ローディング何使ってる?
昨年末からWebアプリケーションを作成していて、ローデイングが必要になり、JQueryで実装していたのですがあまりしっくりこずに、悩んでいたことろfakeLoader.jsというライブラリがとても良かったので共有したいと思います。
fakeLoader.jsの概要
以下のjsファイルとcssファイルをインストールして、読み込ませて実装します。
- fakeLoader.css
- fakeLoader.min.js or fakeLoader.js
インストール
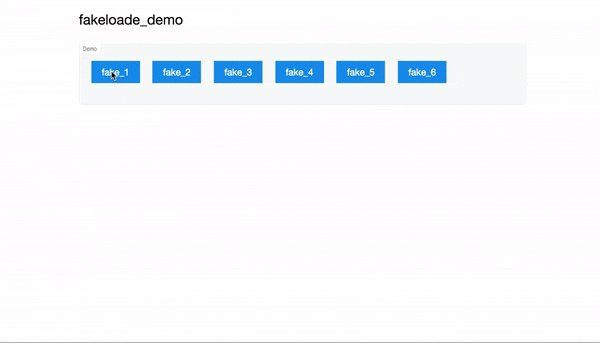
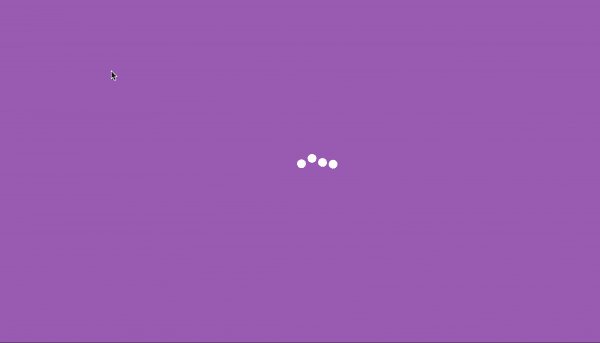
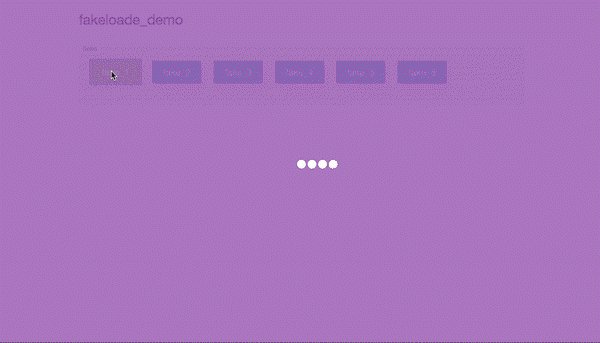
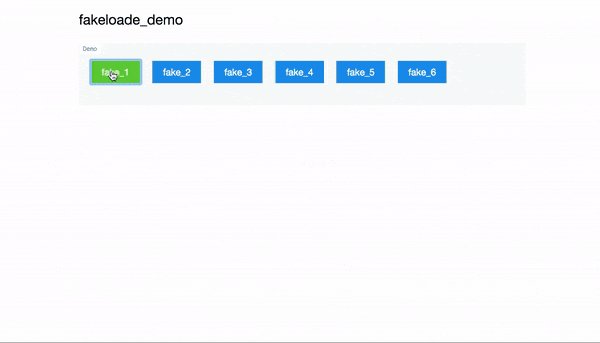
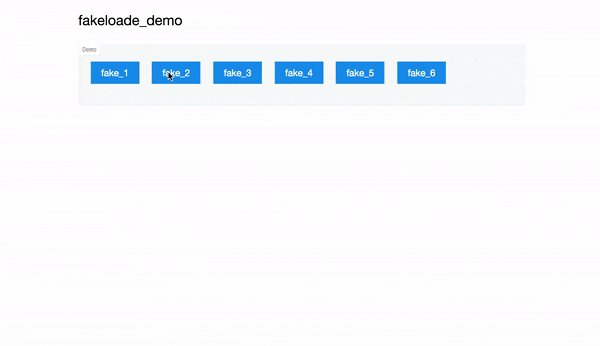
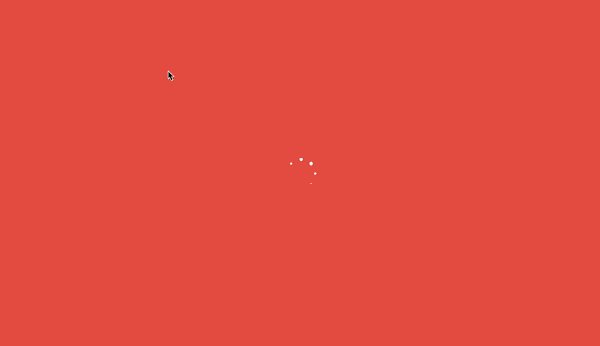
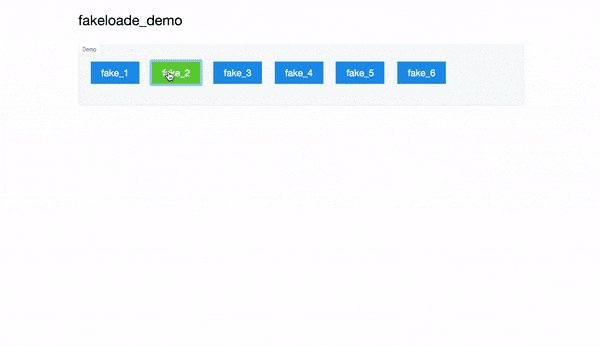
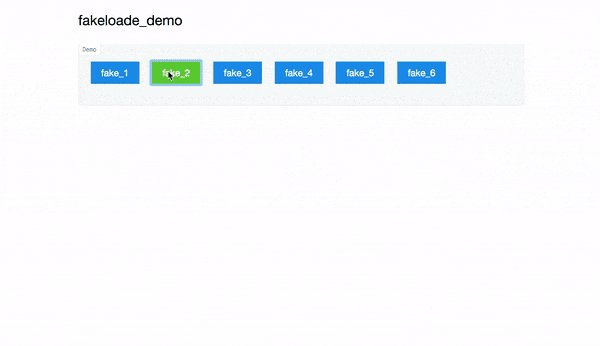
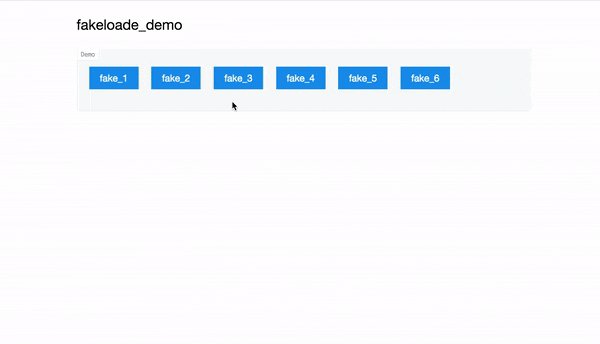
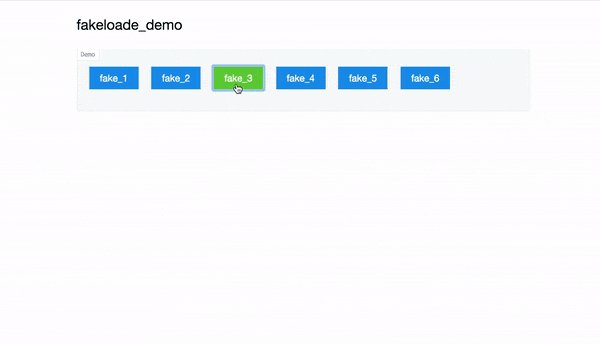
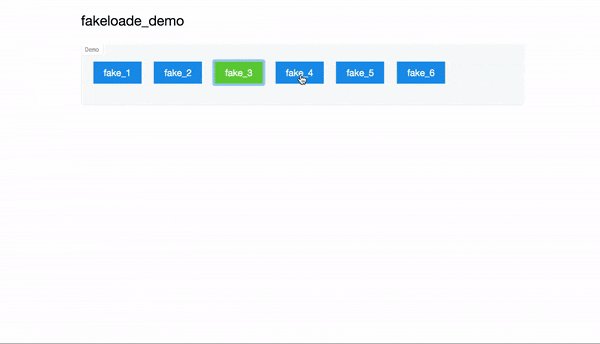
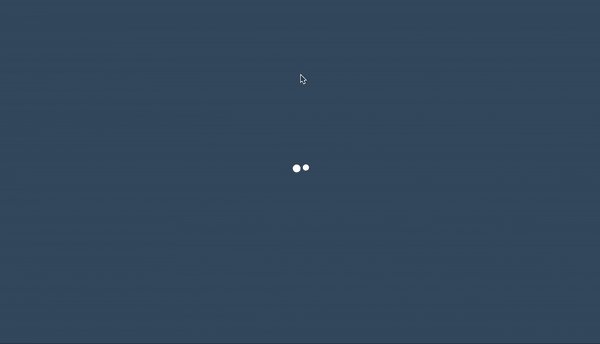
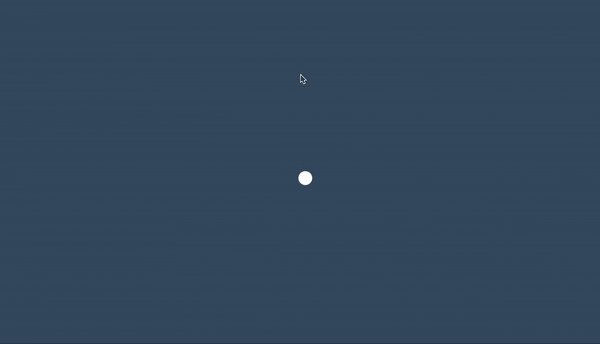
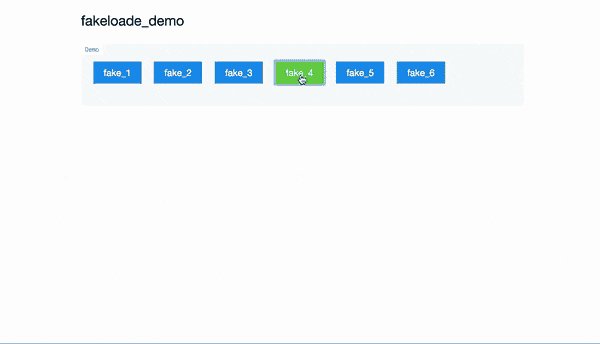
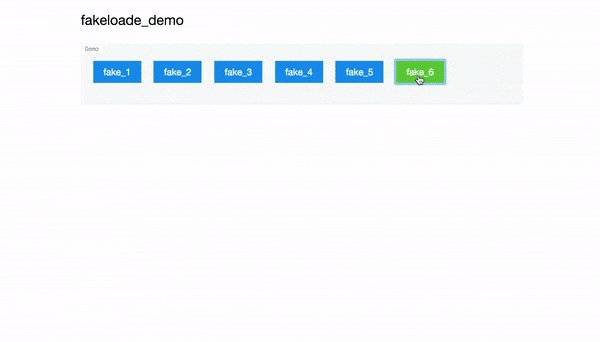
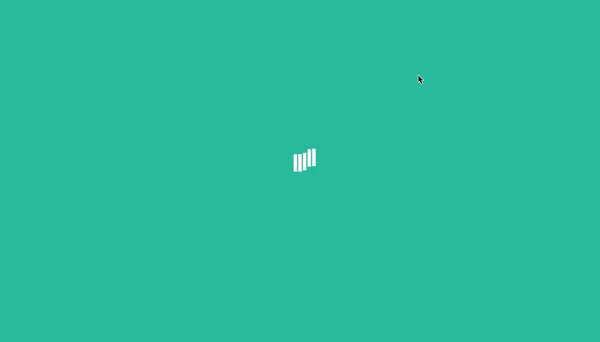
