個人の開発環境で使っているツール
個人開発で使っている、便利なツール集を備忘のためにまとめました。
色々なアプリを使っていますが、マジで使えるものだけを紹介しています!
※Mac専用、有料のツールもあります。
紹介するツール紹介
便利系
Chrome拡張系
shell系
便利系ツール
1.Clipy
Clipy - @econa77
※いつも使わせていただいております![]()
クリップボードを拡張できるアプリです。

コピー&ペーストを繰り返して作業するときに、コピーのページまで戻って、またペーストしてって作業あったりしますよね。
そういうときにコピーした履歴を複数メモリ上に保持して、ペーストすることができます(卒論とかで活用できそう)

定型文も保存しておくこともできます

2.Wunderlist
Wunderlist
タスク管理系のTODOアプリ。チームでの共有も可能。チケット管理、タスク管理のだいたいはこれでできます。


3.FontPreview
FontPreview
複数のフォントを表示し比較して、その中から一番合うフォントを選択することができます。


4.Mini Calender
Mini Calender
Macのカレンダーって使いにくいですよね...?
Windowsのカレンダー機能みたいに、月カレンダーを確認できるみたいな、機能が欲しいなーと思っていたんですがMacにもそんな拡張アプリがありました!しかもグーグルカレンダーと連携させることもできるので、とてもオススメです!

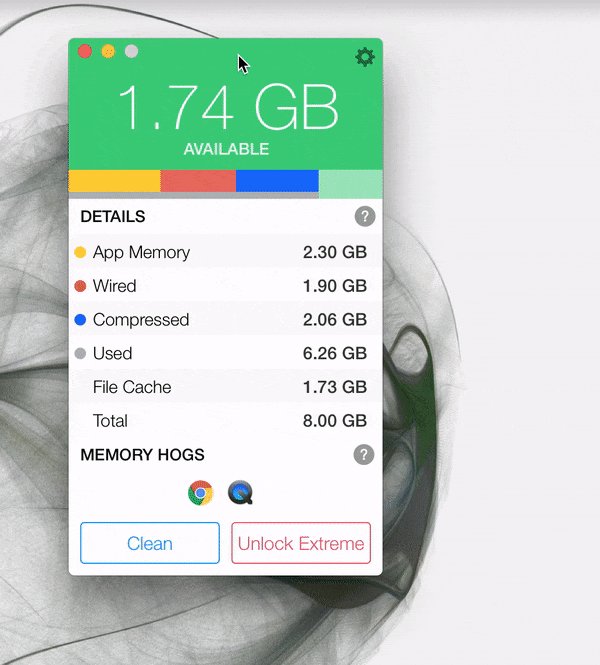
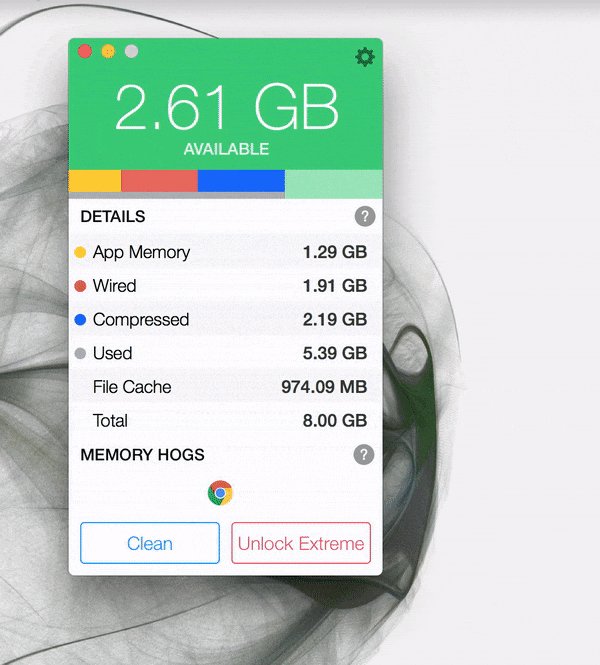
5.Memory Clean
Memory Clean
必要ないメモリを解放してくれるアプリ。重くなってきたときに、メモリクリーンを実行するとMacが軽くなります。
6.Sequel Pro
Mysql管理ツール。phpadminを卒業して、最近このアプリを使っています。とてもシンプルで可もなく不可もなくといった感じ...。WindowsのA5みたいにER図を自動生成してくれるsqlツールを探しているんですが、見つからず
...。


