フォームについて
今回はフォームを作ってきます![]()
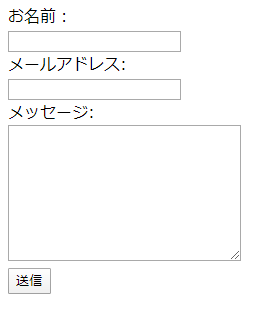
フォームとは、ユーザーがテキスト入力したり、選択したりできるものです。
お問い合わせや、検索ボックス、会員登録などの際にWebページでよく見かけるのではないでしょうか。
このフォームは実は多くのパーツを組み合わせて作られているのです。
そのパーツを1つ1つ勉強していきましょう![]()
今回の記事![]()
- フォーム欄を作るformタグ
- テキスト入力欄
- ラジオボタンを作る
- チェックボックスを作る
- 送信ボタンの作り方
- セレクトボックス
- 複数行テキスト入力欄
- より使いやすいフォームにするには
フォーム欄を作るformタグ
<form>タグとは、フォームを作成するためのタグで、フォームを作る際には<form>タグで使用するすべてのパーツを囲う必要があります。
記述する主な属性は以下の通りです。
| 属性 | 用途 |
|---|---|
| action | データ送信先ページを指定 |
| method | データの送信方法を指定。主にgetかpostを入力 |
| name | フォームの名前を指定 |
<form action="./Homeservlet" method="post" name="contact_form">
<!-- ここにフォームの部品が入ります。 -->
</form>
この例だと、入力した内容がHomeservlet.javaに送られます。(JSP,Servlet使用の場合)
次からフォームの部品について見ていきます。
多くのパーツはinputタグで書いていきます。
テキスト入力欄
部品部分はinputタグのtype属性によって変わってきます。1行のテキスト入力の場合は、type属性の中にtextと書きます。
お名前:<input type="text">
入力欄に最初からテキストを表示
入力欄に最初からテキストを表示することも可能です。
placeholder属性を使用します。
お名前:<input type="text" placeholder="名字 名前">
色々な種類の1行テキスト
1行テキストには入力する内容が多々あります。
type属性の中に様々なものを指定できます。この属性値をサポートしているブラウザで正しい書式をチェックしてくれます。
| 属性値 | 用途 |
|---|---|
| text | 1行テキスト(初期値) |
| search | 検索するときのテキスト |
| メールアドレス | |
| tel | 電話番号 |
| url | WebサイトのURL |
ラジオボタンを作る
複数ある選択肢のうち、1つのみ選択してももらいたい時にはラジオボタンを使用します。
ユーザーが一つをクリックして選択すると、その他の選択肢は自動的に選択できなくなります。
ラジオボタンを作る場合は、type属性の中にradioと書きます。
主な属性
| 属性値 | 用途 |
|---|---|
| name | ラジオボタンの名前 |
| value | 送信される選択肢の名前 |
| checked | 最初から選択されている状態にするとき指定 |
性別:
<input type="radio" name="gender" value="男">男
<input type="radio" name="gender" value="女" checked>女
<input type="radio" name="gender" value="その他">その他
複数の選択肢があるラジオボタンでは、それぞれに同じname属性の値を付けることで1つのグループとしてまとめられます。checked属性を指定したラジオボタンは最初から選択状態になります。
チェックボックスを作る
チェックボックスはラジオボタンのように複数ある選択肢から選んでもらうパーツですが、ラジオボタンと違いチェックボックスの場合は複数の項目を選択可能です。
チェックボックスを作る場合は、type属性の中にcheckboxと書きます。
主な属性
| 属性値 | 用途 |
|---|---|
| name | チェックボックスの名前 |
| value | 送信される選択肢の値 |
| checked | 最初から選択されている状態にするとき指定 |
好きな色:
<input type="checkbox" name="color" value="赤" checked>赤
<input type="checkbox" name="color" value="青">青
<input type="checkbox" name="color" value="黄">黄
<input type="checkbox" name="color" value="緑">緑