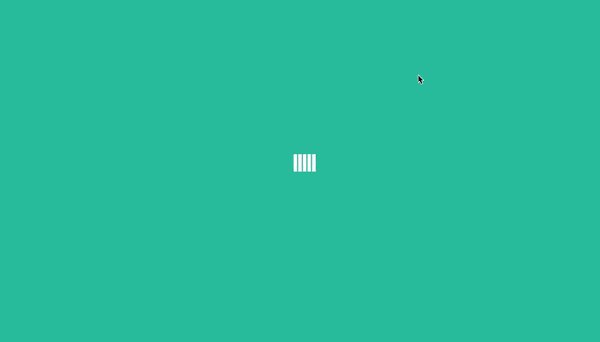
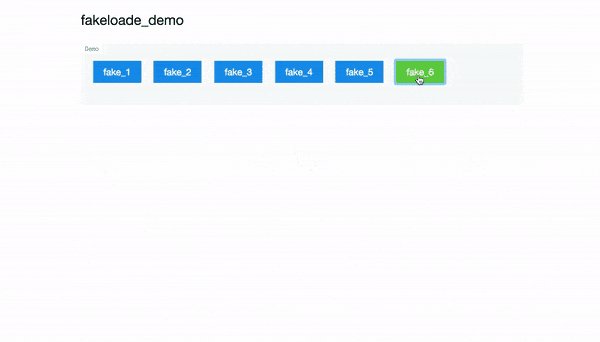
fakeLoader.js実装・デモ
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>fakeloade_demo</title>
<link rel="stylesheet" href="assets/css/main.css">
<link rel="stylesheet" href="assets/css/fakeLoader.css">
<script src="http://code.jquery.com/jquery-1.10.0.min.js"></script>
<script src="assets/fakeloader/fakeLoader.min.js"></script>
<script src="assets/js/main.js"></script>
</head>
<body>
<div id='fakeloader' class="fakeloader"></div>
<div id='fakeloader_1' class="fakeloader"></div>
<div id='fakeloader_2' class="fakeloader"></div>
<div id='fakeloader_3' class="fakeloader"></div>
<div id='fakeloader_4' class="fakeloader"></div>
<div id='fakeloader_5' class="fakeloader"></div>
<div id='fakeloader_6' class="fakeloader"></div>
<section class="section">
<div class="section__block section__block--scoped">
<h3>fakeloade_demo</h3>
