【非公式】某会社設立記念ゲリラ Advent Calendar 2016 21日目の記事です。
以下、2017年1月1日に書いた内容になります。
新年明けましておめでとうございます。
2つめの記事です。
FlashゲームをUE4で再実装するゲリラアドカレ、EXその2です。
今回はとりあえずスキルを選択できるように必要なデータとコンポーネントを準備をします。
・注意
許可を取ってないので通常業務の空いた時間を利用して作成するため、作成中のゲーム、及びアドカレは完成保証がなければ、ゲーム自体もリリースされる保証も皆無なので、あんまり期待しないでください。
スキルのデータテーブルを作成
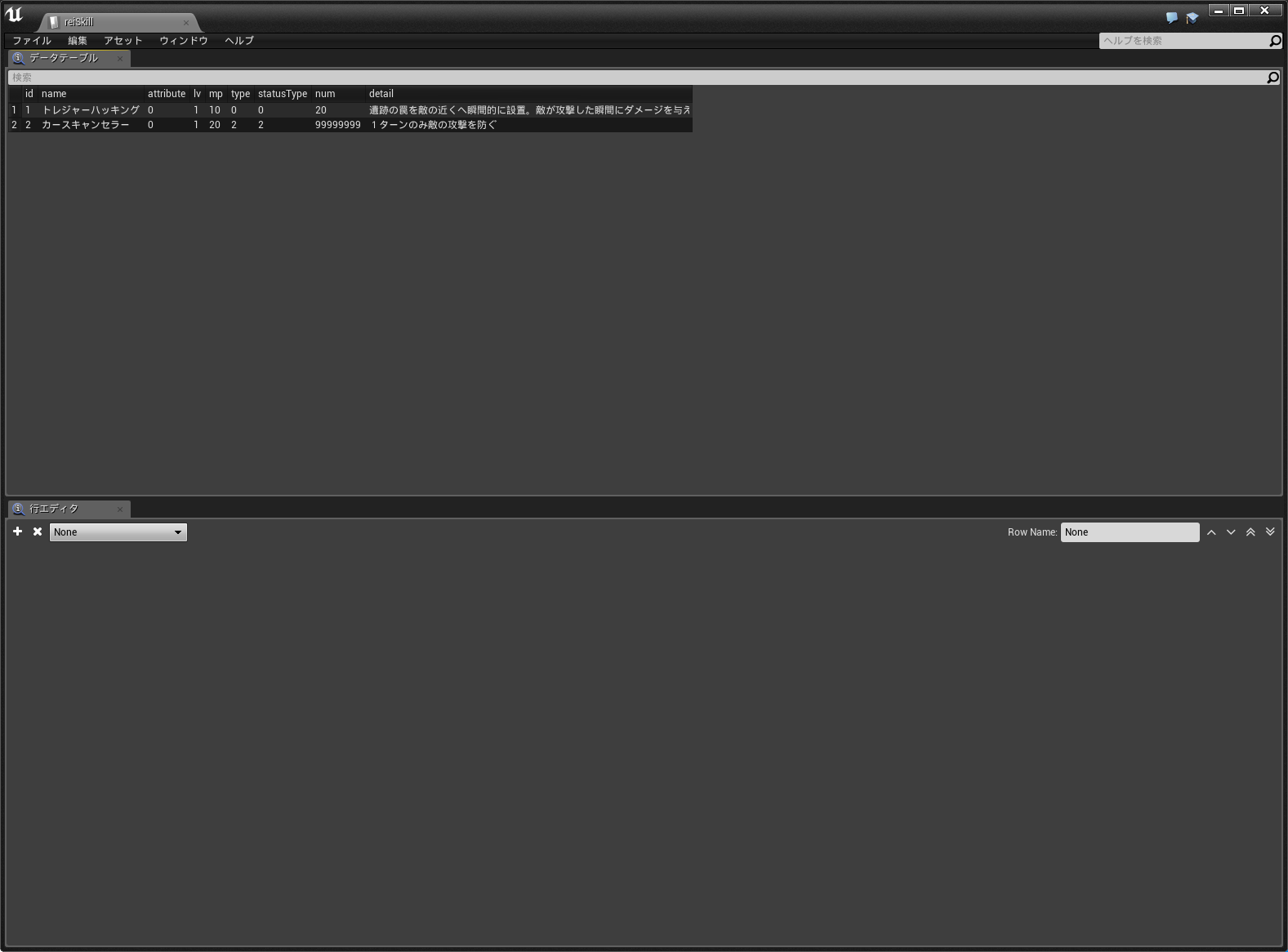
まず、スキルのデータテーブルを作成します。
スキルはCSVに書いたものを読み込むようにします。
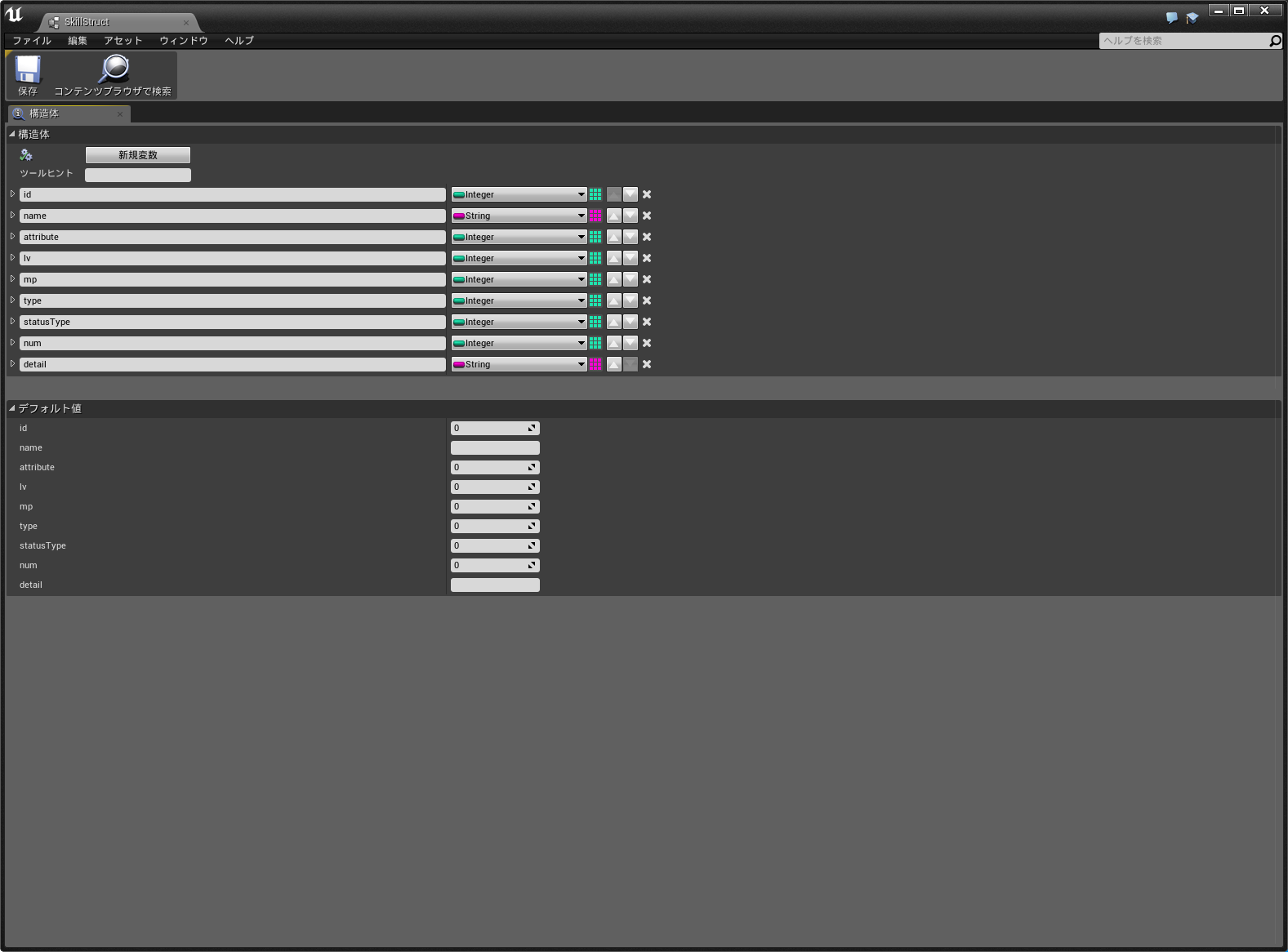
構造体の中身は
| 構造体名 | 詳細 |
|---|---|
| id | スキルID |
| name | スキル名 |
