【非公式】某会社設立記念ゲリラ Advent Calendar 2016 3日目の記事です。
FlashゲームをUE4で再実装するゲリラアドカレです。
ステージ選択画面作りまでをまとめました。
今回もUE4よちよち初心者レベルです。
・注意
許可を取ってないので通常業務の空いた時間を利用して作成するため、作成中のゲーム、及びアドカレは完成保証がなければ、ゲーム自体もリリースされる保証も皆無なので、あんまり期待しないでください。
クエスト選択画面を作る
もう一つ、サクッと終わりそうなクエスト選択画面を作ります。
オリジナルはトップにクエスト選択あるのですが、ちょっとこれだと見づらいので変えます。

現段階はこの部分に力を入れるべきではない、と言っておきながら少し凝ってしまいました。反省。
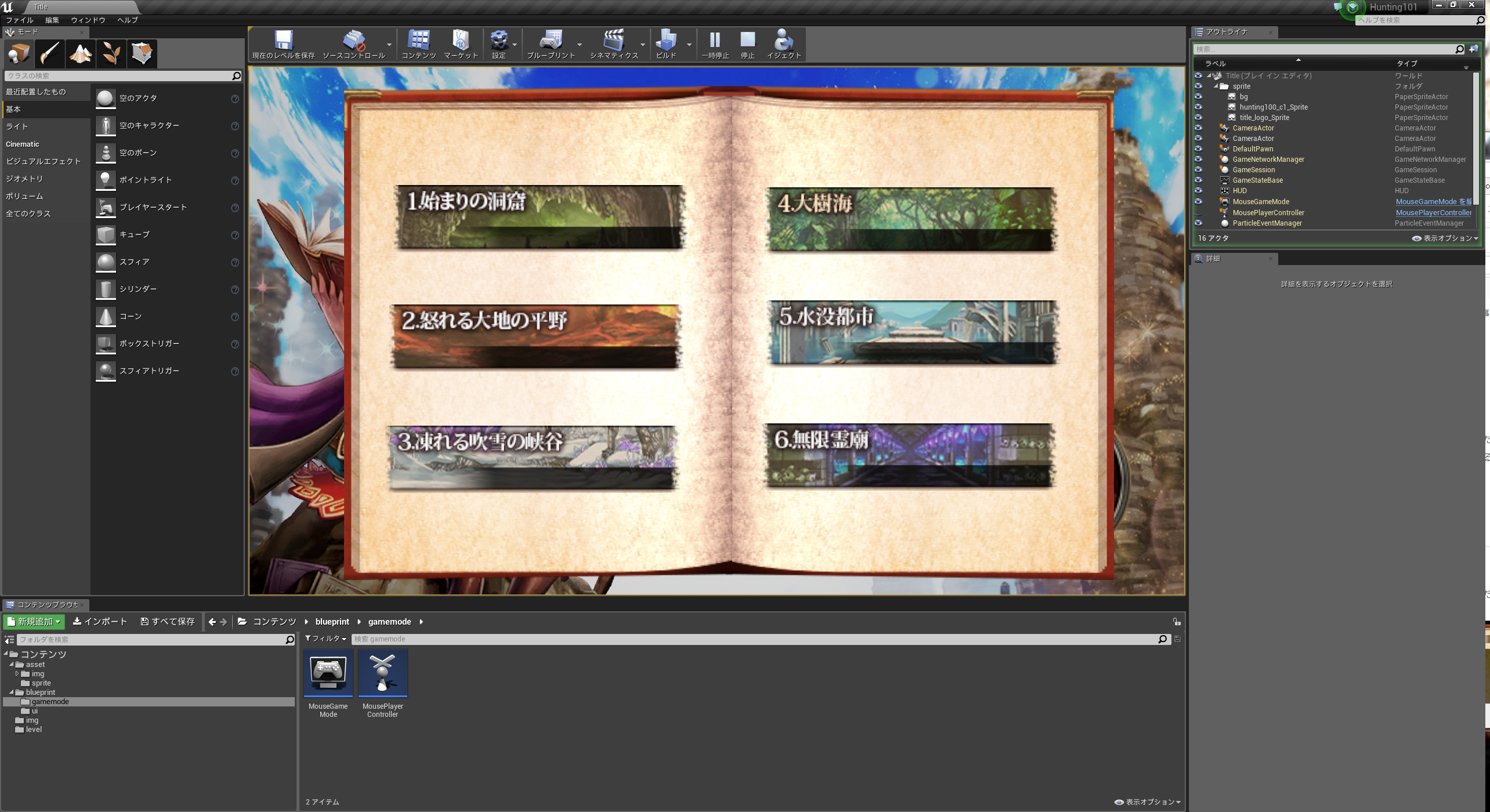
進捗状況です。
選択画面のウィジェット作成

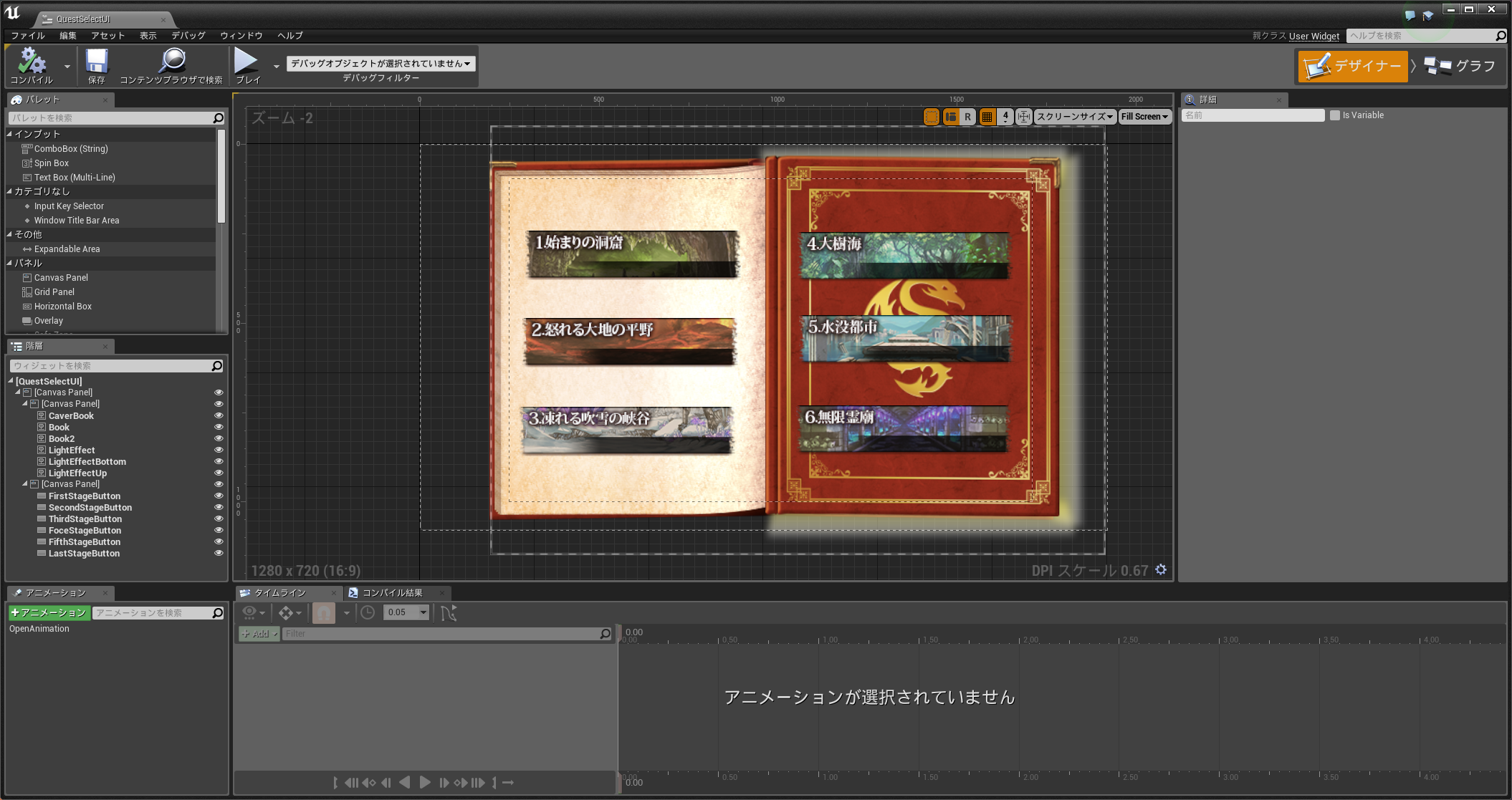