7.Transmit(有料)
ファイル転送ツール、SFTP。類似アプリにサイバーダックもありますが、僕はTransmitを使っています。開発環境をサーバ上に作り、Transmitを使ってファイルのコントロールしています。有料ですが高性能で開発効率が格段に上がります。蛇足ですが、ドットインストールお兄さんもレッスンでTransmitを使用しているそうです。
ドットインストール #13 Transmitを使ってみよう
8.Spectacle
Spectacle
作業しているウィンドウで、使っているアプリの画面をショートカットを使って右に寄せたり、左に寄せたりできるアプリです。Winsowsだと『 Windows + 矢印』でアクティブの画面を移動できるのですが、Macにはその機能がないんですよね。左にソースコード、右にブラウザなどを表示させたいときなどに一瞬できます!
Chrome拡張
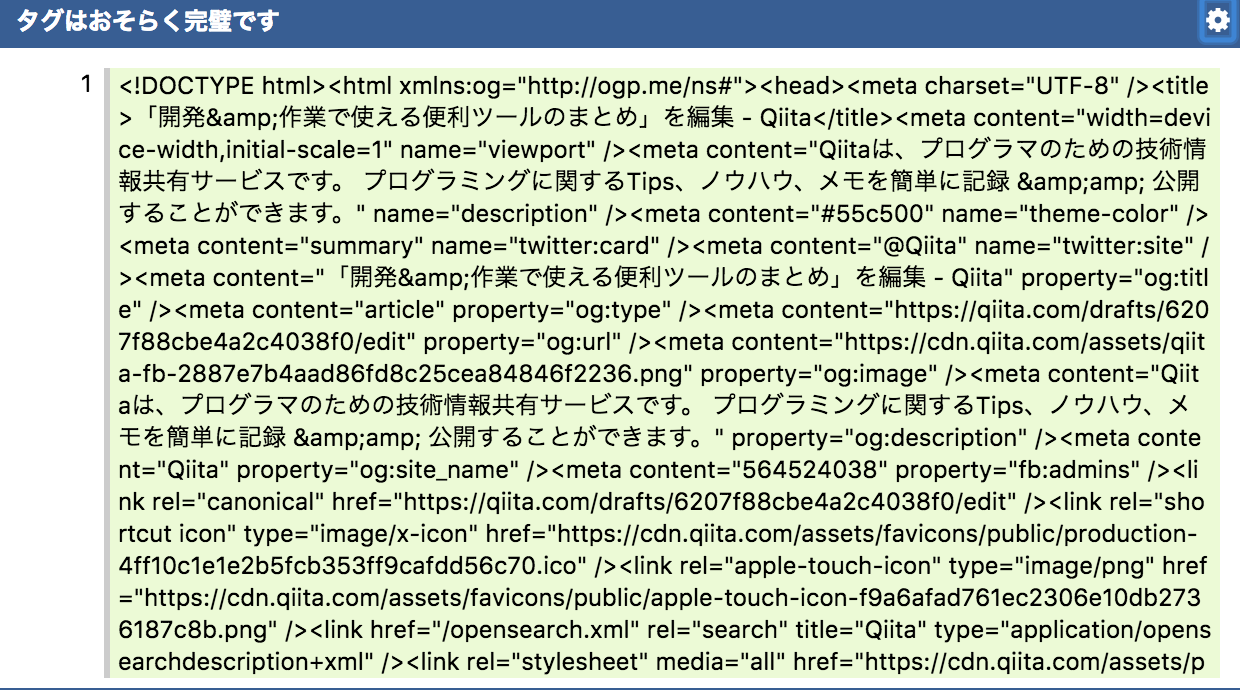
