【非公式】某会社設立記念ゲリラ Advent Calendar 2016 24日目の記事です。
以下、2017年1月1日に書いた内容になります。
新年明けましておめでとうございます。新年5つめの記事です。
アドカレ的にはクリスマスイブですが、書いている日は正月なのです。
FlashゲームをUE4で再実装するゲリラアドカレ、EXその5です。
今回はすっかり忘れていたカード図鑑の実装になります。
プロトタイプ作成という点ではすでに終了しているため、アドカレでUE4ゲーム実装の進捗を書くのは今回で最後になります。
次に今回のゲリラアドカレでの反省点を書いて、終了したいと思っています。
・注意
許可を取ってないので通常業務の空いた時間を利用して作成するため、作成中のゲーム自体はリリースされる保証も皆無なので、あんまり期待しないでください。
タイトル画面を少し改良
オリジナルの画面を参照しようとしたのですが、すでにイベントが終了し、スクリーンショットを取り忘れていたためどういうデザインなのか把握していないため、新規で作ってしまいます。
カード画面の表示はタイトル画面で作ります。
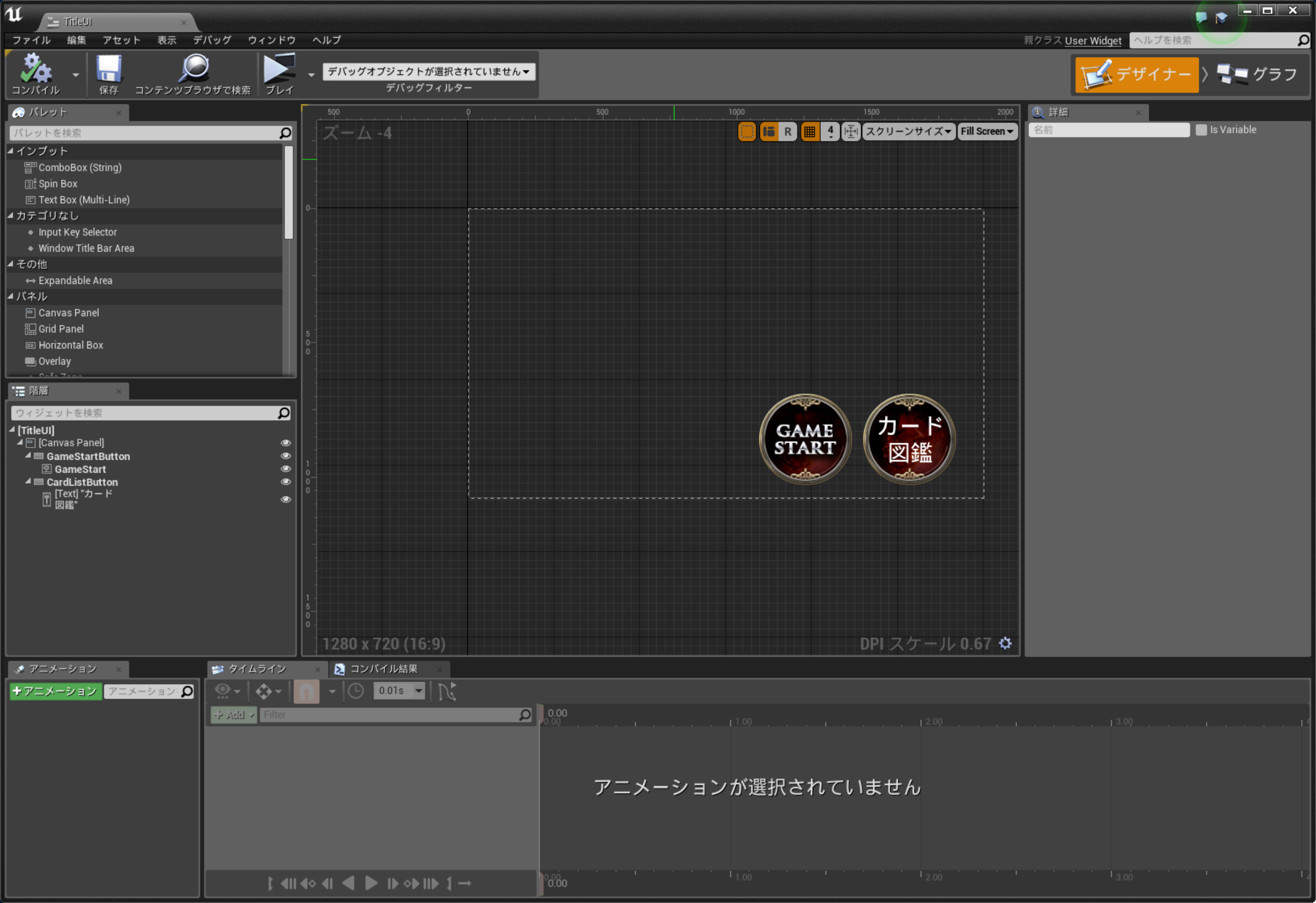
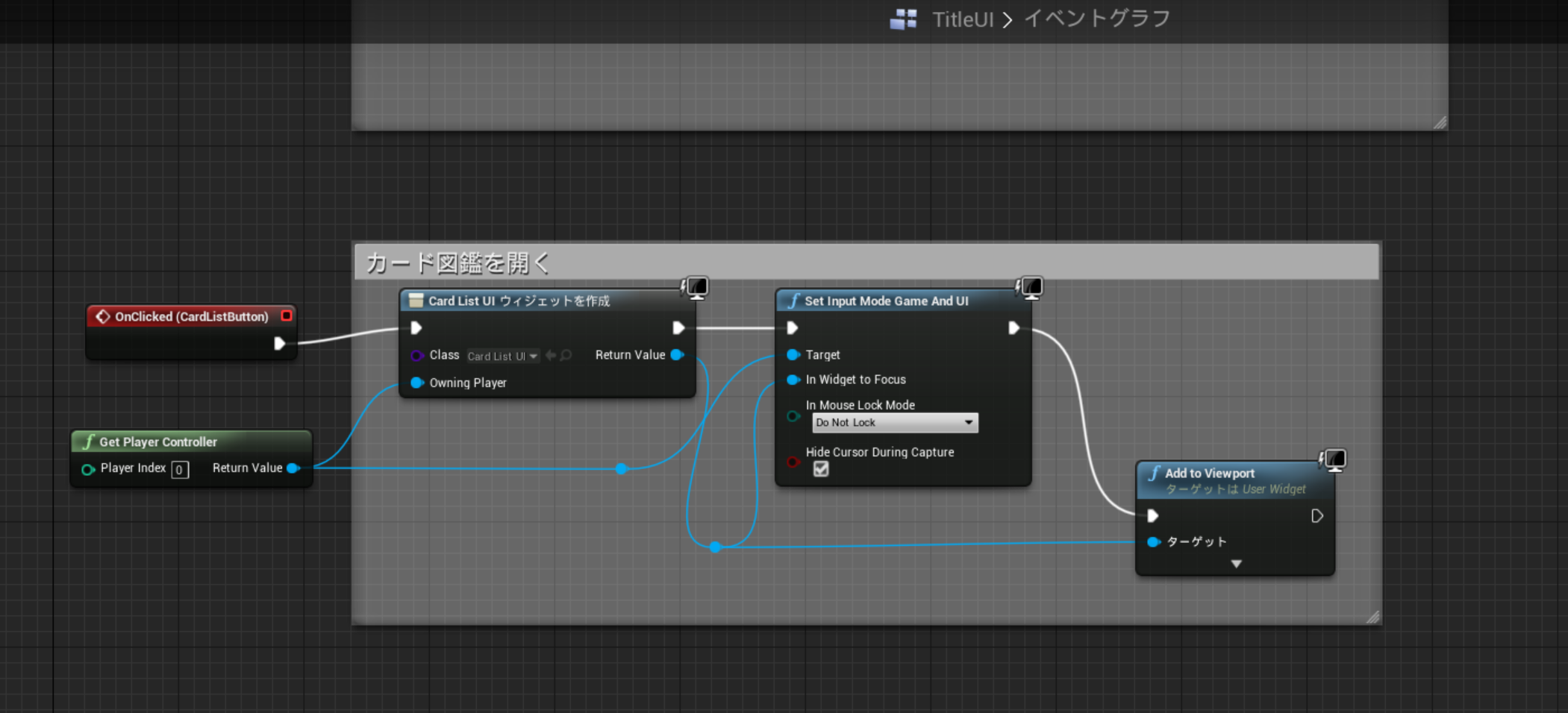
タイトルのUIにカード図鑑表示用のボタンを追加します。
ボタンをクリックしたらカード図鑑のUIを表示する処理を書きます。

カード図鑑作成