ラジオボタンと同じく、それぞれに同じname属性の値を付けることで1つのグループとしてまとめることができます。checked属性も同様です。
チェックボックスは、趣味や利用目的など、複数の答えが考えられるときに利用しましょう。
送信ボタンの作り方
フォームに入力した内容を送信するパーツです。
送信するパーツを作る場合は、type属性の中にsubmitと書きます。
ボタン上に表示させるテキストは「送信」でなくても大丈夫です。例えば検索フォームなら、「検索」、会員登録フォームなら「登録」と、用途に合わせて変えるといいでしょう。
主な属性
| 属性値 | 用途 |
|---|---|
| name | ボタンの名前 |
| value | ボタンに表示されるテキスト |
<input type="submit" value="送信">
セレクトボックス
セレクトボックスをクリックすると、選択肢が表示されるパーツです。選択肢全体を<select>タグで囲み、選択項目はそれぞれ<option>タグで囲みます。
<select>タグの主な属性
| 属性値 | 用途 |
|---|---|
| name | セレクトボックスの名前 |
| multiple | ShiftまたはCtrlキーで複数の項目を選択可能にする |
<option>タグの主な属性
| 属性値 | 用途 |
|---|---|
| value | 送信される選択肢の値 |
| selected | 最初から選択されている状態にするときに指定 |
<select name="bloodtype">
<option value="A">A</option>
<option value="B">B</option>
<option value="O">O</option>
<option value="AB">AB</option>
<option value="不明" selected>不明</option>
</select>
複数行テキスト入力欄
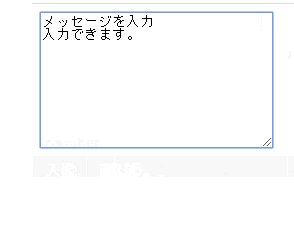
<textarea> タグを使えば、複数行にわたるテキストを入力できます。お問い合わせ内容やメッセ時を入力するときに使われます。<textarea> タグで囲まれた部分が初期値として表示されます。
<textarea> タグの属性
| 属性値 | 用途 |
|---|---|
| name | 入力フィールドのの名前 |
| cols | 一行当たりの最大文字数の目安を指定する |
| rows | 表示行数を指定する |
| placeholder | ユーザー入力に関するヒントを短めのテキストで指定 |
<textarea name="message" cols="30" rows="10">メッセージを入力</textarea>
上記のように<textarea> タグで囲まれた部分は入力欄をクリックしても消えないので、 placeholder属性で指定するとよいでしょう。
<textarea name="message" placeholder="メッセージを入力" cols="30" rows="10"></textarea>
より使いやすいフォームにするには
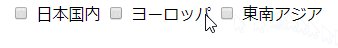
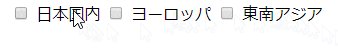
フォームを設置する時、例えば1行テキスト入力欄横に「名前」「電話番号」などの文字表示させます。これらのテキストのことを**「ラベル」**と呼びます。ラベルをつけることでより使いやすいフォームになります。
ラベルには<label>タグを使います。ラジオボタンやチェックボックスをクリックする際などに使用します。
| 属性値 | 用途 |
|---|---|
| for | フォーム部品とラベルを関連付ける |
関連付けたいフォームにはid属性を付けます。このfor属性とid属性の値を同じものにしておけば関連付けられます。
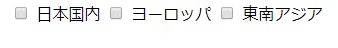
<input type="checkbox" name="travel" value="日本国内" id="japan">
<label for="japan">日本国内</label>
<input type="checkbox" name="travel" value="ヨーロッパ" id="europe">
<label for="europe">ヨーロッパ</label>
<input type="checkbox" name="travel" value="東南アジア" id="asia">
<label for="asia">東南アジア</label>
これで文字の部分をクリックしてもチェックがつくので、使いやすいですね![]()