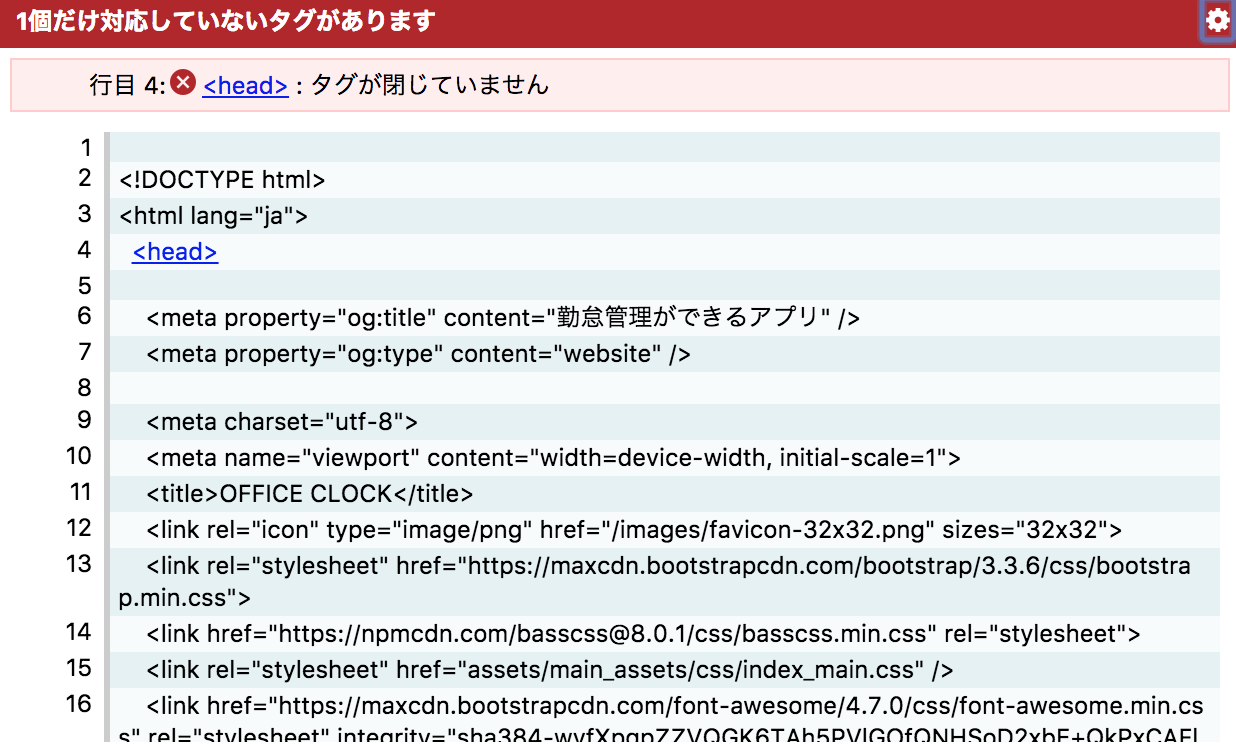
9.HTMLエラーチェッカー
HTMLエラーチェッカー
htmlタグが間違っていないことを確認するツール。
【完璧時】

【エラー時】

10.JavaScript Errors Notifier
JavaScript Errors Notifier
クロームで開発している場合、JavaScriptのエラーはDevコンソールを開かないとわかりませんが、この拡張機能があれば、右下にバツマークが出てくるので、エラーが起こっている場所が特定できます。

11.fish shell
bash卒業してfish shellデビューしました!linux/unix、git等のコマンドで補完してくれるのでかなり助けてもらっています![]()
詳解 fishでモダンなシェル環境の構築 - @susieyy
参考にさせていただきました![]()
以上、開発・作業で使える便利ツールのまとめでした。