続いてカード図鑑を作成します。
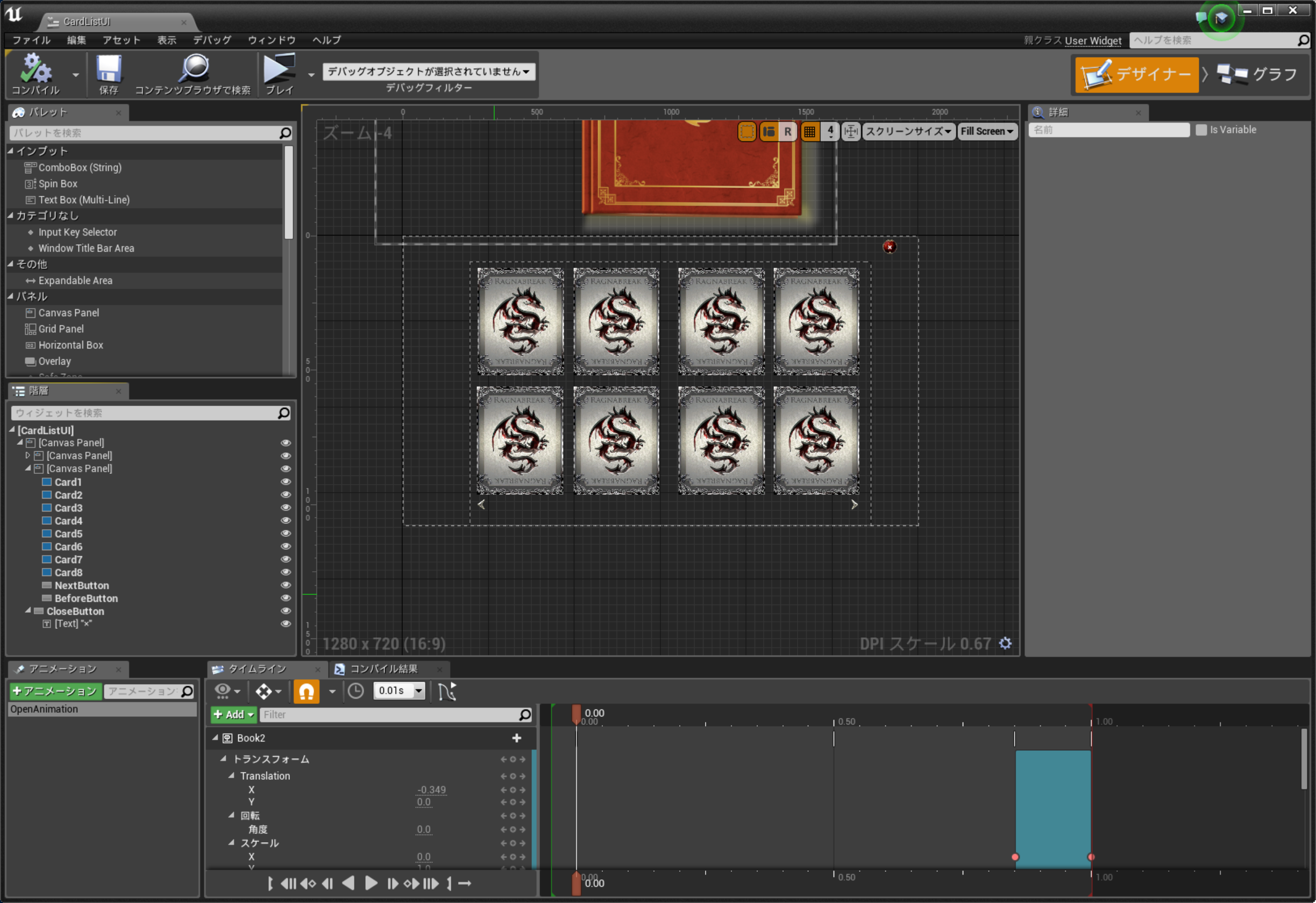
クエスト選択画面で使用していた本のアニメーションを複製して、カード図鑑へと改造してしまいます。
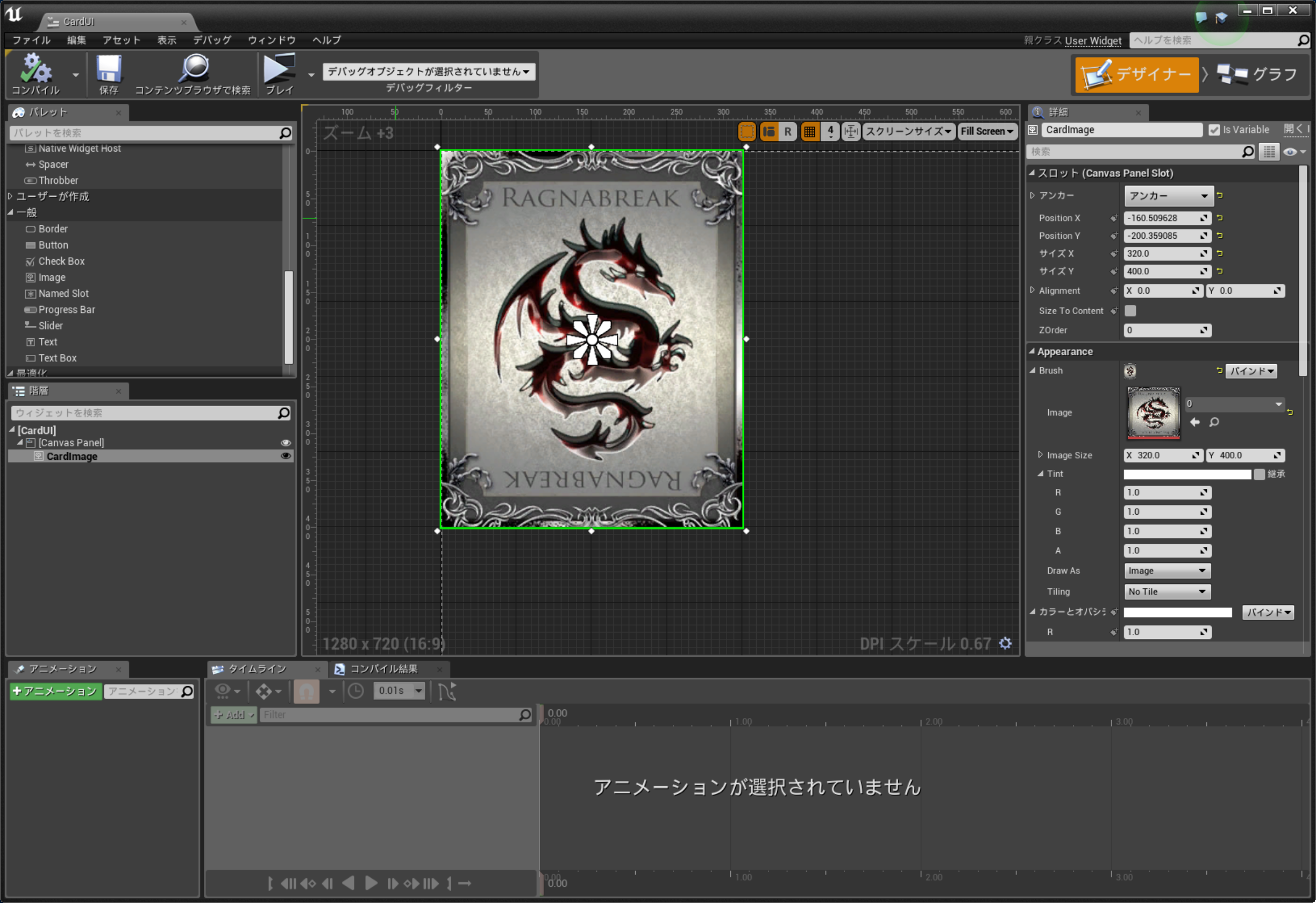
まずカードを表示するUIを作成します。このImageを動的に変更していく予定です。

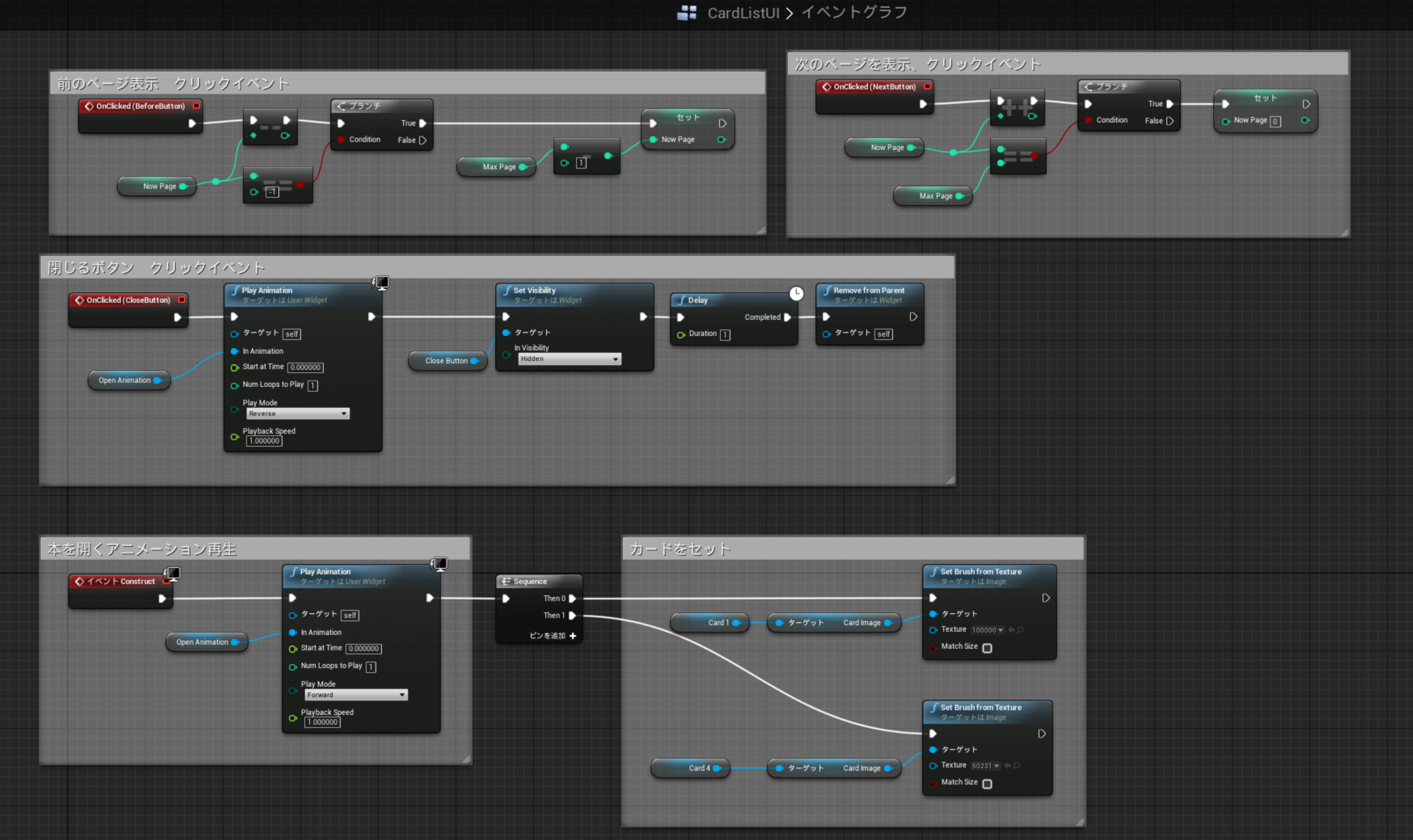
