コード例
-
<Form>や<Field>を使わずにやってみる -
<form>も使わずにやってみる。formではないのでエンターでそもそも送信処理は起こらない。
<template>
<div>
<input v-model="emailValue" type="text" />
<button @click="submit">Submit</button>
<p v-if="errorMessageEmail">{{ errorMessageEmail }}</p>
</div>
</template>
<script setup>
import { useField } from 'vee-validate';
const { meta: emailValidateMeta, value: emailValue, errorMessage: errorMessageEmail } = useField("email", "required|email");
function submit(event) {
console.log("validate check");
if (!emailValidateMeta.valid) { return; }
console.log(emailValue.value)
console.log("submit");
}
</script>
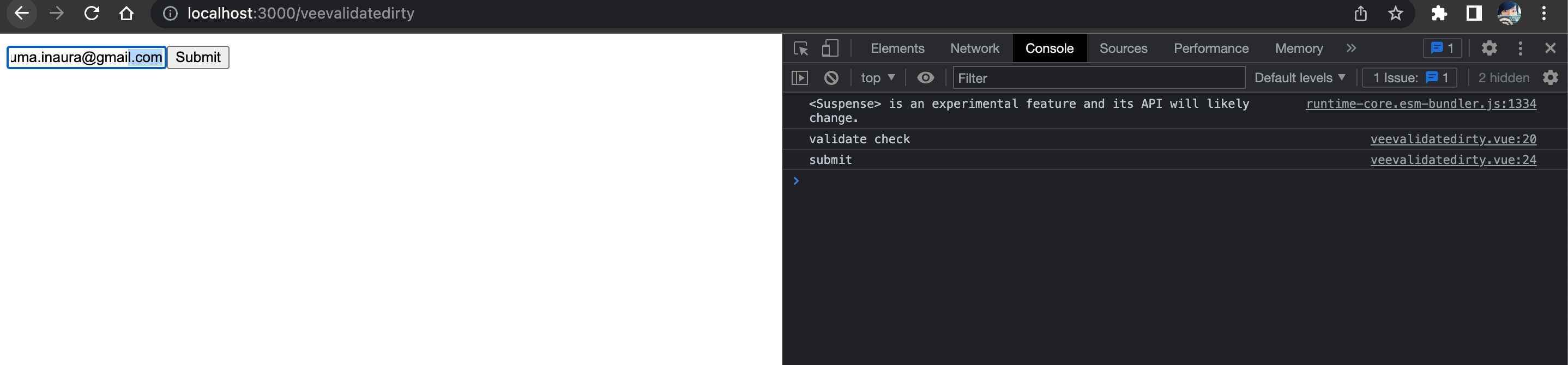
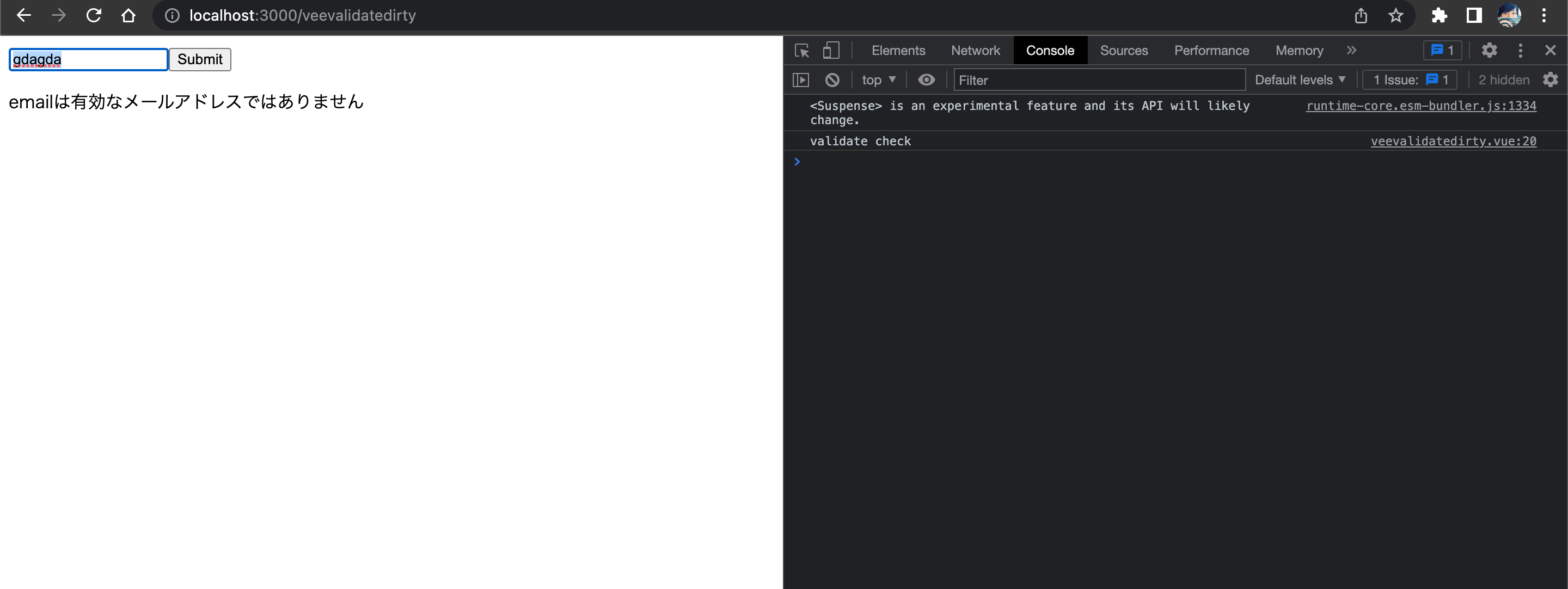
動作例
環境
- nuxt@3.0.0
- vee-validate@4.7.3
チャットメンバー募集
何か質問、悩み事、相談などあればLINEオープンチャットもご利用ください。