【非公式】某会社設立記念ゲリラ Advent Calendar 2016 5日目の記事です。
FlashゲームをUE4で再実装するゲリラアドカレです。
クエスト画面を作り始めたので、進捗をアップします。
今回はアセット配置です。
・注意
許可を取ってないので通常業務の空いた時間を利用して作成するため、作成中のゲーム、及びアドカレは完成保証がなければ、ゲーム自体もリリースされる保証も皆無なので、あんまり期待しないでください。
クエスト画面を作る
いよいよクエスト画面を作ります。
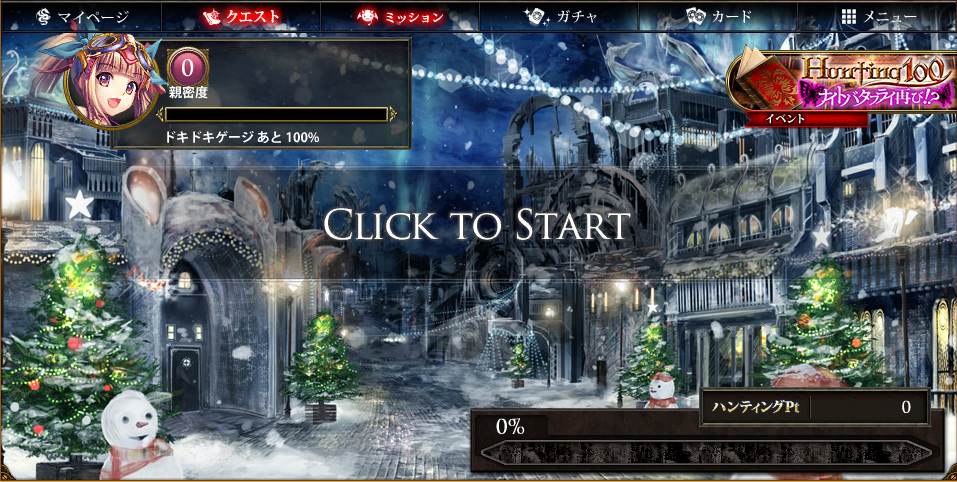
まずオリジナルのクエスト画面です。クリックすれば先に進む、ソーシャルゲームでよく見かける単純なぽちぽちタイプです。

出来れば某迷宮のような形式にしたいのですが、素材と時間がないためポチポチ形式で実装していきます。
ただ、プロトタイプを作るにはどきどきゲージ、新密度など色々と不要な要素があるのでとりあえず取っ払ったバージョンを作ります。