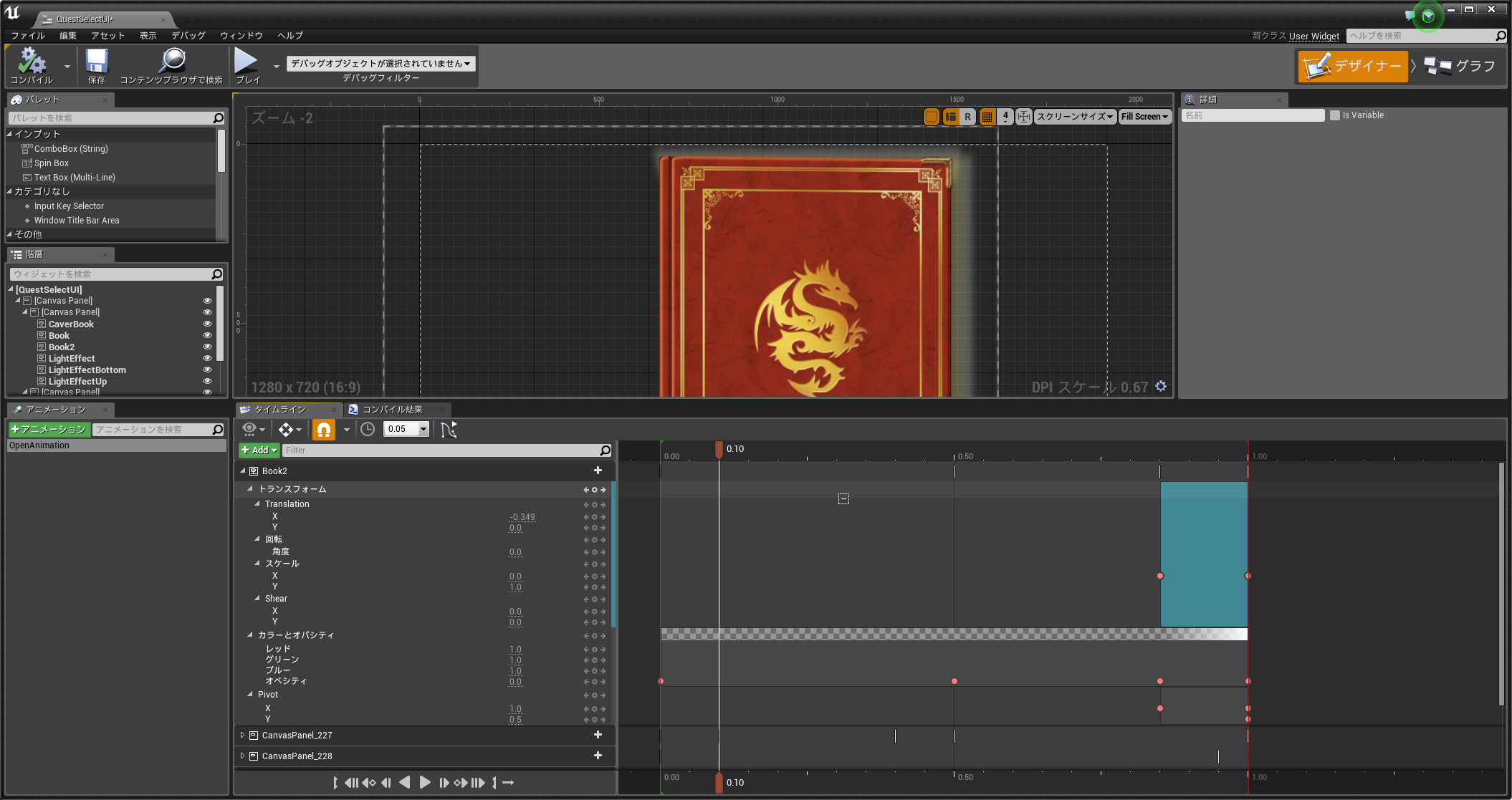
選択画面のウィジェットを作成しました。
ここのボタンからクエスト画面を今後実装する予定です。
ボタンからクエスト選択画面表示
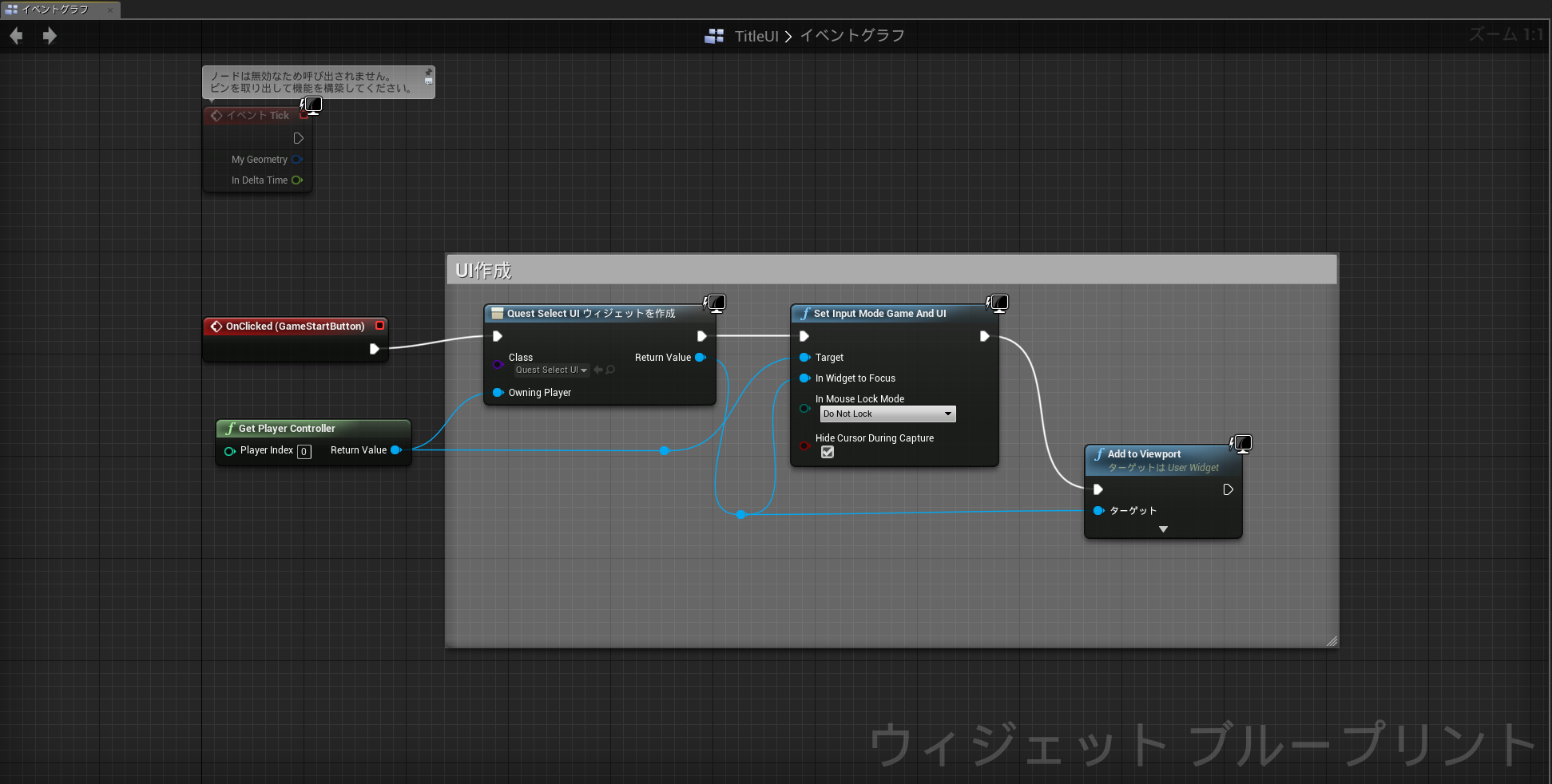
タイトル画面からクエスト選択を呼び出すように修正します。
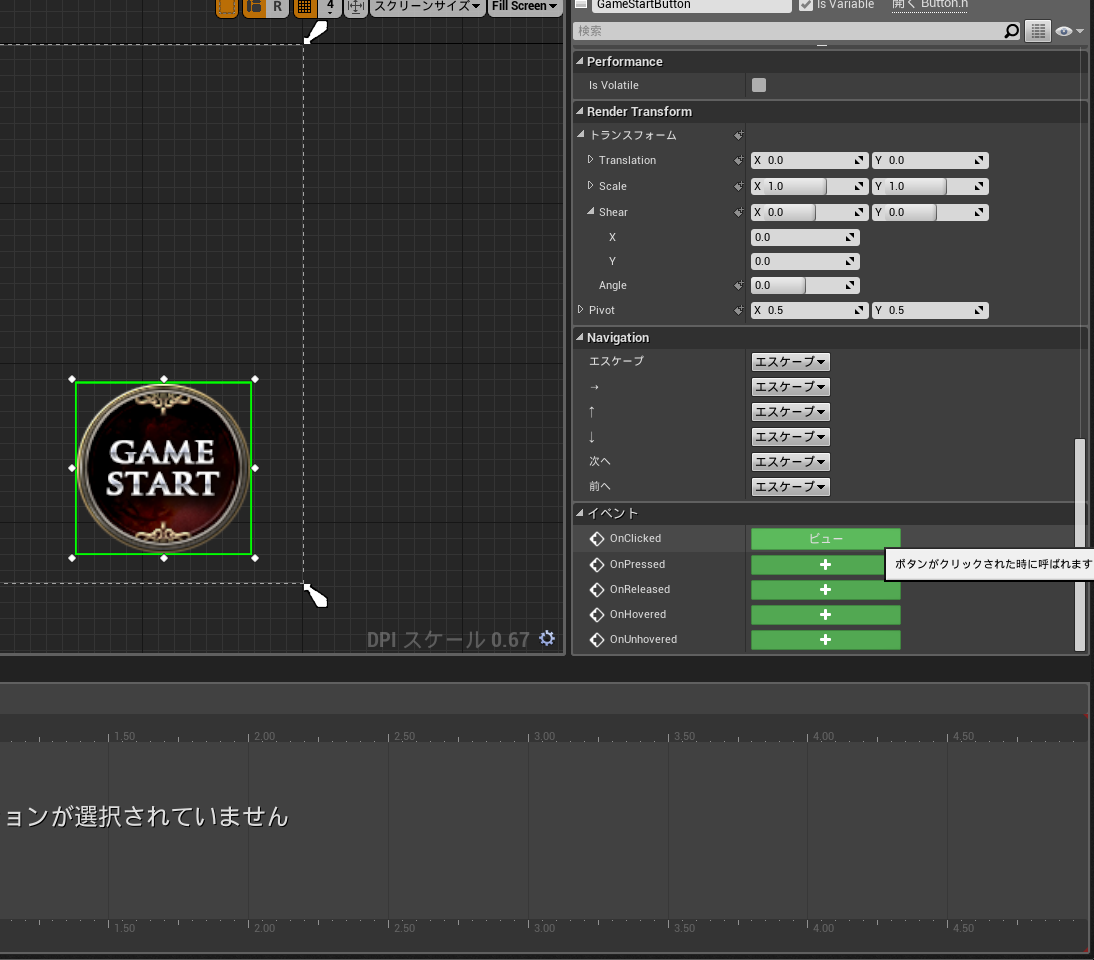
