Ruby on Railsにおける標準のエラーページとは
問題が発生した場合に表示されるページで、Ruby on Railsでは、様々な種類のエラーに対応するエラーページが標準で提供されています。
404エラーは、クライアントエラーを示し、通常はユーザーの要求が正しくないことを示します。一方、500エラーはサーバーエラーを示し、アプリケーションが要求を処理するのに問題があることを示します。
Railsのデフォルトのエラーページは、以下のようなものです。
404エラー
50xエラー
カスタムエラーページが必要な理由
カスタムエラーページを使用すると、ユーザー体験を向上させることができます。例えば、ブランドのスタイルに合わせたデザインや、ユーザーが次に何をすべきかを示す役立つ情報を提供することが可能です。
Ruby on Railsでのカスタム404エラーページの作成方法
カスタム404エラーページを作成するための手順は非常にシンプルです。以下に、実装に必要なコードを示します。
レイアウト
まず、エラーページ用のレイアウトを設定します。内容としては= yieldぐらいで十分です。
doctype html
html lang='en'
head
meta charset='utf-8'
meta name="viewport" content="width=device-width,initial-scale=1"
title Error
= csrf_meta_tags
= csp_meta_tag
= favicon_link_tag 'favicon.ico'
= vite_client_tag
= vite_javascript_tag 'application'
body
= yield
コントローラー
次に、新たなエラーページを管理するアクションとそれに対応するビューを作成します。以下のコードスニペットは、カスタム404エラーページをレンダリングするためのアクションとビューを示しています:
class ApplicationController < ActionController::Base
rescue_from ActiveRecord::RecordNotFound, with: :render404
def render404(error = nil)
Rails.logger.error("❌#{error.message}") if error
render template: 'errors/render404', layout: 'static_page', status: :not_found
end
end
ビュー
そして、404エラーページのビューを作成します。そこにホームページに戻るリンクを入れるとユーザーには便利だと思います。
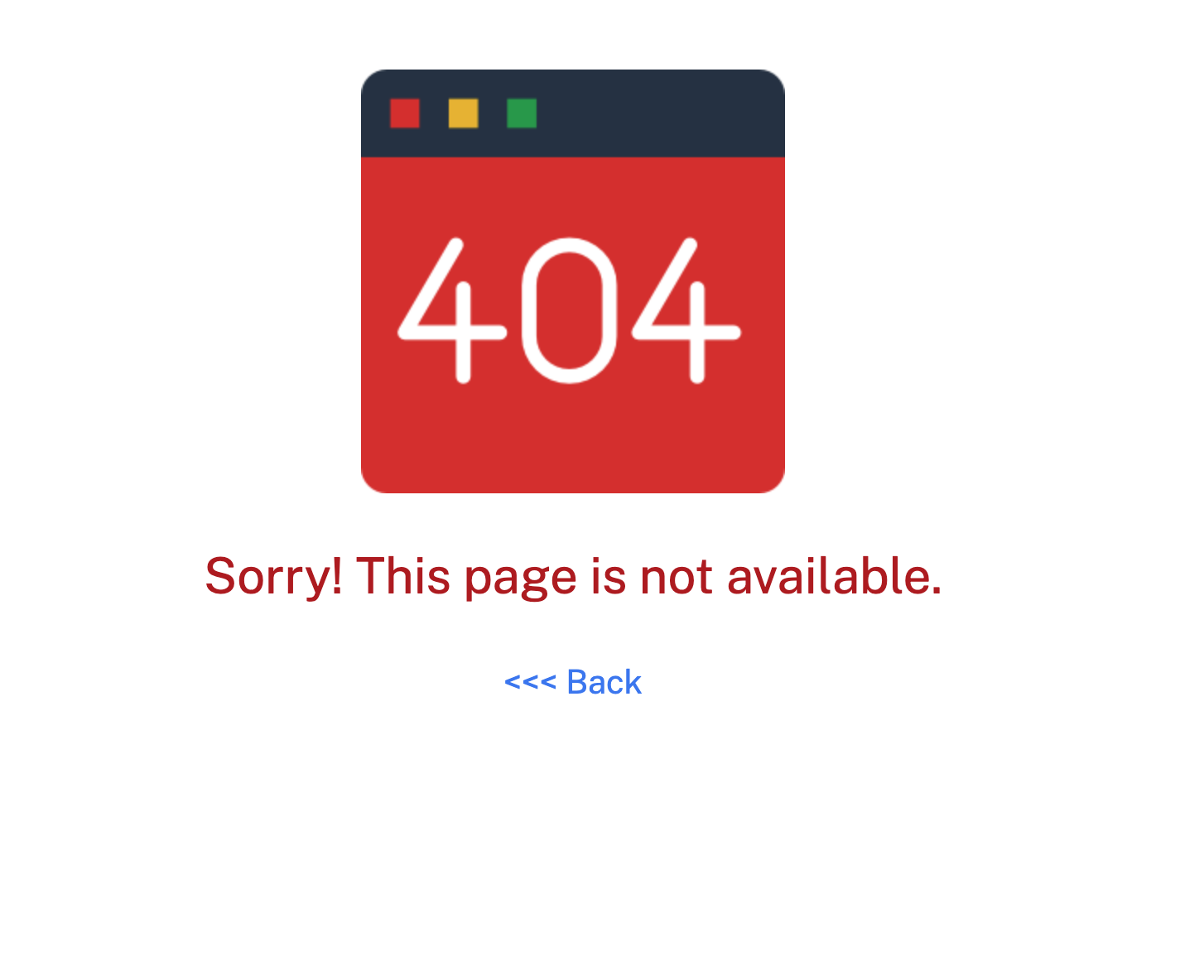
div class="mt-12 flex flex-col space-y-8 items-center justify-center"
div = image_tag 'system_icons/404.png'
h1 class="text-red-700 text-xl md:text-3xl" Sorry! This page is not available.