| attribute | 属性ID |
| lv | スキルを覚えるLV |
| mp | 消費MP |
| type | タイプID 0:攻撃 1:回復 2:ステータス変更 と仮に割り当てます |
| statusType | ステータス変更の場合、どのステータスが変更されるかを示すID |
| num | 基本数値 攻撃なら攻撃値と変更 |
| detail | スキル詳細 |
となっています。
今後変える可能性はありますが、いったんこれで行きます。
CSVをUE4へ持ってくるやり方はヒストリアさんの[UE4] CSVデータを扱う方法 DataTable編を参照してください。
スキル選択ボタン作成
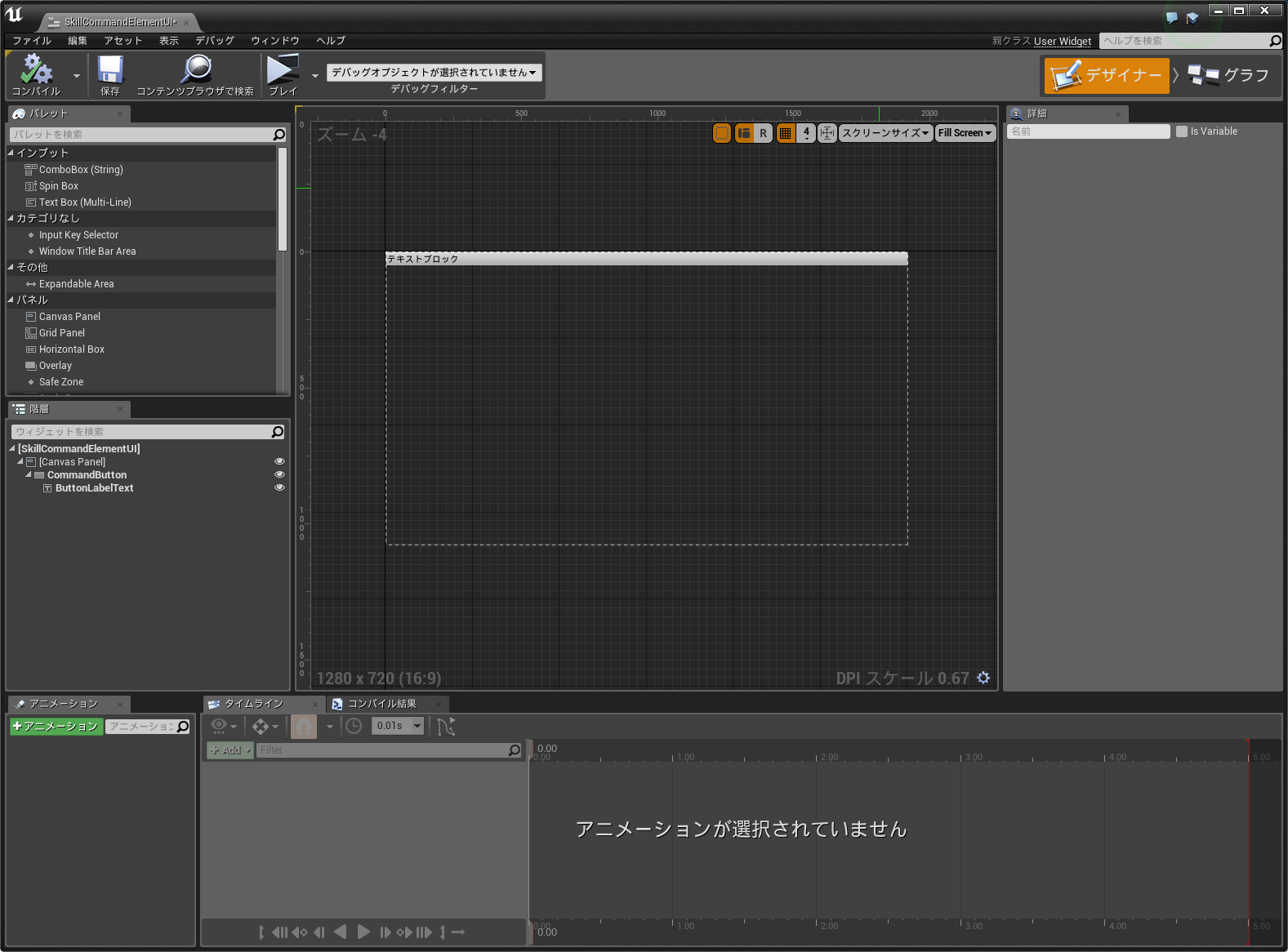
スキルを選択するボタンを表示するように準備をします。
単体攻撃なら、処理の流れはスキル選択→対象選択に進むようにします。
スキルの構造体と、各キャラクターの構造体は別なので、スキル選択用にUIコンポーネントを作成します。

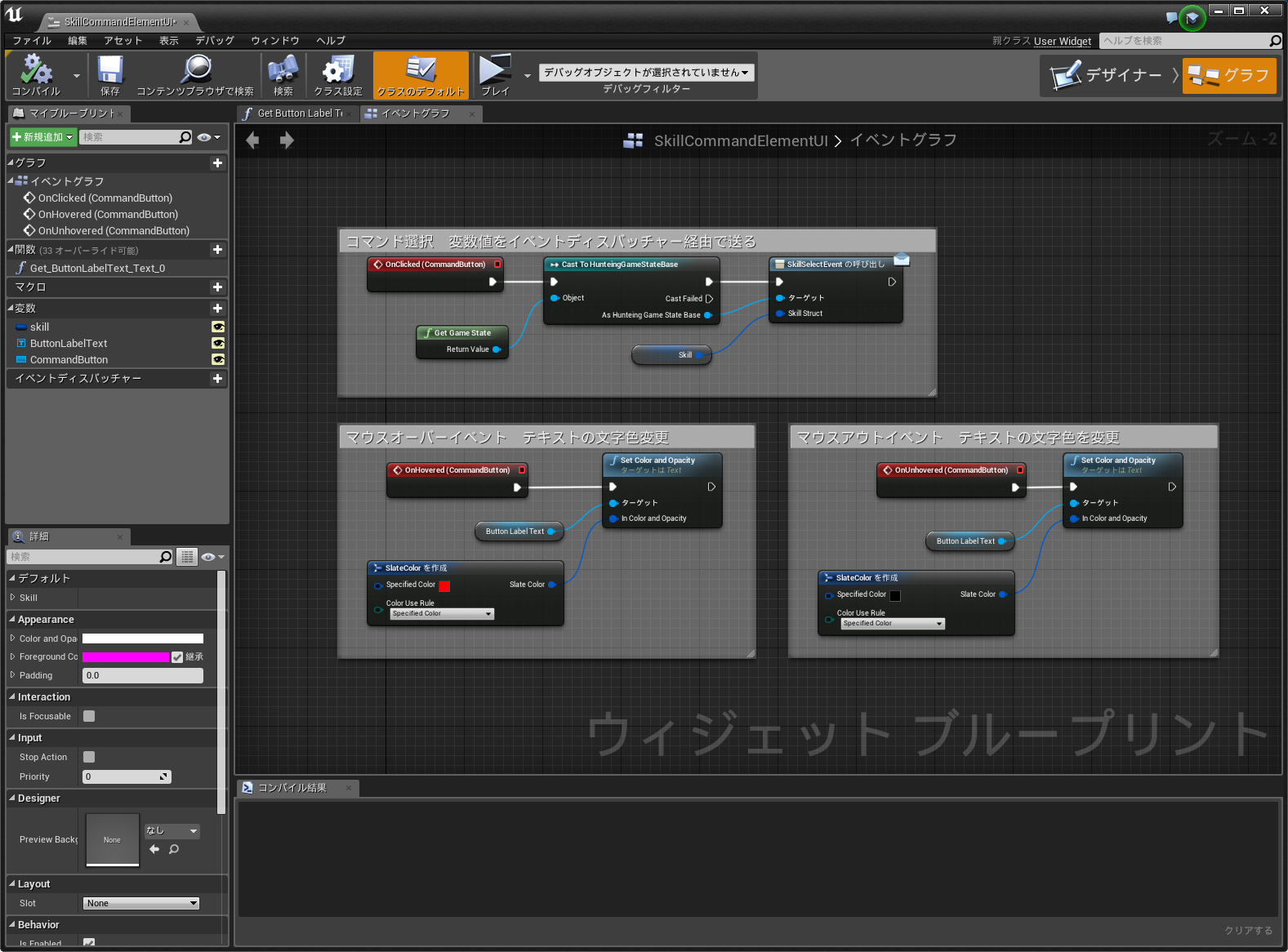