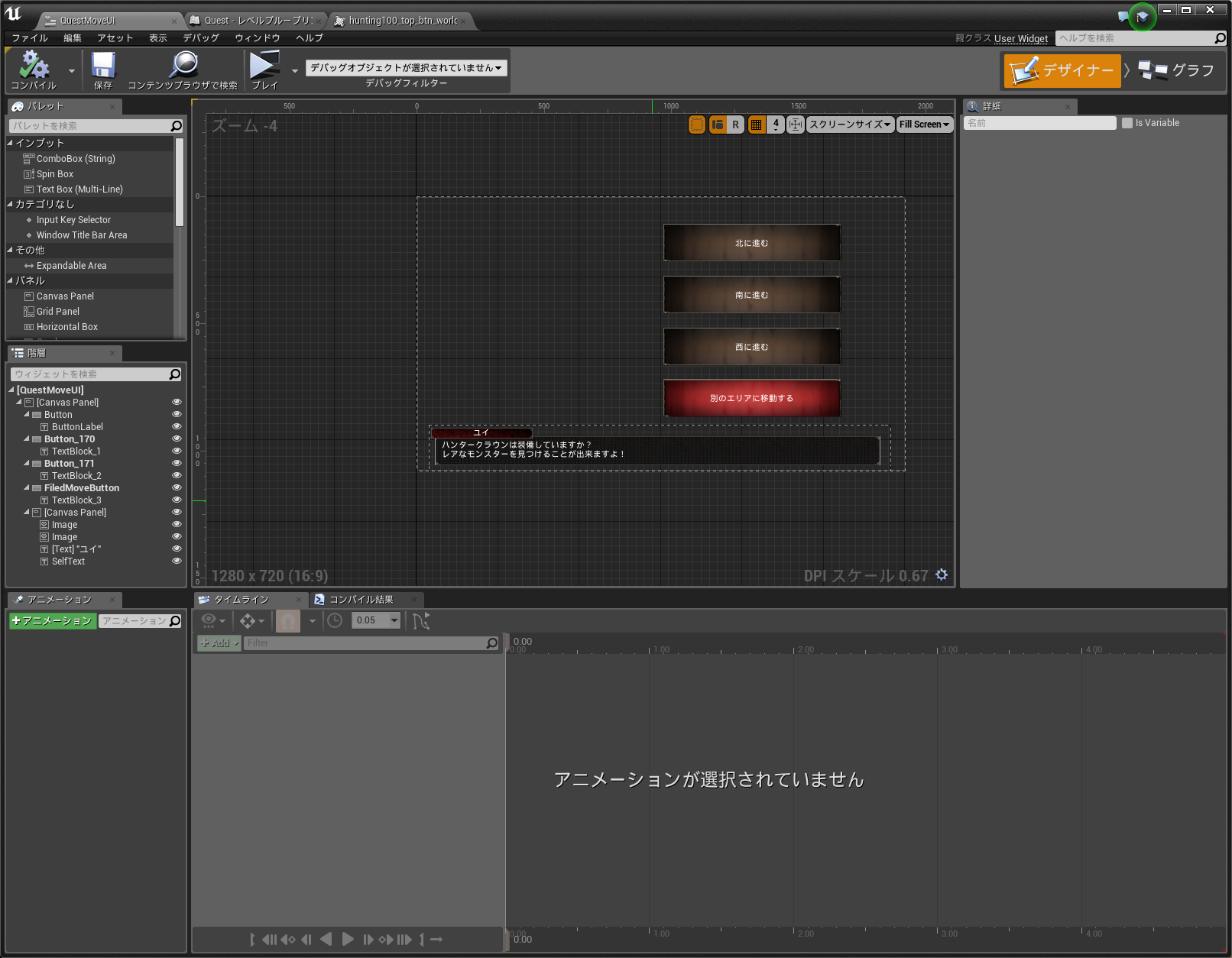
デザイン作成
では早速画面を作っていきます。
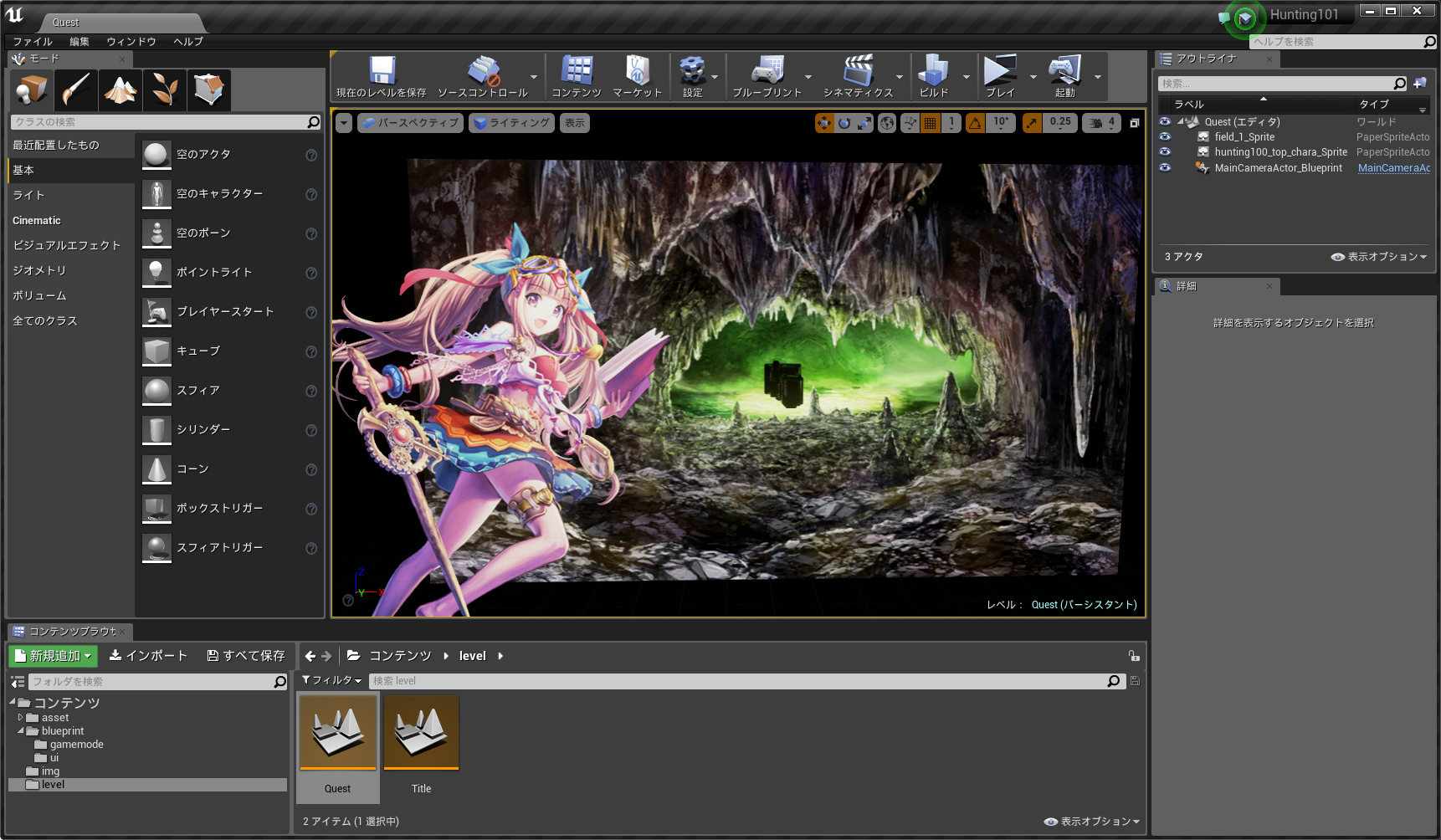
まず新規にレベルを作ります。
とりあえず最低限のものを配置したので、先に進むUIを作ります。

ボタンを押せば先に進んでエンカウント判定の上、バトルへ進むみたいな感じで実装する予定です。