ボタンを選択し、イベントのOnCleckedのボタンを押します。

するとブループリントにイベントが追加されるので、選択画面のウィジェットを作成して表示します。

とりあえず表示して満足したのですが、ここで「本を開くアニメーションを入れたい」という魔が差してしまったので、アニメーションを実装することにしました。
UIアニメーション
SpriteStudioを使うのもありかなと思いましたが、今回はあえてUIアニメーションで実装しました。
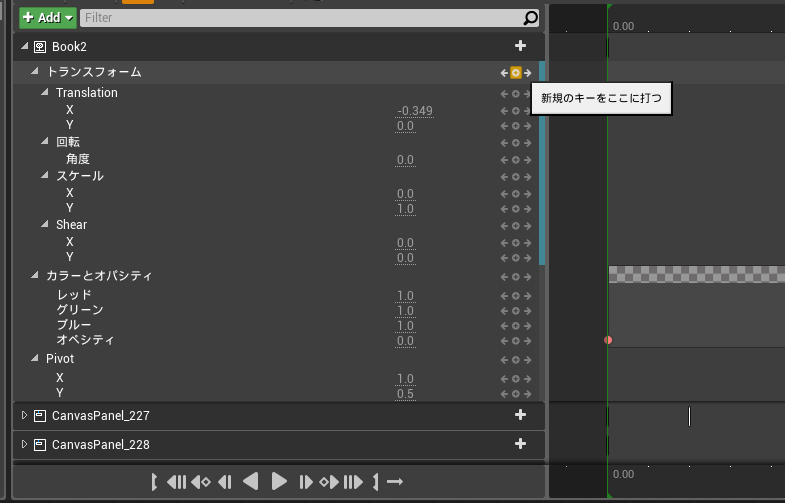
左下のアニメーションタブから緑色のボタン「アニメーション」があるので、それをクリックするとアニメーションが追加されます。

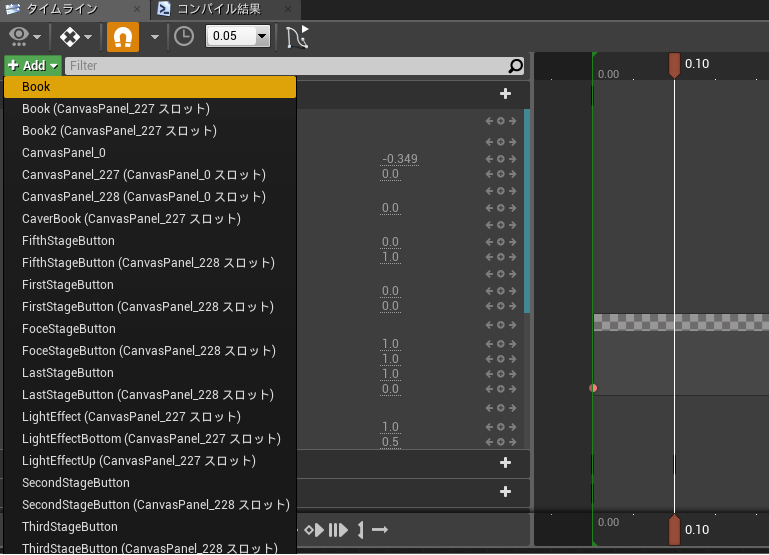
タイムラインタブの緑色のボタン「+Add」をクリックするとアニメーションを付けるコンポーネントを追加できます。