イベントを作成します。キャラクター選択とほぼ一緒で、違うのはクリックすると別のイベントディスパッチャーを呼び出すようにしています。

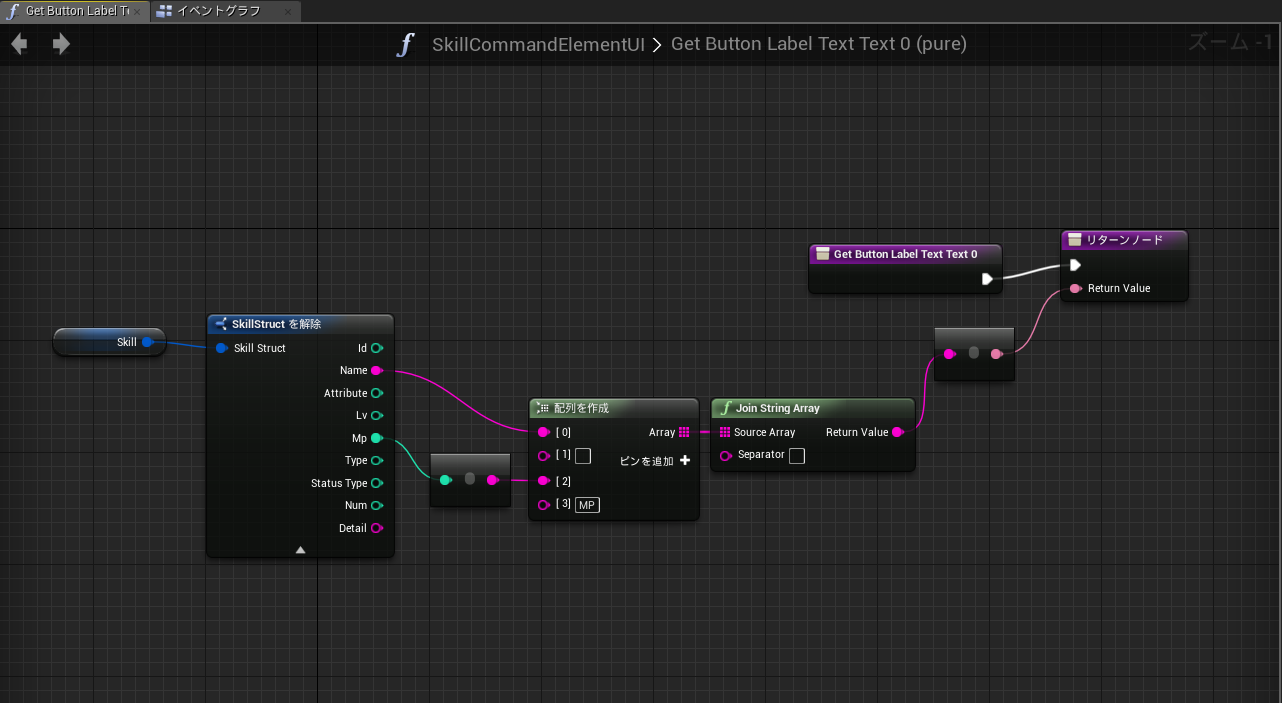
続いてボタンラベルのバインド関数を作成します。スキル名と消費MPを表示します。

これで準備が終わりました。
スキルを表示する準備完了
スキルを表示する準備が整いました。
次は攻撃スキルを選択したらHPを減らす処理を実装します。