【非公式】某会社設立記念ゲリラ Advent Calendar 2016 9日目の記事です。
FlashゲームをUE4で再実装するゲリラアドカレです。
最重量を持つバトル画面の実装に入りました。
ひとまずデザインっぽいものが出来たので書きたいと思います。
・注意
許可を取ってないので通常業務の空いた時間を利用して作成するため、作成中のゲーム、及びアドカレは完成保証がなければ、ゲーム自体もリリースされる保証も皆無なので、あんまり期待しないでください。
バトル画面を作る
間違いなく一番実装工数が重く、一番面白くしないといけない部分です。
オリジナルのバトル画面を見てみます。

カードバトルって感じですね。完全なオートバトルになっています。
バトルの部分は3Dモデルになっています。が、大人の事情でこのステージモデルは一切使えません!
なのでバトルは一から作ることにしました。
仕様もオートバトルからRPGでよくあるコマンド選択式にしたいと思います。
時間がなかったらオートにしてしまいますが。
デザイン

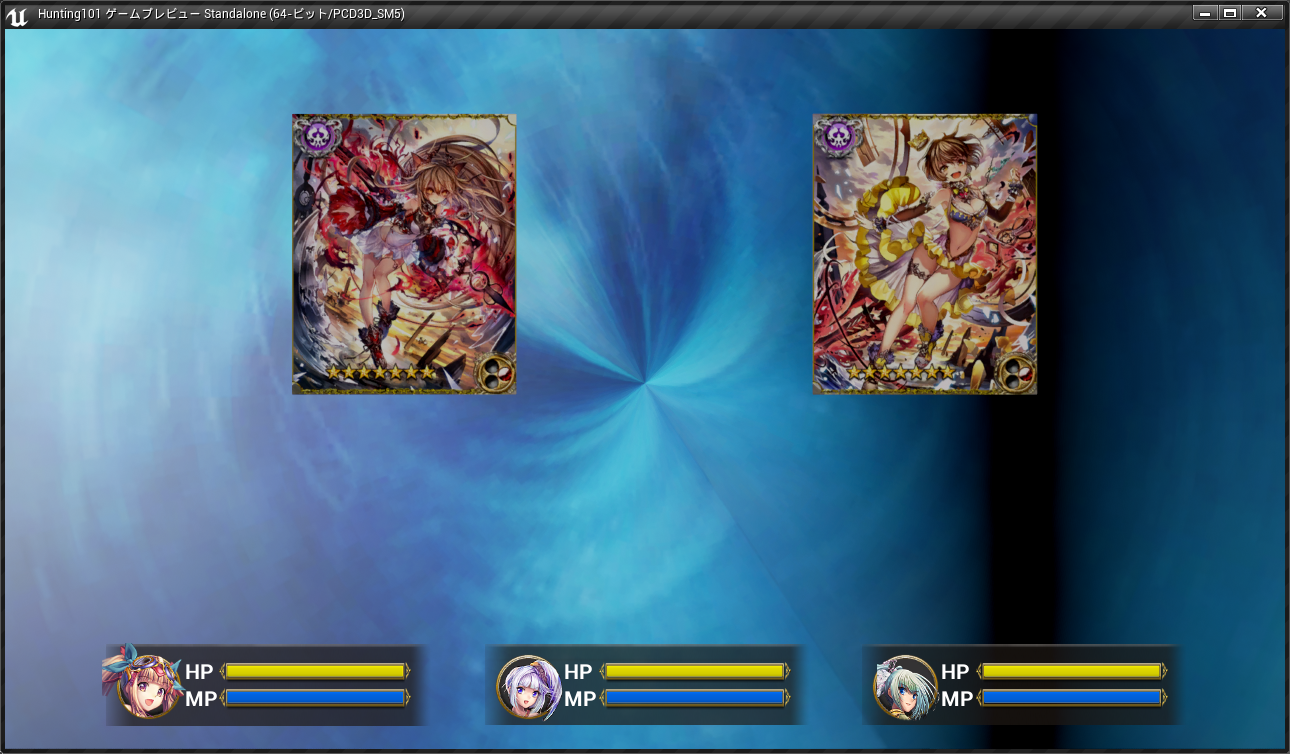
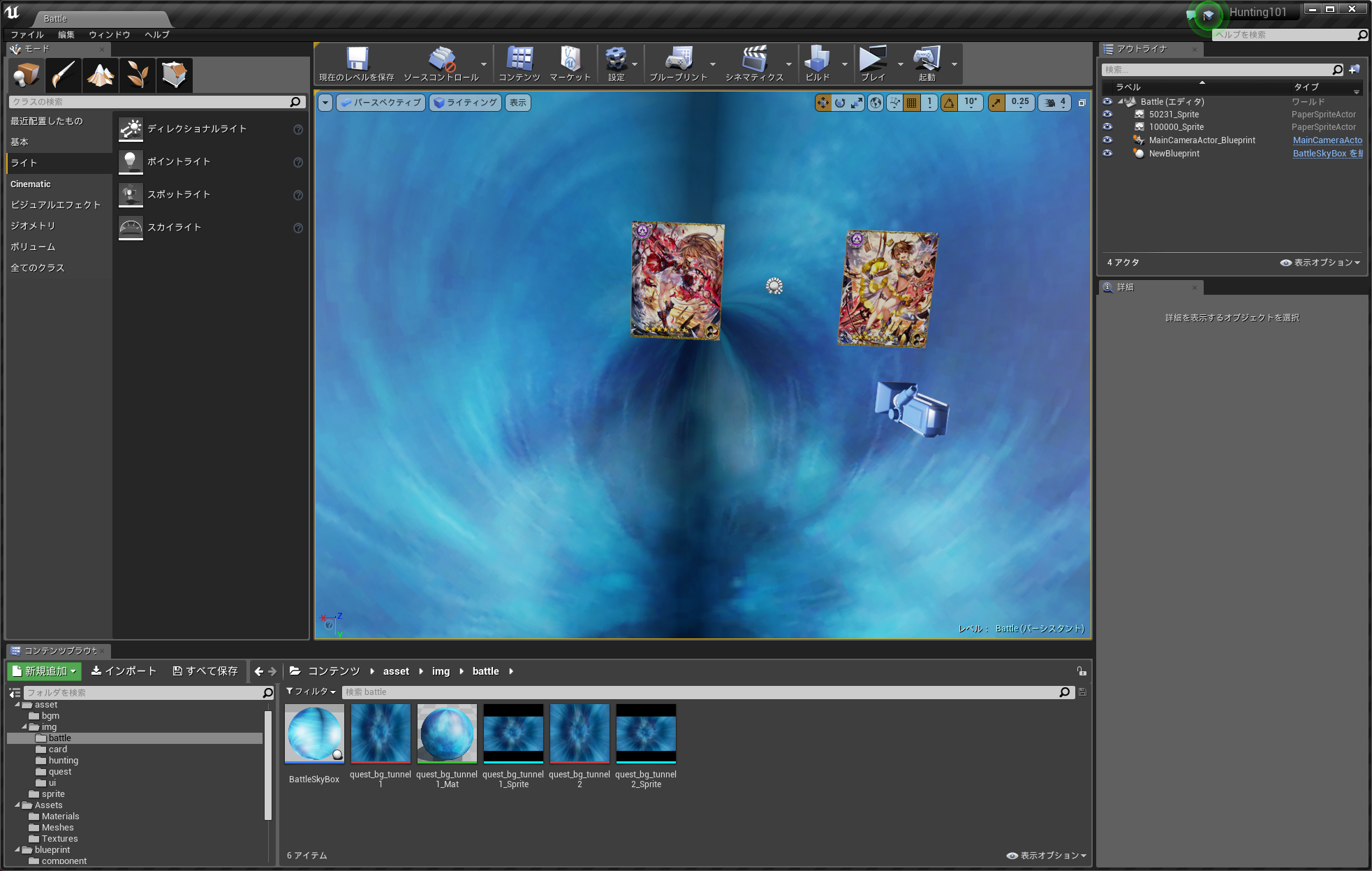
こんな感じになりました。