<fieldset class="fieldset fieldset--demo">
<button id="fake_1" class="fieldset__button button button--small">fake_1</button>
<button id="fake_2" class="fieldset__button button button--small">fake_2</button>
<button id="fake_3" class="fieldset__button button button--small">fake_3</button>
<button id="fake_4" class="fieldset__button button button--small">fake_4</button>
<button id="fake_5" class="fieldset__button button button--small">fake_5</button>
<button id="fake_6" class="fieldset__button button button--small">fake_6</button>
</fieldset>
</div>
</section>
</body>
</html>
main.js
$(function(){
//ローディング処理
$(document).ready(function(){
$("#fakeloader").fakeLoader({
timeToHide: 1200,
spinner: "spinner3",
bgColor: "#1abc9c"
});
});
$('#fake_1').on('click',function(){
console.log('fake_1 PUSH!!');
$('#fakeloader_1').fakeLoader({
timeToHide:1200,
bgColor:"#9b59b6",
spinner:"spinner7"
});
});
$('#fake_2').click(function(){
console.log('fake_2 PUSH!!');
$('#fakeloader_2').fakeLoader({
timeToHide:1200,
bgColor:"#e74c3c",
spinner:"spinner2"
});
});
$('#fake_3').click(function(){
console.log('fake_3 PUSH!!');
$('#fakeloader_3').fakeLoader({
timeToHide:1200,
bgColor:"#3498db",
spinner:"spinner4"
});
});
$('#fake_4').click(function(){
console.log('fake_4 PUSH!!');
$('#fakeloader_4').fakeLoader({
timeToHide:1200,
bgColor:"#34495e",
spinner:"spinner3"
});
});
$('#fake_5').click(function(){
console.log('fake_5 PUSH!!');
$('#fakeloader_5').fakeLoader({
timeToHide:1200,
bgColor:"#e67e22",
spinner:"spinner5"
});
});
$('#fake_6').click(function(){
console.log('fake_6 PUSH!!');
$('#fakeloader_6').fakeLoader({
timeToHide:1200,
bgColor:"#1abc9c",
spinner:"spinner6"
});
});
});
実装もとても簡単で、豊富な種類から選択することができます。
デモページを試してみて、ぜひ使ってみてください。
デモページ & Github
デモペーシ
http://tech-portfolio.org/demo/fakeloader