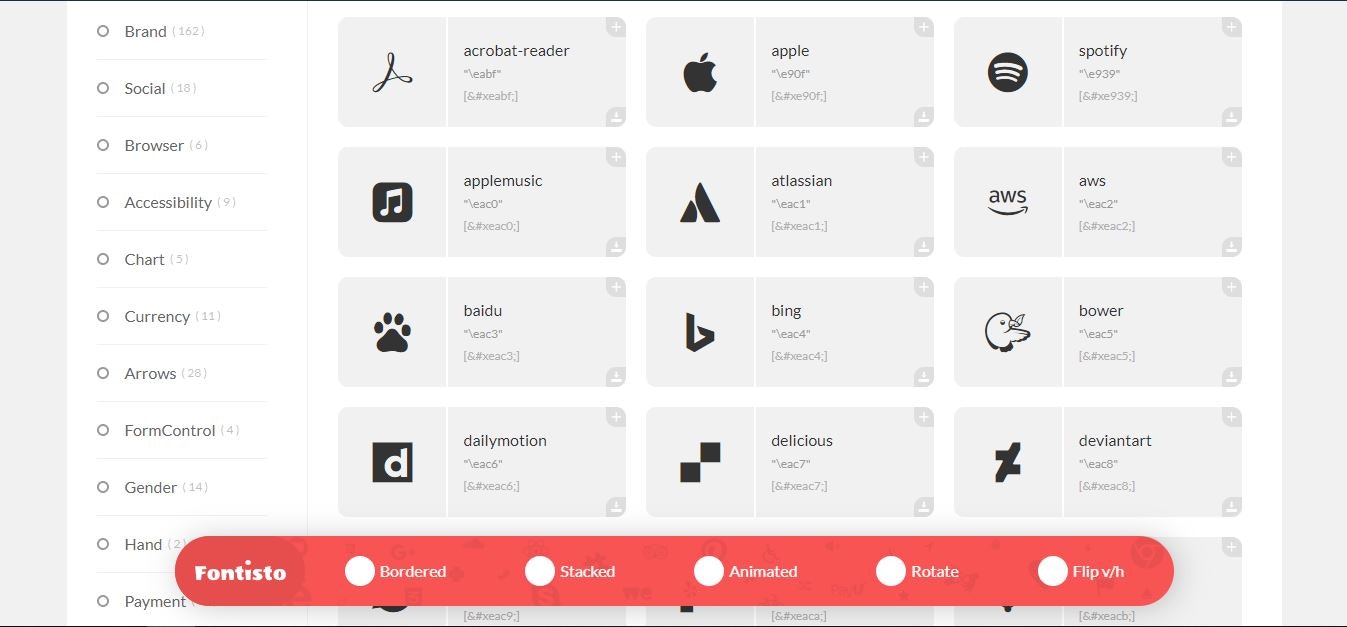
こちらは様々なアイコンが使えるCSSファイルを配布しているサイトです。また、アイコンを個別にsvgファイル形式でダウンロードすることも可能です。

fontistoにあるアイコンは例えば車や携帯、顔文字といった一般的なものからTwitterやInstagram,Lineなどといった有名なアプリのアイコンやappleやgoogleといったブランドのロゴ。果てはubuntuのロゴまであります。
また、ページにアクセスすると画面下部にメニューが表示されそのメニューの設定次第で背景のスタイルや角度回転のアニメーションなどが設定可能です。
Url https://www.fontisto.com/icons
flatuicolors
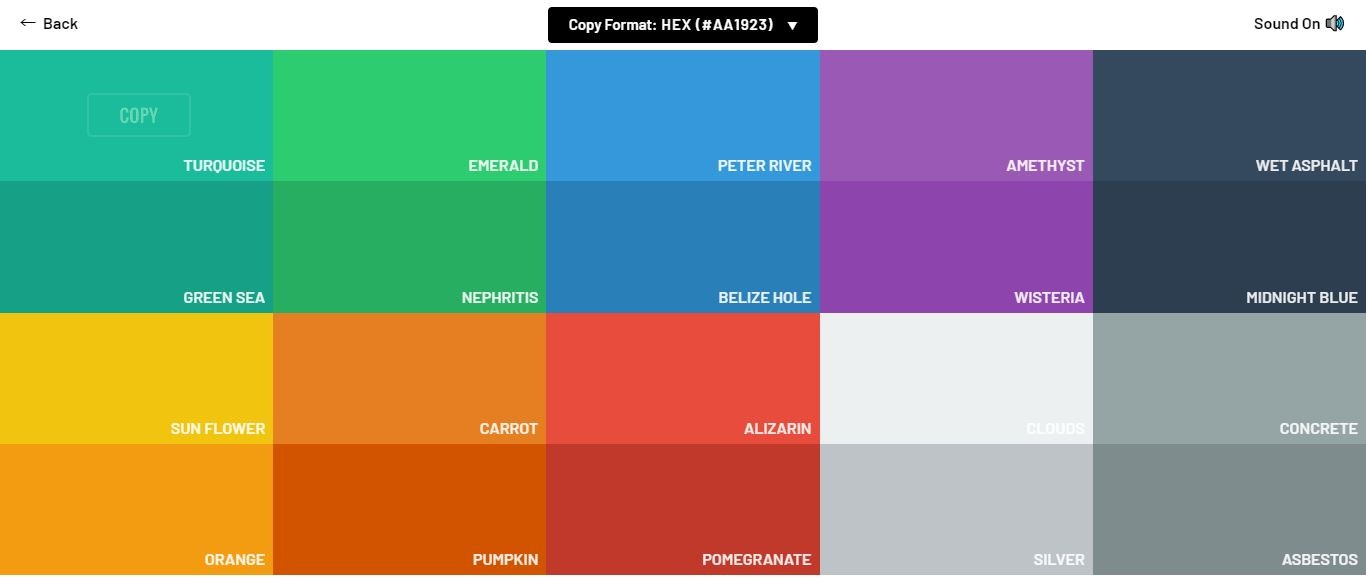
このサイトは色を選ぶ際に使えるサイトです。
サイトにアクセスすると上のような画面が出てきます。
画面の好きな色のボタンをクリックするとクリップボードに指定した色のカラーコードが保存できます。
