はじめに
「なんか、レビューのたびに変数名を指摘されてる気がする...」
「日本人なんだから、英語で命名とか無理...」
こんなお悩みありませんか?
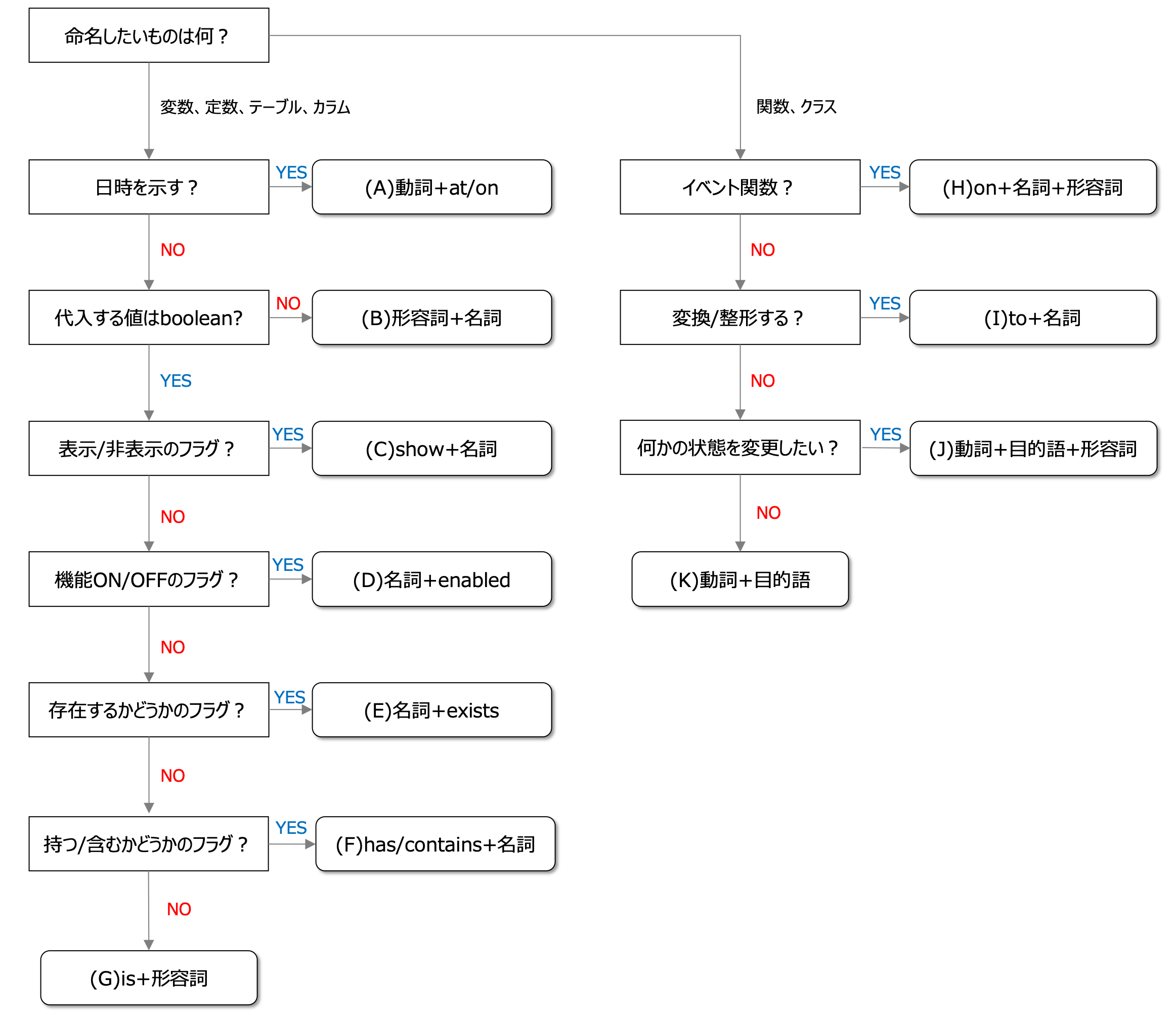
この記事では、「プログラマーが英語の命名で悩んだ時にどうすれば良いか」をフローチャート形式で解説します!
これであなたも駆け出しエンジニアを卒業できるかも!?
※本記事はLaravel,Vue.jsのプロジェクトで運用されているルールを元に解説しています。
プロジェクト内だけの内輪ルールも含まれていますので、ご了承ください。
対象者
この記事は下記のような人を対象にしています。
- 駆け出しエンジニア
- プログラミング初学者
- PHP(Laravel),JavaScript(Vue.js)で英語のネーミングに苦戦中
前提知識
下記のような中学・高校で学ぶ内容については理解していること前提で解説します。悪しからず。
- 三単現のsって何?
- 5文型(SV/SVC/SVO/SVOO/SVOC)って何?
- 品詞(名詞/形容詞/動詞)って何?
- ~ingとか~edで形容詞になるってどういうこと?
