感想
drag_and_drop ではなく他のメソッドを使ってみても無理で、Seleniumのカーソル移動的な挙動(?)が壊れているかもしれない気がした。
Firefoxではまったくドラッグもドロップも出来なかった。
Ruby
require 'selenium-webdriver'
driver = Selenium::WebDriver.for :chrome
driver.navigate.to "file:///Users/yumainaura/projects/YumaInaura/ruby/drag-and-drop.html"
source = driver.find_element(:id, 'p1')
target = driver.find_element(:id, 'dd1')
driver.action.drag_and_drop(source, target).perform
sleep 3
HTML
<head>
<style>
#p1,#p2,#p3,#p4,#p5,#p6,#p7,#p8,#p9,#p10,#p11,#p12{
display: block;
max-width: 60%;
min-width: 20%;
padding: 10px;
margin: 1px auto;
border: 1px solid rgba(75,75,75,0.5);
border-radius: 10px;
}
#dz1,#dz2,#dz3{
display: block;
max-width: 60%;
min-width: 20%;
padding: 10px;
margin: 1px auto;
border: 1px solid rgba(75,75,75,0.5);
}
#dd1,#dd2,#dd3{
display: block;
max-width: 60%;
min-width: 20%;
padding: 10px;
margin: 1px auto;
border: 1px solid rgba(75,75,75,0.5);
border-radius: 10px;
}
#dz1{
background-color: rgba(100,100,100,0.5);
}
#dz2{
background-color: rgba(125,125,125,0.5);
}
#dz3{
background-color: rgba(150,150,150,0.5);
}
#dd1{
background-color: rgba(100,100,100,0.5);
}
#dd2{
background-color: rgba(125,125,125,0.5);
}
#dd3{
background-color: rgba(150,150,150,0.5);
}
#p1,#p4,#p7,#p10{
background-color: rgba(75,175,175,0.5);
}
#p2,#p5,#p8,#p11{
background-color: rgba(175,175,75,0.5);
}
#p3,#p6,#p9,#p12{
background-color: rgba(175,75,175,0.5);
}
</style>
<script>
function dragstart_handler(ev) {
// Set the drag effect to copy
ev.dataTransfer.dropEffect = "copy";
// Log Start
//console.log("dragStart");
// Add the target element's id to the data transfer object
ev.dataTransfer.setData("text/plain", ev.target.id);
// Set data
ev.dataTransfer.setData("text/html", "<p>Example paragraph</p>");
ev.dataTransfer.setData("text/uri-list", "https://developer.mozilla.org");
console.log("This = ");
console.dir(this);
}
function dragover_handler(ev) {
ev.preventDefault();
// Set the dropEffect to move
ev.dataTransfer.dropEffect = "move"
}
function drop_handler(ev) {
ev.preventDefault();
console.dir(ev);
console.dir(ev.target.parentElement);
if(ev.target.className === "droppable"){
// Get the id of the target and add the moved element to the target's DOM
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
} else if(ev.target.parentElement.className === "droppable"){
// Get the id of the target and add the moved element to the target's DOM
var data = ev.dataTransfer.getData("text");
console.dir(ev.dataTransfer);
//ev.target.parentElement.appendChild(document.getElementById(data));
