はじめに
前回の記事 ARKitを触ってみよう 〜第2話〜 の
最後に決めた『ユニティちゃんを出現させる』(初心者向け) を実際にやっていきます。
(投稿が久しぶりになってしまった... ><)
まだARを使って何かする経験がない方は、
簡単なので是非この機会にARアプリやUnityに触れてみてください!
環境
・Unity 2017.3.1f1
最新版はこちらから。https://unity3d.com/jp/get-unity/update
(最新は、Unity 2018.1.2)
・ARKit plugin:
入れてない人は、下記で記載している手順からダウンロード。
・Xcode 9.3
動作検証端末:iPhone X
手順
まず、ダウンロードしたUnityを開きます。
Unityを開くと、プロジェクト選択画面が開かれるので、
右上にある"New"から、新規プロジェクトを作成します。
画面の通り、ProjectNameなどを任意に決めて"Create Project"を押してください。
(今回はARアプリを作成する初級編なので、3Dを選択)
しばらくすると、開発画面が起動します。
ここのAsset Store と呼ばれるところから、
ARKitプラグインやユニティちゃん素材をダウンロードします。
それぞれ、『ARKit』、『Unity-chan』などと検索窓に入力すれば出てくるので、ダウンロードします。
ダウンロードが完了したら、Importボタンを押してインポートしてください。
インポートすると、
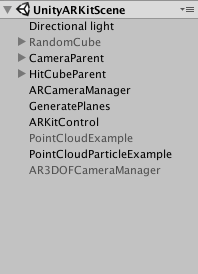
Assetsに "UnityARKitScene"というものがあるのでこちらをダブルクリックします。
これにより、上部のHierarchyの中に下記のようなものが展開されます。
(ここの RandomCubeは今回いらないので、チェックボックスを外します)

Hierarchyにある、"HitCubeParent"のフォルダを開くと、
その下に"HitCube"があるので、こちらは右クリックして"Delete"で消してください。
ここを今回表示させたい ユニティちゃんに変えます。
方法は、先ほどダウンロードした Assets → UnityChan → Prefabs の中にある
unitychan を "HitCubeParent"のフォルダに、ドラッグ&
ドロップします。
ドラッグ&ドロップしたら、Inspectorで、
Scaleなどを調整します。
(今回は大きいユニティちゃんを どんっ!と表示させたいので、
x, y, z それぞれ Scaleを 1から3に変えています)
あとは、"Idle Changer(Script)"と"Face Update(Script)"という
コンポーネントが追加されていると思うので、こちらを歯車アイコンから
「RemoveComponent」してください。
代わりに、Inspector画面の下部にある「Add Component」ボタンを押して、
"Unity AR Hit Test Example(Script)"を追加します。
ここの"Hit Transform"を、画像のように HitCubeParent(Transform)にすれば
準備は完了です!!
あとは、Unityメニューの「File」 → 「Save Scene as」から
任意の名前をつけて保存します。
では、いよいよ iPhoneでのアプリの起動へと進んでいきます。
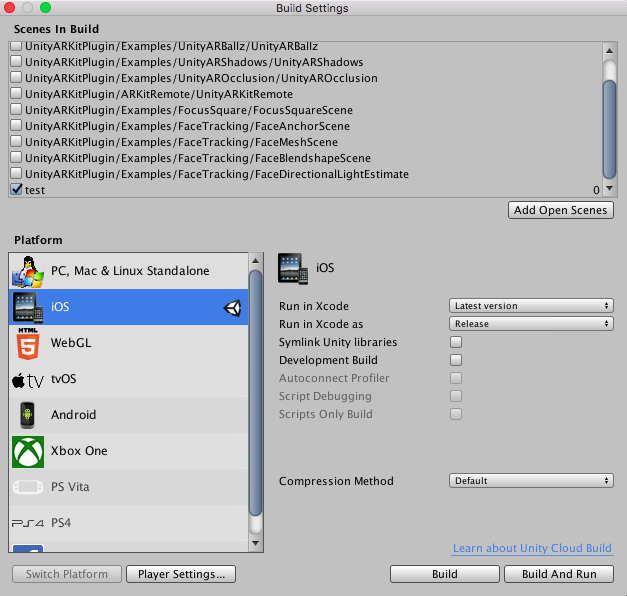
Unityメニューの「File」 → 「Build Setting」を開くと、
下のような画面が出てくるはずです。
ここに、先ほど保存したSceneの名前があるはずなので、
そのファイルを選択します。
(自分は、test という名前にしていたので、それを選択)
※ まだそこに保存したSceneがない場合は、「Add Open Scenes」から追加
選択したら、
Platform欄で iOS を選択し、Switch Platform を押します。
少し時間がかかります..!!
完了したら、「Build And Run」を選択。
ビルドが走って、自動的に Xcodeも起動します。
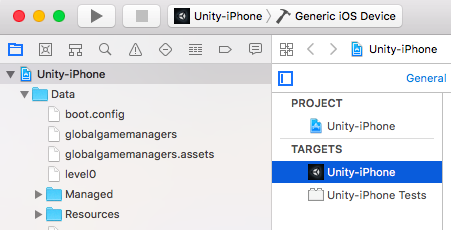
Xcodeが起動されると、「Unity-iPhone」というスキームが
あるのが確認できると思います。
(プロジェクト設定のSigningなどでエラーが出ているものは
適切なものを選び 解消してください)
ここまで完了したら、あとは、実機を繋いで
ビルドをポチるだけです。
ビルドが完了して、iPhoneでアプリが立ち上がると
カメラアクセスの許可ダイアログが出るので、許可してください。
平面を認識し出すので、平面が認識されたところで画面をタップ。

すると、ユニティちゃんが出現!
ついに自分の部屋にもユニティちゃんが現れてくれました。
以上、**『ユニティちゃんを表示させる』**の回でした!
動きがなく寂しいので、今後は踊らせたりもして
もう少し面白みのあるアプリにしていきます(^^)
では、また次回!