結論
(A)動詞+at/on
日時を示す場合は下記の通りです。
// atだと、日時を示す
updatedAt // 更新日時
importedAt // インポートされた日時
// onだと、日付を示す
deletedOn // 削除日
(B)形容詞+名詞
booleanではない値を代入する場合はほぼこのルールになります。
// 例
// 形容詞+名詞
specialCategory // 特別なカテゴリ
// 形容詞は動詞の受動態(~ed)かing形でもOK
importedPlayerNames // インポートされた複数の来場者名
deletedPlayers // 削除された複数の来場者
payingPlayer // 支払い者
// 形容詞がなくても明確に示せる場合は名詞のみor「名詞+名詞」もOK
errorCode // エラーコード
centerImageFilePath // 中央画像のファイルパス
terminalIdsArray // 端末IDが複数格納された配列
// 名詞+without/before/after~もOK
userWithoutPermission // 許可なしのユーザー
itemTypeBeforeUpdate // 更新前の商品タイプ
quantityAfterOrder // 注文後の数量
詳しいテクニックは形容詞、名詞のテクニックの項目をご覧ください。
(C)show+名詞
表示/非表示を切り替えるフラグの場合は下記のようになります。
// 例
showConfirmationModal
// true:確認モーダルを表示
// false:確認モーダル非表示
名詞の部分には(A)のように形容詞+名詞を入れることも可能です。
(D)名詞+enabled
何かの機能のON/OFFを切り替えるフラグの場合は下記のようになります。
// 例
autoScrollEnabled
// true:自動スクロールON
// false:自動スクロールOFF
disabledでも可能ですが、二重否定になるので分かりづらいため、避けた方が良いでしょう。
名詞の部分には(A)のように形容詞+名詞を入れることも可能です。
(E)名詞+exists
存在するかどうかのフラグの場合は下記のようになります。
語順が異なる点に注意です。
// 例
soldOutItemExists
// true:売り切れ商品が存在する
// false:売り切れ商品が存在しない
名詞の部分には(A)のように形容詞+名詞を入れることも可能です。
(F)has/contains+名詞
持つ/含むかのフラグの場合は下記の通りです。
// 例
containsCheckedOutPlayers
// true:チェックアウト済みの来場者を含むか
// false:チェックアウト済みの来場者を含まない
名詞の部分には(A)のように形容詞+名詞を入れることも可能です。
(G)is+形容詞
booleanフラグのベーシックな形です。
// 例
isNew
isImported // インポートされたかどうか。動詞の受動態(~ed)は形容詞と同じ
isOrderable // 注文可能かどうか。動詞+ableもあり
is~のisは省いてもいい?
形容詞だけでも意味はわかるので、isはなくても良いのでは?という意見もありますね。
プロジェクト内で統一してあればOKだと思います。
// 例
imported // インポートされたかどうか
deleted // 削除されたかどうか
updated // 更新されたかどうか
(H)on+名詞+形容詞
フロント側で使用されることが多いです。
イベント関連の関数の命名によく使われます。
onRowClicked // 行をクリックしたら
onPaginationChanged // ページネーションが変更されたら
onDeleteButtonClicked // 削除ボタンをクリックしたら
onItemDisabled // 商品が無効化されたら
// 対象物が明確な場合はon+動詞の受動態(~ed)もあり
onClicked // クリックされたら
onSubmitted // 送信したら
// 「on+動詞」が良い、という流派もあるそうです。
onClick // クリックされたら
onSubmit // 送信したら
(I)to+名詞
何かを変換する時に省略形で命名することも可能。
// NG...ではないけど、長い...
const convertTimeFromSecondsToMinutes = (time) => {...}
// OK. 引数で秒数がくることが明確なので、秒→分に変換する関数だとわかる。
const toMinutes = (seconds) => {...}
(J)動詞+目的語+形容詞
対象物の状態を変化させる関数の場合。
// レシートを印刷済にする
// receipt = printed の関係。
setReceiptPrinted
(K)動詞+目的語
最もメジャーな関数の命名法です。
joinStrings // 文字列を結合する
switchTableWidth // 表の幅を変更する
sortCategories // カテゴリを並べ替える
toggleArchivedItems // アーカイブ商品を切り替える
目的語には(A)と同様に、名詞だけ、名詞+名詞、形容詞+名詞もOKです。
品詞別テクニック
ここからは、命名する種類に関係なく使えるテクニックを品詞別に解説します。
名詞に関するテクニック
名詞+名詞もあり
文法的には「名詞of名詞」みたいな感じで書くのが正しいです。
...が、めっちゃ長くなるのでおすすめしません。
名詞だけでも2~3単語くらいなら強引に繋げて書いても意味わかります。
// NGではないけど長い...
codeOfError
pathOfFileOfCenterImage
// OK
errorCode
centerImageFilePath
id,name,code,response,request,path,url...などを語尾に持ってきて、頭に別の名詞をつける、という命名はよく使うのでおすすめです!