= link_to '<<< Back', root_path, class: 'text-xl text-blue-500'
ルーティング
最後に、新しいエラーページが適切に表示されるように、ルーティングを設定します。以下のコードは、カスタム404エラーページへのルーティングを示しています:
Rails.application.routes.draw do
# 省略
get '*path', to: 'application#render404'
end
試しには、例えばlocalhost:3000/hoge/hogeなどという存在しないページ、または存在しないレコードのページにアクセスするとカスタムの404ページが表示されるはずです。
Ruby on Railsでのカスタム500エラーページの作成方法
コントローラー
サーバーエラーをハンドリングするアクションを追加します:
class ApplicationController < ActionController::Base
rescue_from StandardError, with: :render500
def render500(error = nil)
Rails.logger.error("❌#{error.message}") if error
render template: 'errors/render500', layout: 'static_page', status: :internal_server_error
end
end
ビュー
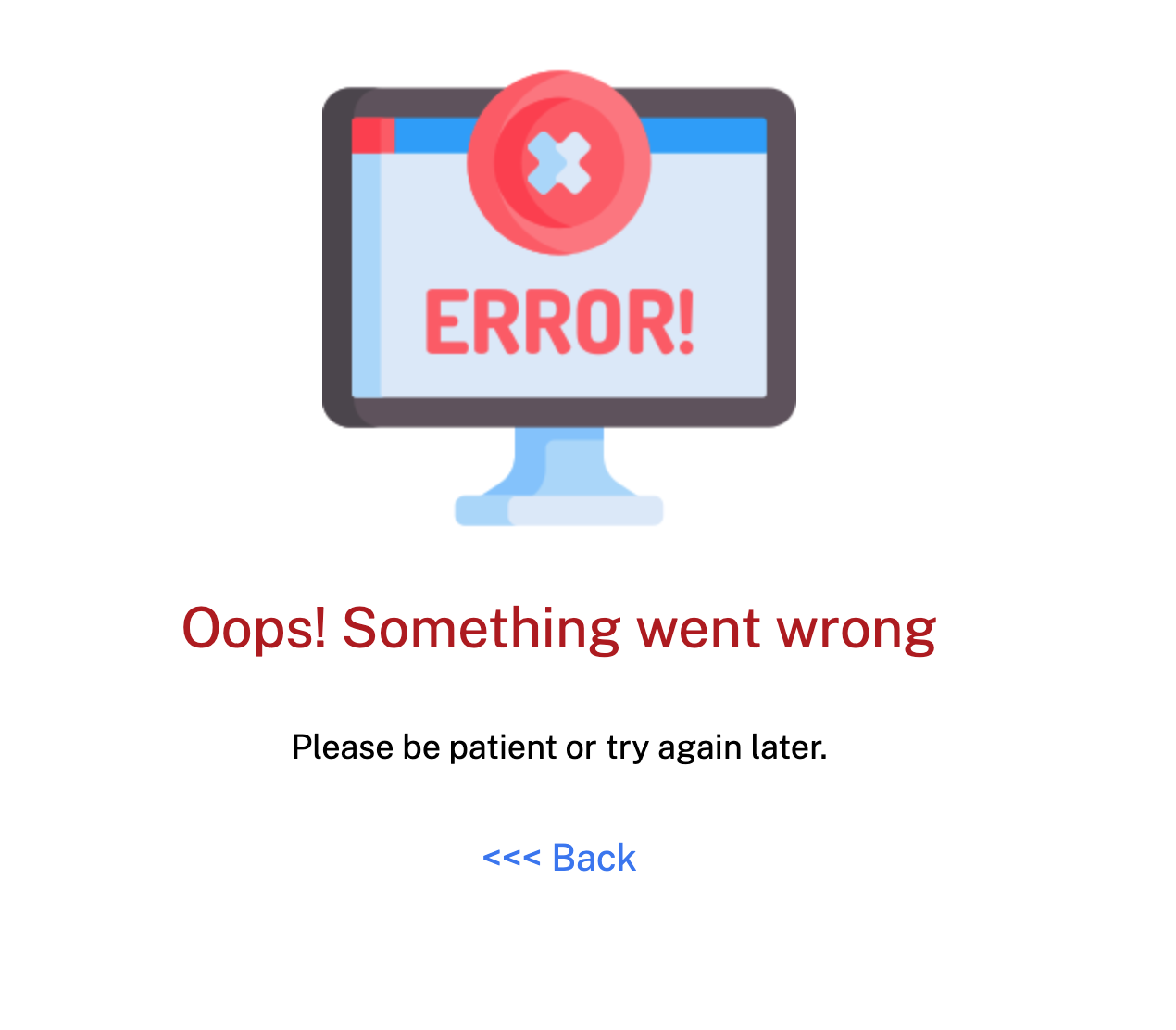
div class="mt-12 flex flex-col space-y-8 items-center justify-center"
div = image_tag 'system_icons/500.png'
h1 class="text-red-700 text-xl md:text-3xl" Oops! Something went wrong
p class="text-lg" Please be patient or try again later.
= link_to '<<< Back', root_path, class: 'text-xl text-blue-500'
サーバーエラーが発生するとカスタムの500ページが表示されるはずです。
rescue_fromに関する注意点
rescue_fromを複数記述した場合は下から上までの順番に動作します。従って、ApplicationControllerに定義するrescue_fromはこのような順番で定義してください。
rescue_from StandardError, with: :render500 # 二番目に動作
rescue_from ActiveRecord::RecordNotFound, with: :render404 # 一番目に動作