赤いボタンは別のフィールドへ進むためのボタンになります。
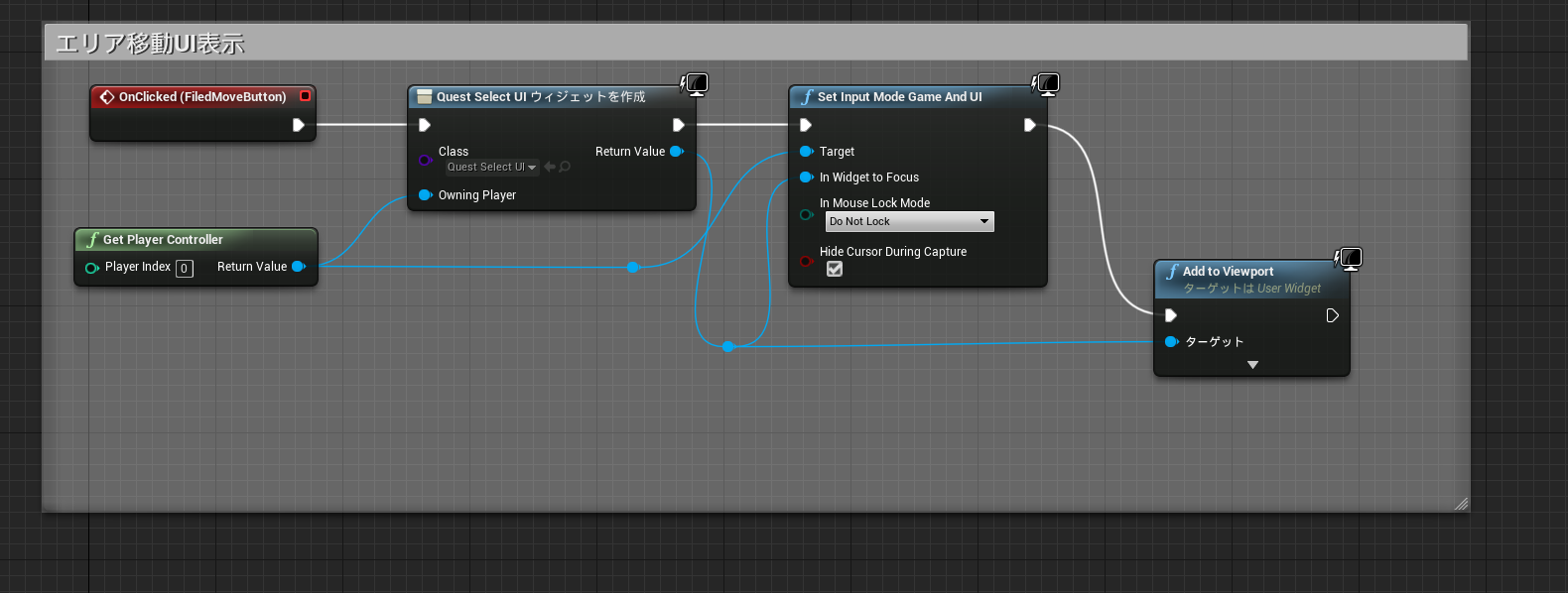
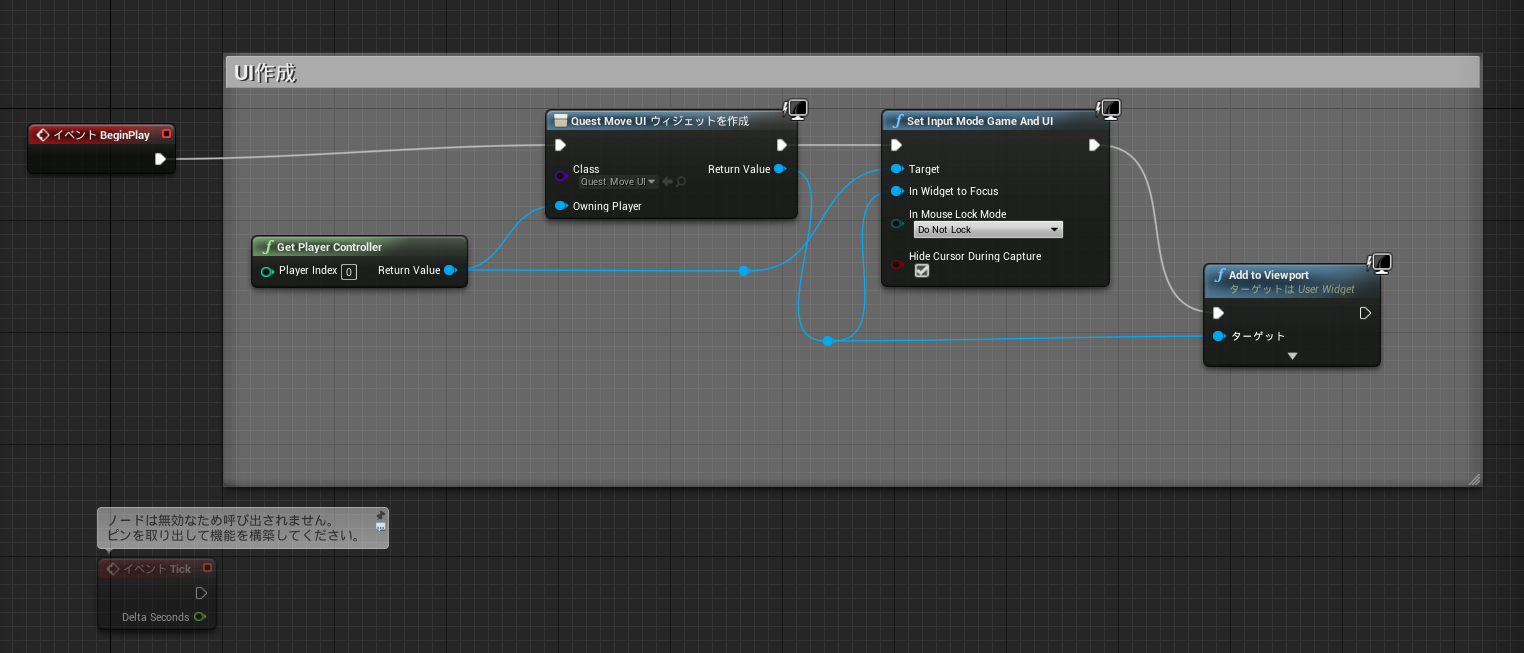
最後にレベルブループリントにUIを表示するようにして終わりです。

とりあえずデザイン完成
とりあえず仮のデザインが完成しました。
次は先に進んだように見える演出を実装していきたいと思います。
先は長そうです……。