ev.target.parentElement.insertBefore(document.getElementById(data), ev.target.nextSibling);
}
}
</script>
</head>
<body class="droppable" ondrop="drop_handler(event);" ondragover="dragover_handler(event);">
<div id="dz1" class="droppable" ondrop="drop_handler(event);" ondragover="dragover_handler(event);">
<p>Drop Zone 1</p>
</div>
<div id="dz2" class="droppable" ondrop="drop_handler(event);" ondragover="dragover_handler(event);">
<p>Drop Zone 2</p>
</div>
<div id="dz3" class="droppable" ondrop="drop_handler(event);" ondragover="dragover_handler(event);">
<p>Drop Zone 3</p>
</div>/
<div id="dd1" draggable="true" class="droppable" ondragstart="dragstart_handler(event);" ondrop="drop_handler(event);" ondragover="dragover_handler(event);">
<p>Drag/Drop Zone 1</p>
</div>
<div id="dd2" draggable="true" class="droppable" ondragstart="dragstart_handler(event);" ondrop="drop_handler(event);" ondragover="dragover_handler(event);">
<p>Drag/Drop Zone 2</p>
</div>
<div id="dd3" draggable="true" class="droppable" ondragstart="dragstart_handler(event);" ondrop="drop_handler(event);" ondragover="dragover_handler(event);">
<p>Drag/Drop Zone 3</p>
</div>
<p id="p1" draggable="true" ondragstart="dragstart_handler(event);">This element is draggable.</p>
<p id="p2" draggable="true" ondragstart="dragstart_handler(event);">This element is draggable.</p>
<p id="p3" draggable="true" ondragstart="dragstart_handler(event);">This element is draggable.</p>
<p id="p4" draggable="true" ondragstart="dragstart_handler(event);">This element is draggable.</p>
<p id="p5" draggable="true" ondragstart="dragstart_handler(event);">This element is draggable.</p>
<p id="p6" draggable="true" ondragstart="dragstart_handler(event);">This element is draggable.</p>
<p id="p7" draggable="true" ondragstart="dragstart_handler(event);">This element is draggable.</p>
<p id="p8" draggable="true" ondragstart="dragstart_handler(event);">This element is draggable.</p>
<p id="p9" draggable="true" ondragstart="dragstart_handler(event);">This element is draggable.</p>
<p id="p10" draggable="true" ondragstart="dragstart_handler(event);">This element is draggable.</p>
<p id="p11" draggable="true" ondragstart="dragstart_handler(event);">This element is draggable.</p>
<p id="p12" draggable="true" ondragstart="dragstart_handler(event);">This element is draggable.</p>
</body>
ソースはこちらのまま
結果
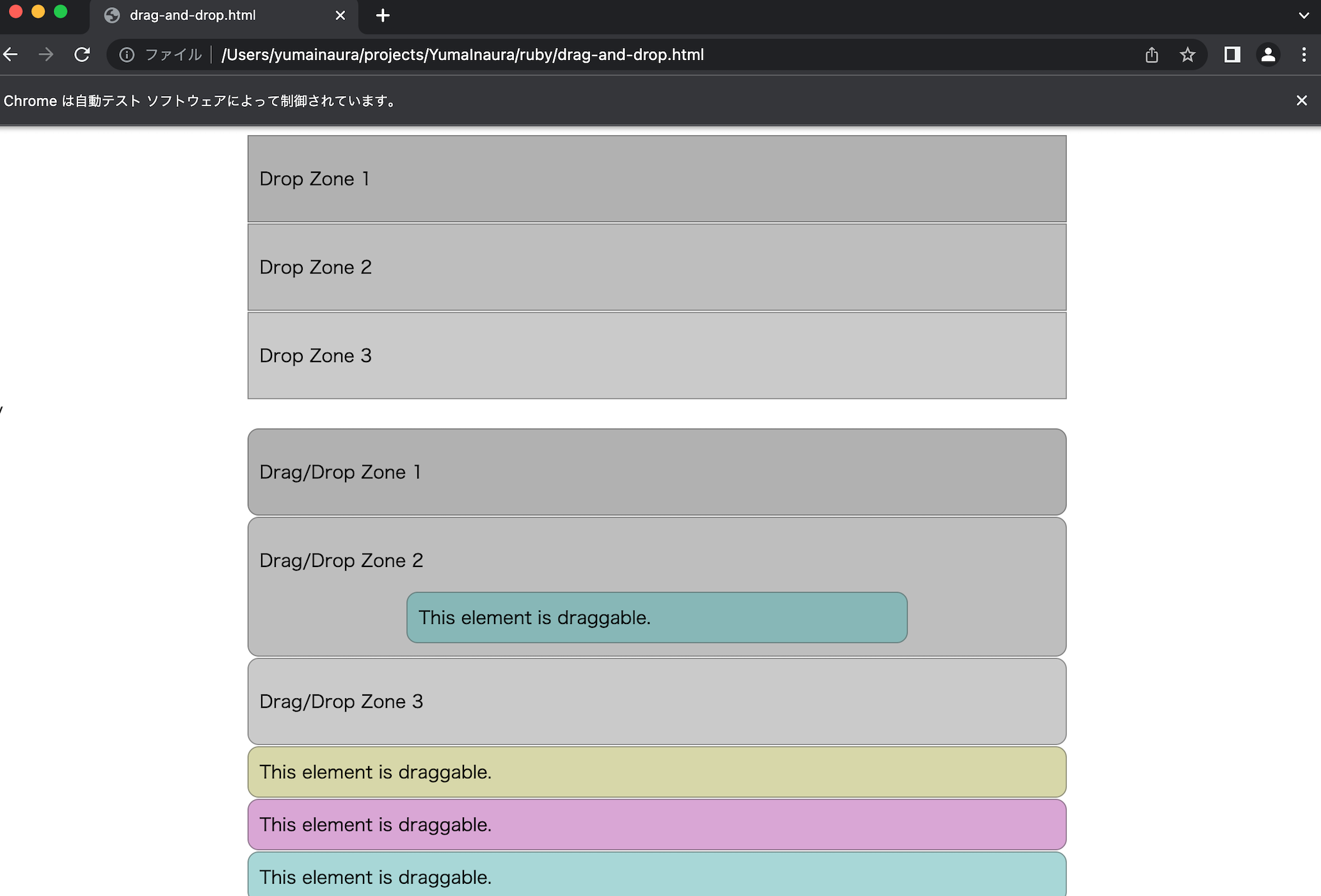
エレメント指定した先ではなく現在のカーソル位置にドロップされてしまう。
バージョン
- ruby 2.7.0p0 (2019-12-25 revision 647ee6f091) [x86_64-darwin19]
- selenium-webdriver (4.4.0)
参考
チャットメンバー募集
何か質問、悩み事、相談などあればLINEオープンチャットもご利用ください。