つづいてカード図鑑本体のUI作成を行います。
本を開くアニメーションはそのままで、先ほど作成したカードUIを並べます。
ページング処理で画像を切り替えていきたいため、ページを進めるボタンを下に作成します。
左上にこのUI自体を閉じるためのボタンを作成します。
つづいてイベント処理を実装します。
実質的に目に見える形で処理が働くのは閉じるボタンのみになります。

本来であればカード図鑑用のデータテーブルを作成し、動的にイメージを切り替える必要がありますが、今回は時間の都合でいったん見送ります。
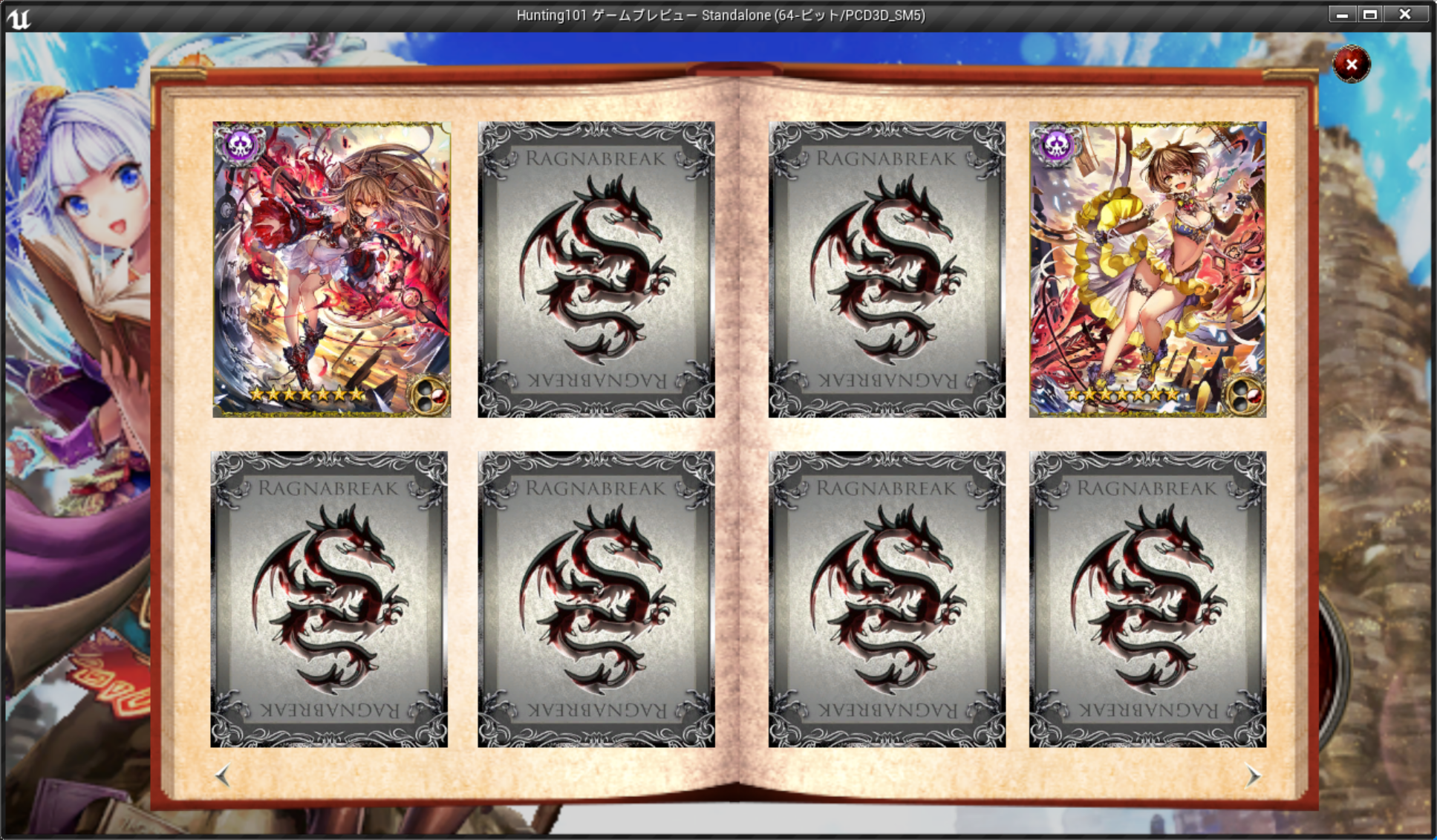
カード図鑑が表示されるようになった
表示しているカード画像は仮のものですが、プロトタイプとして確認するだけなら十分な出来であると言えます。
というわけで、アドカレ上では実装は一旦これで終了となります!
色々反省点があるので、早速まとめたいと思います。