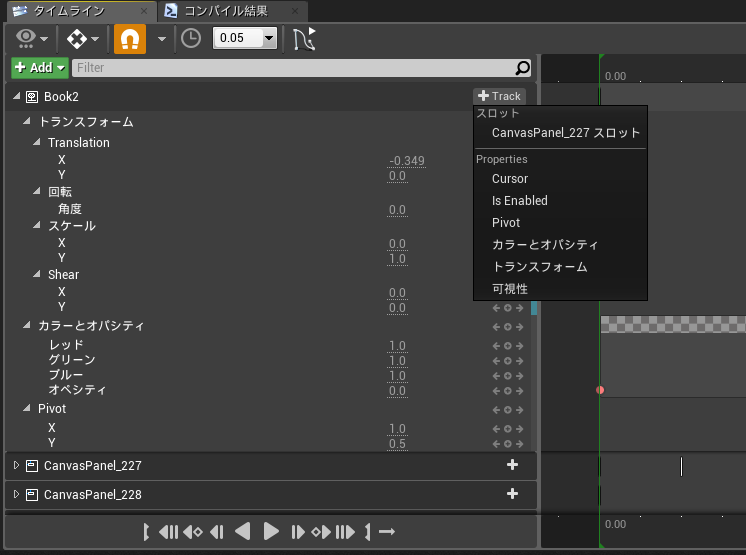
TrackボタンでアニメーションさせたいPropertiesを選択できます。

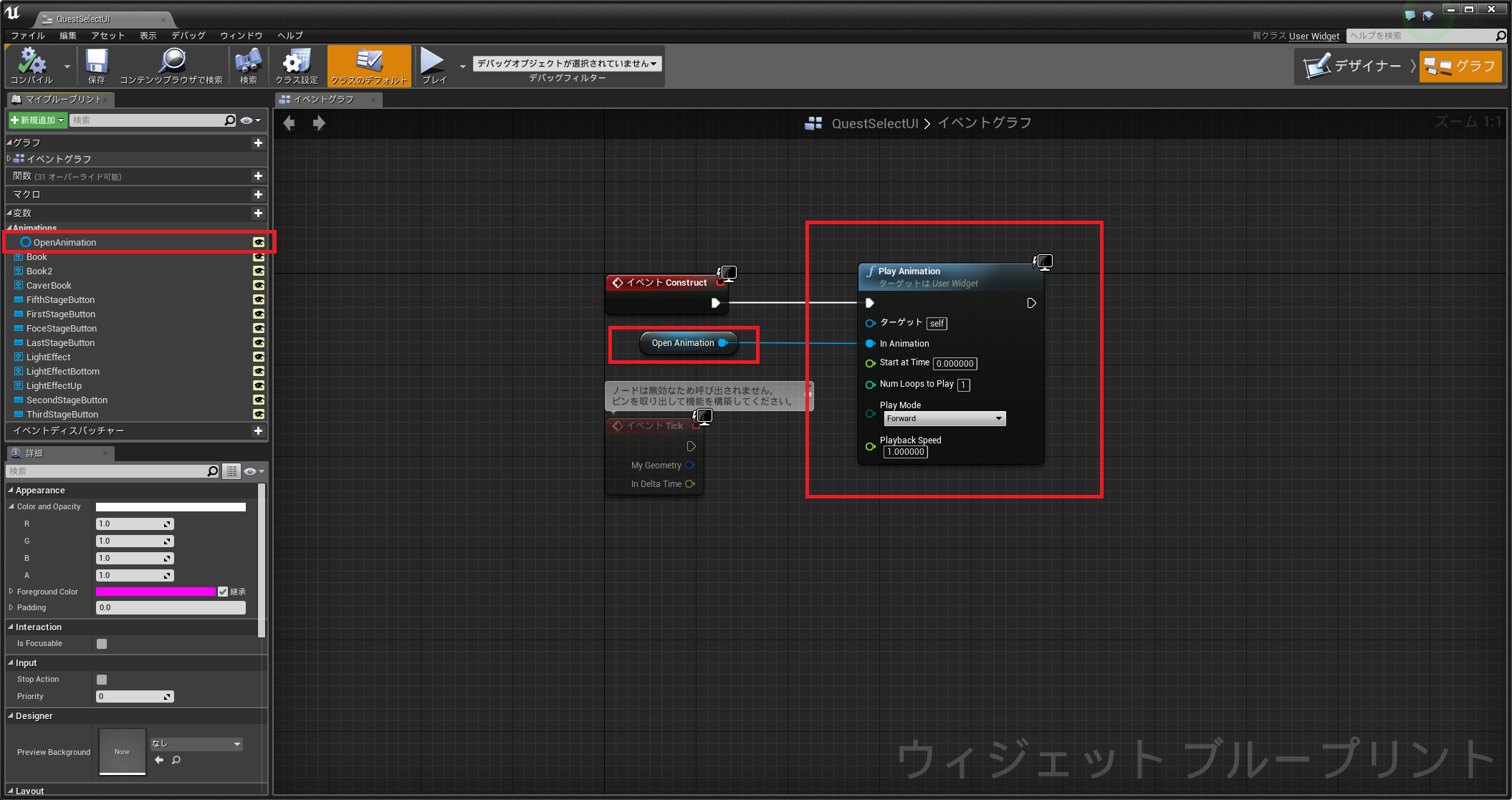
アニメーションを作り終えたら最後、ブループリントで再生処理を追加します。

AdobeのAnimationCCやAfterEffectCC等のタイムライン操作に慣れている人なら、比較的早く飲み込めると思います。
クエスト選択画面完成
とりあえず出来ました。
GifがQiitaにあげられなかったので、Twitterを表示します。
UE4のUIアニメーションを始めてやってみた
— 荻野雄季@クルーズから出荷された豚 (@YuukiOgino) 2016年12月7日
色々としんどかった #UE4Study pic.twitter.com/cjneWSFAqe
次はおそらく第一の難関になるであろう、クエスト画面を実装します。
何回目で終わるのかな……。軽い絶望が見えます。