フィールドデザインにあうバトル用背景画像素材がなかったため、共用で使えそうな感じにしました。
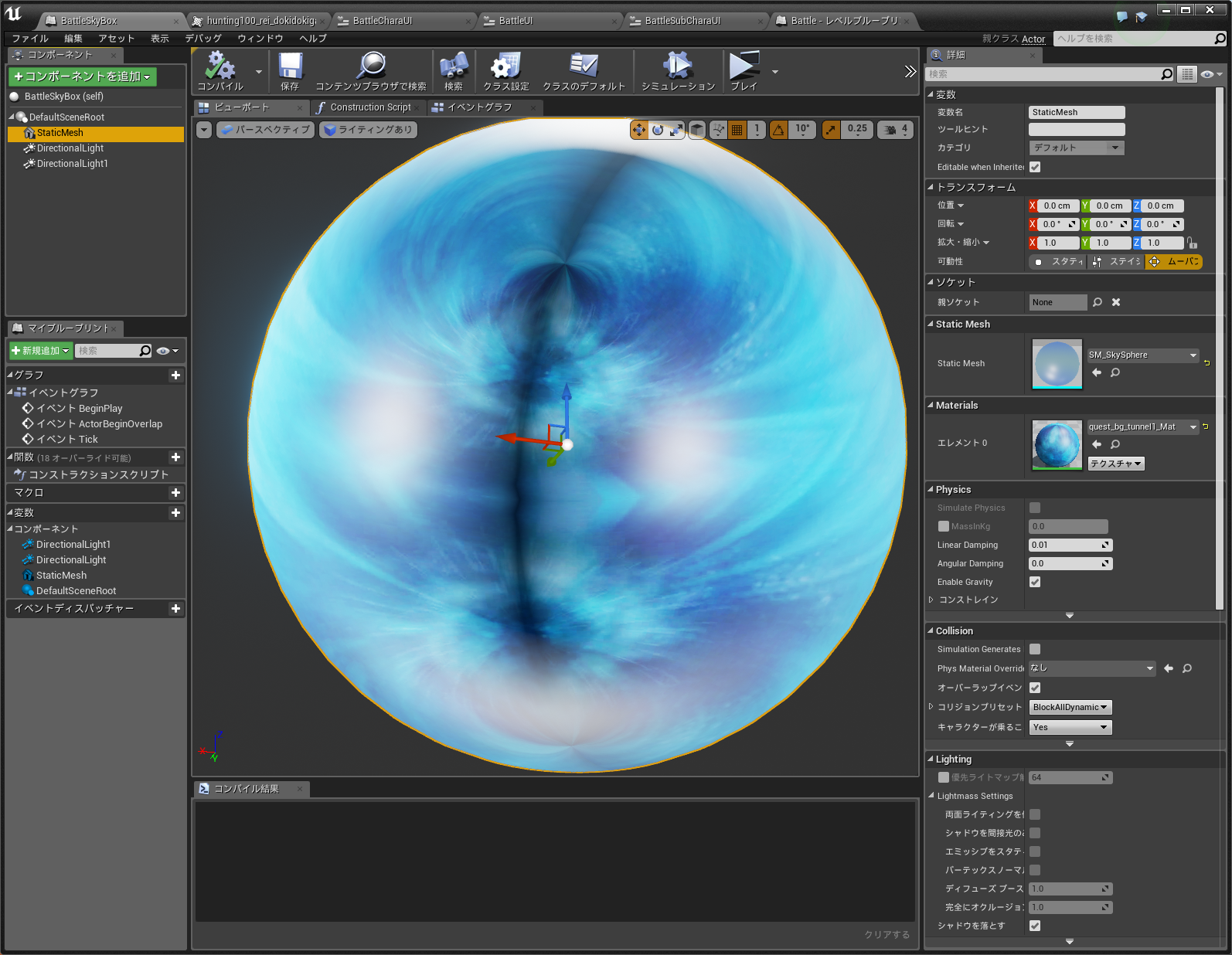
背景はSM_SkySphereというデフォルトで用意されているものを使いました。

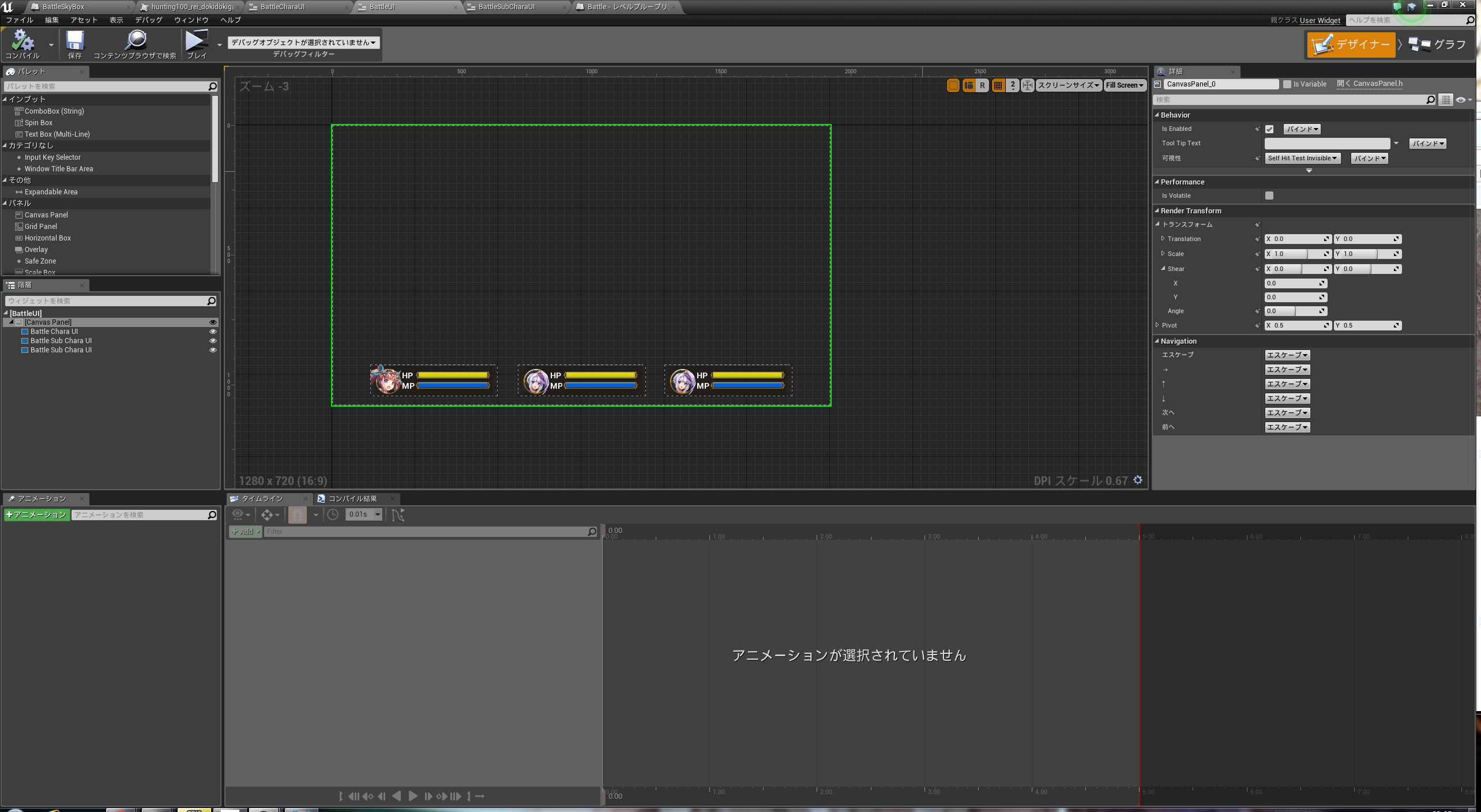
UIも作っていきます。