サイトを作る際に色をどうしようかと迷った場合にとても役に立つサイトです。
Url https://flatuicolors.com/
STUDIO
最近デザインの練習用に使っているサイトです。
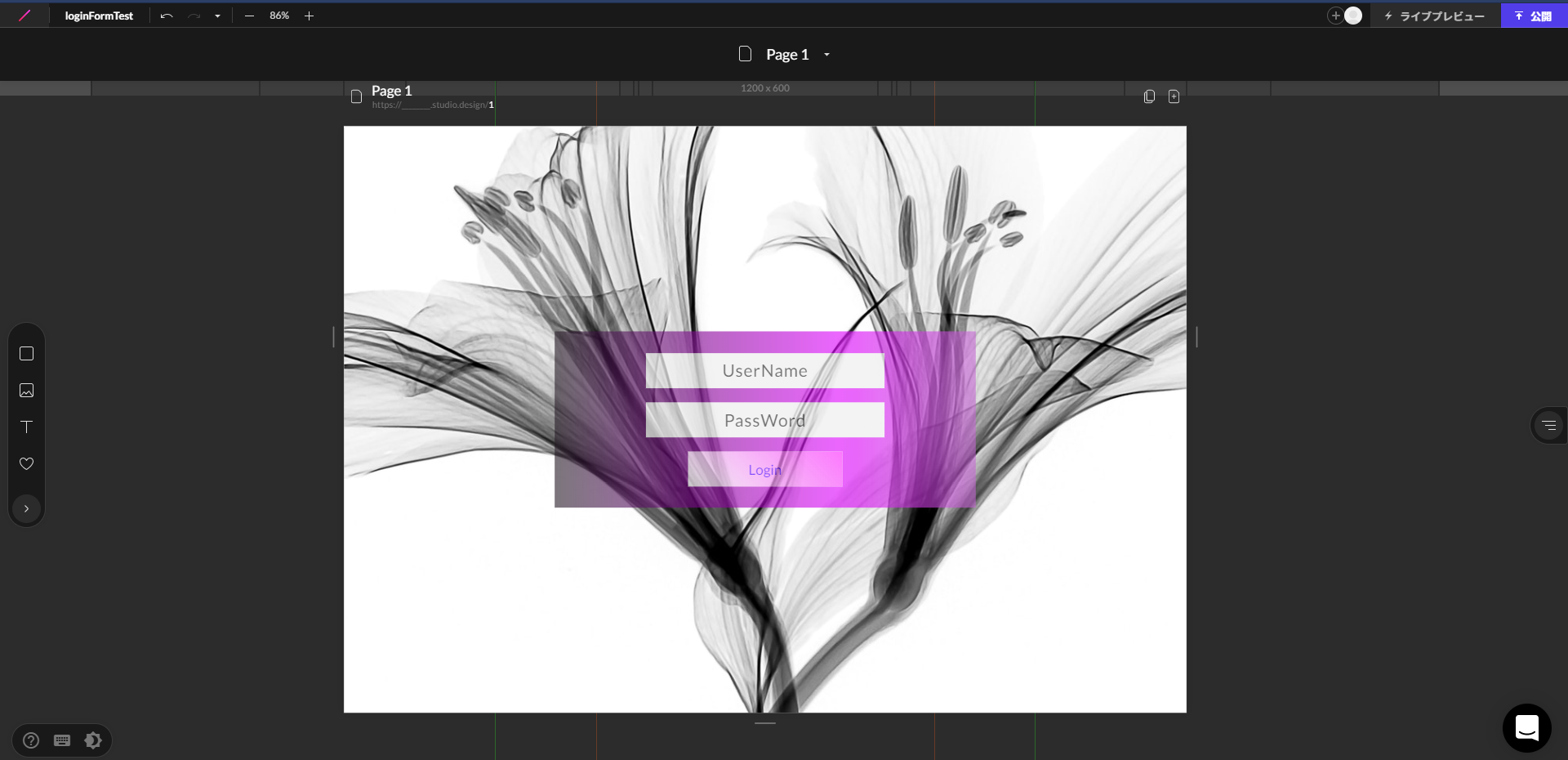
コードを書かずにマウスでボックスや写真(Unsplashの写真を検索して配置するも機能あります)・文章などを配置するだけで簡単にwebページを作ることができるサイトです。
枠線やmargin,padding背景色hover時の状態boxの大きさといった細かい値をマウス一つで調整できるのはかなり便利です。
テンプレートもあるので初めての人でも扱いやすいかなと思います。
下の画像は30分ほどで適当に作ったログインフォーム的な何かです

最近私はこのサイトで仮のデザインを作成してそれを元にhtmlやcssを書いてます。
url [https://app.studio.design]
(https://app.studio.design)
おわり
この記事がWeb初心者の役に立てばいいなと思います。
良かったらいいね押していってくださいm(__)m