単数形と複数形を意識して
名詞を単数にするか、複数にするかだけでかなりの情報を込めることができます。
// 例1
getSystemConfigs // システム設定を複数取得する
updateSystemConfig // システム設定を一つ更新する
// 例2
playerCount // プレイヤー1人の人数は…常に1?どゆこと?定数?
playersCount // プライヤー人数が1個入るint型
playersCounts // プレイヤー人数が複数入る配列?オブジェクト?
できるだけ不可算名詞を使わない
単数形/複数形を使い分けることが有用なため、複数形がない名詞(不加算名詞)を使うのは得策ではありません。
できるだけ、加算名詞に置き換えるようにしましょう。
// 不加算名詞の例
data, code, information, software
getData // NG. 取得するデータが1つなのか、複数なのか不明確。
getTexts // OK. 取得するデータが複数であることが明確かつデータ型もわかる。
データ型を明示するのもGOOD
~Array,~Object,~String,~Collectionなど、データ型を示す名詞を使うのもスマートでおすすめです。
terminalIdsArray // 端末IDが複数入ってる配列
細かく書きすぎない
できるだけわかりやすいように...と命名が長くなってしまうこと、ありませんか?
名詞は単数/複数形の使い分けだけでかなりの情報を伝えられるので、あえて省略して短くすることもできます。
// NGではないが、長い...
someItems
allItems
individualItem
// OK.単数/複数だけで伝わる
items
item
without, before,after上手く使って
名詞の後ろにつけることで状況/条件を詳しく表現することもできます。
ここまで使えればマスターと言って差し支えないでしょう。
userWithoutPermission // "許可のない"ユーザー
itemTypeBeforeUpdate // "更新前の"アイテムタイプ
itemQuantityAfterOrder // "注文後の"在庫数
形容詞に関するテクニック
形容詞は動詞の受動態(~ed)でもOK
「~された」「~済みの」という表現の場合、動詞の受動態(~ed)を形容詞的に使うのが良いでしょう。
importedPlayerNames // インポートされたプレイヤー名 = インポート済プレイヤー名
deletedPlayers // 削除されたプレイヤー = 削除済プレイヤー
disabledItem // 非表示にされた商品 = 非表示の商品
limitedQuantity // 限定された数量 = 限定数量
ing形も形容詞になる
「~する」という表現の場合は動詞のing形を形容詞的に使うのが良いでしょう。
payingPlayer // 支払いをするプレイヤー = 支払い者
~ingと~edのニュアンスの違い
~ingの場合は「名詞が動詞する」or「これから~する」という感じ。
~edの場合は「名詞が動詞される」or「既に~済」という感じ。
payingPlayer // 支払う = 奢る側のプレイヤー or これから支払うプレイヤー
PaidPlayer // 支払われる = 奢ってもらったプレイヤー or 支払い済のプレイヤー
否定系の形容詞をうまく使おう
// NG (先頭にNot付けりゃ良いってわけではない)
notCategorized
notCompleted
// OK (ググればすぐ出てくる)
uncategorized
incomplete
二重否定使わないで
否定形の形容詞もわかりやすいのですが、if文と組み合わせると一気に解りにくくなるケースがあります。
否定形の形容詞と否定条件を組み合わせると、trueとfalseがごっちゃになって、非常に読みにくい+誤解を生みやすいコードになってしまいます。
// NG
if (!disabled) {...}
// OK
if (enabled) {...}
下記のような形容詞の肯定形/否定形を意識してif文を記述するようにしましょう。
| 肯定形 | 否定形 |
|---|---|
| visible | hidden |
| public | secret |
| active | inactive |
| enabled | disabled |
| ~ | in~ |
| ~ | im~ |
| ~ | dis~ |
| ~ | un~ |
動詞に関するテクニック
動詞は1つだけ!
Be動詞と普通の動詞を一緒に使うことはありません。
"isExists~"みたいな表記はありえないので気をつけましょう!
PHPとJSの頻出動詞
よく使う動詞(PHP)
- delete(削除する)
- filter(絞り込みする)
- get(取得する)
- store(保存する)
- update(更新する)
たまに使う動詞(PHP)
- archive(アーカイブする)
- bulkUpdate(複数アップデートする)
- cancel(キャンセルする)
- count(数を数える)
- download(ダウンロードする)
- duplicate(複製する)
- export(出力する)
- hide(隠す)
- import(取り込む)
- reset(リセットする)
- start(始める)
- set(状態を変化させる。動詞+形容詞が基本。setDisabled、動詞+目的語+形容詞、setReceiptPrinted)
よく使う動詞(JS)
- change(状態を変化させる)
- click(クリックする)
- join(文字列を結合する)
- show(表示する)
- sort(並べ替える)
- submit(フォームを送信する)
- switch(状態を変化させる)
- toggle(ON↔︎OFFを切り替える)
おわりに
初心者プログラマーのための英語命名法についてまとめました。