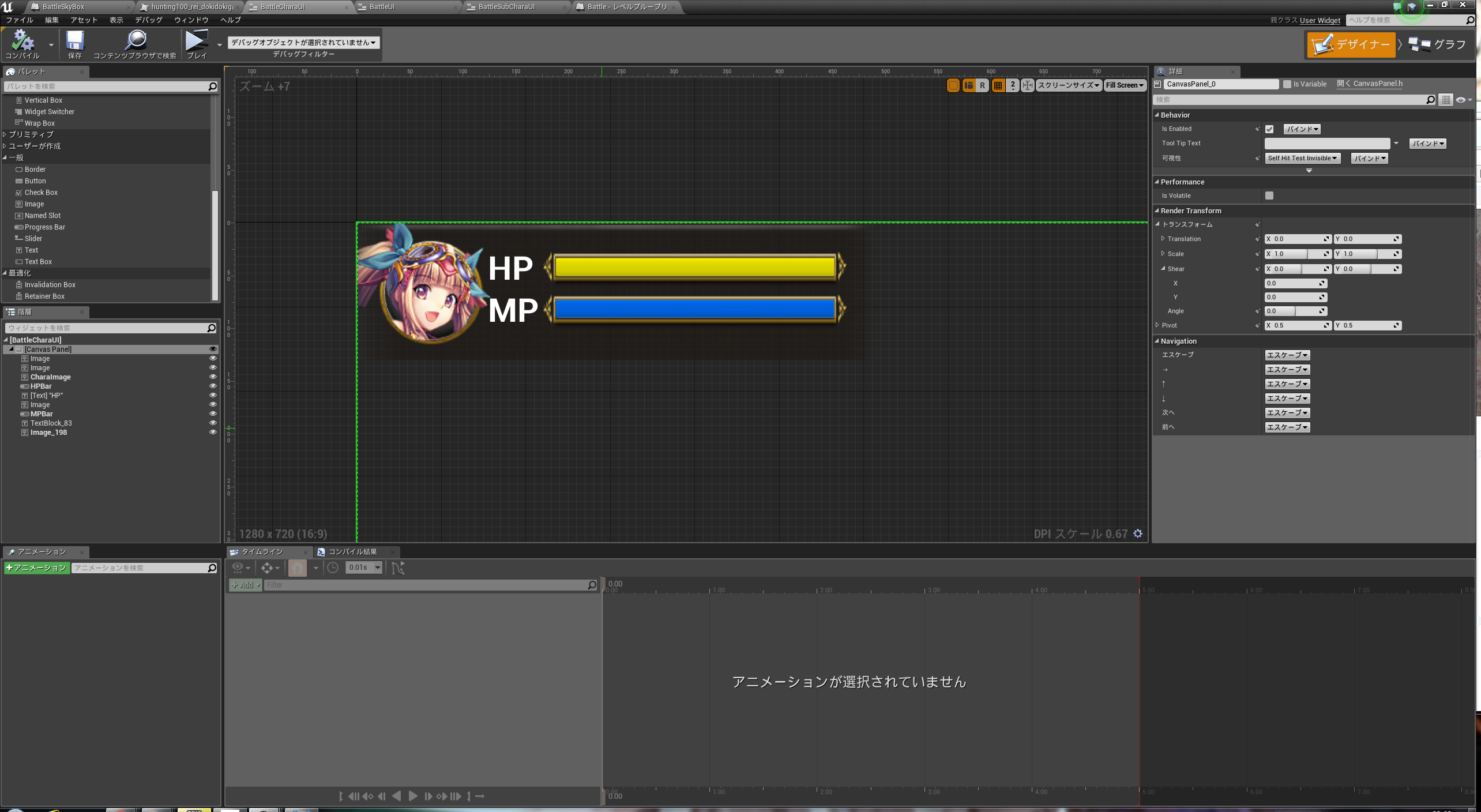
まずはキャラのHPとMPの表示領域を作ります。

この時は作ってて地味に楽しかったです。
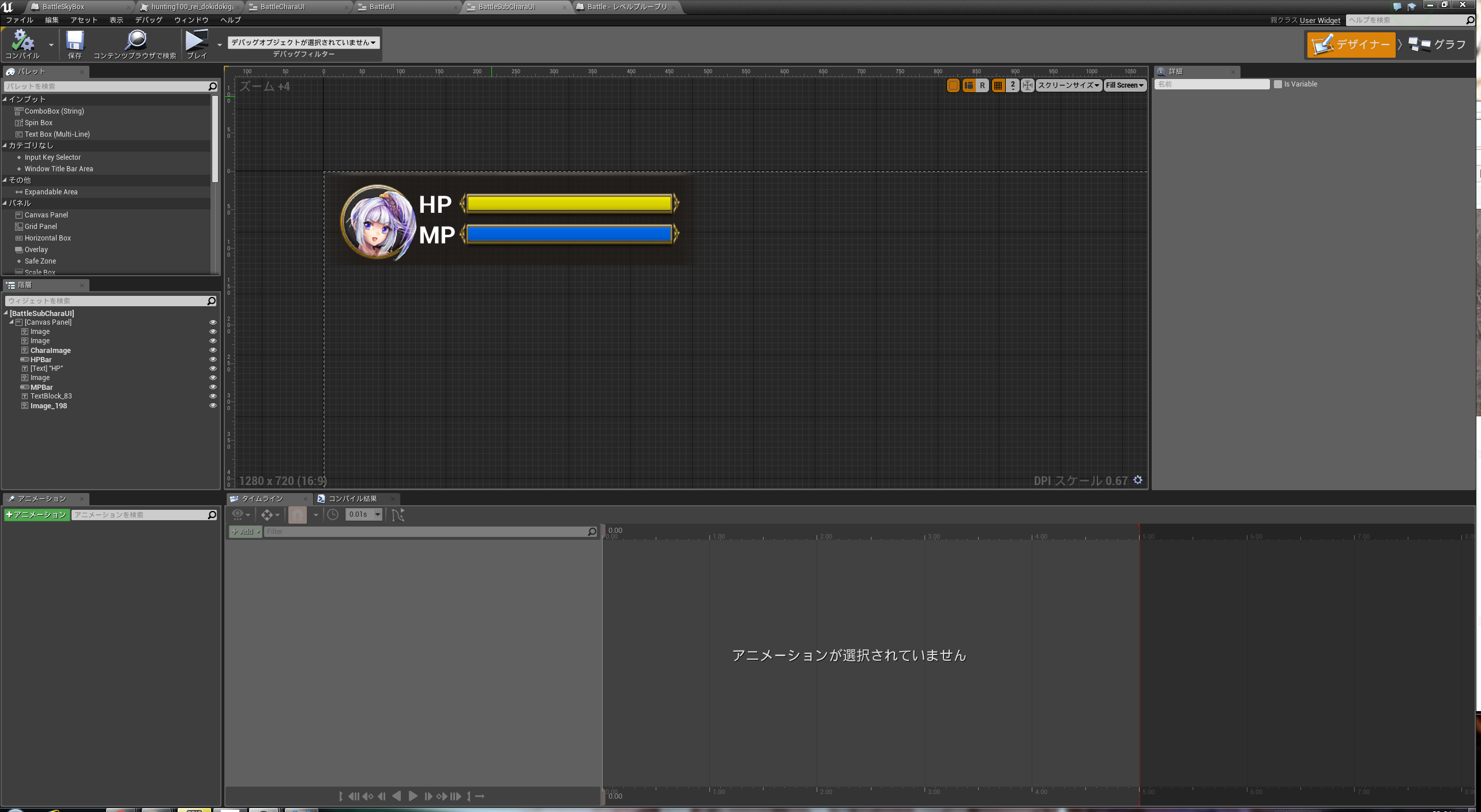
主人公キャラだけ画像が大きいため、他の二人用に別のUIを作りました。

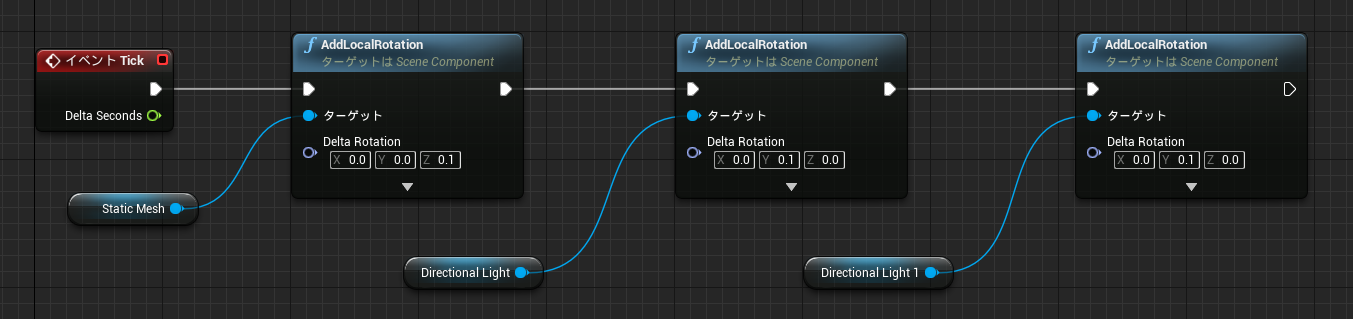
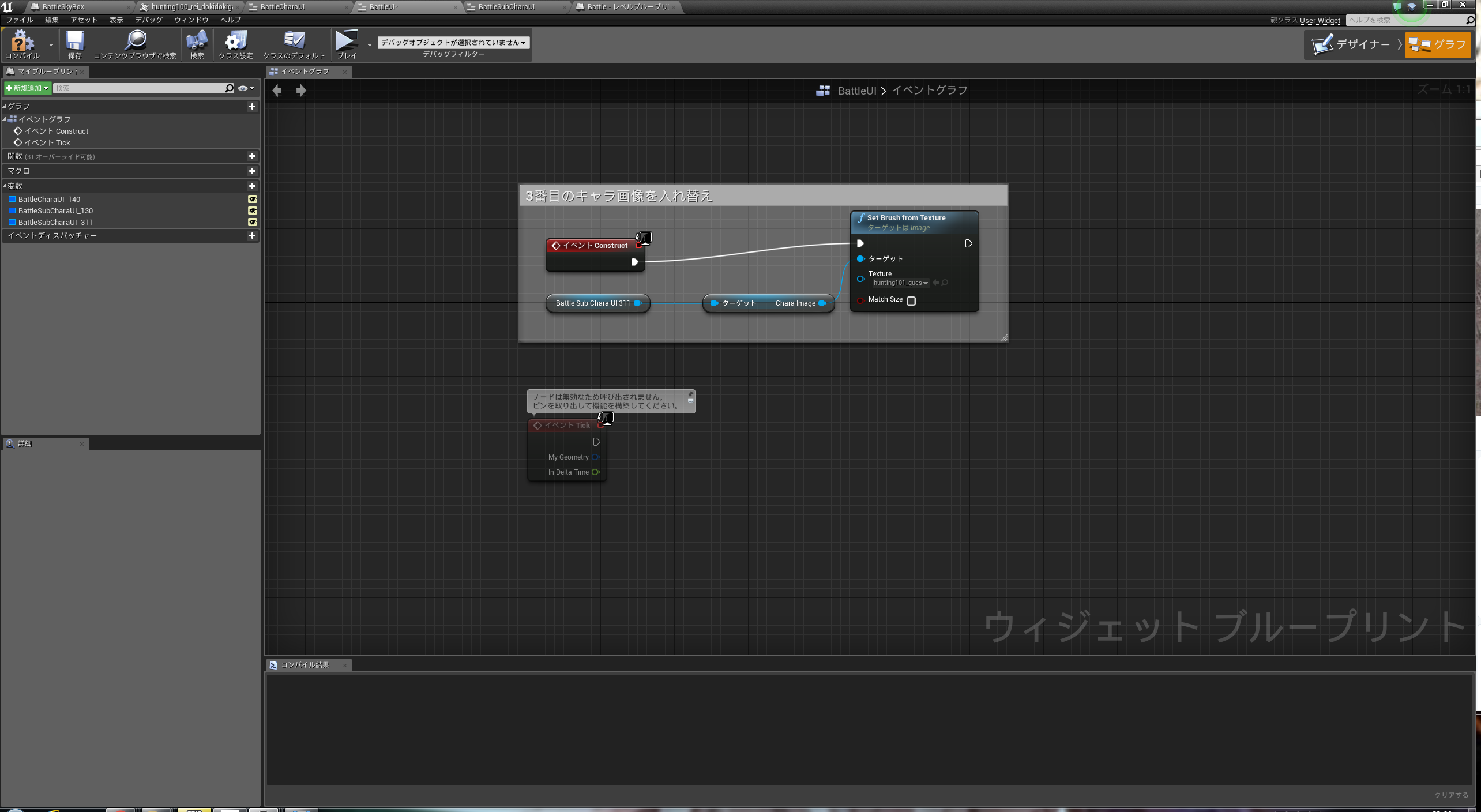
3番目のキャラアイコンを変えるようにブループリントで処理を書きます。

最後にレベルブループリントでUIを表示する処理を書いています。
とりあえずデザイン完成
ひとまずこのようなデザインになりました。
とりあえずバトル画面のデザインっぽいものが出来た #UE4Study pic.twitter.com/FMbJtFbqNu
— 荻野雄季@クルーズから出荷された豚 (@YuukiOgino) 2016年12月9日
おお、自分で作っといてアレですが今後に期待が出来そうな感じです。
バトルは実装しないといけない部分が山盛りなので、本日はいったんここまでにしたいと思います。
うーん、やっぱり作業工数重いなぁ……。来週中に完成すればいいなぁ。